- 7. React Hooks
草木红
#Reactreact.js前端前端框架
官方文档:https://zh-hans.react.dev/reference/react/hooks官方文档:https://zh-hans.legacy.reactjs.org/docs/hooks-intro.htmlRouter6的一个中文文档:https://baimingxuan.github.io/react-router6-doc/react:版本18.2.0node:版本18.
- 强力推荐:React JS清洁架构——打造可扩展的前端应用基石
柏廷章Berta
强力推荐:ReactJS清洁架构——打造可扩展的前端应用基石react_js_clean_architectureReactJSCleanarchitecture:AboilerplatethatmakesiteasyandintuitivetoimplementUncleBob'sCleanArchitectureinReactJS.Thisboilerplateprovidesbasicpro
- 【微前端】ReactJS实现微前端的代码架构
小涵
前端框架前端react.js架构前端框架javascriptmicroservices微前端
【微前端】ReactJS实现微前端的代码架构目录【微前端】ReactJS实现微前端的代码架构通用步骤基于微前端的应用典型树结构:示例代码Webpack设置:Babel设置:配置Webpack别名:依赖管理:推荐超级课程:Docker快速入门到精通Kubernetes入门到大师通关课AWS云服务快速入门实战微前端是一种构建Web应用程序的架构方法,涉及将单块前端拆分为更小、更易管理的组件。这些更小的
- React JSX: A Deep Dive into the JavaScript XML
lly202406
开发语言
ReactJSX:ADeepDiveintotheJavaScriptXMLIntroductionReactJSX,oftenreferredtoassimplyJSX,isasyntaxextensionforJavaScriptthatisusedextensivelyintheReactlibraryforbuildinguserinterfaces.Itallowsdeveloperst
- day53(reactJS)
李中豪前端大佬
react.js前端前端框架scss
reactJS框架的介绍1.React框架的建造原因2.该框架解决了什么问题3.该框架有哪些特点4.该框架如何解决问题5.该框架和传统MVC的关系6.该框架的使用步骤7.React项目的主要部分8.类组件相关9.sass的使用1.React框架的建造原因起源于FaceBook公司的内部项目,在架构公司内部项目时,FaceBook对当时市面上所有的JavaScriptMVC框架都不满意,认为MVC模
- day56(reactJS)受控组件以及高阶组件
李中豪前端大佬
react.js前端javascript
一.受控组件如何理解受控组件?(什么是受控组件?+什么情况下是非受控组件?+如何将组件变成受控组件?)1.受控组件是指value值受到React组件状态控制的表单元素2.非受控组件:HTML中的表单元素是可输入的,也就是有自己的可变状态,但是默认表单元素的值不受所在组件state控制,也就是表单元素所在组件无法实时获取最新的表单元素值,表单元素值不受所在组件状态的控制,我们将这样的表单元素称作:非
- react起源
lemmo
简介React(有时叫React.js或ReactJS),是一个为数据提供渲染为HTML视图的开源JavaScript库。React视图通常采用包含以自定义HTML标记规定的其他组件的组件渲染。React为程序员提供了一种子组件不能直接影响外层组件("dataflowsdown")的模型,数据改变时对HTML文档的有效更新,和现代单页应用中组件之间干净的分离。它由Facebook、Instagra
- Web前端开发的框架可以应用到哪些地方
一只有头发的程序猿
工作学习web前端JavaScript编程程序员前端开发
随着时间的推移,网页设计越来越具有创新性。web前端开发将成为2020年技术领域最热门的学科之一。以前,前端空间的开发人员只要了解一些HTML,CSS,也许还有jQuery来创建交互式网站,就足够了。但是今天,他们面临着广泛且不断变化的开发技能生态系统;最近几年,我们使用JavaScript为主要的Web应用程序提供了强大的新库和框架,例如ReactJS,VueJS和angularJS。这3个可以
- React:高阶组件|ref转发
是席木木啊
Reactreact.js前端javascript
高阶组件参考文档:高阶组件–React(reactjs.org)高阶组件(Higher-OrderComponents,简称HOC)是React中用于复用组件逻辑的一种高级技巧。具体而言:高阶组件是参数为组件,返回值为新组件的函数。组件是将props转换为UI,而高阶组件是将组件转换为另一个组件。HOC在React的第三方库中很常见,例如Redux的connect和Relay的createFrag
- You Probably Dont Need Derived State
阿里王成文
今天在segmentfault上写了一篇有关React16.3的文章,大家感兴趣的话可以去看看,以后我几乎都会在segmentfault上面写文章了,大家感兴趣的话的话保持联系,经常交流,共同进步,主攻前端。本文是一片翻译,原本来自https://reactjs.org/blog/2018/06/07/you-probably-dont-need-derived-state.html。
- ReactJS+antd+select标签组件(可单选,多选,可将输入项作为选项)
流砂飞雪
reactantdreactjs
MySelectTag代码块如下:importReact,{useState}from'react';import{Select}from'antd';/***@paraminitialValue默认值*@paramonChange值改变时调用方法*@paramisSingle是否单选*@paramdata选项初始值*@returns{*}*@constructor*/constMySelectT
- Redux-003-使用 react-redux
空乱木
本文视频地址:https://www.qiuzhi99.com/movies/react-redux/150.html参考链接https://github.com/reactjs/react-reduxhttps://github.com/reactjs/react-redux/blob/master/docs/api.md目录结构image.pngactions定义action事件constan
- react做一个轮播图(比对reactjs-swiper、swiper方式)
sasaraku.
前端
1、使用插件:reactjs-swiperhttps://www.cnblogs.com/cbp-jltx/p/9681838.htmlreact插入图片:https://www.cnblogs.com/cheeseCatMiao/p/9797136.html在public下建文件夹imgs这个方法的示意图(虽然它动的又慢又卡,但真的只是视频转gif不灵活的锅,原本还是很流畅的。这个方法不能点底下
- react框架知识点
zmw1502
react.jsjavascript前端
react框架知识点1、React入门:React简介。官网:英文官网:https://reactjs.org/。中文官网:https://react.docschina.org。介绍描述:用于动态构建用户界面的JavaScript库(只关注于视图)。由Facebook开源。React的特点:声明式编码,组件化编码。ReactNative编写原生应用。高效(优秀的Diffing算法)。React高
- 使用GPT实现一个简单的网站
李黎明
gpt教程
背景Inthisexcitingtutorialvideo,you’lldiscoverhowtouse文心一言,apowerfullanguagemodeldevelopedby百度,togenerateReactJScodeforasimpleblogwebsite.With文心一言’shelp,youcanquicklycreateablogwebsitethat’seasytocustom
- React详解(基础知识)——react学习part01
哈喽……
react.js学习笔记
React详解(基础知识)——react学习part01react简介1.官网2.介绍描述3.React的特点4.React高效的原因React的使用1.基本使用1.1创建虚拟DOM的两种方式1.2渲染虚拟DOM1.3虚拟DOM与真实DOM2.ReactJSX2.1JSX3.模块与组件、模块化与组件化的理解3.1模块3.2组件3.3模块化3.4组件化React面向组件编程4.1函数式组件4.2类式
- React爬坑之路三:Dva
boJIke
java前端react.js
前两篇写了react各种基本操作和主要概念但其实没必要那么复杂直接用框架就好啦这年头前端框架真是一睁眼就多出好几个傻瓜级教程写的不合理的地方请批评指正React官网:https://reactjs.org/菜鸟教程:http://www.runoob.com/react/react-tutorial.htmlES6入门:http://es6.ruanyifeng.com/AntDesign:htt
- 哪些UI库支持暗模式?
独立开发者张张
大前端技术前端javascriptcssui
如今,黑暗模式是Web,桌面和移动应用程序中经常需要使用的功能。通过增加可定制的界面来提高开发者对UI库的使用体验是非常重要的,可以带动很多开发者使用特定的UI库。以下是一些支持暗模式的已知UI库。MaterialUIReactJS的MaterialDesignUI框架在GitHub上拥有超过57,000个星标,具有简单,面向开发人员和可扩展的主题功能。它基于著名的CSS-in-JS,使开发人员可
- node.js漏洞总结
carrot11223
网络安全node.js漏洞
js开发的web应用和php/Java最大的区别就是js可以通过查看源代码的方式查看到编写的代码,但是php/Java的不能看到,也就是说js开发的web网页相当于可以进行白盒测试。流行的js框架有:1.AngularJS2.ReactJS3.Vue4.jQuery5.BackboneJS6.NodeJS7.Ember8.Meteor9.Polymer10.Aurelia那怎么判断一个网站是不是由
- 如何在 React 应用程序中使用 FastCube.Net?
Augenstern__zyx
api.net后端web数据结构
FastCube使您能够分析数据并构建汇总表(数据切片),以及轻松、即时地创建各种报表和图表。它是高效分析数据阵列的便利工具。ReactJs库已广泛用于单页应用程序的Web开发。之前我们已经介绍了如何在ReactSPA应用程序中显示报告和在线报告设计器。现在可以在网页上显示来自FastCube.Core的多维数据集和数据切片。让我们考虑如何做到这一点。立即点击获取FastCube.Net2021最
- 踩坑笔记:在jsx中遍历forEach与map的区别
Mrhuang_1
在ReactJSX语法中,有时需要对数组或对象等进行遍历,数组的遍历有2种方式:forEach和map;但是需要知晓,JSX语法最终是要return返回html标签或对应内容的,而数组的遍历方法中forEach没有返回值,重在执行;map可以设置返回值。所以,在jsx中只能使用map方法进行遍历,需要知晓!{newDepart.map((element,index)=>{return(this.h
- Angular/Vue/React三大框架的异同点
MATIÈRE
React前端ReactVueAngular异同点
不同点:angularJsvueJsreactJsangularTs(2+)控制器√---过滤器√√-√指令√√-√模板引擎√√-√服务√--√jsx-√√-共同点:虚拟DOM(angularJs除外angular有),数据驱动
- React学习笔记(一)
滨滨_57b5
知识点及简介知识点知识点简介ReactJS:使用React的语法来编写一些网页的交互效果ReactNative:使用React的语法来编写原生APPReactVRReact.js-version16.3.2版本ReactFiberReact.js相比Vue.js灵活性更大,对于处理非常复杂业务时,技术方案选择性会更多;Vue.js则提供了更丰富的API,实现功能更简单,但由于API多,因此灵活性就
- react-hook useRef 使用(useImperativeHandle)父组件调用子组件函数
Z_Wonderful
#reacthooksreact.jsjavascript前端
useImperativeHandle介绍:useImperativeHandle(ref,createHandle,[deps])useImperativeHandle:https://zh-hans.reactjs.org/docs/hooks-reference.html#useimperativehandleforwardRef:https://zh-hans.reactjs.org/do
- Template -- React
平凡シンプル
reservoirreactjs模板
React版本Node21.6.0Npm10.2.4项目创建npminitvite项目名称reactjsnpminpmrundev依赖npmiaxios#网络npmiantd--save#UInpmi@ant-design/iconsnpmireact-router-dom#路由npmisass-D#sassnpmivite-plugin-html-D#html环境区分package.json"s
- 解决vscode开发react项目没有代码提示问题
塞风
没有代码提示,先安装代码提示插件Reactjscodesnippets。在vscode编辑器最上方tab栏,点击文件(F)-->首选项-->设置(快捷键Ctr+,),在搜索框中输入@tag:usesOnlineServices,找到TypeScript:DisableAutomaticTypeAcquistion,将其禁用react代码提示插件.png禁用自动类型获取.png没有自动补全jsx中h
- React知识
outstanding木槿
react+antd组件前端react.jsjavascript前端框架
原文GitHub-semlinker/reactjs-interview-questions:Listoftop304ReactJSInterviewQuestions&Answers本项目的面试题来源于sudheerj/reactjs-interview-questions这个项目。一时兴起就动起了翻译的念头,由于本人的React功力尚浅,翻译的内容难免有误或不妥的地方,望请各位见谅。如果你喜欢
- 用react搭建一个项目,配套安装antd及修改主题色
牛会骑自行车
react文档↓https://reactjs.bootcss.com/需要在电脑上先安装好Node>=8.10和npm>=5.6该项目名称为“niu-ts-react”↓(其中npx并不是拼写错误,是npm5.2+附带的package运行工具)npxcreate-react-appniu-ts-reactcdniu-ts-reactnpmstart网页自动跳出,长这样儿↓用编辑器打开这个项目,s
- react初始入坑快乐之旅(一)
gooln
一直想写些东西,记录自己的成长历程。却一直缺乏执行力。最近因为项目需要。用到了阿里react+dva+umi这一套东西。有时候一些问题,或许是大佬觉得太简单了,度娘也找不到答案。所以就萌生了写一点东西的想法。目的也是为了补缺自己的技术栈体系吧,看看自己能写出些什么。如果能帮助到你,就更好了。既然是初学,那就放个react官方入门教程链接吧。https://zh-hans.reactjs.org/t
- 【ReactJs 中使用 TSX】基本、组件、方法、实现类的类型标注
東方幻想郷
React前端框架JavaScriptTypeScript脚本语言react.jsjavascript前端
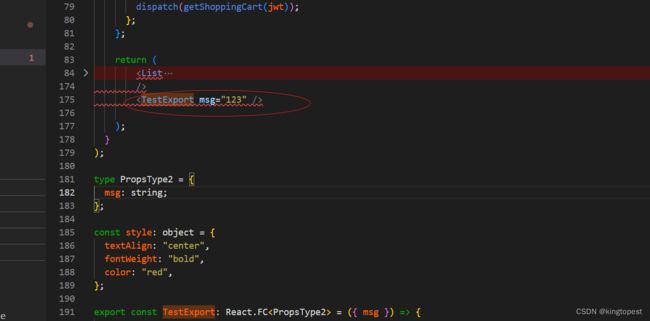
ReactJs中使用TSX组件事件Click实现Change实现另外事件基本类型标注自定义类型标注类型断言泛型标注实现interface传递属性给组件interface也可以用作泛型标注定义CSS对象组件事件Click实现Button组件importReactfrom'react';typeButtonClickHandler=(event:React.MouseEvent)=>void;inte
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分