JavaScript数组扁平化
JavaScript数组扁平化
定义:所谓的数组扁平化就是将一个多维数组变为一个一维数组,例子如下
[ 1 , 2 , [ 3 , 4 , [ 5 , 6 ] ] ] ==> [ 1 , 2 , 3 , 4 , 5 , 6 ]
实现数组扁平化的方法
let arr=[ 1 , 2 , [ 3 , 4 , [ 5 , 6 ] ] ]
首先目前有一个多维数组arr,我们将用以下三种方法实现arr这个数组的扁平化
方法一:ES6的flat方法(最简)
- flat() 方法会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组返回。
- Infinity,可展开任意深度的嵌套数组
//1.先定义一个数组
let arr=[ 1 , 2 , [ 3 , 4 , [ 5 , 6 ] ] ]
//方法一:ES6的flat方法
console.log('E36的flat方法',arr.flat(Infinity));
//使用 Infinity,可展开任意深度的嵌套数组
方法二:JSON.stringify和JSON.parse方法
let arr=[ 1 , 2 , [ 3 , 4 , [ 5 , 6 ] ] ]
//1.先定义一个数组
//方法二:JSON.stringify,JSON.parse方法
let res=JSON.stringify(arr).replace(/\[|\]/g,'')
// 过滤所有的中中括号
res=JSON.parse('['+res+']')
console.log('parse方法:',res)
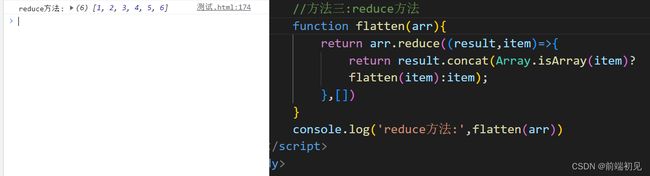
方法三:reduce方法
//1.先定义一个数组
let arr=[ 1 , 2 , [ 3 , 4 , [ 5 , 6 ] ] ]
//方法三:reduce方法
function flatten(arr){
return arr.reduce((result,item)=>{
return result.concat(Array.isArray(item)?flatten(item):item);
// 如果元素是数组,数组的结果通过数组的 concat 方法拼接到最后要返回的 result 数组
},[])
}
console.log('reduce方法:',flatten(arr))
方法四:利用扩展运算符
- ES6增加了这个运算符,用于取出对象所有可遍历的属性,放到当前对象内
- 查找数组里是否有属性是数组,反复的去扁平,最后返回的数组就是我们想要的了。
//1.先定义一个数组
let arr=[ 1 , 2 , [ 3 , 4 , [ 5 , 6 ] ] ]
//方法四:利用扩展运算符
function flatten1(arr) {
// 只要arr数组中还存在数组元素,循环就继续进行
while (arr.some(item => Array.isArray(item))) {
// 展开数组,拼接空数组
arr = [].concat(...arr)
}
return arr;
}
console.log('扩展运算符方法:', flatten1(arr))
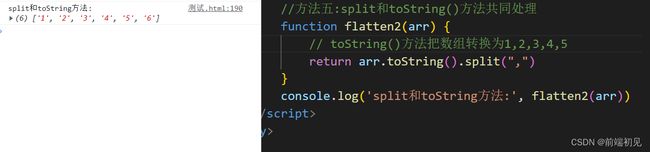
方法五:split和toString()方法共同处理
如果数组中存储元素都为数字,那么我们可以取巧,使用toString方法来解决。
- 调用toString方法后,返回的是如上面一样的字符串。
- 我们使用split,以逗号为分割成数组,这样就可以实现扁平化了呀!
//1.先定义一个数组
let arr=[ 1 , 2 , [ 3 , 4 , [ 5 , 6 ] ] ]
//方法五:split和toString()方法共同处理
function flatten2(arr) {
// toString()方法把数组转换为1,2,3,4,5
return arr.toString().split(",")
}
console.log('split和toString方法:', flatten2(arr))
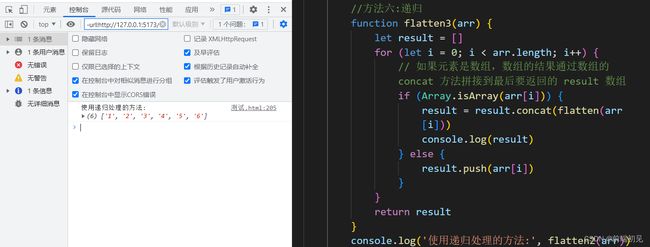
方法六:递归
首先,我们循环这个数组,将不为数组的元素推入result中,如果元素还是数组,那么就使用递归来解决。
//1.先定义一个数组
let arr=[ 1 , 2 , [ 3 , 4 , [ 5 , 6 ] ] ]
//方法六:递归
function flatten3(arr) {
let result = []
for (let i = 0; i < arr.length; i++) {
// 如果元素是数组,数组的结果通过数组的 concat 方法拼接到最后要返回的 result 数组
if (Array.isArray(arr[i])) {
result = result.concat(flatten(arr[i]))
console.log(result)
} else {
result.push(arr[i])
}
}
return result
}
console.log('使用递归处理的方法:', flatten2(arr))