基于Vue+ELement搭建登陆注册页面实现后端交互
![]()
欢迎来到我的CSDN主页!
我是Java方文山,一个在CSDN分享笔记的博主。
推荐给大家我的专栏《ELement》。
点击这里,就可以查看我的主页啦!
Java方文山的个人主页
如果感觉还不错的话请给我点赞吧!
期待你的加入,一起学习,一起进步!
![]()
目录
一、前言
1.1.什么是ELementUI
二、完成登陆注册前端页面
1.1.环境搭建
①首先我们准备一个SPA项目
②运行项目
③使用命令添加Element-UI模块
④测试ELementUI
1.2. 登录页面搭建
①定义组件
②将路由与路由路径绑定
③前后端交互
axios之get
axios之post
1.3.优化代码
1.4.注册页面搭建
①注册页面编写
②后端业务处理
三、跨域问题
3.1.什么是跨域问题
3.2.怎么解决跨域问题
一、前言
1.1.什么是ELementUI
Element 是一款基于 Vue.js 的开源 UI 组件库,旨在帮助开发者构建出现代化的 Web 应用程序界面。它提供了丰富多样的可重用组件,并支持自定义主题和样式,使开发者能够快速搭建出具有良好用户体验的界面。
Element 是一个功能强大的前端 UI 组件库,通过提供丰富的组件和灵活的定制选项,使开发者能够快速构建现代化的 Web 应用程序界面。
二、完成登陆注册前端页面
1.1.环境搭建
①首先我们准备一个SPA项目
如果不会的话,可以参照我之前写的博客
【Vue】vue-cli一站式搭建SPA项目![]() http://t.csdn.cn/LlH8v
http://t.csdn.cn/LlH8v
②运行项目
在SAP项目的根目录输入cmd后在cmd窗口输入npm run dev
③使用命令添加Element-UI模块
npm install element-ui -S下载完成后项目里就会看该依赖
小贴士:指令后的-s/-g/-d有什么区别?
重视项目的稳定性和可维护性:使用-s选项安装包可以确保项目的依赖项被明确地列出。这意味着其他人在克隆项目或部署项目时能够准确地获得相同的依赖项,从而提高项目的稳定性和可维护性。
关注全局安装的适用性:某些包提供了全局命令工具,通过-g选项安装可以让这些工具在终端中以全局命令的方式使用。这对于开发人员来说很方便,可以在任意目录下使用这些命令,提高开发效率。
开发依赖项的管理:-d选项用于保存开发依赖项,这些依赖项通常是在构建、测试和调试等过程中使用的工具和库。在开发过程中,我们可能会使用一些临时性的依赖项,而不希望它们被包含在最终的生产代码中。将这些依赖项保存为devDependencies可以使项目更加整洁和可管理。
总结:
-g将依赖下载到node_global全局依赖;
-d下载依赖到SPA工程中,不会参与打包;
-s下载依赖到SPA工程中,会参与打包。
④测试ELementUI
导入ELement的css与js到main.js中
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css' 注意:
需要将CSS与JS加到APP ,因为APP是Vue中的顶级容器,之后我们还需要在APP中加入许多的ELement文件,如果ELement的css与js也在其中,页面必然会加载不出来,所以需要在这些文件之前加载好ELement的css与js。
ELement挂载Vue
// 新添加3
Vue.use(ElementUI) ELementUI官网![]() https://element.eleme.cn/#/zh-CN
https://element.eleme.cn/#/zh-CN
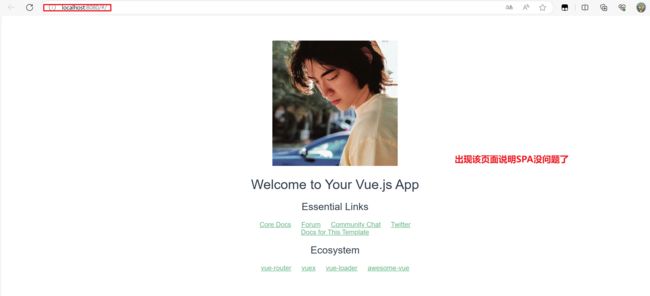
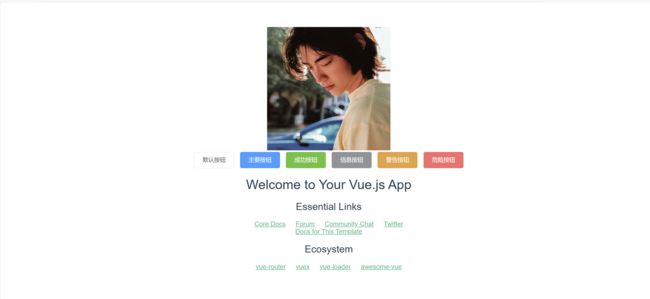
去到ELementUI官网随便找个样式复制到SPA项目中,进行运行查看是否能运行。
如果可以运行并且显示我们的ELementUI的按钮说明我们的环境就搭建好了
1.2. 登录页面搭建
①定义组件
首先在src下新建一个目录views,随后建立Login.Vue编写我们的页面内容以及css样式
用户登录
提交
忘记密码
用户注册
②将路由与路由路径绑定
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
}]
})
③前后端交互
这里我后台的代码已经写好了导入即可用,感兴趣的同志可以私信我哦!
我们要和后台做交互就要发送ajax,我们前端不可能写$.ajax的方法去发送请求,所以需要借助依赖
还是和以前一样先终止我们的SPA项目再进行下载。
npm i axios -S
npm install qs -Saxios 是一个用于发送 HTTP 请求和处理响应的库,方便与服务器进行数据交互。
qs 是一个用于处理 URL 查询字符串的库,可将对象转换为查询字符串,或将查询字符串解析为对象。
下载好后就可进行我们下面的操作
axios之get
使用axios的get请求方式,必须将请求参数保存到json对象的params属性中。
现把axios的依赖导入
import axios from 'axios'编写登录提交的事件
doSubmit(){
let url="http://localhost:8080/ssm/user/userLogin";
let params={
username:this.username,
password:this.password
}
//前端发送ajax的方式
axios.get(url,{params:params}).then(r=>{
}).catch(e=>{
//如果有问题就会走这里
})
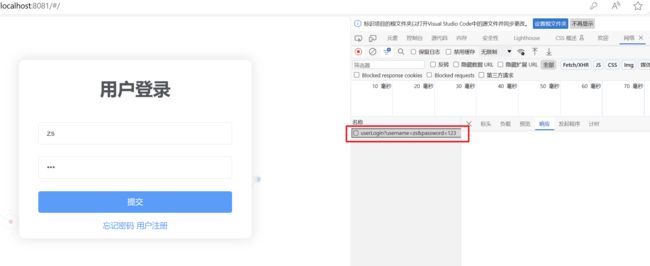
}我们先同时启动IDEA和SPA项目查看到底有没有传值过去?
前端后端打印结果如下:
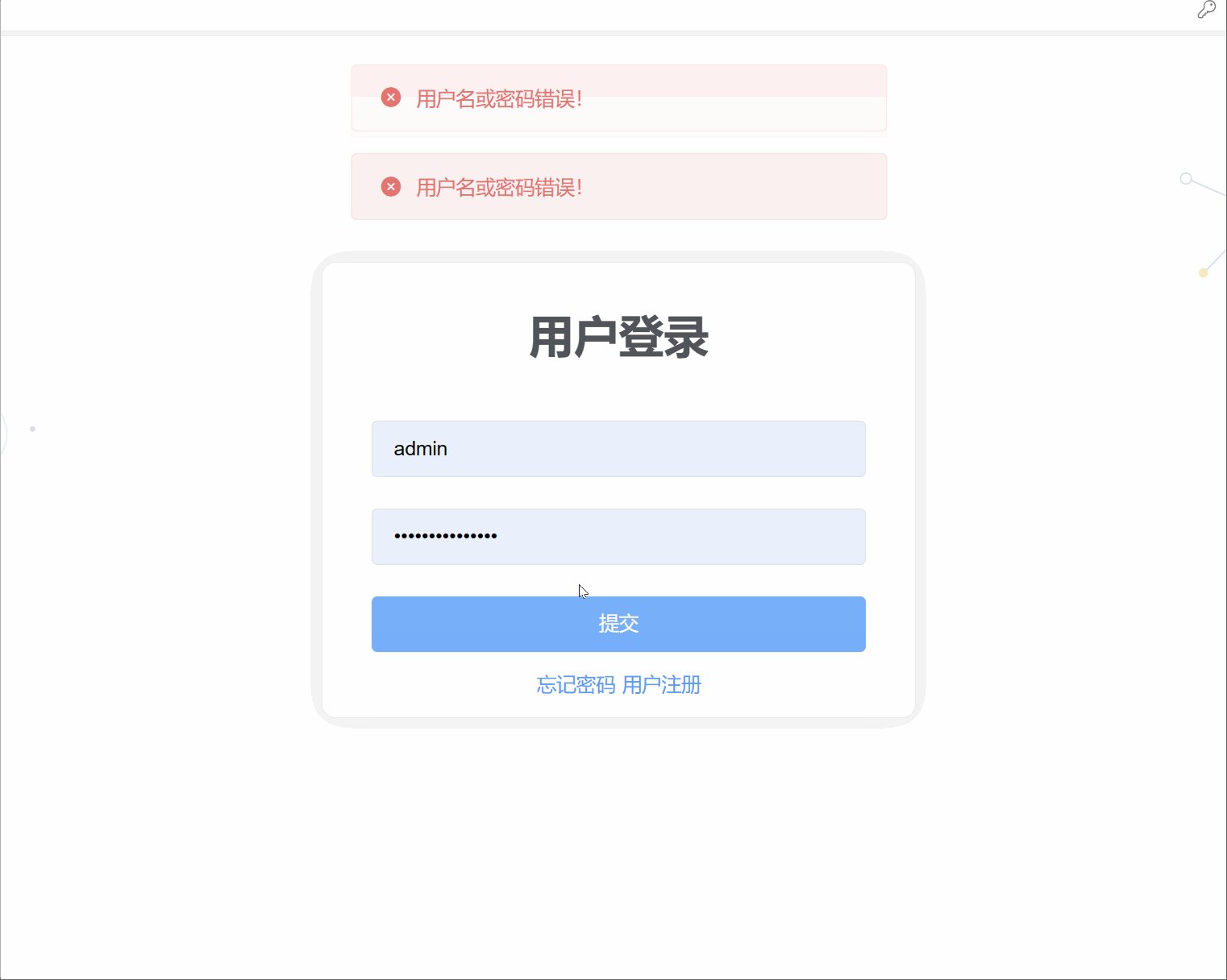
没有问题,那我们继续编写成功或者失败的提示。
axios.get(url, {
params: params
}).then(r=> {
// console.log(r);
if (r.data.success) {
this.$message({
message: r.data.msg,
type: 'success'
});
} else {
this.$message.error(r.data.msg);
}
}).catch(r=> {
//如果有问题就会走这里
// console.log(error);
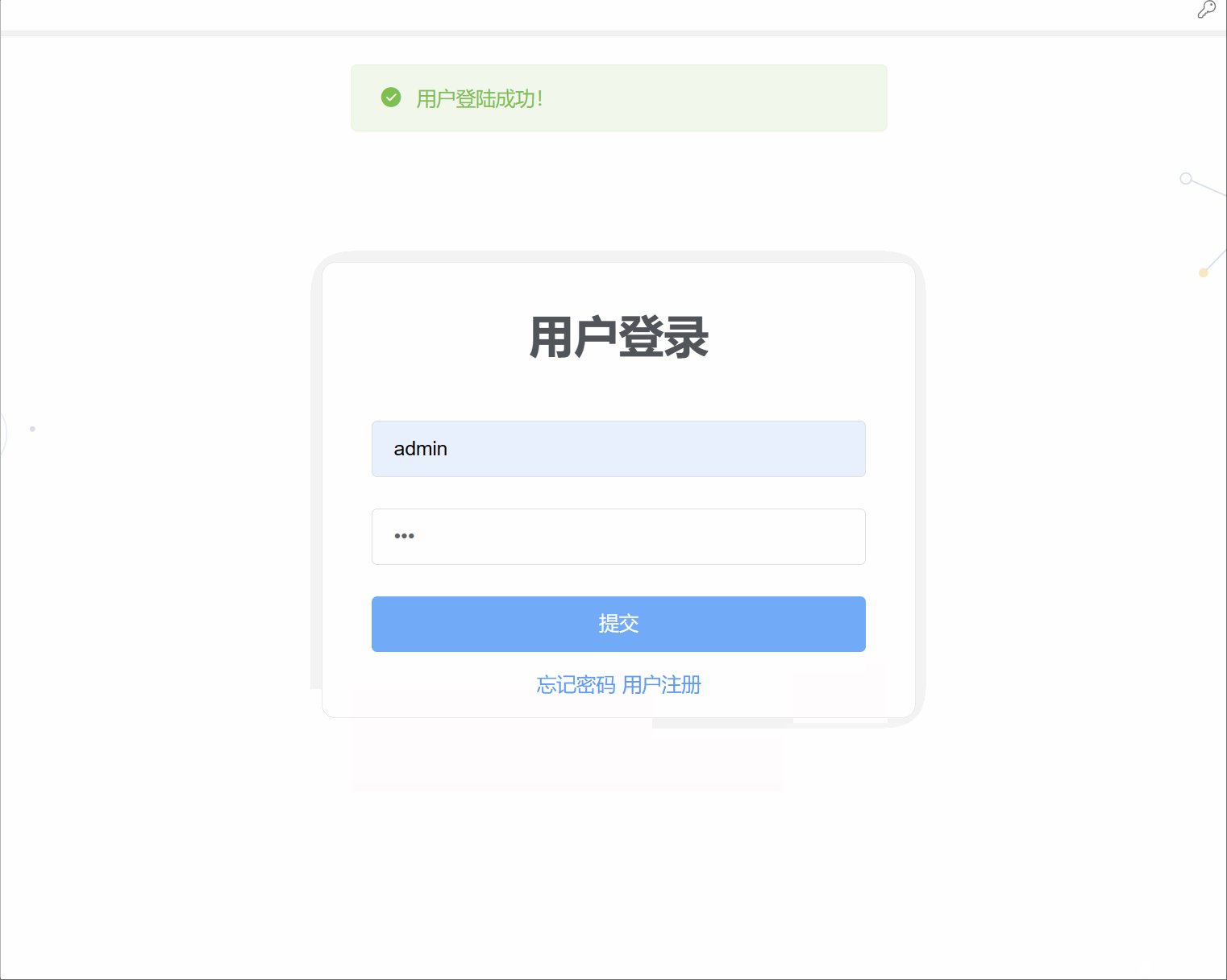
});效果展示:
axios之post
使用axios的post请求方式,直接将请求参数保存到json对象中即可。
发送 GET 请求和 POST 请求是两种常见的 HTTP 请求方法,它们有以下区别:
GET 请求:GET 请求是用于获取数据的请求。当发送 GET 请求时,参数会附加在 URL 的末尾,以查询字符串的形式发送给服务器。GET 请求通常用于获取服务器上的资源,例如获取网页、获取数据列表等。GET 请求对请求参数的长度有限制,且请求参数会被包含在 URL 中,因此不适合发送敏感信息。
POST 请求:POST 请求是用于提交数据的请求。当发送 POST 请求时,请求参数不会附加在 URL 上,而是作为请求体的一部分发送给服务器。POST 请求通常用于向服务器提交数据,例如表单提交、上传文件等。POST 请求对请求参数的长度没有限制,并且请求参数不会直接暴露在 URL 中,因此更适合发送较大量或敏感信息。
总结来说,GET 请求用于获取数据,参数附加在 URL 上;而 POST 请求用于提交数据,参数作为请求体发送给服务器。一般来说,如果只是获取数据,应该使用 GET 请求;而如果需要提交数据、修改服务器状态或发送较大量的数据,应该使用 POST 请求。
现把ps的依赖导入
import qs from 'qs'将我们刚刚的get请求代码改为下面的代码即可
axios.post(url,qs.stringify(params)).then(r=> {
// console.log(r);
if (r.data.success) {
this.$message({
message: r.data.msg,
type: 'success'
});
} else {
this.$message.error(r.data.msg);
}
}).catch(r=> {
//如果有问题就会走这里
// console.log(error);
});1.3.优化代码
刚刚上面的代码看起来是不是没有问题?但是我的URL是写死的,而且我们发送请求需要axios和qs依赖每个组件里面都需要进行导入也是十分的复制,针对这个问题做一个优化。
首先在src下新建一个目录叫做api,随后建立action.js和http.js.
action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/j2ee15', //服务器
'SYSTEM_USER_DOLOGIN': '/userAction.action', //登陆
'SYSTEM_USER_DOREG': '/userAction.action', //注册
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
这个文件是配置所有前端项目的接口地址,进行统一的管理。
http.js
/**
* vue项目对axios的全局配置
*/
import axios from 'axios'
import qs from 'qs'
//引入action模块,并添加至axios的类属性urls上
import action from '@/api/action'
axios.urls = action
// axios默认配置
axios.defaults.timeout = 10000; // 超时时间
// axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址
axios.defaults.baseURL = action.SERVER;
//整理数据
// 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据
axios.defaults.transformRequest = function(data) {
data = qs.stringify(data);
return data;
};
// 请求拦截器
axios.interceptors.request.use(function(config) {
return config;
}, function(error) {
return Promise.reject(error);
});
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response;
}, function(error) {
return Promise.reject(error);
});
// // 路由请求拦截
// // http request 拦截器
// axios.interceptors.request.use(
// config => {
// //config.data = JSON.stringify(config.data);
// //config.headers['Content-Type'] = 'application/json;charset=UTF-8';
// //config.headers['Token'] = 'abcxyz';
// //判断是否存在ticket,如果存在的话,则每个http header都加上ticket
// // if (cookie.get("token")) {
// // //用户每次操作,都将cookie设置成2小时
// // cookie.set("token", cookie.get("token"), 1 / 12)
// // cookie.set("name", cookie.get("name"), 1 / 12)
// // config.headers.token = cookie.get("token");
// // config.headers.name = cookie.get("name");
// // }
// return config;
// },
// error => {
// return Promise.reject(error.response);
// });
// // 路由响应拦截
// // http response 拦截器
// axios.interceptors.response.use(
// response => {
// if (response.data.resultCode == "404") {
// console.log("response.data.resultCode是404")
// // 返回 错误代码-1 清除ticket信息并跳转到登录页面
// // cookie.del("ticket")
// // window.location.href='http://login.com'
// return
// } else {
// return response;
// }
// },
// error => {
// return Promise.reject(error.response) // 返回接口返回的错误信息
// });
export default axios;
这个文件就是用于保存公共的代码就像刚刚我们的axios和qs依赖。
加入这两个文件我们就可以进行登录的案例吗?也不完全是,因为我们的文件还没有和Vue有任何的关系,所以我们还有借助一个依赖vue-axios来整合Vue与这两个文件。
npm i vue-axios -S下载完成后也和ELement一样在main.js导入依赖
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)这时候的Login.Vue文件也要发生改变
doSubmit() {
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
let params = {
username: this.username,
password: this.password
}
//前端发送ajax的post方式
this.axios.post(url,params).then(r=> {
// console.log(r);
if (r.data.success) {
this.$message({
message: r.data.msg,
type: 'success'
});
} else {
this.$message.error(r.data.msg);
}
}).catch(r=> {
//如果有问题就会走这里
// console.log(error);
});
}1.4.注册页面搭建
①注册页面编写
复制Login.Vue改名为Registered.Vue并配置路由与路由绑定
回到我们的Login.Vue编写@click="gotoRegister()的方法
这里提一个东西,Vue里面的router-link相当于a标签,而location相当于this.$router.push
Login.Vue
methods: {
gotoRegister() {
this.$router.push('/Registered')
}
}Registered.Vue
注册用户
提交
忘记密码
前往登录
我们先看一下效果
②后端业务处理
首先我们注册肯定不能填写全部的字段,只需要账户和密码即可所以我们选择方法是选择性插入,只插入非空属性的。
IUserService
int insertSelective(User record);
实现IUserService
@Override
public int insertSelective(User record) {
return userMapper.insertSelective(record);
}实现IUserService
@RequestMapping("/userRegistered")
@ResponseBody
public JsonResponseBody userRegistered(UserVo userVo, HttpServletRequest request){
int i = userService.insertSelective(userVo);
if(i>0){
return new JsonResponseBody<>("用户注册成功!",true,0,null);
}else{
return new JsonResponseBody<>("注册失败,请稍后!",false,0,null);
}
}Registered.Vue
注册用户
提交
忘记密码
前往登录
注意配置URL
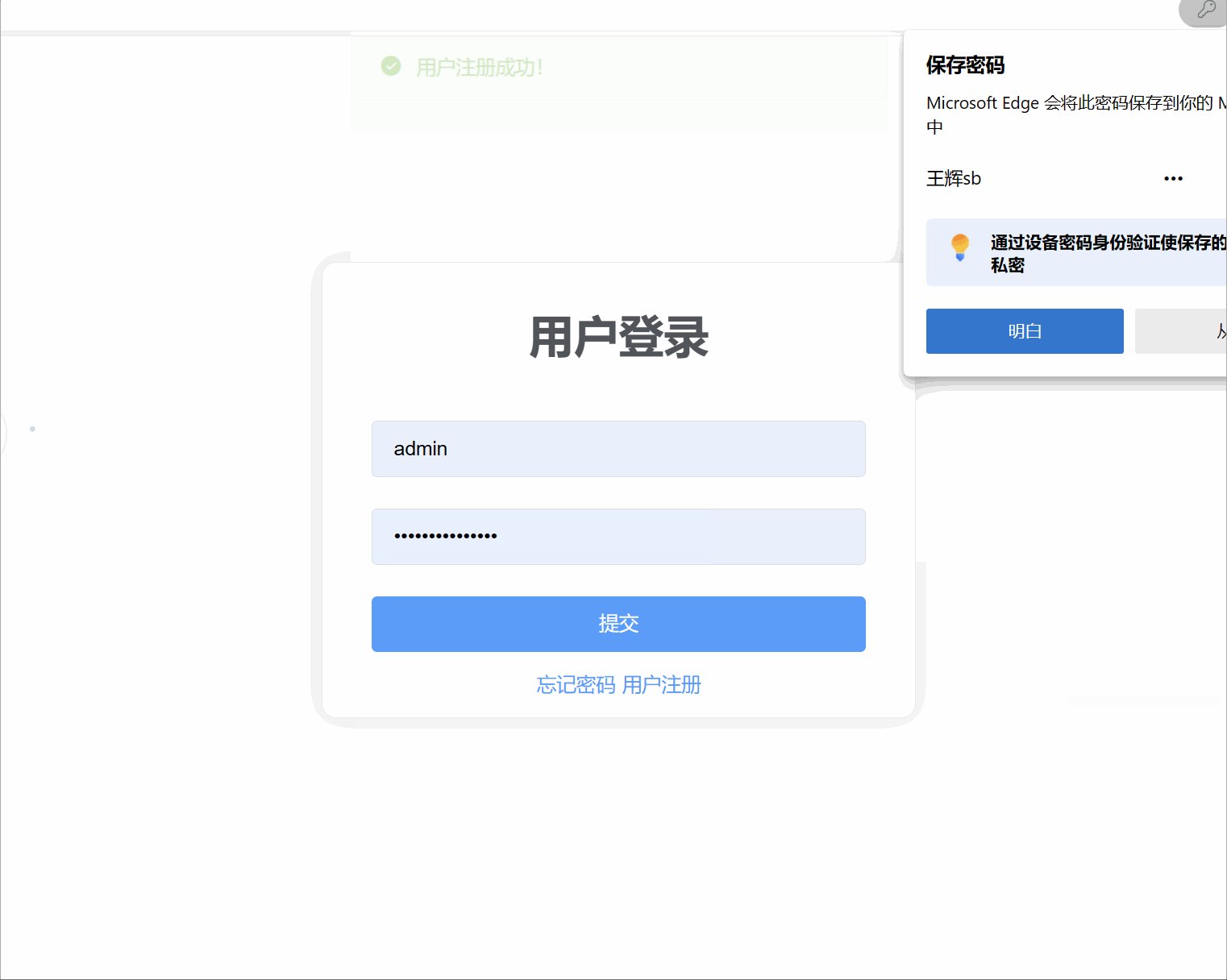
'SYSTEM_USER_DOREG': '/user/userRegistered', //注册效果展示:
我们看一下数据库有没有该数据
三、跨域问题
3.1.什么是跨域问题
跨域指的是在浏览器中,当前网页的域名与发送请求的目标资源所在的域名不一致。具体来说,当浏览器发起一个跨域请求时,会受到同源策略(Same Origin Policy)的限制。
同源策略是浏览器的一种安全机制,它限制了来自不同源(域名、协议、端口)的 JavaScript 代码对当前文档的访问。换句话说,JavaScript 只能访问与其所在文档具有相同源的资源,而无法直接访问跨域的资源。
跨域请求的常见场景包括:
- 域名不同:例如从 www.example.com 发起请求到 api.example.com。
- 协议不同:例如从 http://example.com 发起请求到 https://example.com。
- 端口不同:例如从 example.com:3000 发起请求到 example.com:8000。
跨域请求可以引发安全问题,因此浏览器会对这类请求进行限制。为了在跨域情况下实现数据交互,可以使用一些方法,如 JSONP、CORS(跨域资源共享)、代理等来解决跨域问题。
以上就是跨域问题出现的提示信息,但我们看见这个错误就要知道是跨域问题。
3.2.怎么解决跨域问题
那为什么前面没有这个问题,因为我在我的Maven项目里已经做了这个处理
CorsFilter2.java
package com.zking.ssm.util;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
/**
* 配置tomcat允许跨域访问
*
* @author Administrator
*
*/
public class CorsFilter2 implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)
throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;
// Access-Control-Allow-Origin就是我们需要设置的域名
// Access-Control-Allow-Headers跨域允许包含的头。
// Access-Control-Allow-Methods是允许的请求方式
httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名
httpResponse.setHeader("Access-Control-Allow-Headers", "responseType,Origin, X-Requested-With, Content-Type, Accept");
httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");
//允许客户端处理一个新的响应头jwt
//httpResponse.setHeader("Access-Control-Expose-Headers", "jwt,Content-Disposition");
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}web.xml
corsFilter
com.zking.ssm.util.CorsFilter2
corsFilter
/*
因为我自定义的过滤器,用于在 Java Web 应用中配置 Tomcat 允许跨域访问。它设置了适当的 CORS 响应头,以允许跨域请求,包括允许的来源域、请求头和请求方法。这样可以解决浏览器跨域访问时的安全限制,确保请求能够正常发送并获取响应。
![]()
到这里我的分享就结束了,欢迎到评论区探讨交流!!
如果觉得有用的话还请点个赞吧