微软公司在Visual Studio 2015产品套件中作出了许多革命性的变更,包括.NET开源,.NET服务器端部分跨平台,推出向个人和小团队免费的社区版,移动应用开发部分跨平台支持,商店应用支持C#编译成本地代码等。
另一个很重大的改进就是Blend使用Visual Studio框架重新制作,以使得XAML和C#代码的编辑能力达到了Visual Studio的水平。由于对XAML的解析使用独立的进程进行,稳定性得到了极大的提高。下文就对这个重新制作的Blend进行一些初步研究。
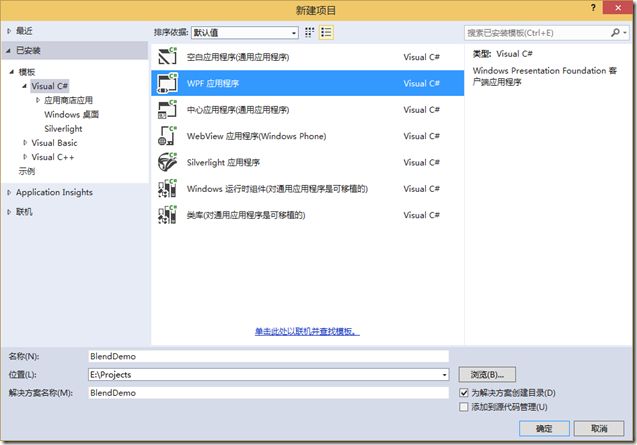
首先通过菜单 文件-新建-项目 打开如下对话框,创建一个新的WPF项目。
这时发现用户界面已经改为Visual Studio的模式,解决方案资源管理器和团队资源管理器面板和Visual Studio的一模一样,也就意味着对项目文件和类库的管理能力和对源代码管理的支持能力达到了VS的程度,这点是非常值得让人高兴的。界面菜单项的安排,错误列表面板,输出面板,查找结果面板也都和VS一样,查找和替换功能的使用也和VS一致。
原来的属性编辑功能使用属性面板实现,原来的对象浏览器功能使用增强版的文档大纲面板实现。资产面板,状态面板,触发器面板,数据面板和资源面板和原有版本保持一致。
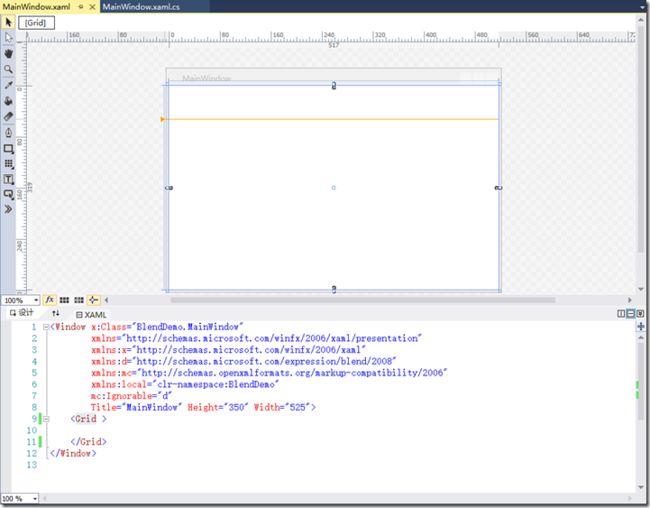
原有的美工板部分现在使用VS框架中核心的文档编辑功能实现,打开一个XAML文件,使用和VS相似的界面展现,左侧增加了Blend的工具栏,如下图。
可视化编辑能力达到了原有Blend的水平,代码编写能力又达到了VS的水平,可谓是VS和Blend的完美结合。C#的开发也和VS保持一致,包括智能感知,查找引用等特性的支持,但目前不支持Resharper(Visual Studio 2015可以支持Resharper9)。以后做View层开发的人员可以只用Blend一个工具了,不用像以前一样同时开VS和Blend了,还得进行代码同步。
下面通过一个简单的小例子尝试通过可视化开发的方法完成添加控件,修改布局,样式抽取,创建样例数据,数据模板编辑,数据绑定等工作,以对新Blend的使用进行探究。
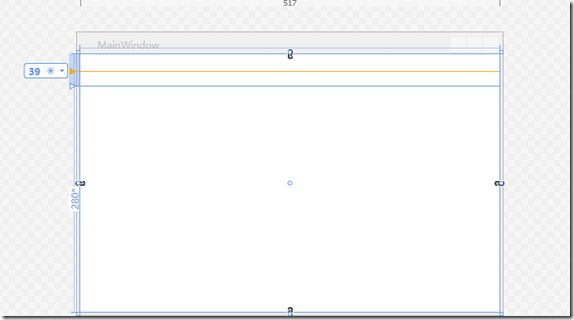
1. 首先在美工板中移动鼠标,看到出现如下图黄色的线单击,使Grid添加一行。
再把鼠标移到如下图位置,美工板中出现39*图示,点击星号,可在各种模式之间切换,先暂时改为39锁。
目前代码如下
2. 按快捷键T或在左侧工具栏中选择TextBlock工具,在Grid的第一行中绘制一个文本块,按Escape键取消编辑状态,按Ctrl+Shift+R组合键,或通过菜单 格式-布局-重置全部命令,重置全部布局参数。在选中文本块控件的条件下,在属性面板中点击Text属性右侧的黑色方块,选中重置,以重置该属性。点击文本组属性下方的下拉按钮展开更多属性,用同样的方法把TextWrapping属性也重置为默认值。
下面说明一下小方块的各种颜色的含义,
黑色表示本地值,即通过XAML标签属性直接设置的值。
绿色表示引用资源,静态或动态的资源。
黄色表示绑定,普通绑定或模板绑定。
紫色表示继承的值。
蓝色表示通过样式获取的值。
应该记住这些颜色的含义,以便观察属性面板时一目了然。
在Text属性中输入“人员列表”,修改文本组中的字体和字号为SimHei和22px,如果字号的单位是pt,可以在菜单 工具-选项-XAML设计器-类型单位 中改为像素,以和XAML代码中保持一致。设置Margin为10,10,10,10。
按前述所示把Grid的第一行改为Auto(点击锁变为Auto)。
此时代码如下
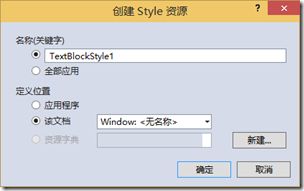
3. 在文档大纲面板中选择TextBlock控件后,右键点击,在弹出的菜单中选择 编辑样式-创建空样式,在弹出的窗口中点击确定按钮,以创建样式。
可以看到此时美工板顶部的导航栏中出现了一个调色板一样的图示,表示现在正在编辑样式。
![]()
此时在属性面板中,在文本组中,点击字体和字号右侧的小方块,选择转换为本地值,可以看到这时字体和字号就被抽取到样式里了,代码如下。
4. 点击文档大纲面板顶部的返回上一级按钮(横线加向上箭头),退出样式编辑模式。在资产面板中选择ListBox控件,在美工板中的Grid的第二行的位置上拖动出一个ListBox控件,按Ctrl+Shift+R重置布局。
5. 在数据面板中添加样例数据。首先选择项目或此文档,此处选择项目,这样可以做到多个文件共享数据。点击面板右上方的创建示例数据按钮,选择新建示例数据,在弹出的对话框中输入数据源名称,勾选在应用程序运行时启用示例数据选项,点击确定。
把Collection,Property1和Property2改为Persons,Name和Sex,可以尝试加入其他类型的属性,包括简单属性和集合属性等。
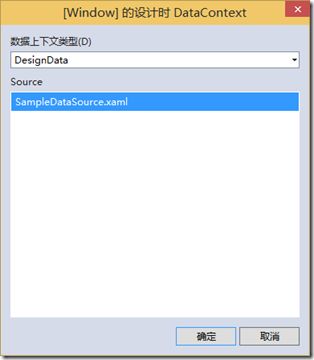
6. 点击数据面板下方的设置设计时数据上下文按钮,弹出如下对话框。
选择DesignData,点击确定按钮。
可以看到代码中加入了d:DataContext。
也就是说设计时数据并没有占用正常的DataContext属性,以后ViewModel层开发人员可以正常使用。
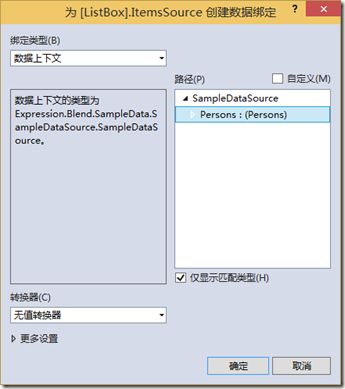
7. 在美工板或文档大纲面板中选中ListBox控件,在属性面板中点击ItemsSource属性右侧的小方块,在弹出的菜单中选择创建数据绑定。在弹出的对话框中选择Persons,点击确定按钮。
8. 在美工板或文档大纲面板中选中ListBox控件,在美工板顶部导航栏中,点击ListBox,在弹出的菜单中选择 编辑其他模板-编辑生成的项-创建空白项,输入名称,点击确定。此时进入ItemTemplate编辑模式,美工板导航栏如下图。
![]()
点击美工板左侧栏中的Grid按钮,在美工板中绘制一个Grid布局,使用前文所述的方法把Grid分成两列,在第一列中绘制一个文本块,第二列中绘制一个CheckBox,使用快捷键重置文本块和CheckBox的布局(Ctrl+Shift+R)。把Grid的第一列改为*,第二列改为Auto,并清除Width和Height(在文档大纲面板中选择Grid布局,在属性面板中,点击Width和Height的小方块,选择重置)。这时文本块和CheckBox并没有拉伸开,如下图。
点击美工板导航栏中的ListBox按钮,在属性面板中把HorizontalContentAlignment改为Stretch,这样就变成了如下图所示。
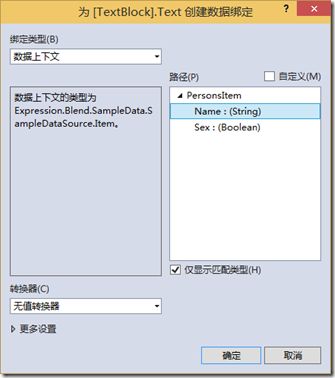
9. 点击美工板导航栏中的Grid按钮,重新进入ItemTemplate编辑状态。选择TextBlock控件,在属性面板中点击Text属性的小方块,选择创建数据绑定,在弹出的对话框中选择Name属性,点击确定,如下图。
选择CheckBox控件,在属性面板中把Content改为男。点击IsChecked属性的小方块,选择创建数据绑定,在弹出的对话框中选择Sex属性,点击确定。
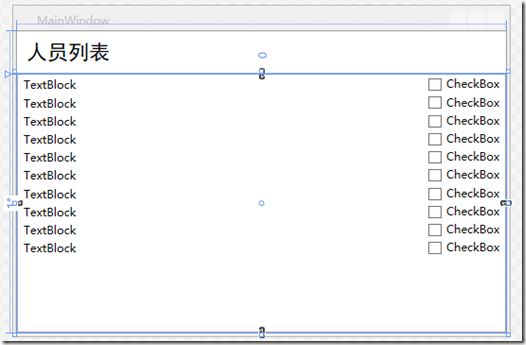
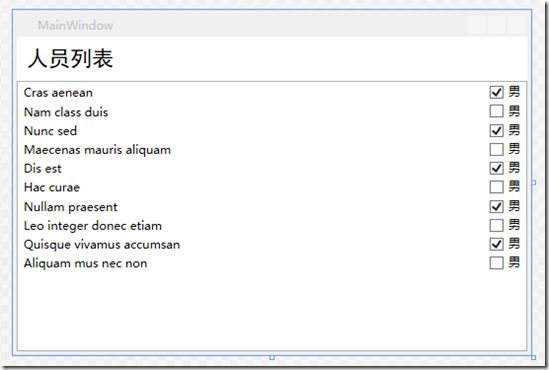
至此View层的基本开发工作已经初步完成了,最终效果如下图。
设计时视图已经显示了设计效果,而运行程序ListBox中并不显示任何内容,示例数据不影响正常业务逻辑,View和ViewModel层独立开发(可能分为前端和后端开发人员),绑定属性名和类型是两者的接口,这正是我们要的效果。
如果查看数据面板为示例数据生成的代码,如SampleDataSource.xaml.cs,可以发现有条件编译语句存在,如
#if DISABLE_SAMPLE_DATA
internal class SampleDataSource { }
#else
正如注释所说“若要在生产(环境)应用程序中显著减小示例数据涉及面,则可以设置DISABLE_SAMPLE_DATA 条件编译常量并在运行时禁用示例数据”。
最终的代码如下,
我们没有直接编写任何代码,全部可视化开发,由Blend生成代码。