小程序入门学习demo-todolist
概述
适合学习小程序的初级开发人员,不需要后台,用到微信api内部存储,入门练手dome教程
详细
小程序todoList 小Demo
代码主要实现了列表的增删改查。页面布局运用flex布局。
1.项目的目录
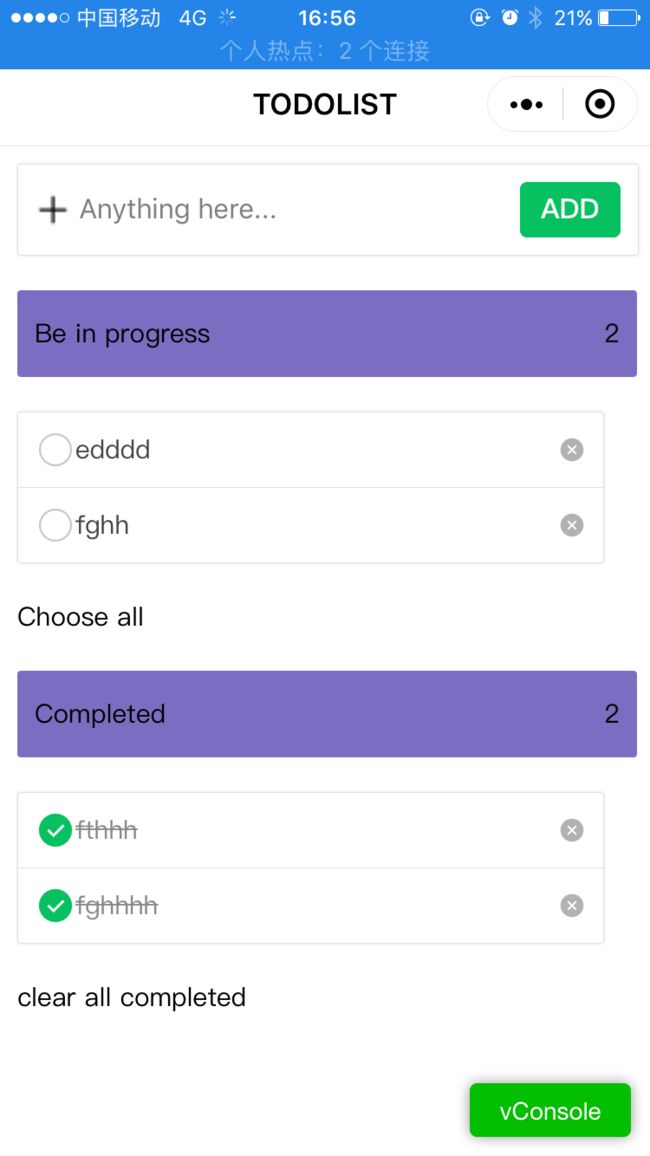
2.项目的演示
3.实现过程
wxml代码的实现
Be in progress
{{ leftcount }}
{{item.name}}
Choose all
Completed
{{completedcount}}
{{item.name}}
clear all completed
样式代码wxss
.container {
border-top: 1rpx solid #e0e0e0;
}
.add{
display: flex;
align-items: center;
width: 90%;
margin: 20rpx;
padding: 20rpx;
border: 1rpx solid #e0e0e0;
border-radius: 5rpx;
box-shadow: 0 0 5rpx #e0e0e0;
}
.add image{
width: 40rpx;
height: 40rpx;
margin-right: 10rpx;
}
.add button{
width: 50rpx;
}
.add input{
flex: 1;
}
.doing{
display: flex;
height: 60rpx;
padding: 20rpx;
width: 90%;
margin: 20rpx;
align-items: center;
border: 1rpx;
border-radius: 5rpx;
background-color: #7d6dc2;
}
.doing .doingtext{
flex: 1;
}
.doing text{
font-size: 30rpx;
}
.completed{
display: flex;
height: 60rpx;
padding: 20rpx;
width: 90%;
margin: 20rpx;
align-items: center;
border: 1rpx;
border-radius: 5rpx;
background-color: #7d6dc2;
}
.completed .completedtext{
flex: 1;
}
.completed text{
font-size: 30rpx;
}
.todoslist{
width: 90%;
margin: 20rpx;
border: 1rpx solid #e0e0e0;
border-radius: 5rpx;
box-shadow: 0 0 5rpx #e0e0e0;
}
.todoslist .item {
display: flex;
align-items: center;
padding: 20rpx;
border-bottom: 1rpx solid #e0e0e0;
}
.todoslist .item:last-child{
border-bottom: 0;
}
.todoslist .item text{
flex: 1;
font-size: 30rpx;
color: #444;
}
.completedlist{
width: 90%;
margin: 20rpx;
border: 1rpx solid #e0e0e0;
border-radius: 5rpx;
box-shadow: 0 0 5rpx #e0e0e0;
}
.completedlist .completeditem {
display: flex;
align-items: center;
padding: 20rpx;
border-bottom: 1rpx solid #e0e0e0;
}
.completedlist .completeditem:last-child{
border-bottom: 0;
}
.completedlist .completeditem text{
flex: 1;
font-size: 30rpx;
color: #888;
text-decoration: line-through;
}
.footer{
width: 90%;
display: flex;
justify-content: space-between;
margin: 20rpx;
font-size: 30rpx;
}js功能代码的实现
Page({
/**
* 页面的初始数据
*/
data: {
//输入框内容
add: "",
//正在进行列表
todolist: [],
//已完成列表
completedList:[],
//未完成数
leftcount: 0,
//已完成数
completedcount: 0,
},
/**
* 缓存正在进行和已完成的列表数据
*/
save: function(){
wx.setStorageSync('todo_list', this.data.todolist)
wx.setStorageSync('completed_list', this.data.completedList)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//获取缓存的列表数据
var todos = wx.getStorageSync('todo_list')
var completedList = wx.getStorageSync('completed_list')
//列表不为空时,赋值
if (todos) {
this.setData({
todolist: todos,
leftcount: todos.length
})
}
//列表不为空时,赋值
if (completedList) {
this.setData({
completedList: completedList,
completedcount: completedList.length
})
}
},
/**
* 输入框输入监听
* @param {*} e
*/
inputChangeListen: function(e){
this.setData({
add: e.detail.value
})
},
/**
* 点击键盘的回车和【添加】时处理的事件
*/
addTodoListListen: function() {
//输入框为空时,点击添加无效
if(!this.data.add){
return
}
var todos = this.data.todolist
todos.push({
//把输入框的值赋给todolist.name,并且设置完成状态为false
name: this.data.add,
completed: false
})
this.setData({
todolist: todos,
add: "",
leftcount: this.data.leftcount + 1
})
this.save()
},
/**
* 进行中的列表item点击监听
* @param e
*/
toggleToDoListen: function(e){
//切换选中item的完成状态
var todolist = this.data.todolist
var completedList = this.data.completedList
//获得当前点击的item
var todoitem = todolist[e.currentTarget.dataset.index]
//改变完成状态
todoitem.completed = true
//把item加入到已完成列表
completedList.push(todoitem)
//进行的任务-1
var leftCount = this.data.leftcount -1
//已完成任务+1
var completedcount = this.data.completedcount +1
//在进行列表中删除改item
todolist.splice(e.currentTarget.dataset.index, 1)[0]
this.setData({
todolist: todolist,
completedList: completedList,
leftcount: leftCount,
completedcount: completedcount
})
this.save()
},
/**
* 已完成的列表item点击监听
* @param e
*/
completedItemClickListen: function(e){
//切换当选选中item的完成状态
var completedList = this.data.completedList
var todolist = this.data.todolist
//获得当前点击的item
var completeditem = completedList[e.currentTarget.dataset.index]
//改变完成状态
completeditem.completed = false
//把item加入到进行中列表
todolist.push(completeditem)
//在已完成列表中删除该item
completedList.splice(e.currentTarget.dataset.index, 1)[0]
this.setData({
todolist: todolist,
completedList: completedList,
leftcount: this.data.leftcount +1,
completedcount: this.data.completedcount -1
})
this.save()
},
/**
* 删除进行中列表item的处理
* @param {*} e
*/
removeItemListen: function(e){
var todolist = this.data.todolist
//通过e.currentTarget.dataset.index拿到item的index,并删除1个
todolist.splice(e.currentTarget.dataset.index, 1)
this.setData({
todolist: todolist,
leftcount: this.data.leftcount -1
})
this.save()
},
/**
* 删除已完成列表item的处理
* @param {*} e
*/
removecompletedItemListen: function(e){
var completedList = this.data.completedList
//通过e.currentTarget.dataset.index拿到item的index,并删除1个
completedList.splice(e.currentTarget.dataset.index, 1)
this.setData({
completedList: completedList,
completedcount: this.data.completedcount - 1
})
this.save()
},
/**
* 一键全选并且设置成已完成状态
*/
tpggleAllListen: function(){
var that = this
var todolist = this.data.todolist
var completedList= this.data.completedList
//遍历todolist,改变状态,并且push到completedList
todolist.forEach(function (item){
item.completed = true
completedList.push(item)
})
this.setData({
todolist: [],
leftcount: 0,
completedList: completedList,
completedcount: this.data.completedcount + todolist.length
})
this.save()
},
/**
* 清空列表
*/
clearListen: function() {
this.setData({
completedList: [],
completedcount: 0
})
this.save()
}
})4.最后
所有的注释和实现都写在了代码里。这是我学习小程序写的第一个demo,有错误的欢迎指正,也希望对初学的小伙伴有点点帮助。有帮助请问恰饭,哈哈哈