【视频】RuoYi开发实战-搭建开发环境
文章目录
- 简介
- B站视频
- 特点
- RuoYi-Vue
- RuoYi环境准备
-
- JDK
- 安装docker
- mysql安装
- redis 6.2安装
- 下载源码
- 数据库初始化
- Redis配置
- 数据源配置
- Logback报错解决
- 测试后端是否启动成功
- 前端运行
简介
RuoYi
使用若依快速构建web应用程序
http://doc.ruoyi.vip/
B站视频
https://www.bilibili.com/video/BV1rZ4y1m7vF/
特点
-
最新技术栈
使用最流行的技术SpringBoot、SpringCloud、Shiro、Thymeleaf、Vue、Element、Bootstrap。 -
前后端分离
提供前后端分离的版本:使用的前端技术Vue、Element后端SpringBoot & Security完全分离的权限管理系统。 -
微服务版本
提供微服务架构的版本:使用的前端技术Vue、Element、后端Spring Cloud & Alibaba微服务的权限管理系统。 -
代码生成器
在线配置表信息生成对应的代码,一键生成模块,包含增删改查/排序/导出/权限控制等操作,编译即可使用。 -
功能完善
内置完整的权限架构,包括:菜单、角色、用户、字典、参数、监控、代码生成等一系列系统常规模块。 -
完全响应式布局
提供多终端适配:电脑、平板、手机等所有主流设备,提供多种不同风格的皮肤。页面美观,高端大气上档次。
RuoYi-Vue
基于SpringBoot、Spring Security、Jwt、Vue的前后端分离的后台管理系统。
http://doc.ruoyi.vip/ruoyi-vue/
RuoYi-Vue 是一个 Java EE 企业级快速开发平台,基于经典技术组合(Spring Boot、Spring Security、MyBatis、Jwt、Vue),内置模块如:部门管理、角色用户、菜单及按钮授权、数据权限、系统参数、日志管理、代码生成等。在线定时任务配置;支持集群,支持多数据源,支持分布式事务。
- 在线体验
若依官网:http://ruoyi.vip(opens new window)
演示地址:http://vue.ruoyi.vip(opens new window)
代码下载:https://gitee.com/y_project/RuoYi-Vue(opens new window)
- 系统需求
JDK >= 1.8
MySQL >= 5.7
Maven >= 3.0
Node >= 12
RuoYi环境准备
JDK
我的详细过程点这里:
《2020macOS Big Sur配置Java开发环境之jdk安装》
https://blog.csdn.net/lxyoucan/article/details/111120215
安装docker
为了方便后面安装mysql和redis我们先来安装一下docker。
首先我们先安装一下docker,详情的帮助见:
《Install Docker Engine on Ubuntu》
https://docs.docker.com/engine/install/ubuntu/
实操如下:
#设置存储库
sudo apt-get update
sudo apt-get install \
ca-certificates \
curl \
gnupg \
lsb-release
#添加 Docker 的官方 GPG 密钥
curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
#使用以下命令设置稳定存储库
echo \
"deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \
$(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
#安装 Docker 引擎
sudo apt-get update
sudo apt-get install docker-ce docker-ce-cli containerd.io
#hello-world 通过运行映像来验证 Docker 引擎是否已正确安装
sudo docker run hello-world
通过以上的操作,我们已经成功的在Ubuntu 20.04 LTS x86_64安装了docker。
docker -v
Docker version 20.10.14, build a224086
mysql安装
官方文档这样写道:Mysql >= 5.7.0 (推荐5.7版本) ,为了避免踩坑,这里我们就来安装一个5.7版本的吧。
因为是开发环境,我就使用docker安装了,比较方便。
不同场景mysql的安装方法,可以参考我之前写的文章:
《mysql安装合集》
https://blog.csdn.net/lxyoucan/article/details/116863277
我这里打算在我的云服务器上安装一下,并把安装过程记录一下。
首先说一下,我的云服务器操作系统版本:Ubuntu 20.04 LTS x86_64
docker安装mysql5.7
我们先在hub中找到了mysql
https://hub.docker.com/_/mysql?tab=description

最终命令如下:
docker pull mysql:5.7.37
启动mysql服务
sudo docker run --name ruoyi-mysql -p 3307:3306 -e MYSQL\_ROOT\_PASSWORD=itkey123456 -d mysql:5.7.37
| 参数 | 标题 |
|---|---|
| run | 运行一个容器 |
| –name | 后面是这个镜像的名称 |
| -p 3307:3306 | 表示在这个容器中使用3306端口(第二个)映射到本机的端口号也为3307(第一个) |
| -d | 表示使用守护进程运行,即服务挂在后台 |
| mysql:5.7.37 | 指定mysql的版本 |
查看运行状态
docker ps
连接mysql数据库测试
下面我们来测试一下数据库连接是否正常。
docker run -it --rm mysql:5.7.37 mysql --port=3307 -h172.17.0.1 -uroot -pitkey123456
| 参数 | 标题 |
|---|---|
| -h172.17.0.1 | 172.17.0.1修改成你的ip |
| -uroot | root修改成你要登录的用户名 |
| -pitkey123456 | itkey123456登录密码 |
| –port=3307 | 访问端口3307 |
虽然可以直接运行docker中的mysql client,但是我更喜欢直接在主机安装mysql client。
因为感觉这样用起来更方便,直接一些。
apt-get install mysql-client
这样我们写命令就会短一些。
mysql --port=3307 -h172.17.0.1 -uroot -pitkey123456
显示如下信息,说明数据库连接成功啦。
mysql --port=3307 -h172.17.0.1 -uroot -pitkey123456
mysql: [Warning] Using a password on the command line interface can be insecure.
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 2
Server version: 5.7.37 MySQL Community Server (GPL)
Copyright (c) 2000, 2022, Oracle and/or its affiliates.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql>
如何在macOS中使用mysql命令行呢?
《macOS 安装mysql client命令行工具》https://blog.csdn.net/lxyoucan/article/details/123864650
redis 6.2安装
RuoYi文档中的版本要求是:
Redis >= 3.0
那我们下载当前最新的稳定版本吧。redis 6.2
同样为了安装方便,我们仍然使用docker来安装。
https://hub.docker.com/_/redis?tab=tags
docker pull redis:6.2
启动一个redis实例
docker run --name ruoyi-redis -p 6379:6379 -d redis:6.2
连接测试
docker run -it --rm redis:6.2 redis-cli -h 172.17.0.1
测试结果如下:
docker run -it --rm redis:6.2 redis-cli -h 172.17.0.1 [13:11:59]
172.17.0.1:6379> set mykey somevalue
OK
172.17.0.1:6379> get mykey
"somevalue"
172.17.0.1:6379>
这样我们的redis就安装成功了。
下载源码
项目主页:
https://gitee.com/y_project/RuoYi-Vue
把项目克隆到本地即可。
git clone https://gitee.com/y_project/RuoYi-Vue.git
个人比较喜欢使用IDEA作为开发工具。所以使用IDEA打开此项目。使用IDEA直接打开项目根目录下的pom.xml文件即可。比如:/Users/itkey/wisdom/RuoYi-Vue/pom.xml
这样IDEA就可以把它正确的识别了。
数据库初始化
这里我用的是mysql-client 命令行客户端操作的。其他工具也是类似的。
- 创建数据库
CREATE DATABASE `ry-vue` CHARACTER SET UTF8;
- 选择数据库
use ry-vue;
- 执行初始化sql
这里有个小坑,如果直接执行会出现中文乱码的问题。所以在执行初始化脚本之前,也执行一下:
set character_set_client=utf8;
set character_set_connection=utf8;
set character_set_database=utf8;
set character_set_results=utf8;
导入数据
source /Users/itkey/wisdom/RuoYi-Vue/sql/ry_20210908.sql
source /Users/itkey/wisdom/RuoYi-Vue/sql/quartz.sql
其他的工具操作类似,这里以IDEA为例
当然IDEA中的jdbc连接字符串使用跟RuoYi的一样的jdbc:mysql://172.16.184.13:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
至此数据库就初始化完成了。
Redis配置
修改配置文件RuoYi-Vue/ruoyi-admin/src/main/resources/application.yml
redis:
# 地址
host: 172.16.184.13
# 端口,默认为6379
port: 6379
以上配置根据实际情况做修改。
数据源配置
修改以下配置文件RuoYi-Vue/ruoyi-admin/src/main/resources/application-druid.yml
把以下内容修改为你的数据库连接。
url: jdbc:mysql://localhost:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
username: root
password: password
我的数据库是放在虚拟机中的,所以我的连接方式如下:
jdbc:mysql://172.16.184.13:3306/ry-vue?useUnicode=true&characterEncoding=utf8&zeroDateTimeBehavior=convertToNull&useSSL=true&serverTimezone=GMT%2B8
配置好了就可以启动项目了。
Logback报错解决
我是在macOS中启动项目的,所以默认没有/home/ruoyi/logs/这个路径,导致启动报错。
java.lang.IllegalStateException: java.lang.IllegalStateException: Logback configuration error detected:
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[file_info] - Failed to create parent directories for [/home/ruoyi/logs/sys-info.log]
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[file_info] - openFile(/home/ruoyi/logs/sys-info.log,true) call failed. java.io.FileNotFoundException: /home/ruoyi/logs/sys-info.log (No such file or directory)
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[file_error] - Failed to create parent directories for [/home/ruoyi/logs/sys-error.log]
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[file_error] - openFile(/home/ruoyi/logs/sys-error.log,true) call failed. java.io.FileNotFoundException: /home/ruoyi/logs/sys-error.log (No such file or directory)
ERROR in ch.qos.logback.core.rolling.RollingFileAppender[sys-user] - Failed to create parent directories for [/home/ruoyi/logs/sys-user.log]
解决办法:
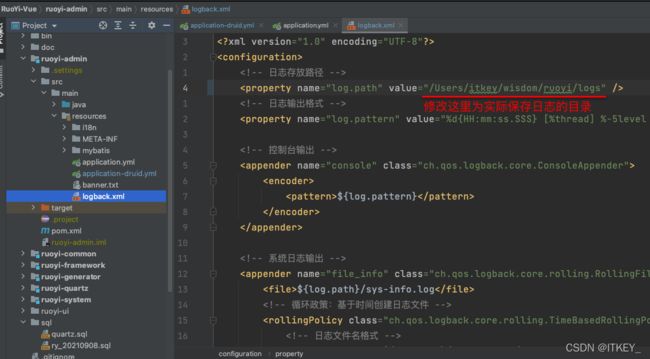
修改配置文件RuoYi-Vue/ruoyi-admin/src/main/resources/logback.xml

把log.path修改成实际保存日志的目录。
修改完成以后,启动项目就成功啦!
测试后端是否启动成功
- 启动没有报错日志,并有如下显示
09:32:06.888 [restartedMain] INFO c.r.RuoYiApplication - [logStarted,61] - Started RuoYiApplication in 7.815 seconds (JVM running for 8.772)
(♥◠‿◠)ノ゙ 若依启动成功 ლ(´ڡ`ლ)゙
.-------. ____ __
| _ _ \ \ \ / /
| ( ' ) | \ _. / '
|(_ o _) / _( )_ .'
| (_,_).' __ ___(_ o _)'
| |\ \ | || |(_,_)'
| | \ `' /| `-' /
| | \ / \ /
''-' `'-' `-..-'
- 浏览器访问localhost:8080

如果以上条件都满足了,说明后端启动成功了。下面启动一下前端项目。
前端运行
首先要确保你已经安装了Node.js v12以上版本。
参考文档:http://doc.ruoyi.vip/ruoyi-vue/document/hjbs.html#%E5%89%8D%E7%AB%AF%E8%BF%90%E8%A1%8C
# 进入项目目录
cd ruoyi-ui
# 安装依赖
npm install
# 强烈建议不要用直接使用 cnpm 安装,会有各种诡异的 bug,可以通过重新指定 registry 来解决 npm 安装速度慢的问题。
npm install --registry=https://registry.npmmirror.com
# 本地开发 启动项目
npm run dev
启动成功后
![]()
通过浏览器访问日志中显示的地址。
默认用户名:admin
密码:admin123
这样我们的开发环境基本就搭建完成了。
