postman断言详解
01、断言
在 postman 中我们是在Tests标签中编写断言,同时右侧封装了常用的断言,当然 Tests 除了可以作为断言,还可以当做后置处理器来编写一些后置处理代码,经常应用于:
-
获取当前接口的响应,传递给下一个接口
-
控制多个接口间的执行顺序。
02、常见断言方法
1、状态码断言
-
判断接口响应的状态码:Status code: code is 200
pm.test("Status code is 200", function () {
//Status code is 200是断言名称,可以自行修改 pm.response.to.have.status(200);
//这里填写的200是预期结果,实际结果是请求返回结果
});
-
判断接口响应码是否与预期集合中的某个值一致
pm.test("Successful POST request", function () { pm.expect(pm.response.code).to.be.oneOf([201,202]);
//检查响应码是否为201或者202
});
-
判断状态码名称(也就是状态码后面的描述)是否包含某个字符串:Status code:code name has string
pm.test("Status code name has string", function () { pm.response.to.have.status("OK");
//断言响应状态消息包含OK
});
2、响应内容断言
-
断言响应体中包含XXX字符串:Response body:Contains string
pm.test("Body matches string", function () { pm.expect(pm.response.text()).to.include("string_you_want_to_search");
//pm.response.text()
});
-
响应结果如果是json,断言响应体(json)中某个键名对应的值:Response body : JSON value check
pm.test("Your test name", function () {
var jsonData = pm.response.json();
//获取响应体,以json显示,赋值给jsonData .注意:该响应体必须返会是的json,否则会报错 pm.expect(jsonData.value).to.eql(100);
//获取jsonData中键名为value的值,然后和100进行比较
});
-
断言响应体等于XXX字符串:Response body : is equal to a string
pm.test("Body is correct", function () { pm.response.to.have.body("response_body_string");
//获取响应体等于response_body_string
});
3、响应头断言
-
断言响应头包含:Response headers:Content-Type header check
pm.test("Content-Type is present", function () { pm.response.to.have.header("Content-Type");
//断言响应头存在"Content-Type"
});
4、响应速度断言
-
判断实际响应时间是否与低于预期时间:Response time is less than 200ms
pm.test("Response time is less than 200ms", function () { pm.expect(pm.response.responseTime).to.be.below(200); });
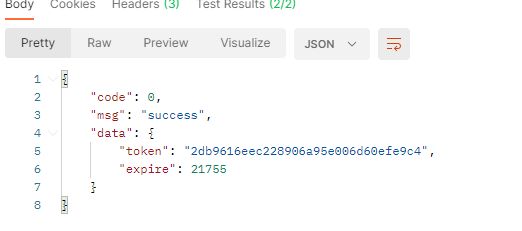
实例:
针对上面的返回结果,我们设置断言如下
注意:
postman获取断言时,任何响应都必须转为JsonData 对象。例如我们想获取如下响应信息中键值为 name 的值:
{
"reponse": {
"person": {
"name": "hai",
"age":18
}
}
}
此时我们应该:
//第一步将响应转为 jsonData 对象
jsonData = pm.response.json();
//第二步通过 . 获取到我们想要的 age 的值
var age = jsonData.reponse.person.age;
除了单个接口断言外,postman还集合断言和模块断言,分别通过点击集合或者模块,然后点击Edit,进入Test标签进行断言即可
03、常用断言对应的脚本
清除一个环境变量
postman.clearEnvironmentVariable("variable_key");
断言响应数据中是否存在某个元素
tests["//断言返回的数据中是否存在__pid__这个元素"] = responseBody.has("pid");
断言response等于预期内容
tests["Body is correct"] = responseBody === "response_body_string";
断言json解析后的key的值等于预期内容
tests["Args key contains argument passed as url parameter"] = 'test' in responseJSON.args
检查response的header信息是否有被测字段
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
校验响应数据中,返回的数据类型
var jsonData = JSON.parse(responseBody);//第一步先转化为json字符串。其中变量(jsonData)可以自行定义......
tests["//data.category.name__valuse的值的类型是不是string"] = typeof(jsonData.data.category[0].name) == "string";
响应时间判断
tests["Response time is less than 200ms"] = responseTime < 200;
设置环境变量
postman.setEnvironmentVariable("variable_key", "variable_value");
断言状态码
tests["Status code is 200"] = responseCode.code != 400;
检查响应码name
tests["Status code name has string"] = responseCode.name.has("Created");
断言成功的post请求返回码
tests["Successful POST request"] = responseCode.code === 201 || responseCode.cod
学习资源分享
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走
![]()
这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。希望对大家有所帮助…….【下方qq群里】