CSS基础
目录
一.CSS介绍
三种CSS的写法
1.内部样式
2.内联样式
3.外部表示
二.CSS选择器
1.标签选择器
2.类选择器
编辑
3.ID选择器
编辑
4.后代选择器
编辑
5.子选择器
6.并集选择器
7.伪类选择器
三.CSS常用属性值
1.字体设置
2.文本属性
1.文字颜色
2.文本对齐
3.文本装饰
4.文本缩进
5.行高
3.背景属性
背景颜色
背景图片
背景大小
圆角矩形
四.元素的显示模式
1.边框
2.内边距
3.外边距
五.弹性布局
1.开启弹性布局
2.设置元素的水平方向的排列
3.设置元素垂直方向的排布
一.CSS介绍
CSS能够对网页中元素位置排版并进行像素级精准控制,实现美化页面的效果。
CSS基本语法规则:选择器+若干属性声明
每个属性都是一个键值对,键和值之间使用:分割
键值对之间使用;分割
每个键值对可以独占一行,也可以不独占
三种CSS的写法
1.内部样式
使用style标签,直接把CSS写到HTML文件中,此时的style标签可以放在任何位置,一般建议放在head标签里。
2.内联样式
使用style属性,针对指定的元素设置样式(此时不需要写选择器,直接写属性键值对),这个时候样式只是针对当前元素生效。
内联样式
内联样式的优先级比内部样式高。
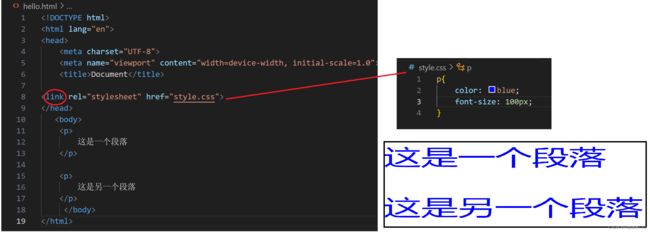
3.外部表示
把CSS代码单独作为一个.css文件,再通过link属性,让HTML引入该css文件。
在实际开发中,外部样式是最常用的。让HTML和CSS相互分离开,不相互影响。
二.CSS选择器
1.标签选择器
直接在 { 前面写标签名字,此时意味着会选中所有指定的标签。
2.类选择器
相对标签选择器而言是一个更好的选择,手动可以创建CSS类,手动可以指定哪些元素应用。(此处的类和Java 面向对象中的类无关)
CSS中所谓的类就是把一组CSS属性起了一个名字,方便别的地方引用。
定义类需要用.开头
引用这个类的时候,通过class属性=“类名”即可,不需要带.
一个类可以被一个元素引用,也可以被多个元素引用。一个元素可以引用一个类,也可以引用多个类
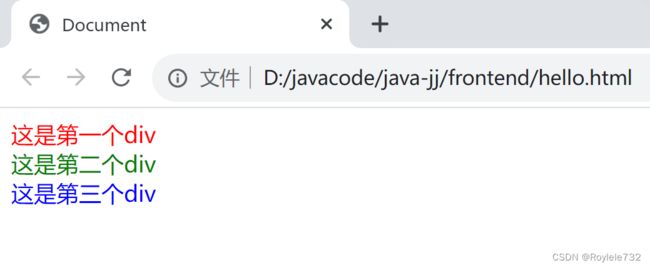
Document
这是第一个div
这是第二个div
这是第三个div
理解“层叠”
CSS:层叠样式表
一个元素可以被应用多组样式,这些样式就好像是一层一层的叠加上去的。
3.ID选择器
HTML页面中的每个元素都是可以设置一个唯一的ID作为元素的身份标识。给元素安排id之后,就可以通过id来选中对应的元素。
类选择器,是可以让多个元素应用同一个类的。
id选择器,则只能针对唯一的元素生效,因为在一个页面里,只能有唯一的id
Document
这是第一个div
这是另一个div
4.后代选择器
多个简单的基础选择器组合一下(可以是标签、类、id选择器的任意组合)
Document
- aaa
- bbb
- ccc
- aaa
- bbb
- ccc
注意:li只要是ul的后代即可,不一定非得是子元素
5.子选择器
也是把多个简单的基础选择器组合(标签,类,id选择器任意组合)
只是找匹配的子元素,不找孙子元素之类的。
6.并集选择器
选择器1,选择器2{
属性.........
}
多组选择器,应用了同样的样式。
7.伪类选择器
复合选择器的特殊用法,伪类选择器选择某个元素的某个特定状态。
:hover 鼠标悬停时的状态
: active 鼠标按下时的状态
三.CSS常用属性值
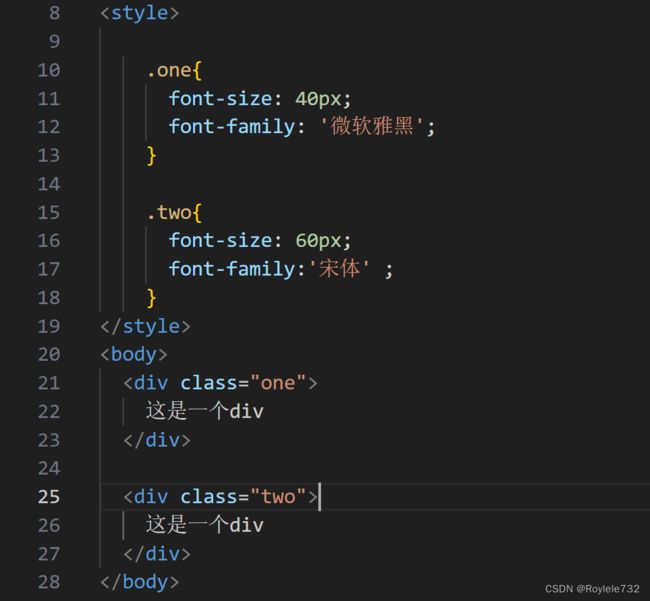
1.字体设置
字体:font-family
大小:font-size
粗细:font-weight
两种设置风格:
1.使用单词
2.使用数字
normal:正常粗细,与400等值
bold:加粗。与700等值。
ligher:比从父元素继承来的值更细
bolder:比从父元素继承来的值更粗
文字样式
2.文本属性
1.文字颜色
rgb:red green blue三种颜色的配比不同,得到的颜色也就不同。
一个颜色的取值是0~255
颜色也可以按照16进制表示
缩写形式:如果表示一种颜色的两个16进制数字相同,则可以把6位16进制数字缩写成3位
AABBCC---->ABC
eg:#ff0000 --->#f00
颜色也可以直接用单词表示:red blue green.....
2.文本对齐
靠左靠右居中,用text-align
3.文本装饰
text-decoration
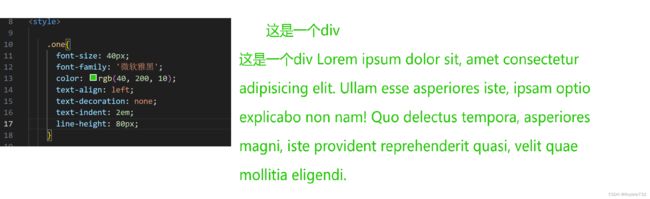
4.文本缩进
实际生活中常用的说法:每个段落,首行缩进两个文字。
text-indent
单位:em
px相当于是“绝对的量”,em则是一个相对的量,是以文字尺寸为基础进行设置
2em就是缩进两个文字的距离
Document
这是一个div
这是一个div Lorem ipsum dolor sit, amet consectetur adipisicing elit. Ullam esse asperiores iste, ipsam optio explicabo non nam! Quo delectus tempora, asperiores magni, iste provident reprehenderit quasi, velit quae mollitia eligendi.
这是一个div
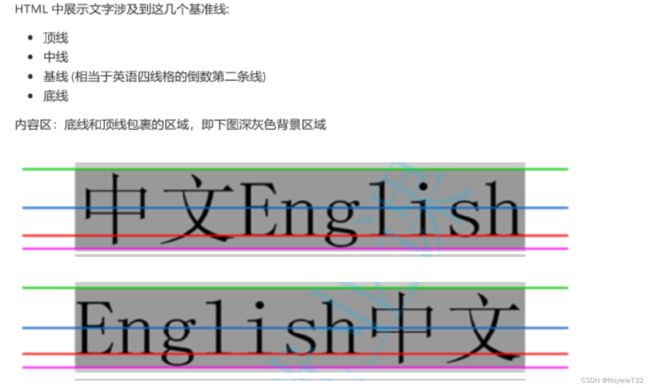
5.行高
line-height
行高=文字高度+行间距
行高:顶线到顶线的距离/底线到底线的距离
行高=文字高度+行间距
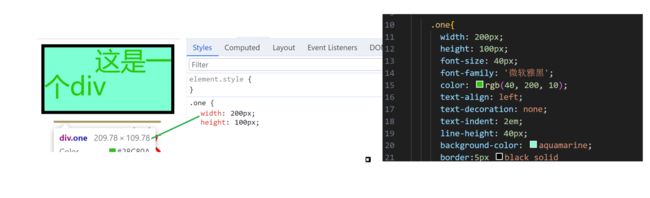
3.背景属性
背景颜色
background-color
背景图片
background-image:url(图片路径)
此时可能会有许多个相同图片平铺,如果只想要单张图片,则使用background-repeat:none
禁止平铺后图片会出现在左上角,
如果想让图片居中:background-position:center center
如果想让图片在页面靠上部分居中:background-position:top center
背景大小
background-size:长(px),宽(px)
background-size:contain 让这张图尽可能在当前页面上比较大,而且尽可能不改变图片的比例。
background-size:cover 让整个页面被图片铺满,此时可能只能看见图片的一部分。
圆角矩形
border-radius
四.元素的显示模式
display
display:block 块级元素
display: inline行内元素
关于块级和行内元素的区别:
1.块级元素独占一行,行内元素不独占一行
2.块级元素高度,宽度,内外边距都是可以设置的;行内元素高度,宽度,行高都无效。内边距有效,外边距有时候无效
3.块级元素默认宽度是和父元素一样宽,行内元素默认和里面的内容一样宽
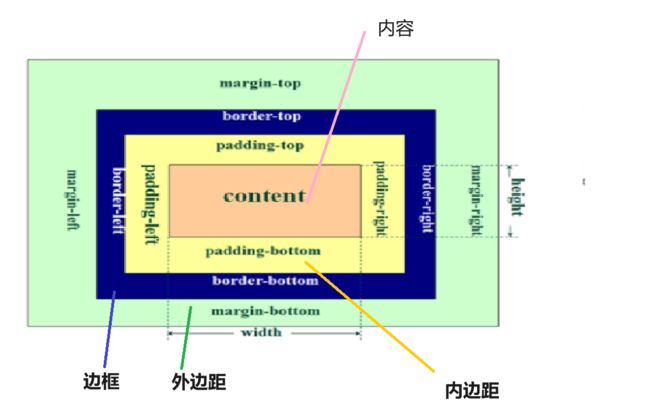
CSS盒子模型
任何一个HTML元素,都是一个矩形的盒子,盒子里面可以放内容(可以是文本,可以是其他元素)
1.边框
border属性,设置了四个方向
还可以使用:border-left、border-right、border-top、border-bottom
设置边框可以设置三个方面:
1.边框的粗细
2.边框的颜色
3.边框的风格(实线、虚线、其他的线)
solid:实线
dashed:虚线
dotted:由点构成的线
边框默认会撑大盒子,可能会影响该元素和其他元素的相对位置。可以使用专门的属性防止盒子被撑大。此时使用 box-sizing:border-box 就可以不让盒子撑大。
2.内边距
内容和边框之间的距离
padding-left: ~px 一个方向的内边距
padding:~px 四个方向的内边距
padding:~px ~px ~px ~px 依次表示的方向--上右下左
3.外边距
margin-bottom:~px
margin:~px 四个方向
margin:~px ~px 上下外边距,左右外边距
margin:~px ~px ~px ~px上右下左(顺时针)
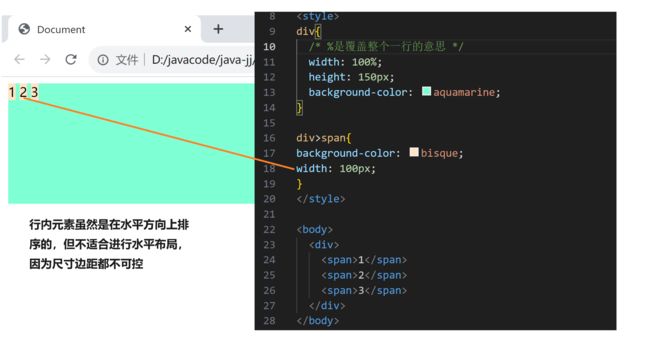
五.弹性布局
用来实现页面布局的,控制某个元素放到指定位置上。
弹性布局解决水平方向布局的问题
使用弹性布局:
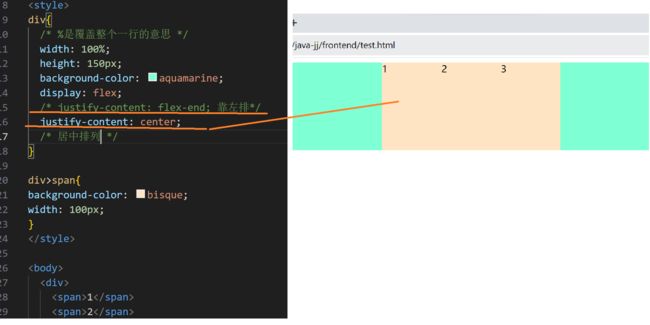
1.开启弹性布局
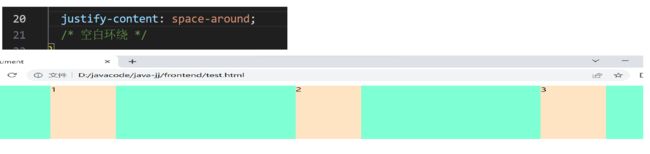
2.设置元素的水平方向的排列
3.设置元素垂直方向的排布
align-items