JavaScript(JS)
目录
一.JavaScript
1.介绍
2.JS和CSS、HTML的关系
3.JS的组成
4.三种引入方式
二.语法
1.变量
基本用法
动态类型
2.基本数据类型
3.运算符
三.条件、循环语句
四.数组
定义和初始化
数组遍历的三种写法
数组的增删
五.函数
参数
函数作用域
对象
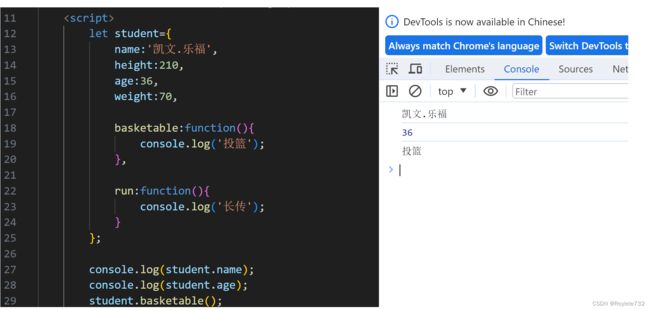
使用字面量创建对象
使用 new object创建对象
一.JavaScript
1.介绍
JS一开始是为了进行前端页面开发,后来JS也被赋予了更多的功能。可以开发桌面程序、手机app、服务器端的程序......
虽然Java和JavaScript名字相近,但语法风格差异很大,但还是有一些相似的地方。
JS是运行在浏览器上的
2.JS和CSS、HTML的关系
HTML:网页的结构(骨)
CSS:网页的表现(皮)
JavaScript:网页的行为(魂)
3.JS的组成
ECMAScript(简称ES):JS语法
DOM:页面文档对象模型,对页面的元素进行操作。DOM API 是浏览器给JS提供的操作页面的api
BOM:浏览器对象模型,对浏览器窗口进行操作
4.三种引入方式
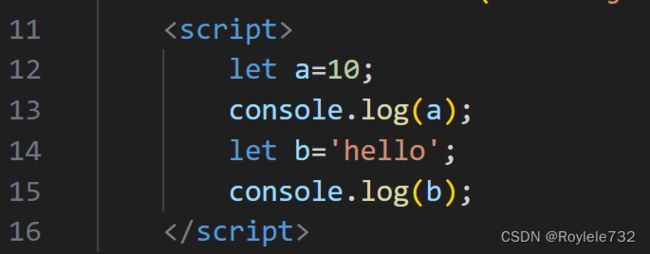
1.内部JS
第一个程序:hello
通过script标签嵌入到HTML里面
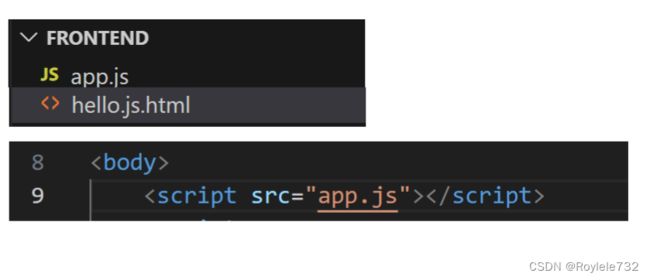
2.外部JS,写成一个单独的.js文件,让html引入进来
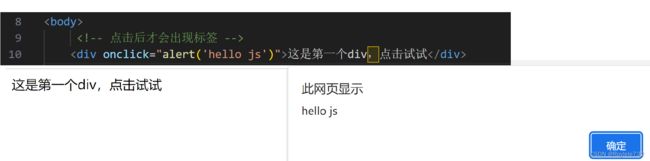
3.行内js,直接写到html元素内部
alert可以弹窗,但是有些对话框弹出来会阻止用户操作页面的其他部分。
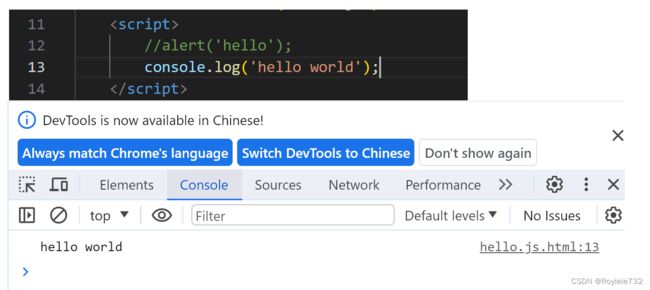
console.log 可以在控制台中打印日志,相当于Java中的println,是重要的调试手段。
二.语法
1.变量
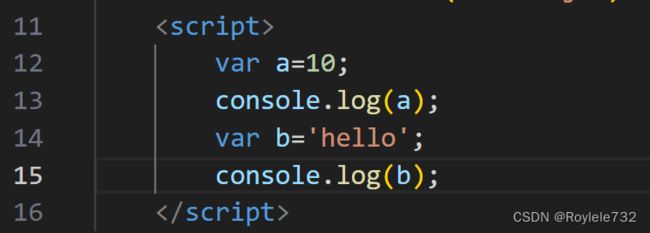
基本用法
定义变量不需要指定类型,变量的类型通过初始化的值来确定。
写法:var 变量名=初始值
let 变量名=初始值(更推荐)
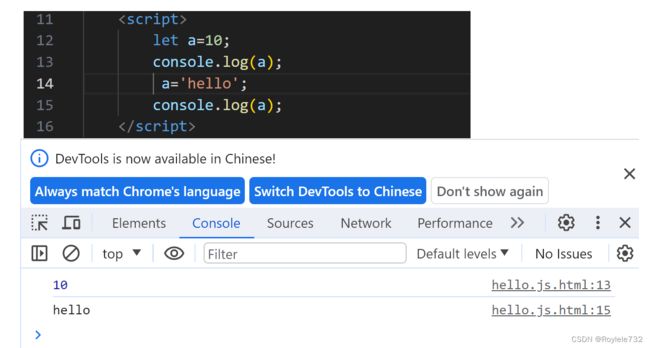
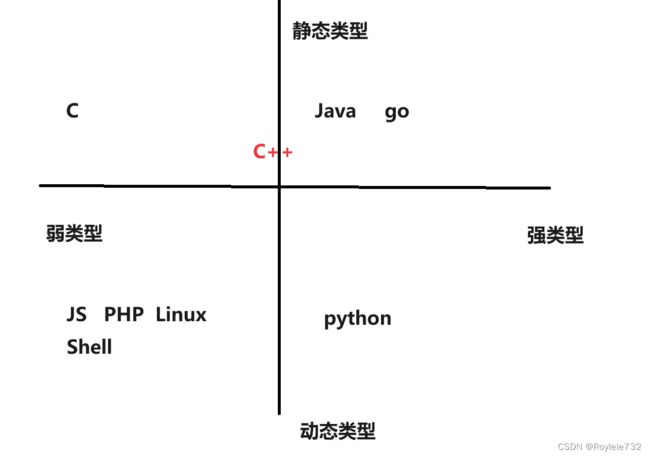
动态类型
动态类型:一个变量在程序运行中,类型可以发生改变。(JS、python、PHP、Lua...)
静态类型:一个变量在程序运行中,类型不可以发生改变。(Java、C++、go...)
动态模式优点:灵活。如果用Java写两个数字相加,需要分出很多情况,两个int类型相加、两个double类型相加.....
缺点:一个数据的类型增加了不确定性。
动态模式适合初创公司(比较赶时间的情况下),后面到达一定的规模会进行静态模式重构。
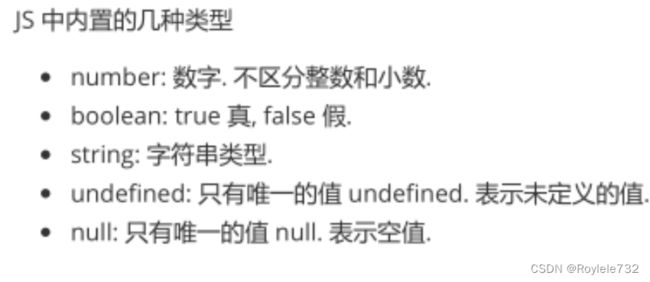
2.基本数据类型
3.运算符
大体上与Java相似
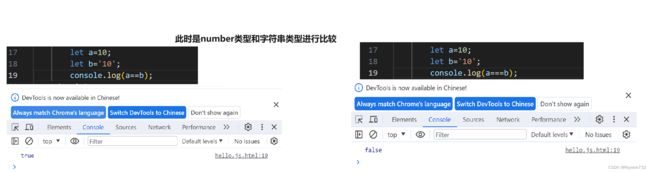
注意一个运算符 “===” :比较相等(不会进行隐式的类型转换)
像Java这种,不太支持隐式类型转换的语言,称为“强类型”语言
像JS这种,支持隐式类型转换的语言,称为“弱类型”语言
三.条件、循环语句
与Java基本相同
四.数组
定义和初始化
let arr=[ ];
JS中使用[ ]来表示数组
初始数组:
let arr=[1,2,3,4];
因为对类型没有要求,甚至可以初始化成包含不同类型元素的数组。
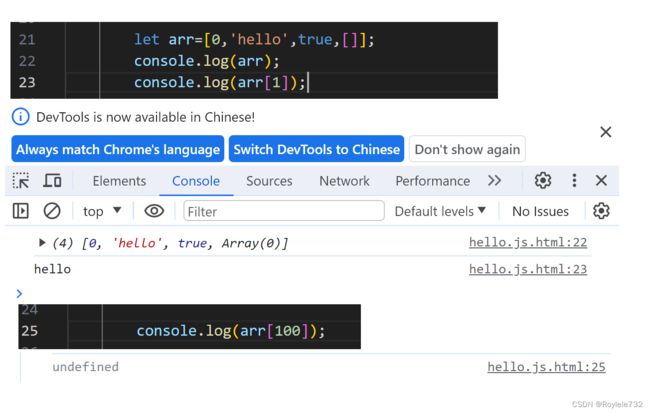
let arr=[1,'hello',true,[] ] ;
即使没有数据,也不会报错,只会提醒undefined(没有被定义),程序还会往下执行,不会因为下标越界而终止。
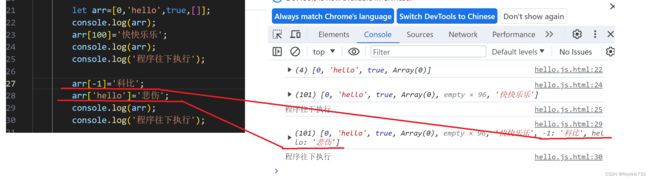
数组可以按照Map,键值对的方式来组织数据。
数组遍历的三种写法
Document
数组的增删
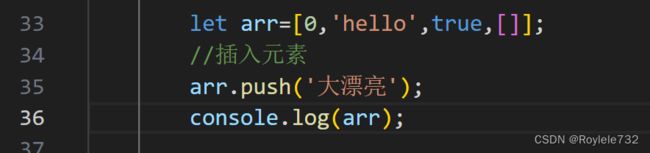
给数组添加元素(尾插):使用push方法即可
给数组删除元素:splice(这个方法可以用来插入、修改、删除......)
splice(startIndex,count,变长参数.....):把后面的变长参数替换到前面的指定范围之内;如果后面没有变长参数就相当于是删除;如果后面变长参数和前面指定区间个数一样,此时就是修改/替换;如果后面变长参数比前面的区间个数长,此时就是新增。
五.函数
参数
虽然有些结果不符合用户的期望,但是也不会报错。
如果实参个数不符合也不会报错,如果实参个数少于形参个数,多出来的形参就是undefined;如果实参个数更多,多出来的实参相当于没有用上。
可以使用argument变量,这样就可以使所有的实参有效。
特性:函数在JS中是“一等公民”
在JS中,可以像普通变量一样,给函数赋值一个变量。同时可以把函数作为另一个函数的参数或者把函数作为另一个函数的返回值。
函数作用域
当代码要访问某个变量的时候,要去什么地方找这个变量。
查找顺序:当前作用域--->上层作用域---->知道全局的作用域(如果还找不到,就报错或者undefined)
从内向外,一层一层查找。
对象
JS不是面向对象的语言,但是这里存在对象的概念。JS中没有分装、继承、多态,甚至没有类。
所有的对象类型都是object
JS对象有属性和方法。