Vue 使用vue完成登录+注册前后端交互的实现
前言:
我们上一篇已经讲解了如何使用vue去构建一个SPA项目。今天我们就在昨天的基础之上完成登录+注册前后端交互的实现。
我们使用Vue构建登录+注册前后端交互的实现有以下好处、意义和效率:
好处:
- 响应式渲染:Vue采用了虚拟DOM技术,能够高效地追踪页面的状态变化,并只更新必要的部分,提升页面性能和用户体验。
- 组件化开发:Vue的核心理念是组件化开发,将应用划分为一系列可复用、独立的组件,能够提高代码的可维护性和复用性。
- 渐进式:Vue是一个渐进式框架,可以逐步引入和使用其功能,可与传统的HTML、CSS和JavaScript代码混合开发,无需全面重构。
- 生态丰富:Vue生态系统提供了大量的插件和工具,能够迅速满足项目需求,提升开发效率。
意义:
- 提升开发效率:Vue提供了直观、简洁的API和文档,容易上手,减少了开发人员的学习成本和工作量。
- 优化用户体验:SPA可以实现前端路由,实现快速、无刷新的页面切换,提供流畅的用户体验。
- 提升代码质量:Vue的组件化开发能够促使代码的模块化、可复用,使得项目结构清晰,易于维护和拓展。
效率:
- 快速开发:Vue提供了一系列的工具和特性,如VueCLI、Vue Router和Vuex等,能够快速搭建项目骨架,并提供开箱即用的路由和状态管理解决方案。
- 热重载:Vue在开发模式下支持热重载,可以实时预览修改的效果,大大提高了开发效率。
- 社区支持:Vue拥有庞大的开发者社区和活跃的维护团队,能够及时解决问题并提供支持。
一,前期准备
1.使用命令添加Element-UI模块
Element 介绍:
Element 是一款基于 Vue.js 的开源 UI 组件库,旨在帮助开发者构建出现代化的 Web 应用程序界面。它提供了丰富多样的可重用组件,并支持自定义主题和样式,使开发者能够快速搭建出具有良好用户体验的界面。
Element 是一个功能强大的前端 UI 组件库,通过提供丰富的组件和灵活的定制选项,使开发者能够快速构建现代化的 Web 应用程序界面。
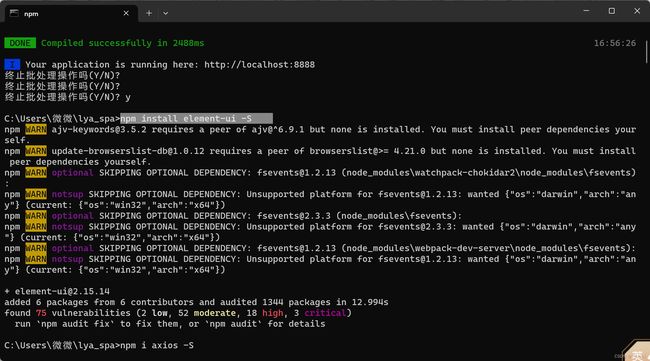
npm install element-ui -S2.使用命令添加安装axios(这里我就直接将一次性下载完)
这是axios中的 get请求命令
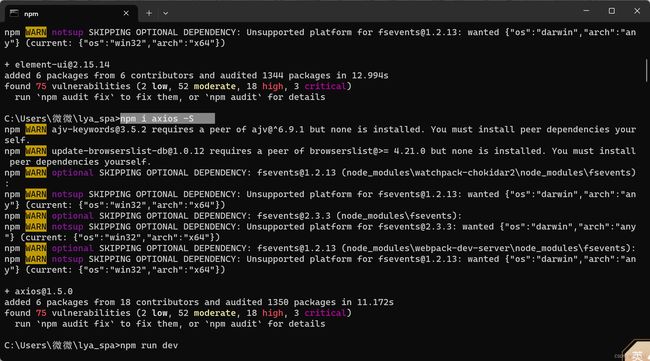
npm i axios -S这是axios中的 post请求命令
npm install qs -S注意事项:
1.这里我们要确保网络通畅!!!
2.在指定的SPA根目录下运行cmd才能进行添加下载的插件。
3.下载插件前我们要将运行的项目关闭,关闭项目的快捷键:Ctrl+C,选择Y选项。
4.指令后的-s/-g/-d有什么区别?
重视项目的稳定性和可维护性:
使用-s选项安装包可以确保项目的依赖项被明确地列出。这意味着其他人在克隆项目或部署项目时能够准确地获得相同的依赖项,从而提高项目的稳定性和可维护性。
关注全局安装的适用性:某些包提供了全局命令工具,通过-g选项安装可以让这些工具在终端中以全局命令的方式使用。这对于开发人员来说很方便,可以在任意目录下使用这些命令,提高开发效率。
开发依赖项的管理:-d选项用于保存开发依赖项,这些依赖项通常是在构建、测试和调试等过程中使用的工具和库。在开发过程中,我们可能会使用一些临时性的依赖项,而不希望它们被包含在最终的生产代码中。将这些依赖项保存为devDependencies可以使项目更加整洁和可管理。
二,登录+注册静态页实现
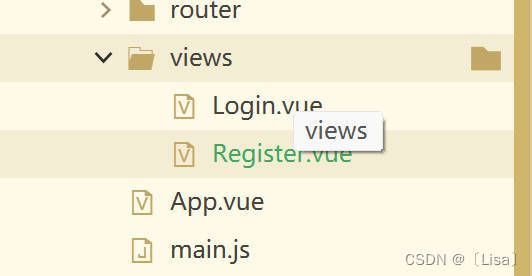
第一步:在src目录下创建views目录(该目录用于存放vue组件,今天我们要存放Login.vue和register.vue)
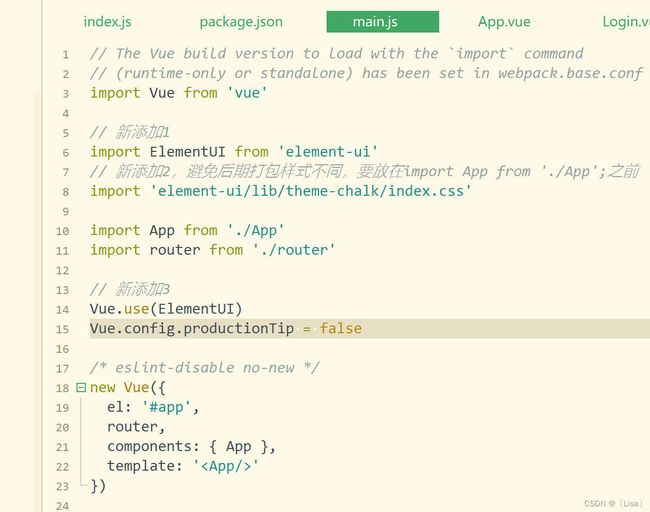
第二步:在main.js中引入element-ui模块(注意顺序不能错)
import Vue from 'vue'
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
// 新添加3
Vue.use(ElementUI)
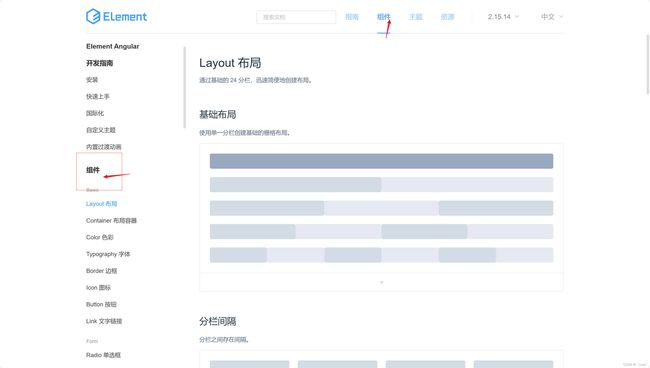
Vue.config.productionTip = falseElement - 网站快速成型工具![]() https://element.eleme.cn/#/zh-CN引入好了我们就去组件中copy一个样式复制到SPA项目中,进行运行查看是否能运行。
https://element.eleme.cn/#/zh-CN引入好了我们就去组件中copy一个样式复制到SPA项目中,进行运行查看是否能运行。
这里我们测试一波:
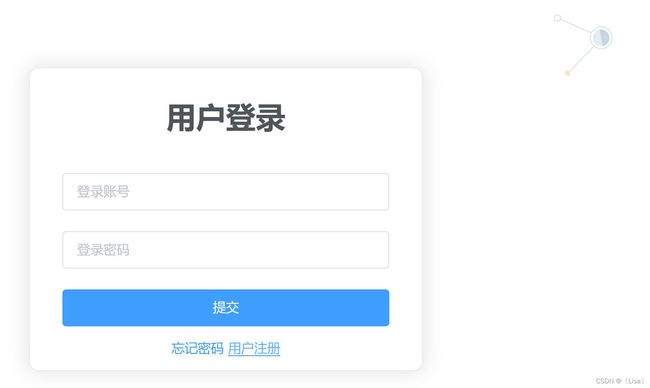
第三步:创建用户登录组件Login.vue
用户登录
提交 忘记密码 用户注册
第四步:创建用户注册组件R.vue
用户注册
提交 用户登录
三,后台实现
介绍axios
Axios是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。
vue-axios是在axios基础上扩展的插件,在Vue.prototype原型上扩展了$http等属性,可以更加方便的使用axios
第一步:下载安装vue-axios
第二步:导入api模块,添加axios的全局配置
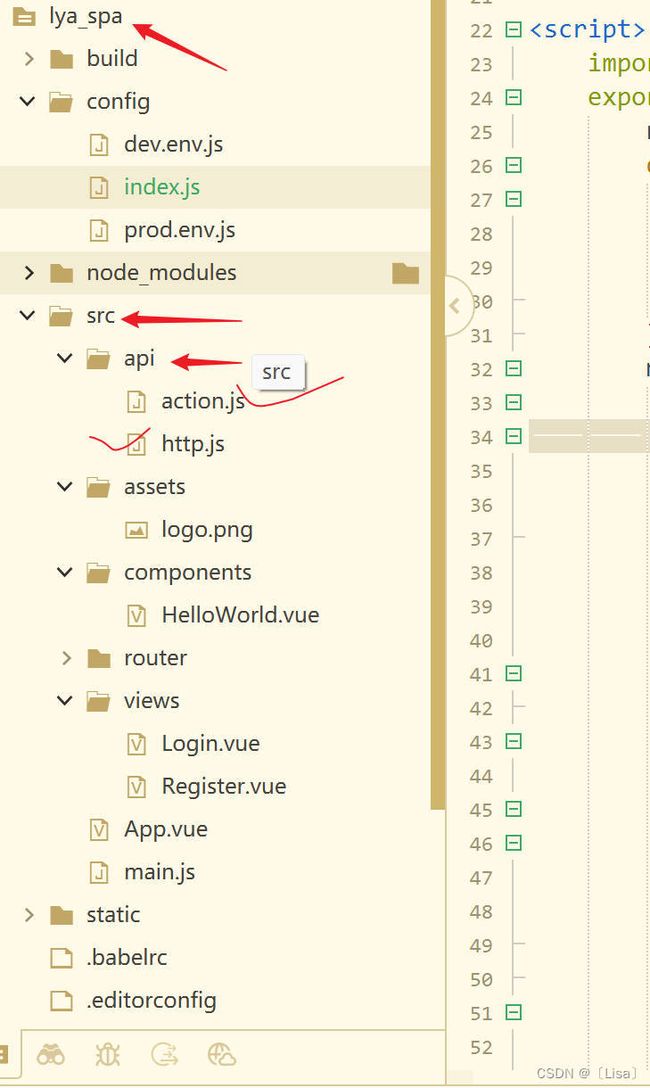
将api模块导入到SPA项目的src目录下,其中api模块包含了action.js(针对后台请求接口的封装定义)和http.js(针对axios的全局配置)两个文件。
如下图:
action.js
export default {
'SERVER': 'http://localhost:8080/j2ee15', //服务器
'SYSTEM_USER_DOLOGIN': '/userAction.action', //登陆
'SYSTEM_USER_DOREG': '/userAction.action', //注册
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}对后台请求的地址的封装,URL格式:模块名实体名操作
http.js
import axios from 'axios'
import qs from 'qs'
//引入action模块,并添加至axios的类属性urls上
import action from '@/api/action'
axios.urls = action
// axios默认配置
axios.defaults.timeout = 10000; // 超时时间
// axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址
axios.defaults.baseURL = action.SERVER;
//整理数据
// 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据
axios.defaults.transformRequest = function(data) {
data = qs.stringify(data);
return data;
};
// 请求拦截器
axios.interceptors.request.use(function(config) {
return config;
}, function(error) {
return Promise.reject(error);
});
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response;
}, function(error) {
return Promise.reject(error);
});
export default axios;
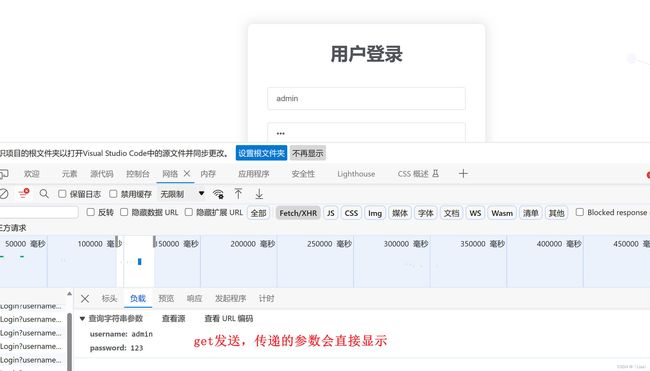
3.1axios之get请求
get传递参数带来的弊端:
3.2axios之post请求
与get请求有大的区别:
1.导入qs
2.改变传递的参数写法
代码的优化:
因为我们不管是发送get或post请求时我们都要写,所以我们封装一个公共的资源,只调用就行了。
第三步:cmd执行:
npm i vue-axios -S我们在之前已经导入过了api文件。
第二步:修改main.js配置vue-axios
在main.js文件中引入api模块和vue-axios模块
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)第三步:这里我们也要对Login进行处理(符合规则)
doSubmit() {
let url = this.axios.urls.SYSTEM_USER_DOLOGIN;
let params = {
username: this.username,
password: this.password
}
//前端发送ajax的post方式
this.axios.post(url,params).then(r=> {
// console.log(r);
if (r.data.success) {
this.$message({
message: r.data.msg,
type: 'success'
});
} else {
this.$message.error(r.data.msg);
}
}).catch(r=> {
//如果有问题就会走这里
// console.log(error);
});
}3.3注册的后台:
Register.vue
用户注册
提交
用户登录
当我们写到注册时,我们应该要实现从注册跳转到登录,登录跳转到注册的功能实现。
methods: {
gotoRegister() {
this.$router.push('/Register')
}
}使用我们的idea编写我们后端业务:
IUserService
int insertSelective(User record);
实现IUserService
@Override
public int insertSelective(User record) {
return userMapper.insertSelective(record);
}
在Controller中写一个实现IUserService
@RequestMapping("/Register")
@ResponseBody
public JsonResponseBody userRegistered(UserVo userVo, HttpServletRequest request){
int i = userService.insertSelective(userVo);
if(i>0){
return new JsonResponseBody<>("用户注册成功!",true,0,null);
}else{
return new JsonResponseBody<>("注册失败!",false,0,null);
}
}四、跨域问题
4.1.什么是跨域问题
跨域指的是在浏览器中,当前网页的域名与发送请求的目标资源所在的域名不一致。具体来说,当浏览器发起一个跨域请求时,会受到同源策略(Same Origin Policy)的限制。同源策略是浏览器的一种安全机制,它限制了来自不同源(域名、协议、端口)的 JavaScript 代码对当前文档的访问。换句话说,JavaScript 只能访问与其所在文档具有相同源的资源,而无法直接访问跨域的资源。
解决跨域问题:在我们的项目中添加配置
CorsFilter2.java
package com.zking.ssm.util;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
/**
* 配置tomcat允许跨域访问
*
* @author Administrator
*
*/
public class CorsFilter2 implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)
throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;
// Access-Control-Allow-Origin就是我们需要设置的域名
// Access-Control-Allow-Headers跨域允许包含的头。
// Access-Control-Allow-Methods是允许的请求方式
httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名
httpResponse.setHeader("Access-Control-Allow-Headers", "responseType,Origin, X-Requested-With, Content-Type, Accept");
httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");
//允许客户端处理一个新的响应头jwt
//httpResponse.setHeader("Access-Control-Expose-Headers", "jwt,Content-Disposition");
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}web.xml
corsFilter
com.zking.ssm.util.CorsFilter2
corsFilter
/*