前后台分离开发 YAPI平台 前端工程化之Vue-cli
目录
- YAPI介绍
- 前端工程化之Vue-cli
-
- 前端工程化简介
- 前端工程化入门——Vue-cli
-
- 环境准备
- Vue项目简介
-
- 创建Vue项目
- vue项目目录结构介绍
- vue项目运行方法
- Vue项目开发流程
前后台混合开发这种开发模式有如下缺点:
沟通成本高:后台人员发现前端有问题,需要找前端人员修改,前端修改成功,再交给后台人员使
用
分工不明确:后台开发人员需要开发后台代码,也需要开发部分前端代码。很难培养专业人才
不便管理:所有的代码都在一个工程中
不便维护和扩展:前端代码更新,和后台无关,但是需要整个工程包括后台一起重新打包部署。
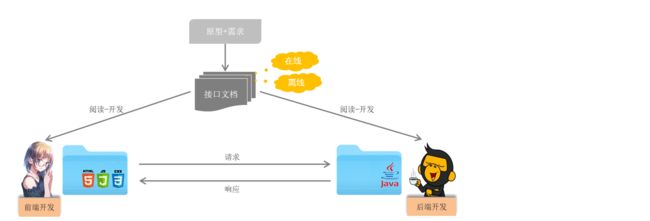
所以我们目前基本都是采用的前后台分离开发方式.前端工程交给专业的前端人员开发,后端工程交给专业的后端人员开发。前端页面需要数据,可以通过发送异步请求,从后台工程获取。前后台统一指定一套规范,这就是我们的接口文档。接口文档有离线版和在线版本,接口文档示可以查询今天提供资料/接口文档示例里面的资料。其我们后台开发者根据产品经理提供的产品原型和需求文档所撰写出来的。
1. 需求分析:首先我们需要阅读需求文档,分析需求,理解需求。
2. 接口定义:查询接口文档中关于需求的接口的定义,包括地址,参数,响应数据类型等等
3. 前后台并行开发:各自按照接口文档进行开发,实现需求
4. 测试:前后台开发完了,各自按照接口文档进行测试
5. 前后段联调测试:前段工程请求后端工程,测试功能
YAPI介绍
前后台分离开发中,我们前后台开发人员都需要遵循接口文档,所以接下来我们介绍一款撰写接口文档
的平台。YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管
理服务。 其官网地址: YAPI
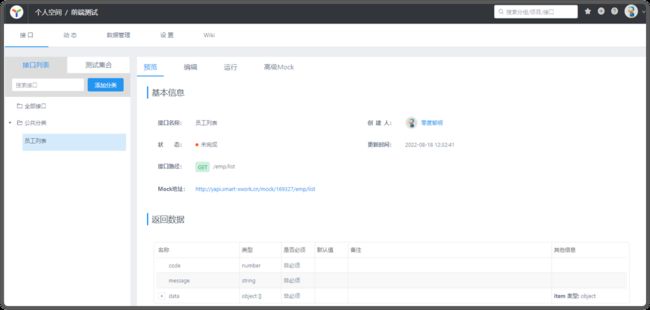
YApi提供了添加项目、添加分类、添加接口等功能
最后,我们还可以设置接口的mock信息,来让YApi提供一个测试接口,设置好接口信息就会自动生成mock地址,将来前端程序员在测试的时候就可以直接访问这个地址模拟后端服务器,自动生成mock测试数据
前端工程化之Vue-cli
前端工程化简介
当在前端开发中需要使用一些资源时,例如:vue.js,和axios.js文件,直接在工程中导入的开发模式存在如下问题:
每次开发都是从零开始,比较麻烦
多个页面中的组件共用性不好
js、图片等资源没有规范化的存储目录,没有统一的标准,不方便维护
所以现在企业开发中更加讲究前端工程化方式的开发,主要包括如下4个特点
模块化:将js和css等,做成一个个可复用模块
组件化:我们将UI组件,css样式,js行为封装成一个个的组件,便于管理
规范化:我们提供一套标准的规范的目录接口和编码规范,所有开发人员遵循这套规范
自动化:项目的构建,测试,部署全部都是自动完成
说白了,就是在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验进行规范化和标准化。从而提升开发效率,降低开发难度等等。
前端工程化入门——Vue-cli
环境准备
我们的前端工程化是通过vue官方提供的脚手架Vue-cli来完成的,用于快速的生成一个Vue的项目模板。Vue-cli主要提供了如下功能:
统一的目录结构
本地调试
热部署
单元测试
集成打包上线
运行Vue-cli,需要依赖NodeJS,我们需要先安装NodeJS,然后才能安装Vue-cli。
将nodejs选择安装到一个,没有中文,没有空格的目录下。安装完毕后,会自动配置好环境变量,我们在cmd验证一下是否安装成功,通过: node -v。
然后配置npm的全局安装路径,使用管理员身份运行命令行,在命令行中:
npm config set prefix “安装路径”
然后使用管理员身份运行命令行下载Vue-cil
npm install -g @vue/cli
安装完后运行vue --version有版本号代表成功
Vue项目简介
创建Vue项目
Vue-cli提供了如下2种方式创建vue项目:
命令行:直接通过命令行方式创建vue项目
vue create vue-project01
图形化界面:通过命令先进入到图形化界面,然后再进行vue工程的创建
vue ui
我们采用第二种方法,在工程目录下进入cmd,直接输入命令vue ui 进入到vue的图形化界面:
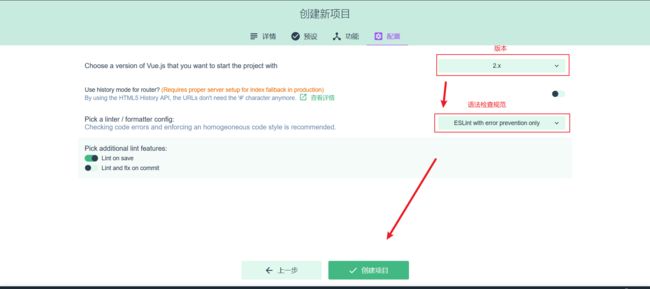
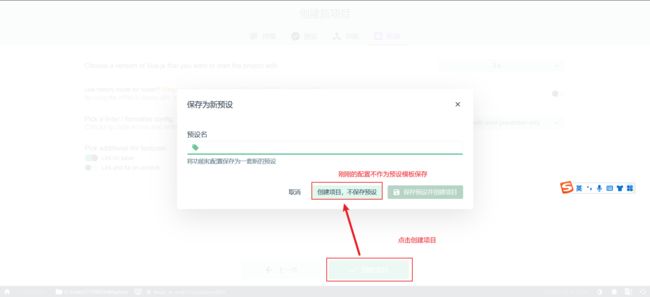
便可在此图形化界面创造项目:
到此,vue项目创建结束。
vue项目目录结构介绍
vue项目的标准目录结构以及目录对应的解释如下图所示:
平时开发代码就是在src目录下。
vue项目运行方法
方法一
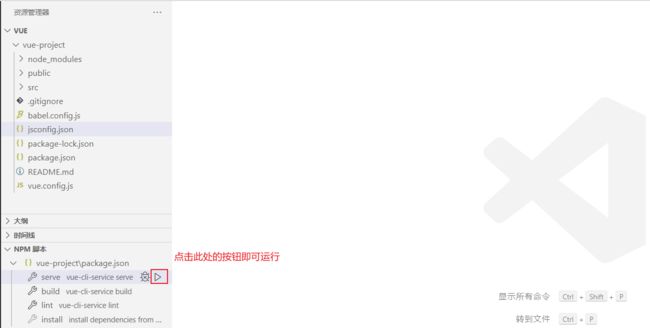
首先要将vscode的NPM脚本窗口调试出来:
然后重启VS Code,并且双击打开package.json文件,然后点击资源管理器处的3个小点,勾选npm脚本选项,如图所示
然后就能都显示NPM脚本小窗口了
点击之后,我们等待片刻,即可运行,在终端界面中,我们发现项目是运行在本地服务的8080端口,我们直接通过浏览器打开地址
最终浏览器打开后,呈现如下界面,表示项目运行成功
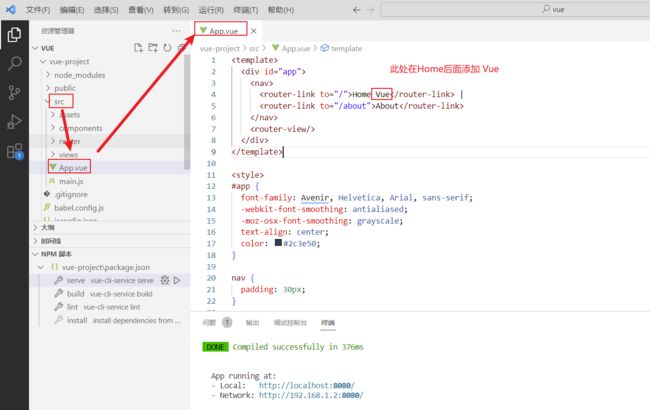
其实此时访问的是 src/App.vue这个根组件,此时我们打开这个组件,修改代码:添加内容Vue
只要我们保存更新的代码,我们直接打开浏览器,不需要做任何刷新,发现页面呈现内容发生了变化
这就是我们vue项目的热更新功能
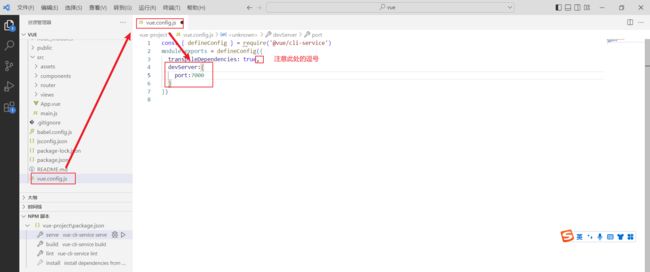
对于8080端口,经常被占用,所以我们可以去修改默认的8080端口。我们修改vue.config.js文件的内容,添加如下代码:
devServer:{
port:7000
}
如下图所示,然后我们关闭服务器,在vscode命令行输入ctrl c关闭服务器,并且重新启动,发现是通过7000端口来访问我们之前的项目。
第二种方式:命令行方式
直接基于cmd命令窗口,在vue目录下,执行输入命令npm run serve 即可,如下图所示:
Vue项目开发流程
其实我们访问的首页是index.html,但是我们找到public/index.html文件,打开之后发现,里面没有什么代码,但是能够呈现内容丰富的首页如下图所示:
所以vue是如何做到的呢?接下来我们学习一下vue项目的开发流程。
对于vue项目,index.html文件默认是引入了入口函数main.js文件,我们找到src/main.js文件,其代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
上述代码中,包括如下几个关键点:
import: 导入指定文件,并且重新起名。例如上述代码import App from './App.vue' 导入当前目录下的App.vue并且起名为App
ps:import代表引入模块,与其对应的是export,是将对象或者函数导出为模块,在需要使用的地方将其import
new Vue(): 创建vue对象
$mount('#app');将vue对象创建的dom对象挂在到id=app的这个标签区域中,作用和之前学习的vue对象的le属性一致。这里就是挂载到了index.html中的div中
router: 路由,详细在后面的小节讲解
render: 主要用于视图的渲染的。它在这里的作用就是将上面导入进来的app中定义的视图创建出对应的虚拟dom元素,然后挂载到#app这个区域
所以其实上述代码相当于:
new Vue(
el: "#app",
router:router,//es6写法是当属性名和属性值一样就可以简写为router,
render: h => h(App)
)
来到public/index.html中,我们删除div的id=app属性,打开浏览器,发现之前访问的首页一片空白,就证明了,我们main.js中通过代码挂载到index.html的id=app的标签区
域的。
此时我们知道了vue创建的dom对象挂在到id=app的标签区域,但是我们还是没有解决最开始的问题:
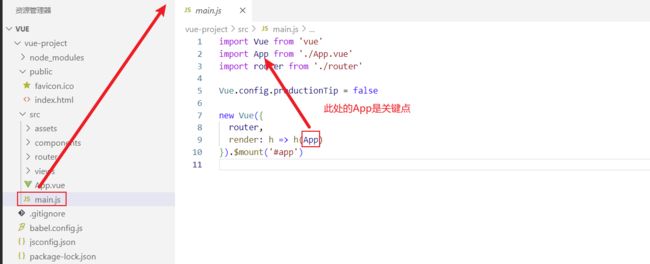
首页内容如何呈现的?这就涉及到render中的App了,如下图所示:
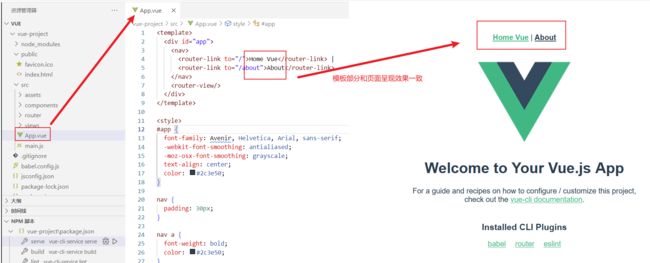
那么这个App对象怎么回事呢,我们打开App.vue,注意的是.vue结尾的都是vue组件。而vue的组件文件包含3个部分:
template: 模板部分,主要是HTML代码,用来展示页面主体结构的
script: js代码区域,主要是通过js代码来控制模板的数据来源和行为的
style: css样式部分,主要通过css样式控制模板的页面效果得
如下图所示就是一个vue组件的小案例:
此时我们可以打开App.vue,观察App.vue的代码,其中可以发现,App.vue组件的template部分内容,和我们浏览器访问的首页内容是一致的,如下图所示:
接下来我们可以简化模板部分内容,添加script部分的数据模型,删除css样式,完整代码如下:
<template>
<div id="app">
{{message}}
div>
template>
<script>
export default {
data(){
return {
"message":"hello world"
}
}
}
script>
<style>
style>
保存直接,回到浏览器,我们发现首页展示效果发生了变化,如下图所示:
至此就熟悉了Vue项目开发的基本流程
PS:
其中写script标签时vscode有代码补全,要选择javascript.vue。
补全后是下面这样的一个标准结构,加了export代表我们定义的这一部分对象导出去,只有这样讲其导出成一个模块,在其他地方才能import。
<script>
export default {
}
</script>
想定义vue当中的数据模型怎样写呢?之前是这样写,new一个Vue对象然后在里面声明属性data,然后在里面指定对象。
new Vue({
el: "#app", //vue接管区域
data:{
addrs:["北京", "上海", "西安", "成都", "深圳"]
},
methods: {
}
})
而现在不能指定对象,而是指定函数function,在函数里声明对象return回去,若还想定义函数直接在下面再定义一个属性methods,在其中定义一个个的方法:
<script>
export default {
//写data可以自动提示补全
data: function () {//在js里有简写 简写为:data()也可以
return {
message: "Hello Vue",
};
},
};
</script>