GitHub开源项目学习 电商系统Mall (二) Mac搭建Mall前后台环境
Mac搭建Mall前后台环境
Docker环境安装
此处不赘述,本机安装docker ce version 19.03
https://www.runoob.com/docker/macos-docker-install.html
基础组件安装
1.Mysql安装
原先准备使用本机原有的MySQL,但为了减少原项目配置改动使用教程的docker方式
#下载mysql5.7的docker镜像
docker pull mysql:5.7
#使用docker命令启动
#参数说明
#-p 3306:3306:将容器的3306端口映射到主机的3306端口
#-v /mydata/mysql/conf:/etc/mysql:将配置文件夹挂在到主机
#-v /mydata/mysql/log:/var/log/mysql:将日志文件夹挂载到主机
#-v /mydata/mysql/data:/var/lib/mysql/:将数据文件夹挂载到主机
#-e MYSQL_ROOT_PASSWORD=Aq1sw2de:初始化root用户的密码Aq1sw2de
docker run -p 3306:3306 --name mysql \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/mysql/log:/var/log/mysql \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/mysql/data:/var/lib/mysql \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/mysql/conf:/etc/mysql \
-e MYSQL_ROOT_PASSWORD=Aq1sw2de \
-d mysql:5.7
进入运行mysql的docker容器:
mysql -uroot -pAq1sw2de --default-character-set=utf8创建mall数据库
create database mall character set utf8将mall.sql文件拷贝到mysql容器的/目录下,mall.sql在此处https://github.com/macrozheng/mall/blob/master/document/sql/mall.sql
docker cp /XXXXXX/mall.sql mysql:/将sql文件导入到数据库
use mall;
source /mall.sql;创建一个reader帐号并修改权限,使得任何ip都能访问,密码123456
grant all privileges on *.* to 'reader' @'%' identified by '123456';2.Redis安装
#下载redis3.2的docker镜像
docker pull redis:3.2
#使用docker命令启动
docker run -p 6379:6379 --name redis \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/data:/data \
-d redis:3.2 redis-server --appendonly yes
#进入redis容器使用redis-cli命令进行连接
docker exec -it redis redis-cli测试Redis
3.Nginx安装
#下载nginx1.10的docker镜像
docker pull nginx:1.10
#从容器中拷贝nginx配置
#先运行一次容器(为了拷贝配置文件),为以后改配置做准备
docker run -p 80:80 --name nginx \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/nginx/html:/usr/share/nginx/html \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/nginx/logs:/var/log/nginx \
-d nginx:1.10
#将容器内的配置文件拷贝到指定目录
docker container cp nginx:/etc/nginx /Users/panjianl/Documents/KuaFu/mall_deployment/nginx/
#修改文件名称
mv nginx conf
#终止并删除容器
docker stop nginx && docker rm -v nginx
#使用docker命令启动
docker run -p 80:80 --name nginx \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/nginx/html:/usr/share/nginx/html \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/nginx/logs:/var/log/nginx \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/nginx/conf:/etc/nginx \
-d nginx:1.10查看本地Nginx是否成功启动 http://localhost:80
4.RabbitMQ安装
#下载rabbitmq3.7.15的docker镜像
docker pull rabbitmq:3.7.15
#使用docker命令启动
docker run -d --name rabbitmq \
--publish 5671:5671 --publish 5672:5672 --publish 4369:4369 \
--publish 25672:25672 --publish 15671:15671 --publish 15672:15672 \
rabbitmq:3.7.15
#进入容器并开启管理功能
docker exec -it rabbitmq /bin/bash
rabbitmq-plugins enable rabbitmq_management查看本地是否成功 http://localhost:15672
- 输入账号密码并登录:guest guest
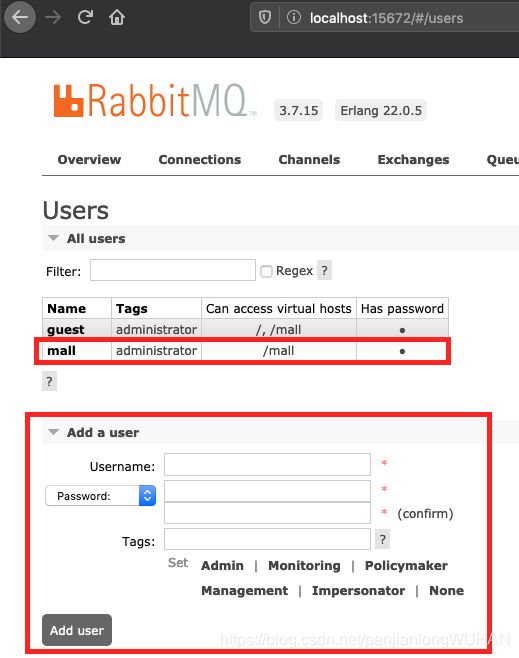
- 创建帐号并设置其角色为管理员:mall mall
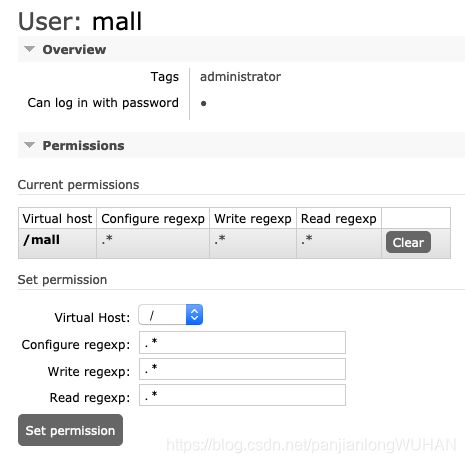
创建一个新的虚拟host为:/mall
点击mall用户进入用户配置页面
5.Elasticsearch安装
此处有坑 必须加-e ES_JAVA_OPTS="-Xms256m -Xmx256m" 否则虚拟内存区太小无法启动
#下载elasticsearch6.4.0的docker镜像
docker pull elasticsearch:6.4.0
#使用docker命令启动
docker run -p 9200:9200 -p 9300:9300 --name elasticsearch \
-e ES_JAVA_OPTS="-Xms256m -Xmx256m" \
-e "discovery.type=single-node" \
-e "cluster.name=elasticsearch" \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/elasticsearch/plugins:/usr/share/elasticsearch/plugins \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/elasticsearch/data:/usr/share/elasticsearch/data \
-d elasticsearch:6.4.0
#启动时会发现/usr/share/elasticsearch/data目录没有访问权限,只需要修改/mydata/elasticsearch/data目录的权限,再重新启动
chmod 777 /Users/panjianl/Documents/KuaFu/mall_deployment/elasticsearch/data/
#安装中文分词器IKAnalyzer,并重新启动
docker exec -it elasticsearch /bin/bash
#此命令需要在容器中运行
elasticsearch-plugin install https://github.com/medcl/elasticsearch-analysis-ik/releases/download/v6.4.0/elasticsearch-analysis-ik-6.4.0.zip
docker restart elasticsearch本地查看ElasticSearch
6.kibana安装
#下载kibana6.4.0的docker镜像
docker pull kibana:6.4.0
#使用docker命令启动
docker run --name kibana -p 5601:5601 \
--link elasticsearch:es \
-e "elasticsearch.hosts=http://es:9200" \
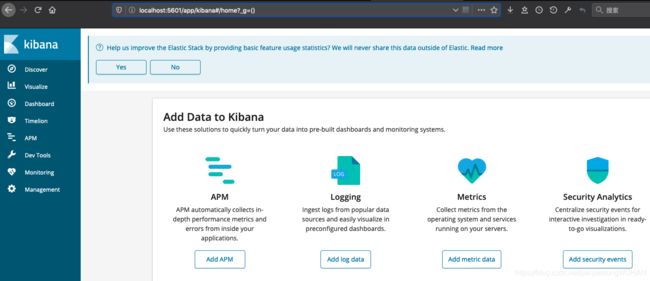
-d kibana:6.4.0本地Kibana测试
http://localhost:5601/app/kibana#/home?_g=()
7.Mongodb安装
#下载mongo3.2的docker镜像
docker pull mongo:3.2
#使用docker命令启动
docker run -p 27017:27017 --name mongo \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/mongo/db:/data/db \
-d mongo:3.2
Docker全部环境安装完成
后端编译部署
下载后端项目导入IDEA
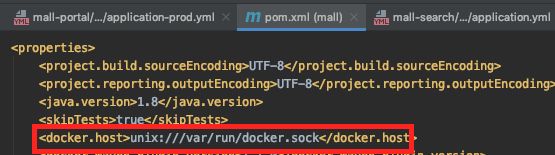
打开pom.xml中使用docker插件的注释,修改dockerHost为你自己的docker服务器地址
打开admin,portal,seach子项目中pom.xml对docker build的注释 (官方文档未提到的小坑)
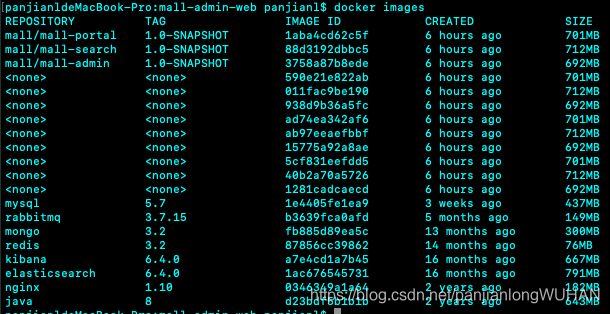
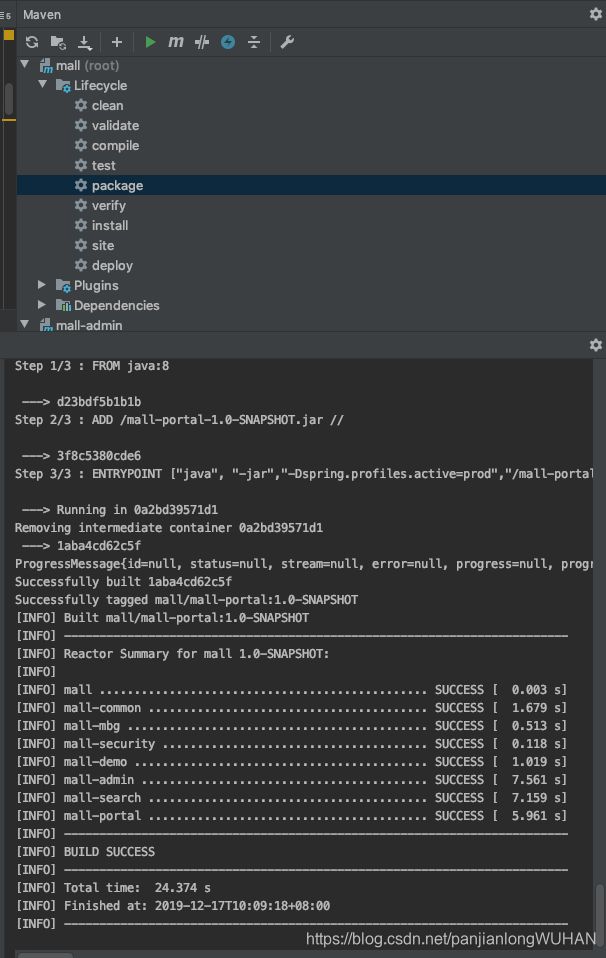
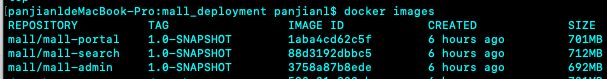
双击package,构建镜像并上传
部署mall-admin
docker run -p 8080:8080 --name mall-admin \
--link mysql:db \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/app/admin/logs:/var/logs \
-d mall/mall-admin:1.0-SNAPSHOT
部署mall-search
docker run -p 8081:8081 --name mall-search \
--link elasticsearch:es \
--link mysql:db \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/app/search/logs:/var/logs \
-d mall/mall-search:1.0-SNAPSHOT
部署mall-port
docker run -p 8085:8085 --name mall-portal \
--link mysql:db \
--link redis:redis \
--link mongo:mongo \
--link rabbitmq:rabbit \
-v /Users/panjianl/Documents/KuaFu/mall_deployment/app/portal/logs:/var/logs \
-d mall/mall-portal:1.0-SNAPSHOT
访问接口进行测试
Mall Admin API接口文档地址:
http://localhost:8080/swagger-ui.html
Mall Search API接口文档地址:
http://localhost:8081/swagger-ui.html
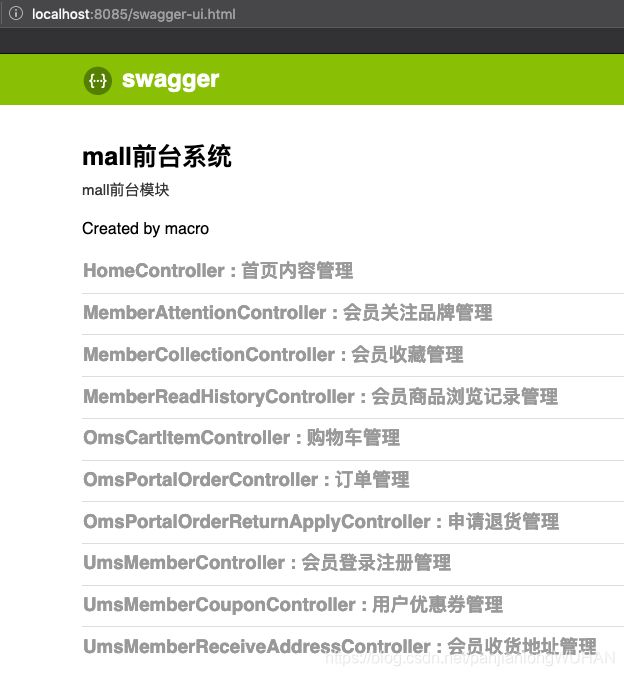
Mall Protal API接口文档地址:
http://localhost:8085/swagger-ui.html
前端编译部署
下载前端代码
https://github.com/macrozheng/mall-admin-web
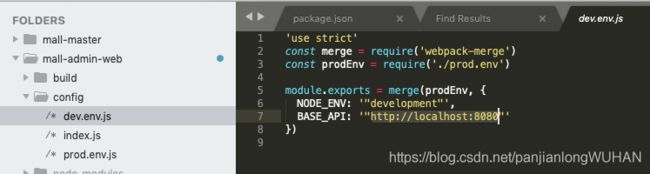
1.修改 config/dev.env.js文件中的BASE_API改为 http://localhost:8080
2.npm install,下载相关依赖
3.npm run dev,运行项目;
4.访问地址:http://localhost:8090 即可打开后台管理系统页面;
Admin / macro123