- vue中父子组件通过prop传递函数,子组件调用函数本质
咔咔咔索菲斯
vue.js前端javascript
在Vue中,通过prop将函数从父组件传递到子组件后,子组件调用的本质是父组件上的原始函数,而非新函数。具体原理如下:1.函数传递的本质:引用传递-JavaScript中,函数作为引用类型,传递的是内存地址(引用)而非副本。-父组件通过prop传递函数时,实际是将函数的引用传给子组件,两者指向同一函数对象。2.示例验证exportdefault{methods:{parentFunction(){
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- 基于flask+vue框架的法律咨询公司管理信息系统的分析与设计[开题+论文+程序]-计算机毕设
zhihao508
flaskvue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着社会的快速发展和法律意识的普遍增强,法律咨询服务需求日益增长,成为现代社会不可或缺的服务之一。传统法律咨询模式受限于时间、地域及信息不对称等问题,难以满足广大客户高效、便捷的服务需求。与此同时,法律咨询公司内部管理也面临挑战,如客户信息管理混乱、律师资源分配不
- 基于vue框架的宠物店管理系统的设计与实现4czn0(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
小光学长
数据库
系统程序文件列表项目功能:用户,商品分类,服务类型,商品信息,商品订单,宠物服务,服务预约,服务评价,商品咨询开题报告内容基于Vue框架的宠物店管理系统的设计与实现开题报告一、引言随着宠物行业的蓬勃发展,宠物店作为宠物产品与服务的重要提供者,其管理效率和服务质量直接关系到顾客的满意度和店铺的竞争力。传统的管理方式往往依赖于手工记录和纸质文档,这种方式不仅效率低下,而且容易出错,难以满足现代宠物店日
- 基于vue框架的CIA报价平台的设计与实现1xv02(程序+源码+数据库+调试部署+开发环境)系统界面在最后面。
系统程序文件列表项目功能:用户,供应商,产品分类,产品信息,在线咨询,资质申请开题报告内容基于Vue框架的CIA报价平台的设计与实现开题报告一、选题背景随着市场竞争的日益激烈,企业对于成本控制与效率提升的需求愈发迫切。在采购与供应链管理领域,传统的手工报价方式不仅耗时耗力,还难以保证报价的准确性和时效性,给企业的运营带来了不小的挑战。特别是针对复杂多变的采购需求,如何快速、准确地生成报价,同时有效
- vue 防抖节流
浮桥
scsstypescriptvue.js
//防抖一定时间内事件只执行一次exportfunction_debounce(fn,delay){vardelay=delay||200;vartimer;returnfunction(){varth=this;varargs=arguments;if(timer){clearTimeout(timer);}timer=setTimeout(function(){timer=null;fn.ap
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
- java+vue+SpringBoo智慧旅游系统(程序+数据库+报告+部署教程+答辩指导)
源代码+数据库+LW文档(1万字以上)+开题报告+答辩稿ppt+部署教程+代码讲解+代码时间修改工具技术实现开发语言:后端:Java前端:vue框架:springboot数据库:mysql开发工具JDK版本:JDK1.8数据库:mysql数据库工具:Navicat开发软件:idea主要角色及功能介绍本次系统的用例图做出了十分明确的功能划分,在设计时可以有很好的设计思路进行设计和延展。(1)管理员用
- vue防抖节流
一个努力搬砖的小白
vue防抖节流vue.js
防抖:用户在短时间内多次触发事件时,只取最后一次触发结果节流:用户在短时间内多次触发事件时,将次数压缩一次,取决于定时器设定的时间创建common.js文件//防抖lettimeout=nullexportconsttestFun=(fun,time=500)=>{if(timeout){clearTimeout(timeout)//规定时间内若定时器存在则清除}timeout=setTimeou
- Vue 防抖节流函数与指令
qq_36193912
Vuevue.jsjavascriptecmascript
直接上代码:/***防抖*@param{*}func*@param{*}wait*@returns*/functiondebounce(func,wait=300){lettimeout;returnfunction(...args){constcontext=this;clearTimeout(timeout);timeout=setTimeout(()=>{func.apply(context
- vue3 el-table 列增加 自定义排序逻辑
海天胜景
vue.jsjavascriptelementui
在Vue3中使用ElementPlus的组件时,如果你想增加自定义排序逻辑,可以通过以下几个步骤实现:1.使用default-sort属性首先,你可以在组件上使用default-sort属性来指定默认的排序规则。例如,如果你想默认按照某一列升序排序,可以这样做:2.使用sort-method或sort-comparator属性对于自定义排序逻辑,你可以使用sort-method或sort-comp
- uni-app开发app保持登录状态
前端与小赵
uni-app前端移动端
在uni-app中实现用户登录一次后在token过期前一直免登录的功能,可以通过以下几个关键步骤实现:本地持久化存储Token、使用请求与响应拦截器自动处理Token刷新、以及在App.vue中结合pages.json设置登录状态跳转逻辑。✅一、pages.json配置说明pages.json是uni-app的全局配置文件,用于定义页面路径、窗口样式、启动页等。虽然它不直接支持登录状态判断,但可以
- 【vue3】el-table表头和表格文字都居中
晚睡要秃头
前端框架Vuehtml5javascript前端vueelementui
1、表头文字居中::cell-style="{textAlign:'center'}"查询2、表格内文字居中::header-cell-style="{textAlign:'center'}"
- 前端Vue面试八股常考题(二)
LuxTorch
前端面试题vue.js前端面试
文章目录1、VueRouter如何配置404页面?1.基础配置步骤2.高级用法2、Vue中的过滤器有哪些应用场景?Vue3如何替代?1.过滤器的核心功能2.典型应用场景3.Vue3中的替代方案3、Vue中computed和methods的区别是什么?示例对比4、什么是Vue的前端路由?如何实现?1.核心实现方式:VueRouter2.VueRouter配置步骤3.VueRouter核心功能特性5、
- 手把手教你入门vue+springboot开发(十三)--无感token前端实现
段鸿潭
java前端vue.jsspringboot
文章目录前言一、前端代码实现1.登录处理2.刷新token请求增加3.请求拦截器修改4.响应拦截器修改5.测试结果二、代码逻辑优化前言上一篇我们研究了无感token刷新的实现方案以及后端代码实现,本篇我们将详细研究一下前端代码实现,前端代码实现过程中也有很多细节的地方需要注意,重点要关注前端代码编码过程中的业务逻辑处理。一、前端代码实现1.登录处理Login.vue文件中://调用接口,完成登录l
- 开源项目收集
叶虽
开源项目mongodb数据库mysqlspringbootvue
全网各类开源项目收集1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!2、JEECG-BOOT适合SAAS项目、企业信息管理系统,办公统计管理3、J-IM即时通讯系统1、SpringBoot+Vue完整的外卖系统,手机端和后台管理,附源码!flash-waimai一个完整的外卖系统,包括手机端,后台管理,api基于springboot和vue的前后端分离的外卖系统包含完整的
- Nuxt.js学习(二) --- Nuxt目录结构详解、Nuxt常用配置项、Nuxt路由配置和参数传递...
庭前云落
前端---Nuxt.JSvuejavajavascriptreactjs
[TOC]1、Nuxt目录结构详解Nuxt项目文件目录结构|--.nuxt//Nuxt自动生成,临时的用于编辑的文件,build|--assets//用于组织未编译的静态资源入LESS、SASS或JavaScript|--components//用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件|--layouts//布局目录,用于组织应用的布局组件,不可更改。|--middleware/
- vue-31(Nuxt.js 中的数据获取:asyncData和fetch)
清幽竹客
VUEjavascriptvue.js前端
Nuxt.js中的数据获取:asyncData和fetchNuxt.js为您的应用程序提供了强大而便捷的数据获取方式,尤其是在处理服务器端渲染(SSR)时。数据获取的两个主要方法是asyncData和fetch。了解每种方法的细微差别以及何时使用它们,对于构建高效和性能卓越的Nuxt.js应用程序至关重要。本课将深入探讨这些方法的细节,探索它们的功能、用例和差异。理解asyncDataasyncD
- vue-32(部署一个 Nuxt.js 应用程序)
清幽竹客
VUEjavascriptvue.js前端
部署一个Nuxt.js应用程序部署Nuxt.js应用程序是使您的创作向世界开放的最后一步。它包括为生产环境准备应用程序、选择合适的托管平台以及配置部署流程。本课程将指导您完成部署Nuxt.js应用程序的关键方面,确保顺利高效的发布。准备部署在部署您的Nuxt.js应用之前,优化它以适应生产环境至关重要。这涉及几个关键步骤:构建应用第一步是为生产环境构建您的Nuxt.js应用。这个过程会编译您的代码
- Nuxt.js页面目录结构详解:从入门到精通
柏廷章Berta
Nuxt.js页面目录结构详解:从入门到精通nuxtTheIntuitiveVueFramework.项目地址:https://gitcode.com/gh_mirrors/nu/nuxt什么是Nuxt.js的pages目录Nuxt.js采用基于文件系统的路由机制,pages目录是Nuxt项目中最核心的目录之一。该目录下的每个Vue组件文件都会自动映射为一个应用路由,这种设计极大地简化了路由配置工
- 『uniapp』i18n 国际化(保姆级图文)
发现你走远了
uniapp企业级开发知识专栏uni-appi18n国际化vue-i18n
目录预览效果项目根目录新建i18n文件夹安装vue-i18n指定版本main.js中引入i18n页面展示总结欢迎关注『uniapp』专栏,持续更新中欢迎关注『uniapp』专栏,持续更新中预览效果中文英文项目根目录新建i18n文件夹其中各个语言的json文件
- Vue2(二)绑定样式、条件渲染、列表渲染、监视数据原理
DogEgg_001
Vue2vue.js前端javascript
目录一、绑定样式1.绑定class样式2.绑定style样式二、条件渲染1.v-show渲染方式2.v-if渲染方式三、列表渲染1.v-for(1)遍历数组*(2)遍历对象*(3)遍历字符串(4)遍历指定次数2.Key原理和作用3.列表过滤4.列表排序四、Vue监测数据变化的原理1.不能监测到变化的情况(1)无法检测通过索引修改数组的操作*(2)无法检测数组和对象的新增2.Vue监测数据的原理(1
- Vue列表渲染与数据监测原理
tianzhiyi1989sq
vue.jsjavascript前端
一、v-for指令详解v-for是Vue中最常用的指令之一,用于遍历展示列表数据。它的基本语法是:v-for="(val,key)inxxx":key="key",其中in也可以替换为of。1.1基本用法v-for可以遍历多种数据类型:人员列表{{index}}:{{p.name}}-{{p.age}}车辆信息{{key}}:{{val}}字符信息{{index}}:{{char}}数字{{ind
- 大话前端:Vue和React的生命周期
Vue和React的生命周期可以比作一棵树的生命周期,从种子到成熟树木的整个过程。种子阶段(初始化):Vue:这是创建Vue实例的过程,类似于树木的种子埋入土壤,开始萌芽。在这个阶段,Vue会初始化事件和生命周期,然后进入模板编译阶段。React:类似地,React组件的初始化阶段就像是种子的萌芽。这里涉及到组件的构造函数、getDefaultProps和getInitialState方法,它们为
- vue面试题整理1
weixin_42339193
vue.js前端javascript
一、基础概念题1、Vue响应式原理是什么?如何检测数组变化?Vue的响应式原理主要是通过使用JavaScript的对象属性访问器(getters和setters)、依赖收集(dependencytracking)以及异步更新策略来实现的。以下是其核心概念:数据劫持/代理:Vue2.x使用Object.defineProperty方法将数据对象的所有属性转换为getter/setter形式。当属性被
- Vue 与react 生命周期对比
weixin_42339193
vue.jsreact.js前端
目录一、Vue2生命周期二、Vue3生命周期三、React生命周期四、ReactHooks生命周期替代方案五、三者对比总结六、关键差异分析七、最佳场景一、Vue2生命周期vue2的生命周期分为创建、挂载、更新、销毁四个阶段,共8个钩子beforeCreate→created→beforeMount→mounted→beforeUpdate→updated→beforeDestroy→destroy
- Vue 列表渲染&数据更新
爱菜鸟高高飞
vue每日一更前端vue.jselementuijavascript
一.基本使用基本列表人员列表(遍历数组){{p.name}}-{{p.age}}汽车信息(遍历对象){{k}}-{{value}}测试遍历字符串(用得少){{char}}-{{index}}测试遍历指定次数(用得少){{index}}-{{number}}Vue.config.productionTip=falsenewVue({el:'#root',data:{persons:[{id:'001
- Vue计算属性与监视属性
tianzhiyi1989sq
vue.js前端javascript
1.1什么是计算属性?计算属性是Vue中一个非常实用的特性,它允许我们基于已有的数据属性计算出新的属性值。简单来说,计算属性就是通过data中已定义的属性计算得来的属性。原理:Vue底层使用defineProperty方法提供的getter和setter来实现计算属性。1.2计算属性的特点缓存机制:计算属性会缓存计算结果,只有依赖的属性发生变化时才会重新计算响应式:当依赖的数据变化时,计算属性会自
- Vue - 监测数据的原理、Vue.set、vm.$set
企鹅d
vue.js前端javascript
监测数据的原理目录监测数据的原理一、更新时的问题二、Vue检测对象三、Vue检测数组3.1push添加3.2shift删除3.3splice替换3.4原理四、Vue.set4.1追加属性4.2案例五、总结5.1代码练习5.2总结一、更新时的问题为什么我们要研究一下Vue监测数据的原理?以防我们后续在给data赋值或者修改data中数据时导致修改不成功比如下面这个例子:初识vue人员列表<bu
- Vue条件渲染与列表渲染
io无心
web前端Vuevue
条件渲染v-if写法:v-if="表达式"v-else-if="表达式"v-else="表达式"适用于:切换频率较低的场景。特点:不展示的DOM元素直接删除。注意:v-if可以与:v-else-if、v-else一起使用,但要求结构不能被打断。v-show写法:v-show='表达式'。适用于:切换频率较高的场景。特点:不展示的DOM元素会被隐藏。备注:使用v-if时,元素可能无法获取到,二使用v
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement
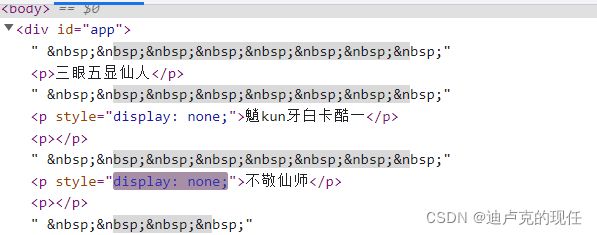
![]() 标签的。但是没有显示,而v-if采用的是appendChild来实现的在执行
标签的。但是没有显示,而v-if采用的是appendChild来实现的在执行![]() 之前dom是没有这个标签的看网页上的渲染效果也可以看出来
之前dom是没有这个标签的看网页上的渲染效果也可以看出来![]() 这个p标签样式的display的值则是在none和inline之间反复横跳
这个p标签样式的display的值则是在none和inline之间反复横跳