Qt 可视化Ui设计
QMainWindow 是主窗口类,主窗口类具有主菜单栏、工具栏和状态栏,类似于一般的应用程序的主窗口;
QWidget是所有具有可视界面类的基类,选择QWidget创建的界面对各种界面组件都可以支持;
QDialog是对话框类,可建立一个基于对话框的界面。
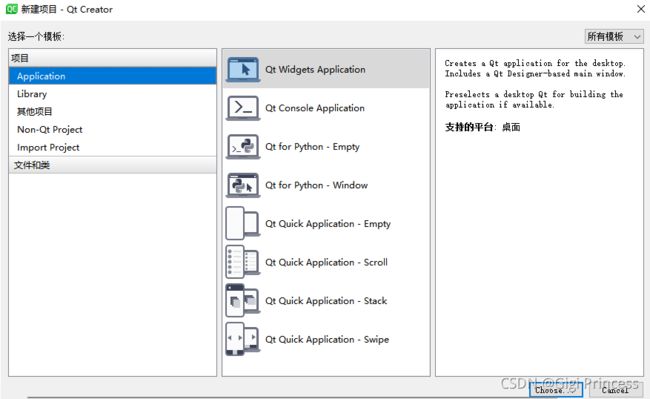
新建项目:Application->Qt Widgets Application
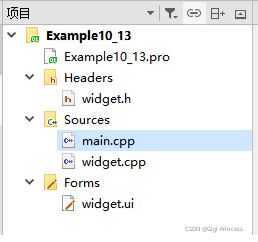
新建项目里面的文件有哪些:
项目管理文件:.pro 存储项目设置的文件
主程序入口文件: main.cpp 实现main()函数的程序文件
头文件:.h
C++源文件: .cpp
C++里任何窗体或界面组件都是用类封装的,一个类一般有一个头文件和源程序文件
界面文件:.ui 一个XML格式存储的窗体上的元件及其布局的文件
下面分别了解这些文件:
1、首先项目管理文件:文件名就是项目的名称
“QT += core gui”表示项目中加入core gui模块。
core gui是Qt用于GUI设计的类库模块,如果创建的是控制台Console应用程序,就不需要添加core gui
如果项目中使用到了涉及数据库操作的类就需要用到sql模块,在.pro文件添加这么一句话:
Qt +=sql
"greaterThan(QT_MAJOR_VERSION, 4): QT += widgets"这是个条件执行语句,表示当Qt主版本大于4时,才加入widgets模块
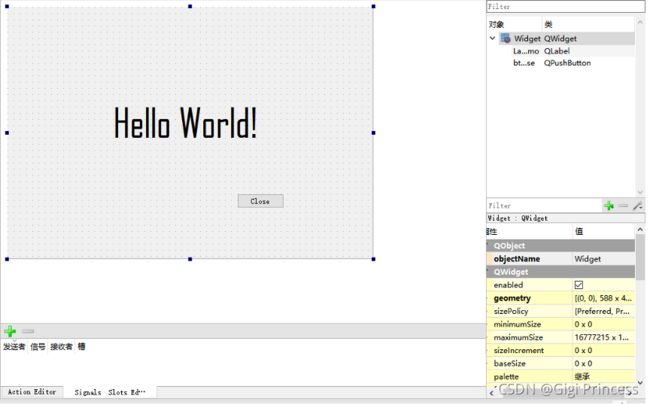
2、界面文件:双击界面文件(.ui)会出现窗体设计界面
从属性编辑器可以看出类的继承关系:QObject->QWidget->QFrame->Qlabel
组件的字体、对象名称等属性都在右下角属性编辑器里完成
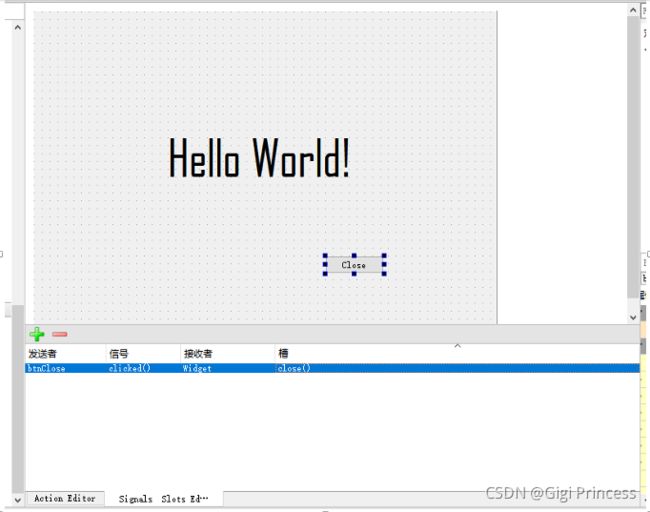
信号和槽可视化关联用最下面的Signals Slots编辑器完成
这样设置表示当按钮btnClose被单击时,执行Widget的close函数,实现关闭窗口的功能
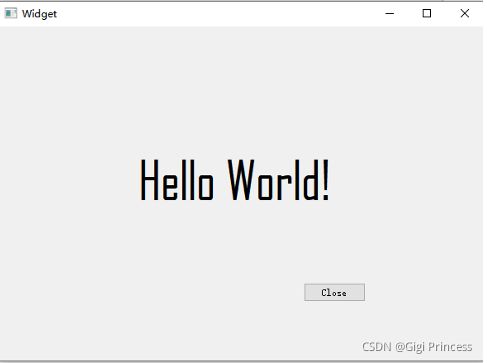
然后对项目进行编译和运行
的确是点击Close就关闭窗口了
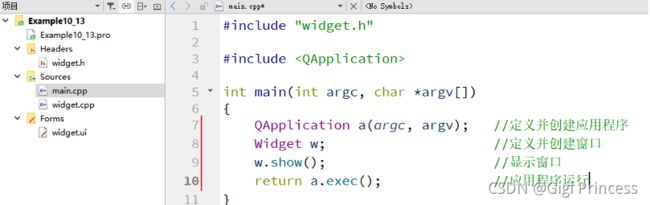
3、主函数文件
main()函数时应用程序的入口。它的主要功能时创建应用程序,创建窗口,显示窗口,并运行应用程序,开始应用程序的消息循环和事件处理。
4、窗体相关的文件
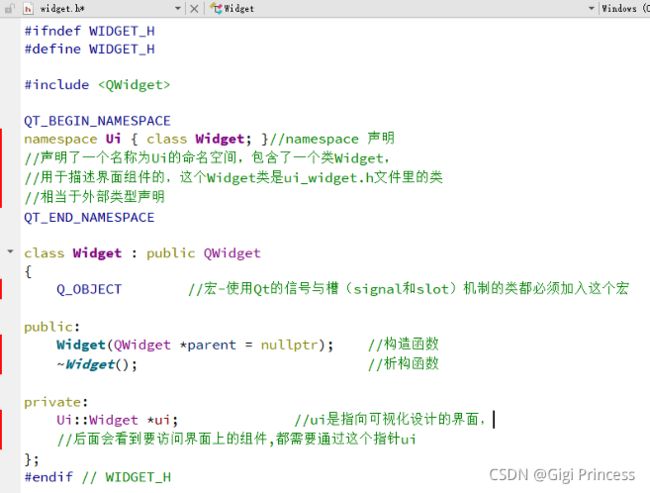
4.1 widget.h文件
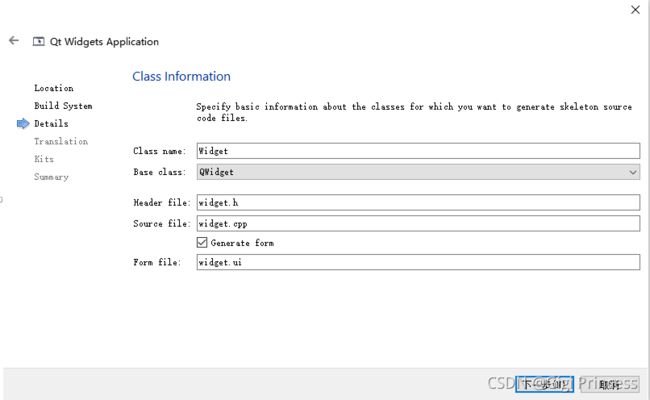
在创建项目时,选择窗体基类时QWidget,在文件中定义了一个继承自QWidget的类Widget
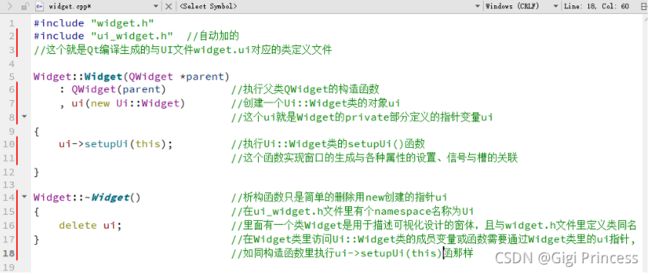
4.2widget.cpp文件
4.3widget.ui文件
窗体定义界面文件,一个XML文件,定义了窗口上的所有组件的属性设置、布局,及其信号与槽函数的关联等。
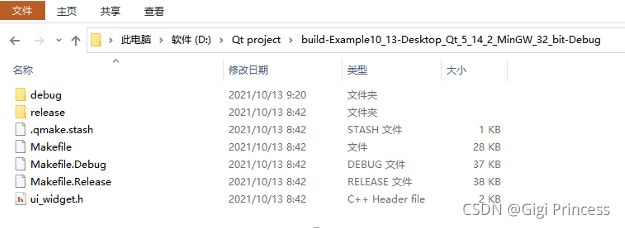
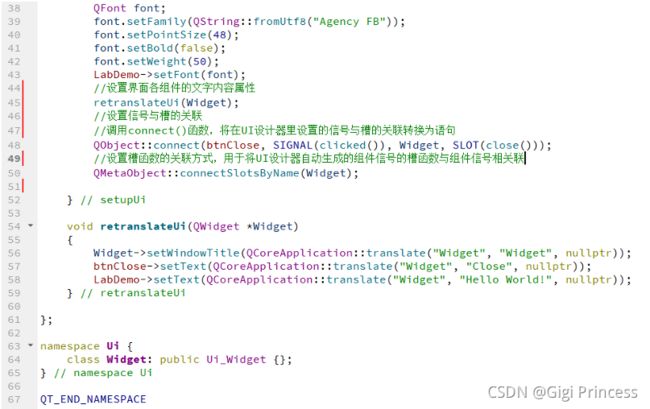
4.4ui.widget.h文件
ui.widget.h是在对widget.ui文件编译后生成的一个文件,这个文件会出现在编译后的目录下,不会出现在目录树里
ui_widget.h文件里实现界面功能的类是Ui_Widget。再定义一个类Widget从Ui_Widget继承而来,并定义在namespace Ui里,这样Ui::Widget与widget.h里的类Widget同名,但是用namespace区分开来。所以,界面的Ui::Widget类与文件widget.h里定义的Widget类其实是两个类,但是Qt的处理让用户感觉不到Ui::Widget类的存在,只需要知道在Widget类里用ui指针可以访问可视化界面组件就可以了。
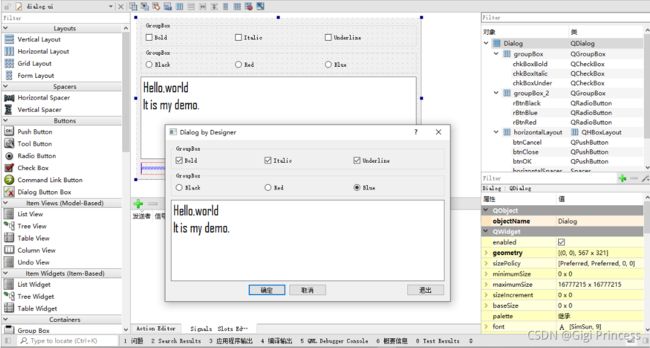
下面再介绍一个例子:
在设计界面组件的时候要设定每个组件独有的objectName
界面组件的层次关系:首先把这些需要的组件拖动到界面内,然后使用容器类Group Box将3个CheckBox放一起,3个Radio Box放一起
布局管理:组件面板有Layouts和Spacers
| 布局组件 |
功能 |
| Vertical Layout |
垂直方向布局,组件自动在垂直方向上分布 |
| Horizontal Layout |
水平方向布局,组件自动在水平方向上分布 |
| Grid Layout |
网格状布局,网状布局大小改变时,每个网格的大小都改变 |
| Form Layout |
窗体布局,与网格状布局类似,但是只有最右侧的一列网格会改变大小 |
| Horizontal Spacer |
一个用于水平分隔的空格 |
| Vertical Spacer |
一个用于垂直分隔的空格 |
使用组件面板里的布局组件设计布局时,先拖放一个布局组件到窗体上,布局组件会以红色边框显示,再往布局里拖放组件。
在设计窗体上方工具栏里各按键:
| Edit Widget(F3) |
界面设计进入编辑状态,就是正常的设计状态 |
| Edit Signals/Slots(F4) |
进入信号与槽的可视化设计状态 |
| Edit Buddies |
进入伙伴关系编辑状态,可以设置一个Label与一个组件成为伙伴关系 |
| Edit Tab Order |
进入Tab顺序编辑状态,Tab顺序是在键盘上按Tab键时,输入焦点在界面各组件之间跳动的顺序 |
| Lay Out Horizontally(ctrl+H) |
将窗体上所选组件水平布局 |
| Lay Out Vertically(ctrl+L) |
将窗体上所选组件垂直布局 |
| Lay Out Horizontally in Splitter |
将窗体上所选组件用一个分割条进行水平分割布局 |
| Lay Out Vertically in Splitter |
将窗体上所选组件用一个分割条进行垂直分割布局 |
| Lay Out in a Form Layout |
将窗体上所选组件按窗体布局 |
| Lay Out in a Grid |
将窗体上所选组件网格布局 |
| Break Layout |
解除窗体上所选组件的布局,也就是打散现有的布局 |
| Adjust Size(ctrl+J) |
自动调整所选组件的大小 |
伙伴关系(Buddy)是指界面上一个Label和一个组件相关联,单击一个Label,按住左键然后拖向一个组件,就建立了伙伴关系。这是为了在程序运行时,在窗体上用快捷键快速将输入焦点切换到某个组件上。
Tab顺序是指在程序运行时,按下键盘上的Tab键时输入焦点的移动顺序。
信号(Signal)就是在特定情况下被发射的事件。
槽(Slot)就是对信号响应的函数。
信号与槽关联:
connect(sender,SIGNAL(signal()),receiver,SLOT(slot()));
(1)一个信号可以连接多个槽
(2)多个信号可以连接同一个槽
(3)一个信号可以连接另外一个信号
(4)信号与槽的参数个数和类型需要一致,至少信号的参数不能少与槽的参数。
(5)在使用信号与槽的类中,必须在类的定义中加入宏Q_OBJECT.
(6)当一个信号被发射时,与其关联的槽函数被立即执行,当所有与信号关联的槽函数被执行完毕后,才会执行发射信号处后面的代码。
可视化生成槽函数原型和框架:
还是上面的例子:
1、字体样式设置
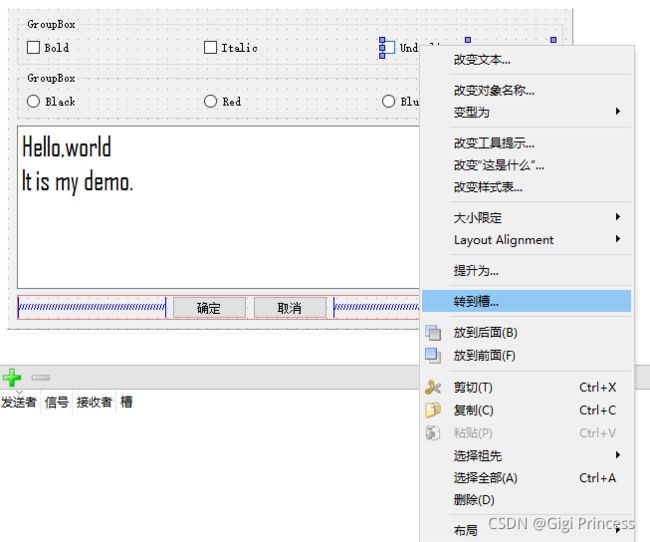
选中chkBoxUnder组件,右键转到槽,选择clicked(bool)
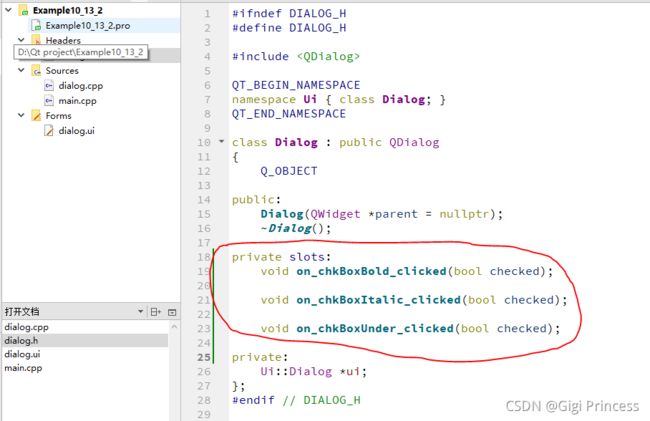
OK后在头文件中自动生成如下几行:
在.cpp文件中手动添加几行:
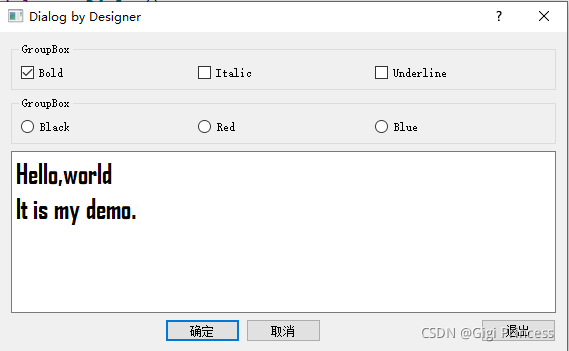
运行一下,几种功能也有效果了:
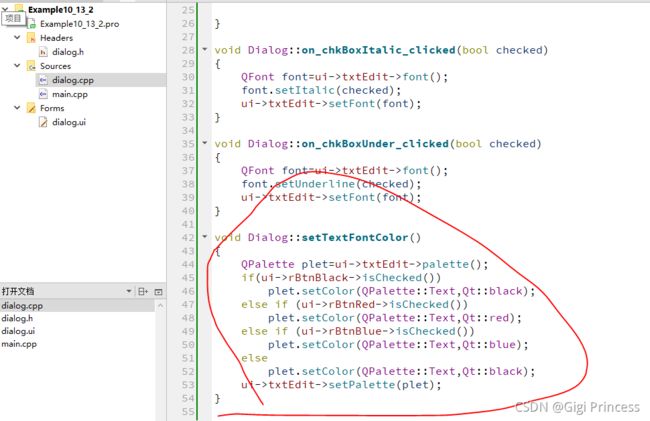
2、字体颜色设置
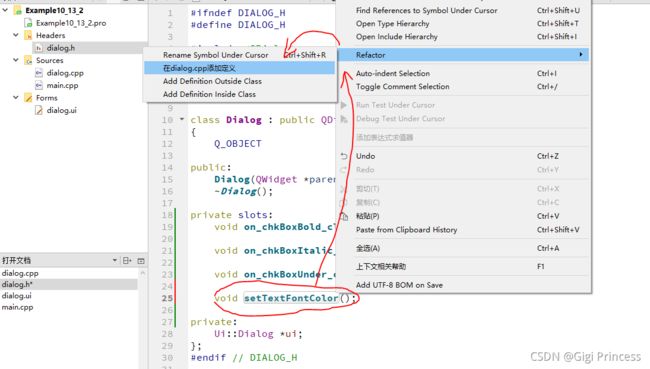
在.h文件中定义槽函数,有一种办法可以在.cpp文件中直接自动生成函数框架:
手敲内容:自定义槽函数
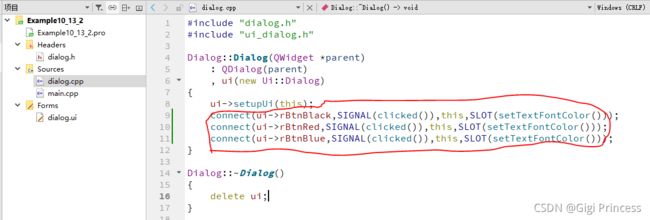
因为槽函数是自定义的的,所以不会自动与RadioButton的clicked()事件关联,需要在Dialog构造函数中手工进行关联:
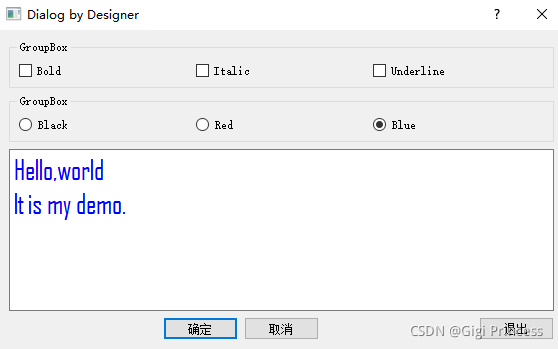
运行展示:
3、三个按钮的功能设计
界面上常见的按钮:确定、取消、退出
这次用可视化的方式将信号与槽进行连接,很简单,只需点击上方信号与槽连接按钮,然后点击要匹配的按钮按住左键进行拖拽,出现如下图的对话框,进行点选,如果没有选项,只需把下方的勾打上: