(八)基于Django ORM进行数据库的增删改查
一、Django ORM进行数据库的增删改查的大致步骤
1、配置数据库
2、创建数据库模型类(同步数据库)
3、编写相关页面
4、编写相应视图函数
5、配置相应视图函数的路由
二、数据库配置,前期准备工作
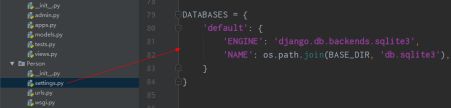
1、这里使用sqlite数据库(Django自带的数据库)
配置默认,不用更改

如果是mysql数据库,就需要具体配置

2、使用pycharm默认数据管理工具(需要先下载sqlite驱动)


三、创建模型类,同步数据库
1、再此之前写一下pycharm创建Django项目的大致步骤

2、找到app目录下models.py创建数据库模型类
from django.db import models
# Create your models here.
# 用户模型类
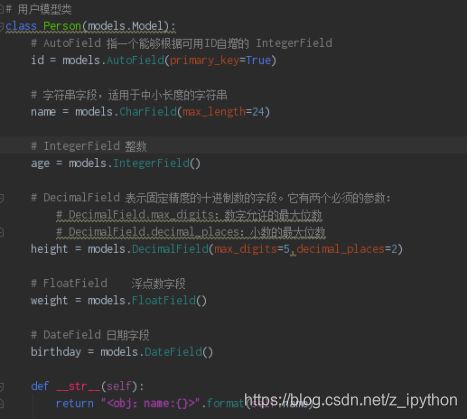
class Person(models.Model):
# AutoField 指一个能够根据可用ID自增的 IntegerField
id = models.AutoField(primary_key=True)
# 字符串字段,适用于中小长度的字符串
name = models.CharField(max_length=24)
# IntegerField 整数
age = models.IntegerField()
# DecimalField 表示固定精度的十进制数的字段。它有两个必须的参数:
# DecimalField.max_digits:数字允许的最大位数
# DecimalField.decimal_places:小数的最大位数
height = models.DecimalField(max_digits=5,decimal_places=2)
# FloatField 浮点数字段
weight = models.FloatField()
# DateField 日期字段
birthday = models.DateField()
def __str__(self):
return "" .format(self.name)

3、生成迁移记录文件,并同步数据库
Pycharm操作:


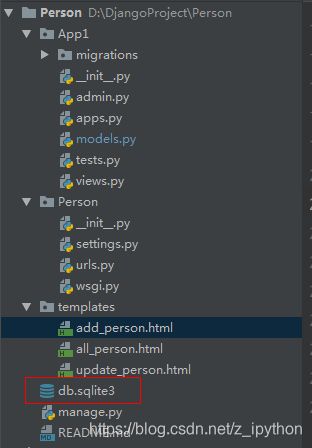
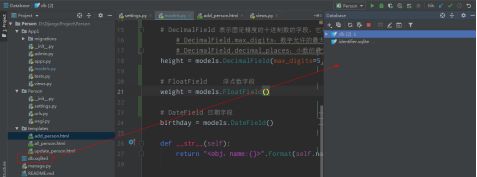
可以发现同步数据后sqlite图标编程蓝色的数据库图标

将数据库图标拖到database管理面板中查看


命令行操作:
python manage.py check
python manage.py makemigrations
python manage.py migrate
四、添加数据(添加用户)
1、编写添加用户页面add_person.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加用户title>
head>
<body>
<h3>添加用户h3>
<form action="/add_person/" method="post">
{# 防止跨站攻击标签#}
{% csrf_token %}
<p>
姓名:<input type="text" name="username">
p>
<p>
年龄:<input type="text" name="age">
p>
<p>
身高:<input type="text" name="height">
p>
<p>
体重:<input type="text" name="weight">
p>
<p>
生日:<input type="text" name="birthday">
p>
<p>
<input type="submit" value="保存">
p>
form>
body>
html>

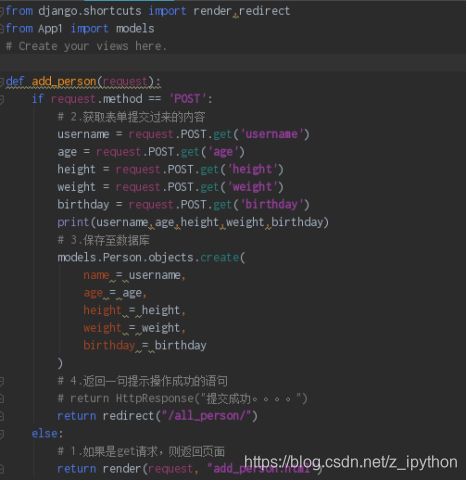
2、创建视图函数
先导入app中的models.py文件
request参数说明:
Django将http协议以及提交的内容,都封装到HttpRequest对象中(request),将对象传递给视图函数的第一个参数,第一个参数一般约定俗成为request
from django.shortcuts import render,redirect
from App1 import models
# Create your views here.
def add_person(request):
if request.method == 'POST':
# 2.获取表单提交过来的内容
username = request.POST.get('username')
age = request.POST.get('age')
height = request.POST.get('height')
weight = request.POST.get('weight')
birthday = request.POST.get('birthday')
print(username,age,height,weight,birthday)
# 3.保存至数据库
models.Person.objects.create(
name = username,
age = age,
height = height,
weight = weight,
birthday = birthday
)
# 4.返回一句提示操作成功的语句
# return HttpResponse("提交成功。。。。")
return redirect("/all_person/")
else:
# 1.如果是get请求,则返回页面
return render(request, "add_person.html")

注意:get请求方式:包括a标签;地址栏url;重定向
Post请求方式:表单提交
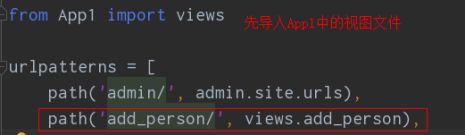
3、添加‘添加用户视图’的路由urls.py文件中

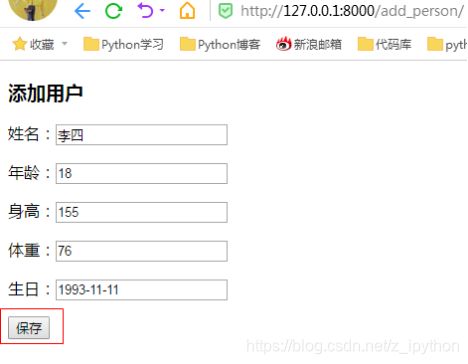
4、启动项目访问添加用户页面

![]()
五、展示所有用户信息
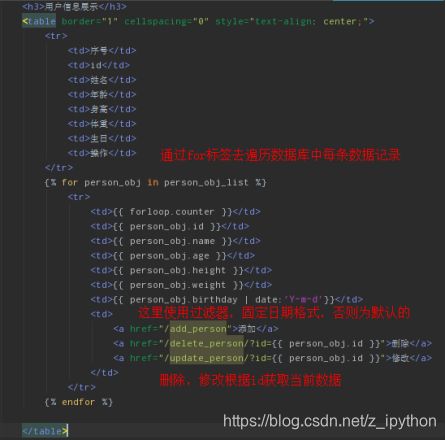
1、编写显示用户信息的页面all_person.html
Url组成:
协议+域名+端口+路径+参数
路径与参数之间用?隔开
参数与参数之间用&隔开
如:http://127.0.0.1:8000/all_person/?id=2&name=zzz
<html lang="en">
<head>
<meta charset="UTF-8">
<title>展示用户信息title>
head>
<body>
<h3>用户信息展示h3>
<table border="1" cellspacing="0" style="text-align: center;">
<tr>
<td>序号td>
<td>idtd>
<td>姓名td>
<td>年龄td>
<td>身高td>
<td>体重td>
<td>生日td>
<td>操作td>
tr>
“{% for person_obj in person_obj_list %}
<tr>
<td>{{ forloop.counter }}td>
<td>{{ person_obj.id }}td>
<td>{{ person_obj.name }}td>
<td>{{ person_obj.age }}td>
<td>{{ person_obj.height }}td>
<td>{{ person_obj.weight }}td>
<td>{{ person_obj.birthday | date:'Y-m-d'}}td>
<td>
<a href="/add_person">添加a>
<a href="/delete_person/?id={{ person_obj.id }}">删除a>
<a href="/update_person/?id={{ person_obj.id }}">修改a>
td>
tr>
{% endfor %}
table>
body>
html>
2、定义视图函数
all()方法会返回一个QuerySet对象,是一个类似列表类型,里面存放着数据记录对象,前端页面通过遍历去获取每条记录的对应字段内容
# 查询数据库,并返回至页面
def all_person(request):
person_obj_list = models.Person.objects.all()
# print(person_obj_list)
# < QuerySet[ < Person: < obj:name: 姚锌 >>, < Person: < obj:name: 祥和 >>] >
# return HttpResponse("查询成功")
return render(request,"all_person.html",locals())

3、添加‘展示用户视图’的路由urls.py文件中

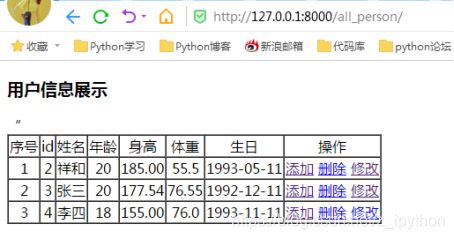
4、使用页面显示数据库中的数据

六、删除用户数据
1、在展示用户页面中新增操作–删除链接–并指向删除用户的路由+要删除记录的id,来唯一表示这条数据
![]()
2、定义视图函数
由于a标签属于get请求方式(也就是[修改]链接),所以通过GET方式获取url当中的id属性值,并以此id值到数据库中查找唯一记录,进行删除
最后删除之后不希望静态显示(或无数据),通过重定向的方式(redirect)定位到用户展示页面,重新展示(重定向和直接返回页面不一样)
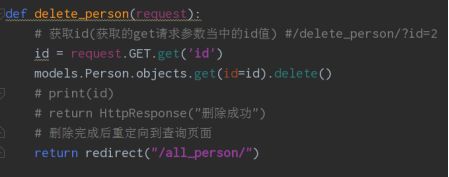
# 删除用户
def delete_person(request):
# 获取id(获取的get请求参数当中的id值) #/delete_person/?id=2
id = request.GET.get('id')
models.Person.objects.get(id=id).delete()
# print(id)
# return HttpResponse("删除成功")
# 删除完成后重定向到查询页面
return redirect("/all_person/")
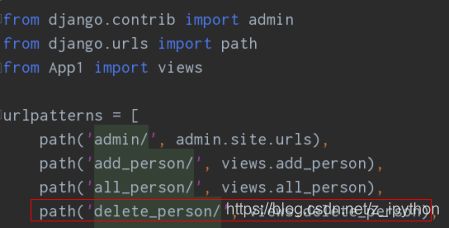
3、指定‘删除用户’路由

4、访问用户显示页面进行用户删除操作


Id为2,姓名为祥和的用户记录已删除
七、修改用户信息
思路:
①同样方式在展示用户界面添加‘修改’链接(get请求),通过新建一个页面(同添加用户页面)form表单的方式加载当前记录的字段数据内容。
②点击修改链接的同时,通过其携带的id定位到相应的数据记录对象
修改—>路由—>视图函数—>执行函数体
③如果请求方式为get,则通过get传递过来的id值获得该条数据对象
id = request.GET.get(‘id’)----get()为字典方法
person_obj = models.Person.objects.get(id=id)
第一个id为数据库中的表id字段
第二个id为url传递过来的id
返回修改页面,页面中input输入框中的内容默认通过value值填充
④如果请求方式为post,也就是通过点击加载页面的‘修改’按钮,提交当前页面,找到url路由,再找到相应的视图函数,通过post方法获取修改后的或保持原内容的输入框数据,然后赋值给数据对象相应的字段,最后保存,提交给数据库
然后再重定向至展示信息页面,展示最后修改的结果。
1、在展示信息页面添加‘修改’链接
![]()
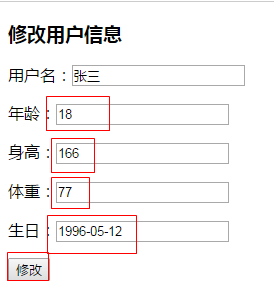
2、编写修改页面,同添加用户页面update_person.html,不过加了id的隐藏作用域,不显示至前端
新增value属性,获取修改记录数据的相关字段值填充至相应输入框
<html lang="en">
<head>
<meta charset="UTF-8">
<title>修改信息title>
head>
<body>
<h3>修改用户信息h3>
<form action="" method="post">
{% csrf_token %}
<p>
用户名:<input type="text" name="username" value="{{ person_obj.name }}">
p>
<p>
年龄:<input type="text" name="age" value="{{ person_obj.age }}">
p>
<p>
身高:<input type="text" name="height" value="{{ person_obj.height }}">
p>
<p>
体重:<input type="text" name="weight" value="{{ person_obj.weight }}">
p>
<p>
生日:<input type="text" name="birthday" value="{{ person_obj.birthday | date:'Y-d-m'}}">
p>
{# id字段不显示,保存在隐藏域#}
<p>
<input type="hidden" name="id" value="{{ person_obj.id }}">
p>
<p>
<input type="submit" value="修改">
p>
form>
body>
html>
# 修改信息
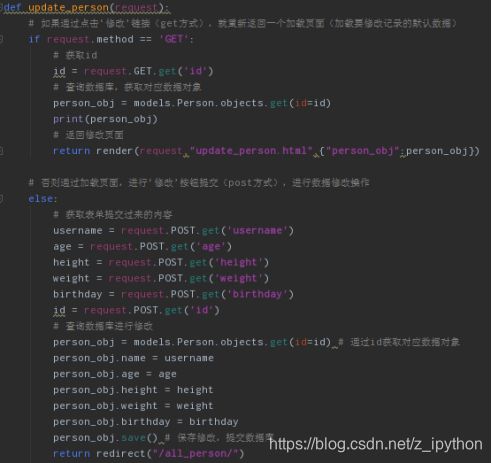
def update_person(request):
# 如果通过点击‘修改’链接(get方式),就重新返回一个加载页面(加载要修改记录的默认数据)
if request.method == 'GET':
# 获取id
id = request.GET.get('id')
# 查询数据库,获取对应数据对象
person_obj = models.Person.objects.get(id=id)
print(person_obj)
# 返回修改页面
return render(request,"update_person.html",{"person_obj":person_obj})
# 否则通过加载页面,进行‘修改’按钮提交(post方式),进行数据修改操作
else:
# 获取表单提交过来的内容
username = request.POST.get('username')
age = request.POST.get('age')
height = request.POST.get('height')
weight = request.POST.get('weight')
birthday = request.POST.get('birthday')
id = request.POST.get('id')
# 查询数据库进行修改
person_obj = models.Person.objects.get(id=id) # 通过id获取对应数据对象
person_obj.name = username
person_obj.age = age
person_obj.height = height
person_obj.weight = weight
person_obj.birthday = birthday
person_obj.save() # 保存修改,提交数据库
return redirect("/all_person/")
# models.Person.objects.update(
# name = request.POST.get('username'),
# age = request.POST.get('age'),
# height= request.POST.get('height'),
# weight= request.POST.get('weight'),
# birthday=request.POST.get('birthday')
# )
# return redirect("/all_person/")

修改用户信息跟添加用户的逻辑类似,都需要判断请求的方式,然后做相应的处理,当我们点击展示页面的‘修改’(get),回去找href中的路由,再找到相应的视图函数处理,返回修改的页面


点击当前页面的‘修改’按钮(post)时,就会以同样方式,找路由和视图函数,去执行视图函数中的else体,进行数据的赋值操作,然后保存,提交数据库,并重定向到展示页面。
上面是通过赋值,save()保存修改数据的。
也可以使用update()修改数据
models.Person.objects.update(
name = request.POST.get('username'),
age = request.POST.get('age'),
height= request.POST.get('height'),
weight= request.POST.get('weight'),
birthday=request.POST.get('birthday')
)