- MySQL的集群配置和读写分离配置
lqg_zone
数据库相关mysql数据库
MySQL重点概念介绍分布式集群方案主从节点复制分库分表mycat读写分离参数配置MySQL主节点MySQL从节点实例讲演分布式部署性能演示独立mysql对比主从复制+读写分离参考资料:浅谈mysql集群浅谈mysql集群_mysql不同集群连接-CSDN博客MySQLReplication主从复制全方位解决方案MySQLReplication主从复制全方位解决方案-惨绿少年-博客园MySQL主从
- el与data的2种写法
是小傲雨呀^_^
vue.jsjavascript前端
el的2种写法1.el:'#root',constx=newVue({el:'#root',data:{name:'伏尔加'}})2.x.$mount('#root')constx=newVue({data:{name:'伏尔加'}});x.$mount('#root');data的2种写法constx=newVue({el:'#root',data:{name:'伏尔加'}});constx=n
- 箭头函数的this指向谁
是小傲雨呀^_^
vue.js前端javascript
先看1个重要原则:由Vue管理的函数,一定不要写箭头函数,箭头函数的this就不再是Vue实例了箭头函数的this指向在定义时确定,继承自外层作用域(即定义时的上下文)的this,且无法通过call、apply或bind改变。以下是关键点总结:1.词法作用域的this箭头函数没有自己的this,它使用外层非箭头函数作用域的this值。若外层没有函数,则指向全局对象(如window或global)。
- android database SQLite
一路阳光随行
Androidsqlitedatabaseandroid存储数据库
2.数据库基本知识观花对于一些和我一样还没有真正系统学习数据库技术的同学来说,把SQL92标准中的一些基本概念、基本语句快速的了解一下,是很有必要的,这样待会用Android的database相关方法去执行一些数据库语句时就不会茫然了。①数据库的基本结构——表格表格是数据库中储存资料的基本架构。表格被分为栏位(column)及列位(row)。每一列代表一笔资料,而每一栏代表一笔资料的一部份。举例来
- vue字符串的常用方法,截取字符串,获取字符串长度,检索字符串
luckyext
vue.jsjavascript前端
1.使用substr方法截取字符串letstr="12345";letpart=str.substr(0,3);//截取从索引0开始到索引3的子字符串console.log(part);//"123"2.获取字符串长度JavaScript中的字符串有一个length属性,该属性可以用在VUE获取字符串的长度conststr='hello';str.length输出结果:53.检索字符串是否包含特定
- AI大模型的技术突破与传媒行业变革
AIQL
行业分析人工智能传媒
性能与成本:AI大模型的“双轮驱动”过去几年,AI大模型的发展经历了从实验室到产业化的关键转折。2025年初,以DeepSeekR1为代表的模型在数学推理、代码生成等任务中表现超越国际头部产品,而训练成本仅为传统模型的几十分之一。这一突破的核心在于三大技术创新:MoE架构升级:通过部署256个细粒度专家网络,减少知识冗余,提升模型效率;MLA注意力机制:动态压缩推理过程中的缓存需求,降低GPU内存
- 基于vue3实现的课堂点名程序
zhouzhurong
vue.jsjavascriptelementui
设计思路采用vue3实现的课堂点名程序,模拟课堂座位布局,点击开始点名按钮后,一朵鲜花在座位间传递,直到点击结束点名按钮,鲜花停留的座位被点名。课堂点名座位组件seat.vue//组合式APIimport{ref,reactive,onMounted}from'vue';constseatImage=ref('/src/assets/desk.jpg')constprops=defineProps
- 前端开发:Vue项目报错Unknown custom element:XXX - did you register the component correctly…的解决方法丨蓄力计划
三掌柜666
前端开发进阶vue.jsjavascript
导读Vue项目报错Unknowncustomelement:XXX-didyouregisterthecomponentcorrectly…的解决方法。问题前段时间在做前端项目的时候,遇到了一个关于饿了么框架的报错问题,具体报错信息如下所示:[Vuewarn]:Unknowncustomelement:-didyouregisterthecomponentcorrectly?Forrecursiv
- 信息安全之网络安全
黑客Jack
web安全安全
网络安全技术是一类包含内容极其广泛的技术,广义上说任何检测、防御和抵制网络攻击的技术都属于网络安全技术,而且很多网络安全技术都是攻击驱动型的。网络安全大致包含的内容主要有防火墙,入侵检测,漏洞扫描与网络隔离,拒绝服务攻击检测与防御,计算机病毒防治以及×××技术的概念、原理、应用部署等方面。防火墙防火墙是设置在内部网络与外部网络(如互联网)之间,实施访问控制策略的一个或者一组系统,是访问控制机制在网
- windows ping linux 无法访问主机
心灵宝贝
linux
使用桥接的模式1、关闭linux上的防火墙serviceiptablesoff永久关闭防火墙2、关闭windows的防火墙,就是关闭掉360的相关软件,不然会出现windows无法ping通linux的
- k8s中 pod在delete时过于慢 (小记)
AR_xsy
kuberneteskuberneteslinux
在k8s环境中当删除pod时过于缓慢的处理方式原因:我了解的常见原因就是因为k8s本身的机制,所谓优雅的删除,就会导致慢些,当然如果你公司业务本身设计的很大就另说了,例如做了持久化,有些相关数据库依赖啥的,比如这个业务因为数据量对io性能要求较强,就直接调到redis里,那么你在删除的时候,k8s的机制要做到优雅的删除,那么就会一步一步的删,先清redis,然后再各种你pod业务所依赖的各种东西,
- DeepSeek进阶开发与应用1:DeepSeek框架概述与基础应用
Evaporator Core
#DeepSeek快速入门DeepSeek进阶开发与应用spring自然语言处理
引言在当今的人工智能领域,深度学习技术已经成为了推动技术进步的核心动力之一。DeepSeek作为一个先进的深度学习框架,旨在为开发者和研究人员提供一个高效、灵活且易于扩展的平台,以便于他们能够快速地实现和部署各种深度学习模型。本文将深入探讨DeepSeek框架的核心架构、基础应用以及如何通过代码实现一个简单的深度学习模型。DeepSeek框架概述DeepSeek框架的设计理念是简洁而强大。它提供了
- QRCode二维码相关资料
程序员琛琛
java面试java
QRCode二维码相关资料链接:https://pan.baidu.com/s/1GBphCLeiz4u4cv-668d-FA提取码:gcep
- Vue + Spring Boot 项目实战项目简介
程序员琛琛
spring系列java面试javavue
参考https://learner.blog.csdn.net/article/details/88925013githubhttps://github.com/Antabot/White-Jotter
- 使用JvaScript做一个猜数字游戏And条件语句和循环语句整合
偷只猫来养
javascript游戏js
**使用JvaScript做一个简单的猜数字游戏(这里设置的数字范围是0-100)**JavaScript是一门目前流行的面向对象的脚本语言,可以使用它来做很多事情,这里为大家分享一下如何使用js语言来写出一个猜数字游戏。1、需求用户可以控制游戏的开始和结束。在用户点击开始后,系统自动为用户生成一个0-100的随机数,用户在输入框中输入内容后点击确认后可以根据输入内容提示相关信息。2、逻辑分析使用
- 【Linux】【进程】epoll内核实现总结+ET和LT模式内核实现方式
钟离墨笺
Linuxlinux网络运维
【Linux】【网络】epoll内核实现总结+ET和LT模式内核实现方式1.epoll的工作原理eventpoll结构当某一进程调用epoll_create方法时,Linux内核会创建一个eventpoll结构体,这个结构体中有两个成员与epoll的使用方式密切相关.structeventpoll{..../*红黑树的根节点,这颗树中存储着所有添加到epoll中的需要监控的事件*/structrb
- K8S中Deployment控制器的概念、原理解读以及使用技巧
景天科技苑
云原生K8S零基础到进阶实战kubernetes容器云原生deploymentk8s
文章目录1、Deployment控制器1.1Deployment概述1.2Deployment工作原理:如何管理rs和Pod?2、Deployment资源清单文件编写技巧3、查看控制器的历史版本4、自定义滚动更新策略5、K8S自动伸缩6、动态控制副本数量7、生产环境如何实现蓝绿部署?7.1、什么是蓝绿部署?7.2、蓝绿部署的优势和缺点7.3通过k8s实现线上业务的蓝绿部署8、通过k8s完成线上业务
- hunyuan-DiT模型部署指南
算家云
模型构建ComfyUI图片生成大模型人工智能pytorchAIGC
一、介绍Hunyuan-DiT是由腾讯混元推出的扩散模型,支持中文和英文双语输入,其他开源模型相比,Hunyuan-DiT在中文到图像生成方面树立了新的水平。二、部署流程环境要求:所需的最小GPU内存为11GB,建议使用具有32GB内存的GPU,以获得更好的生成质量。1.部署ComfyUI本篇的模型部署是在ComfyUI的基础上进行,如果没有部署过ComfyUI,请按照下面流程先进行部署,如已安装
- 深度剖析DeepSeek本地部署:技术、实践与优化策略
Abossss
AI论文pythonai人工智能
一、引言1.1研究背景与意义近年来,人工智能技术以迅猛之势蓬勃发展,成为推动各行业变革的核心力量。其中,大语言模型(LLMs)作为人工智能领域的关键技术,在自然语言处理、智能客服、内容创作等众多领域展现出了强大的应用潜力,引发了学术界和产业界的广泛关注。OpenAI的GPT系列模型凭借其出色的语言理解与生成能力,在全球范围内掀起了AI应用的热潮;Google的BERT模型则在自然语言理解任务中取得
- Jenkins介绍
chenbin520
jenkins运维
什么是JenkinsJenkins是一个开源的自动化服务器,主要用于持续集成和持续交付(CI/CD)。它帮助开发团队自动化构建、测试和部署软件,从而提高开发效率和软件质量。如果一个系统是前后端分离的开发模式,在集成阶段会需要经常执行部署动作。从拉取代码、编译、部署,少则几分钟多则按小时计算。所以很多开发人员只想推送代码,不想发布部署。Jenkins就能很好的解决这个问题。Jenkins可以与Git
- Linux安装nginx并配置systemctl命令
伊莲已存在
服务器nginxlnmpnginxlinux
1、安装yumListitem安装流程不在赘述可以自行查看这里2、使用yum安装nginxyum-yinstallnginx3、安装完成后,yum安装会自动生成systemctl命令,执行如下systemctlstartnginxsystemctlstatusnginx
啊嘞嘞?
Linuxlinuxnginx运维
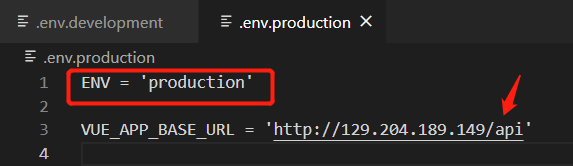
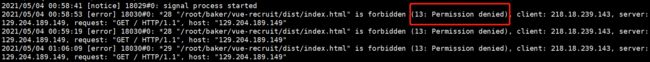
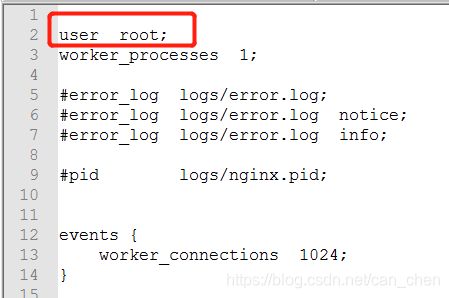
本文主要介绍Linux环境下Nginx的安装(两种方式)。1.部署Nginx服务(二进制部署方式),2.手动安装Nginx二进制文件(离线)以及一些的常用的Nginx命令文章目录前言一、Nginx是什么?二、预备软件1、nginx自带一个Substitution模块,但该模块只能写一行,所以才改用substitutions2、编译软件3、配置nginx.conf三、部署Nginx服务(二进制部署方
- WCF服务测试实践:wcftest项目分析
时光派
本文还有配套的精品资源,点击获取简介:wcftest是一个与C#相关的项目,用于测试WindowsCommunicationFoundation(WCF)服务。WCF是微软提供的一种框架,支持构建、配置和服务间通信。本项目涵盖服务实现、配置文件、客户端代理、测试代码、解决方案文件、项目文件、示例客户端和项目文档资源。学习该项目需要掌握WCF和.NETFramework基础知识。1.WCF基础与应用
- 编译安装nginx并使用systemctl管理
Mr_Black0_0
nginxlinux服务器
1、编译安装nginxcd/optwgethttp://nginx.org/download/nginx-1.18.0.tar.gz#通过网络下载nginx压缩包tarxfnginx-1.18.0.tar.gz#解压nginx-1.18.0.tar.gzcdnginx-1.18.0yum-yinstallgccpcre-developenssl-develzlib-developensslopen
- container_of()理解和使用场景
qq_41072096
笔记指针链表
函数解释:在Linux内核源码中,实现和链表相关的接口list_entry()时,会调用container_of()宏定义,它的作用是:给定结构体中某个成员的地址、该结构体类型和该成员的名字获取这个成员所在的结构体变量的首地址。container_of()宏定义实现如下所示:/***container_of-castamemberofastructureouttothecontainingstru
- Flink SQL 优化实战 - 维表 JOIN 优化
腾讯云大数据
大数据数据库flinksql
作者:龙逸尘,腾讯CSIG高级工程师背景介绍维表(DimensionTable)是来自数仓建模的概念。在数仓模型中,事实表(FactTable)是指存储有事实记录的表,如系统日志、销售记录等,而维表是与事实表相对应的一种表,它保存了事实表中指定属性的相关详细信息,可以跟事实表做关联;相当于将事实表上经常重复出现的属性抽取、规范出来用一张表进行管理。在实际生产中,我们经常会有这样的需求,以原始数据流
- DPlayer + vue3 使用
是晓周哦
javascriptvue.js前端视频typescript
帮助文档https://dplayer.diygod.dev/zh/guide.html#special-thanks安装pnpminstalldplayer--savepnpminstall@types/dplayer--save-dev使用方法import{ref,onMounted,onBeforeUnmount}from'vue';importDPlayerfrom'dplayer';im
- JAVA 整合 亚马逊AWS S3(文件上传,文件下载等)
人间味是清欢
javaawsmicrosoft
JAVA整合亚马逊AWSS3(文件上传,文件下载)1.添加依赖因为aws需要发送请求上传、下载等api,所以需要加上httpclient相关的依赖software.amazon.awssdks31.12.198software.amazon.awssdks3-transfer-manager2.20.26software.amazon.awssdkkmssoftware.amazon.awssdk
- 【kafka系列】生产者
漫步者TZ
kafkakafka数据库大数据
目录发送流程1.流程逻辑分析阶段一:主线程处理阶段二:Sender线程异步发送核心设计思想2.流程关键点总结重要参数一、核心必填参数二、可靠性相关参数三、性能优化参数四、高级配置五、安全性配置(可选)六、错误处理与监控典型配置示例关键注意事项发送流程序列化与分区:消息通过Partitioner选择目标分区(默认轮询或哈希),序列化后加入RecordAccumulator缓冲区。批次合并:Sende
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin