【Vue.js】使用Element搭建首页导航&左侧菜单
目录
Mock.js
是什么
有什么好处
安装mockjs
编辑
引入mockjs
mockjs使用
login-mock
Bus事物总线
首页导航栏与左侧菜单搭建
结合总线完成组件通讯
Mock.js
是什么
Mock.js是一个用于生成随机数据的模拟数据生成器。它可以帮助开发人员模拟接口请求,生成随机的数据,以便进行开发和测试。Mock.js提供了丰富的数据模板和随机数据生成规则,可以根据需求生成各种类型的数据,如字符串、数字、布尔值、数组、对象等。同时,Mock.js还支持拦截Ajax请求,使得在开发过程中可以独立于后端接口进行前端开发和测试。
有什么好处
使用Mock.js可以有效地提高开发效率,尤其在前后端分离的开发模式下,可以让前端开发人员独立于后端接口进行开发,减少对后端接口的依赖性。此外,Mock.js还可以模拟接口请求的各种场景,如请求失败、请求超时等,以便测试前端页面的容错性和稳定性。
安装mockjs
npm i mockjs -D
注意:在SPA项目工作区间使用cmd执行该命令
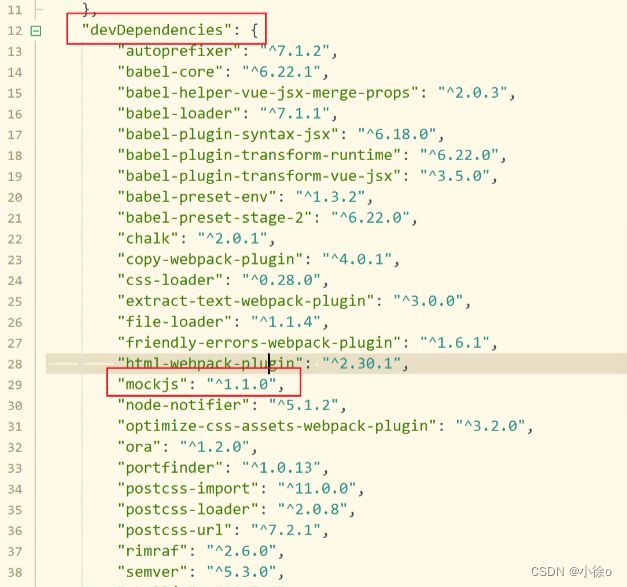
执行完毕之后,在devDependencies下会发现已下载好mockjs插件,证明已经安装好了
引入mockjs
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的
dev.env.js和prod.env.js做一个配置dev.env.js
加入Mock:'true'
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})prod.env.js(生产坏境):
加入Mock:'flase'
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}mian.js导入Mock动态依赖
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock') mockjs使用
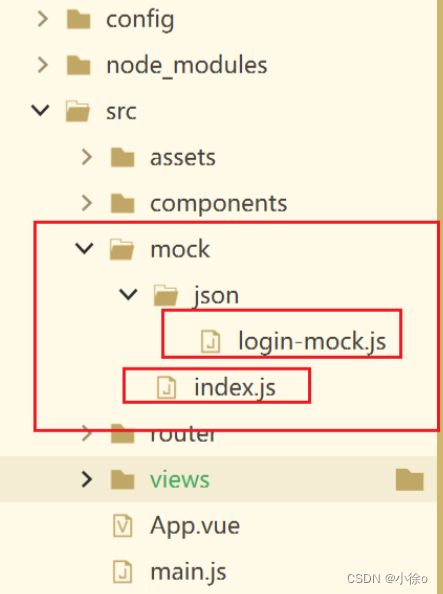
导入两个js
login-mock
// const loginInfo = {
// code: -1,
// message: '密码错误'
// }
//使用mockjs的模板生成随机数据
const loginInfo = {
'code|-1-0': 0,
'message|3-10': 'msg'
}
export default loginInfo;index.js
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
// Mock.mock(s1, /post|get/i, loginInfo)登入Login.vue
用户登录
提交
忘记密码
用户注册
效果图
Bus事物总线
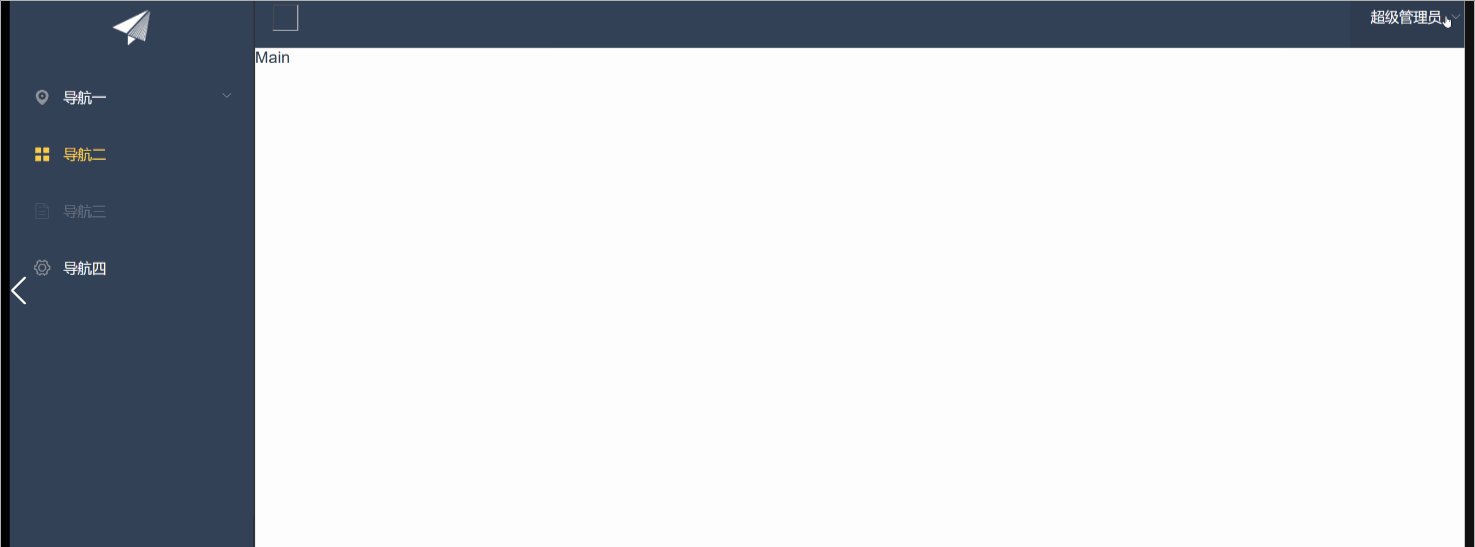
首页导航栏与左侧菜单搭建
组件(3个)
1.AppMain.vue:布局容器组件
2.LeftAside.vue:左侧菜单组件
3.TopNav.vue:首页导航组件
APPMian.vue
Main
LeftNav.vue

导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
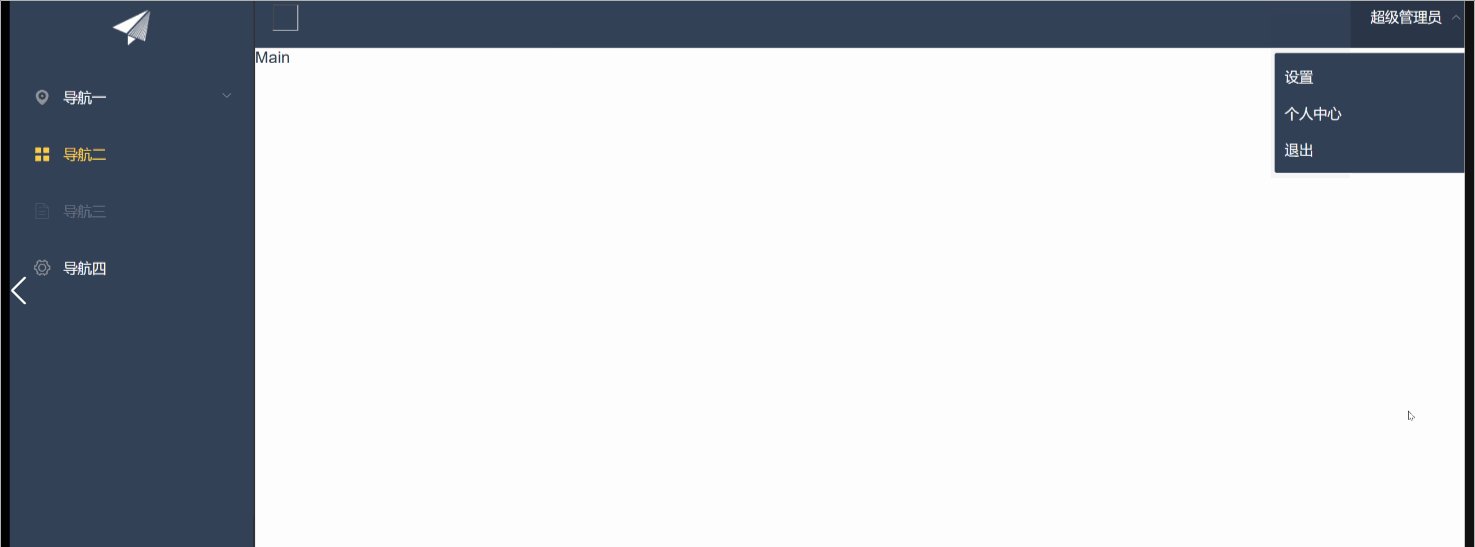
TopNav.vue
![]()
超级管理员
设置
个人中心
退出
给组件配置路由关系
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},{path: '/Register',
name: 'Register',
component: Register,
},{path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[
{path: '/LeftNav',
name: 'LeftNav',
component: LeftNav,
},{path: '/TopNav',
name: 'TopNav',
component: TopNav
}
]
}
]
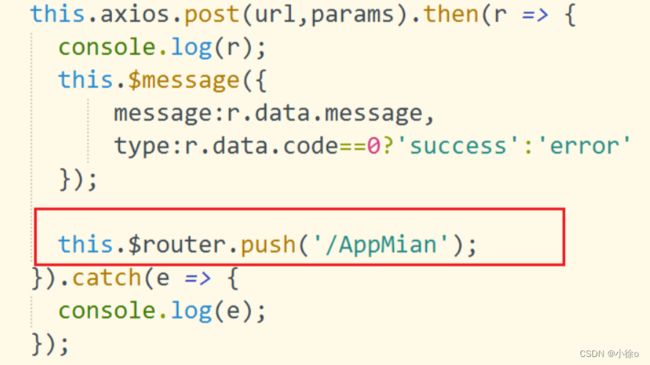
})Login.vue跳转到AppMain(登入跳到主界面)
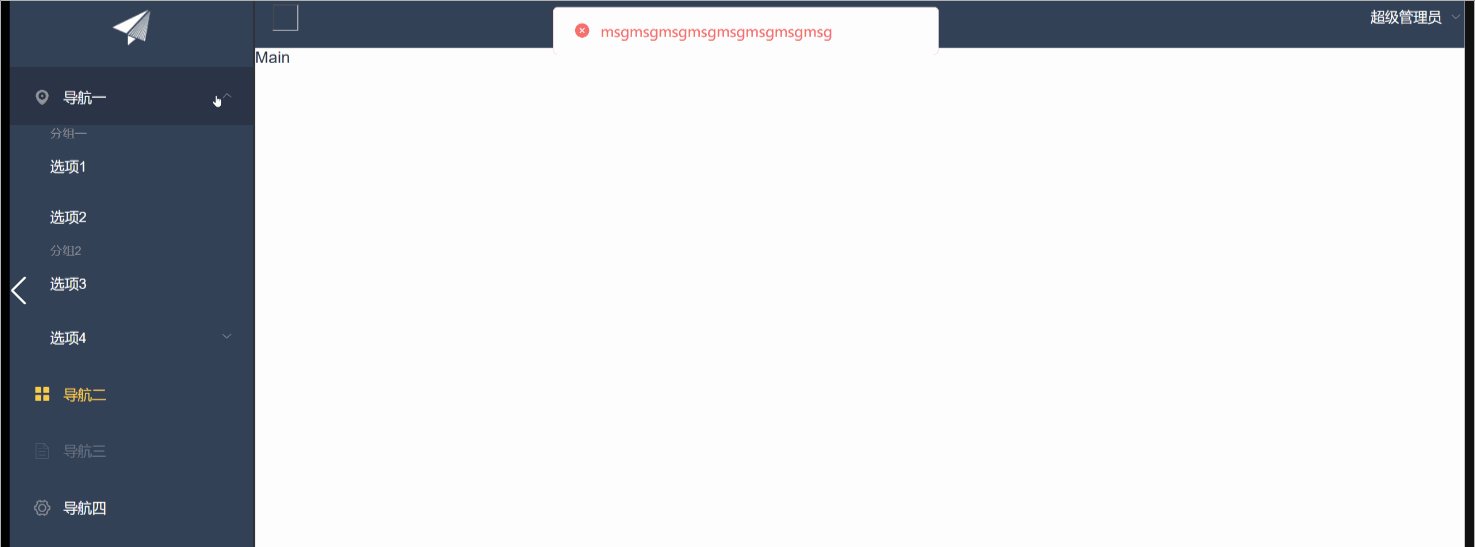
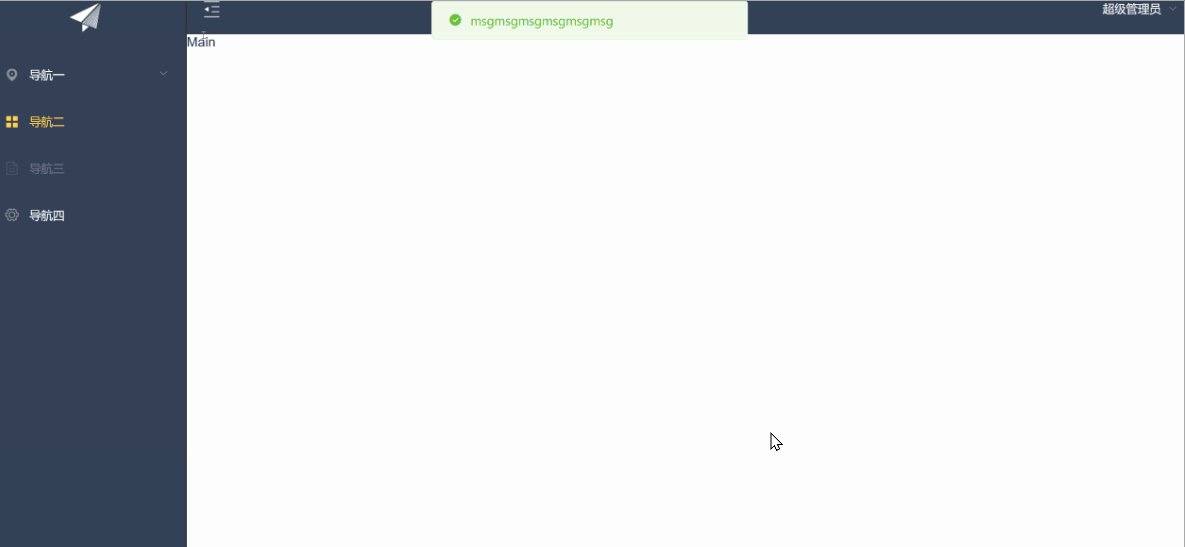
this.$router.push('/AppMian');效果图
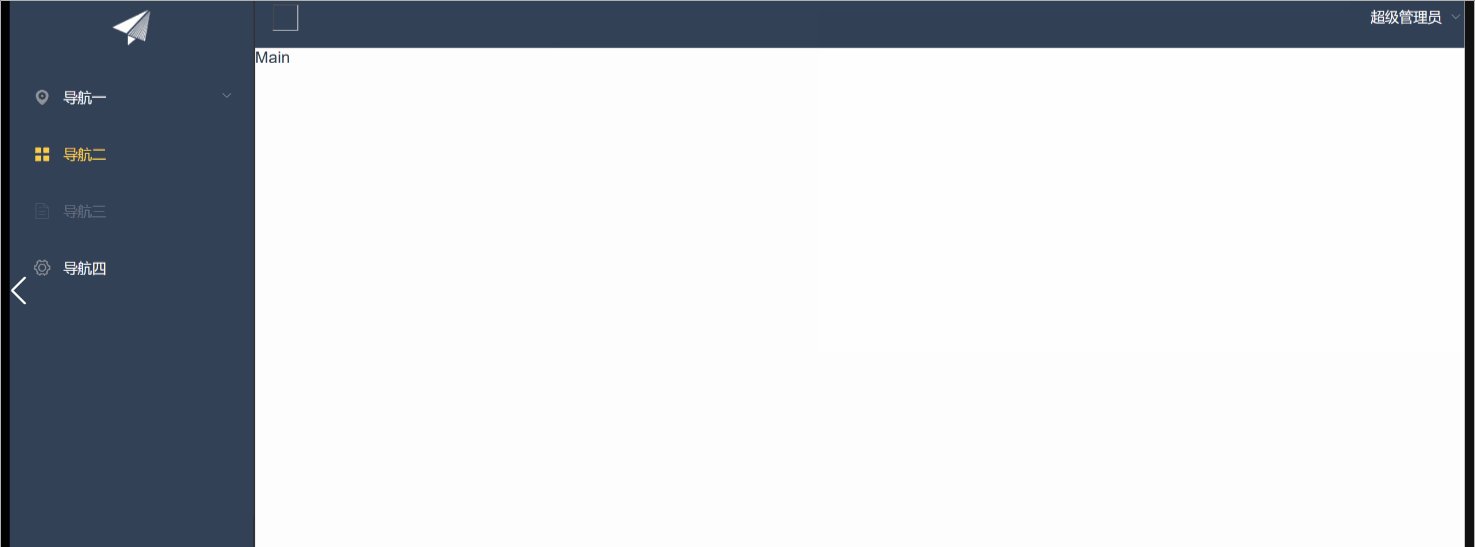
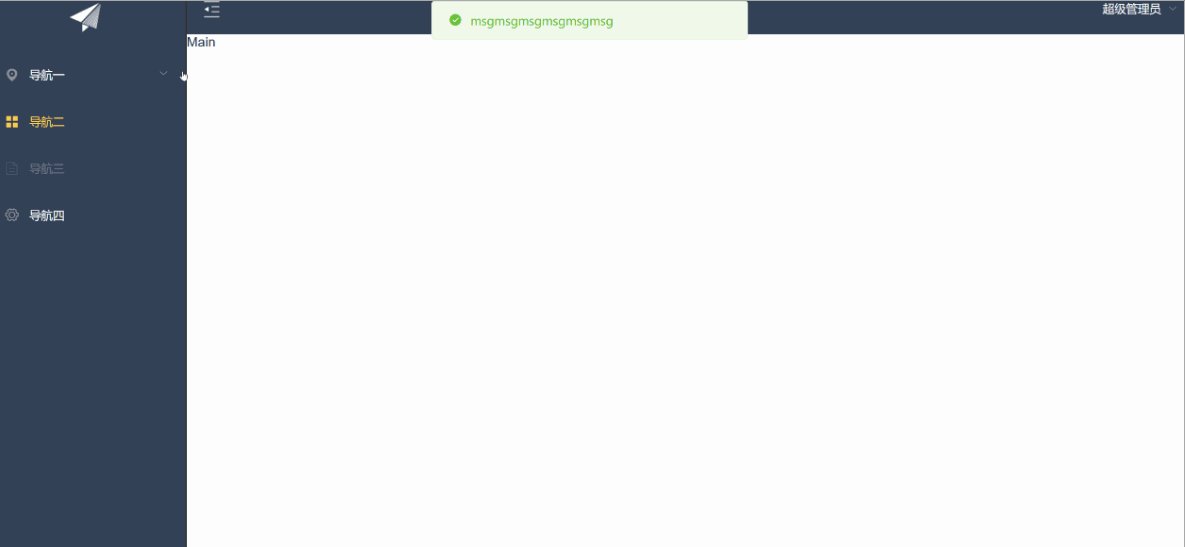
结合总线完成组件通讯
Bus事件适用于父子组件、非父子组件等之间的通信
定义Bus :main.js
new Vue({
el: '#app',
data(){
return{
Bus:new Vue()
}
},
router,
components: { App },
template: 'TopNav.vue
methods:{
doToggle(){//收起左侧菜单事件
this.collapsed=!this.collapsed;
//将是否折叠的变量放入总线
this.$root.Bus.$emit('aaa',this.collapsed);
},
exit(){//退出事件
this.$router.push("/")
}
}LeftNav.vue
created(){
this.$root.Bus.$on('aaa',r=>{
this.collapsed=r;
});
}AppMain.vue
created(){
this.$root.Bus.$on('aaa',r=>{
this.asideClass=r ? 'main-aside-collapsed':'main-aside';
});
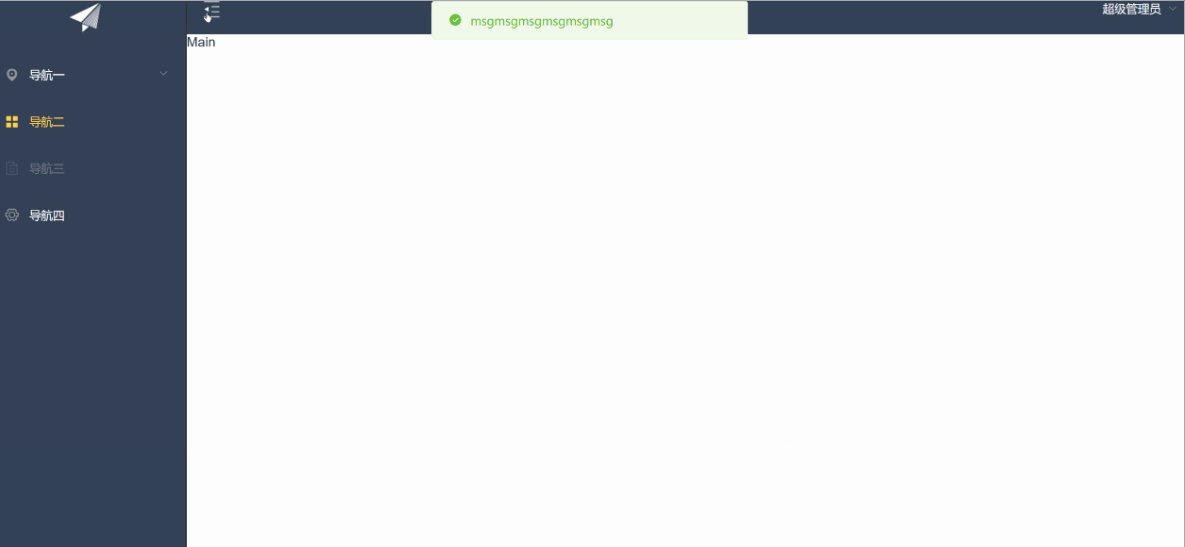
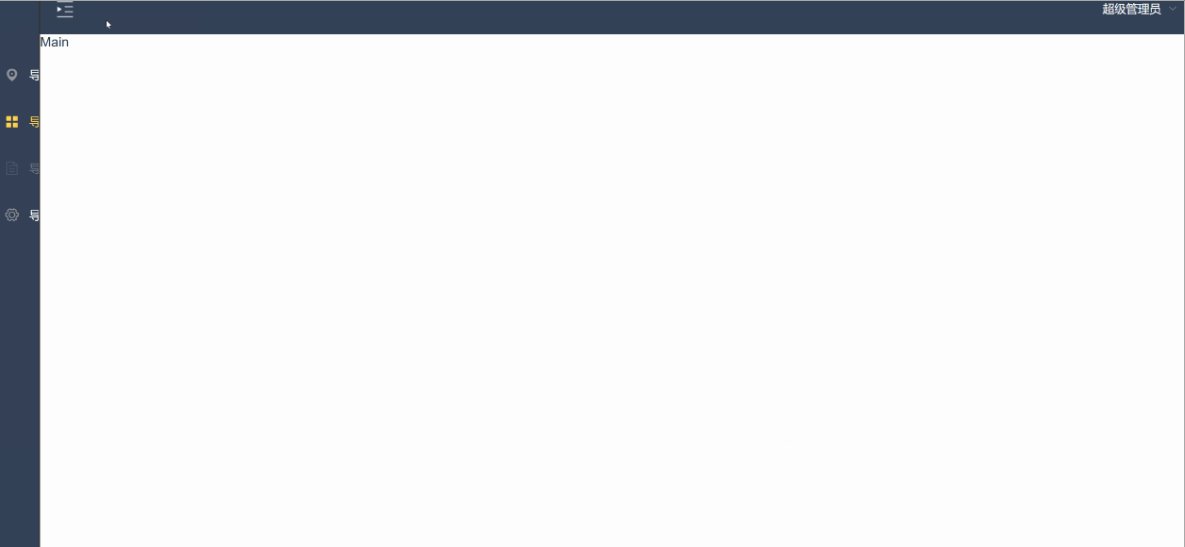
}效果图