Element登录+注册
ElementUI
是什么
Element UI是一套基于Vue.js的桌面端UI组件库。它提供了一系列易于使用和高度可定制的UI组件,用于构建现代化的Web应用程序。
定义
使用Vue CLI,开发者可以通过命令行工具快速初始化一个基础的Vue.js项目结构,包括配置文件、目录结构和示例代码。Vue CLI还提供了开发服务器,使得开发者可以在开发过程中实时预览和调试应用程序,同时支持热重载功能,即在修改代码后,浏览器会自动刷新以展示最新的变化。 此外,Vue CLI还提供了构建工具,用于打包和优化项目,使其在生产环境中运行更高效。开发者可以根据项目需求进行配置,例如选择不同的构建选项、添加插件等。
特点
1. 丰富的组件:Element UI提供了大量常用的UI组件,包括按钮、表单、表格、弹窗、导航菜单等,涵盖了各种常见的界面元素和交互组件。
2. 简洁美观:Element UI的设计风格简洁、美观,符合现代化的UI设计趋势。组件的样式和布局都经过精心设计,使得应用程序在外观上更加专业和一致。
3. 易于使用:Element UI的组件具有良好的可用性和易用性,可以轻松地将它们集成到你的Vue.js项目中。组件提供了丰富的配置选项和事件回调,使得你可以根据需要进行定制和扩展。
4. 高度可定制:Element UI提供了丰富的主题定制选项,你可以根据自己的品牌风格和需求进行自定义。同时,Element UI还支持按需加载,只加载你需要的组件,减少了打包体积和加载时间。
完成用户登录注册界面搭建
首先创建一个vue文件
在src目录下创建views目录
下载js依赖
依赖的指令分为三种
npm install -g:将依赖下载node_global全局依赖
npm install -d:下载依赖到SPA工程中,不会参与打包
npm install -s:下载依赖到SPA工程中,会参与打包
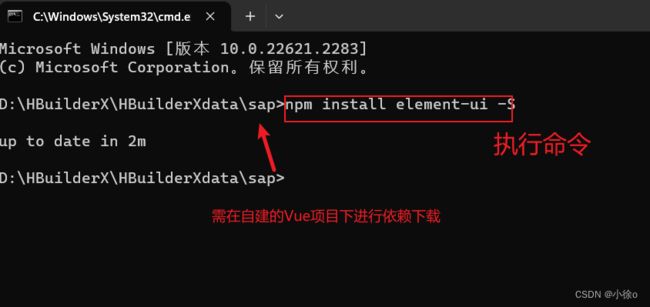
执行命令
npm install element-ui -S
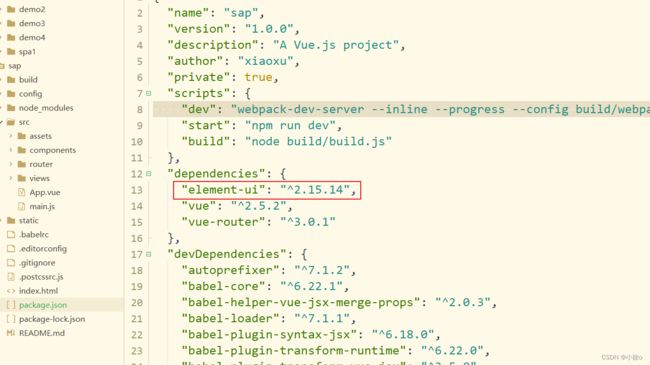
 下载完成后,就可以在package.json下看到导入的Element依赖
下载完成后,就可以在package.json下看到导入的Element依赖
在项目中src目录下找到main.js,并在指定位置添加三行代码
mian.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '注:必须要在指定位置添加相对应代码。
创建用户登录注册组件
Login.vue
用户登录
提交
忘记密码
用户注册
Register.vue
用户注册
提交
忘记密码
用户登陆
在router/index.js中修改vue项目默认显示路由
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},{
path: '/Register',
name: 'Register',
component: Register
}
]
})
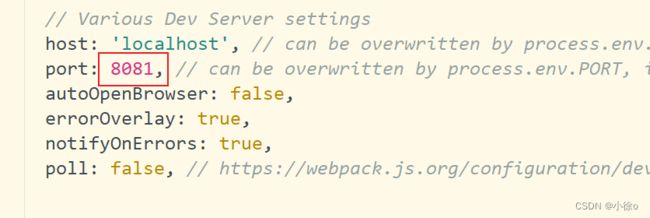
修改项目端口并启动项目
在config/index.js目录下修改vue项目运行端口
然后启动项目,效果如下
数据交互
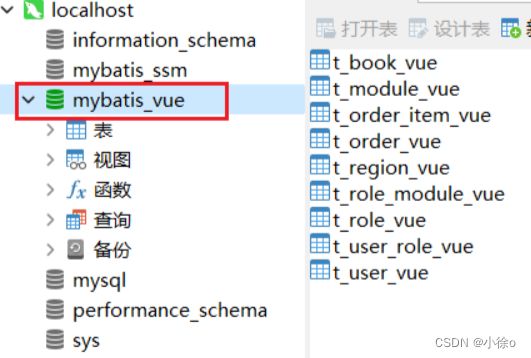
数据导入
在以MySQL做为基础数据库,进行虚拟数据导入
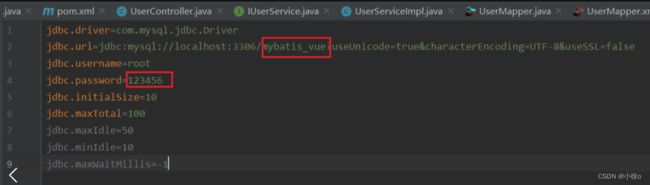
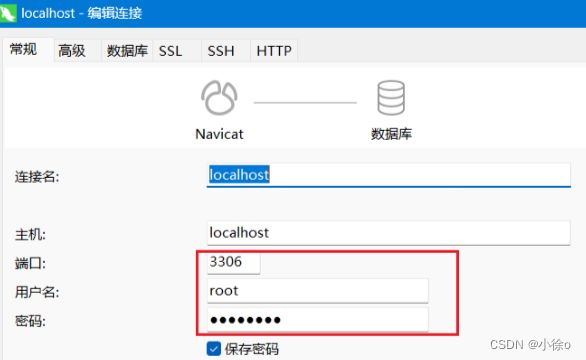
注:我们导入sql文件之后,需要打开查看Navicat端口号,数据库账号密码是否一致
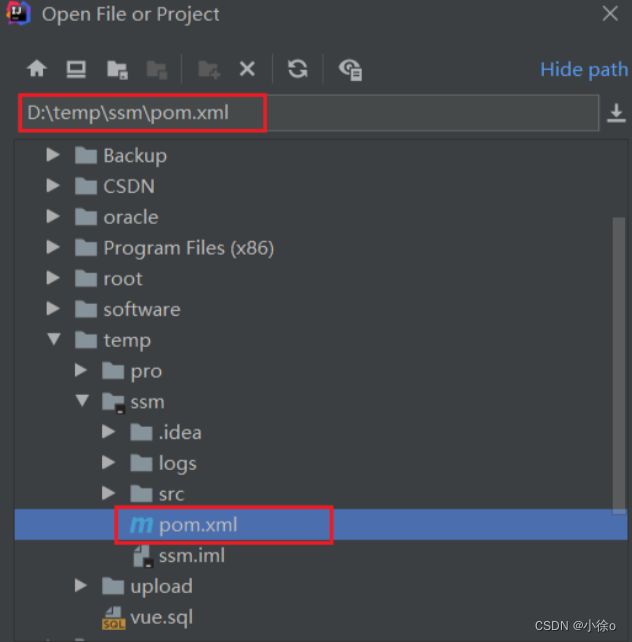
ssm项目导入
使用SSM项目构建Java后台,模拟提供一个用户登录的action地址,Vue通过请求指定的用户登录接口。
安装引用相关模块
命令提示符执行
npm i axios -S
npm i vue-axios -S
npm i qs -S
引用相关模块
安装好后即进行模块引用,安装后就在项目中进行引用,添加axios的全局配置,创建一个actio.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/', //服务器
'SYSTEM_USER_DOLOGIN': 'user/userLogin', //登陆
'SYSTEM_USER_DOREG': 'userAction.action', //注册
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}创建http.js,用于vue项目对axios的全局配置
/**
* vue项目对axios的全局配置
*/
import axios from 'axios'
import qs from 'qs'
//引入action模块,并添加至axios的类属性urls上
import action from '@/api/action'
axios.urls = action
// axios默认配置
axios.defaults.timeout = 10000; // 超时时间
// axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址
axios.defaults.baseURL = action.SERVER;
//整理数据
// 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据
axios.defaults.transformRequest = function(data) {
data = qs.stringify(data);
return data;
};
// 请求拦截器
axios.interceptors.request.use(function(config) {
return config;
}, function(error) {
return Promise.reject(error);
});
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response;
}, function(error) {
return Promise.reject(error);
});
// // 路由请求拦截
// // http request 拦截器
// axios.interceptors.request.use(
// config => {
// //config.data = JSON.stringify(config.data);
// //config.headers['Content-Type'] = 'application/json;charset=UTF-8';
// //config.headers['Token'] = 'abcxyz';
// //判断是否存在ticket,如果存在的话,则每个http header都加上ticket
// // if (cookie.get("token")) {
// // //用户每次操作,都将cookie设置成2小时
// // cookie.set("token", cookie.get("token"), 1 / 12)
// // cookie.set("name", cookie.get("name"), 1 / 12)
// // config.headers.token = cookie.get("token");
// // config.headers.name = cookie.get("name");
// // }
// return config;
// },
// error => {
// return Promise.reject(error.response);
// });
// // 路由响应拦截
// // http response 拦截器
// axios.interceptors.response.use(
// response => {
// if (response.data.resultCode == "404") {
// console.log("response.data.resultCode是404")
// // 返回 错误代码-1 清除ticket信息并跳转到登录页面
// // cookie.del("ticket")
// // window.location.href='http://login.com'
// return
// } else {
// return response;
// }
// },
// error => {
// return Promise.reject(error.response) // 返回接口返回的错误信息
// });
export default axios;最后在前端的项目中main.js文件中引入vue-axios 模块
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)Axios是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。
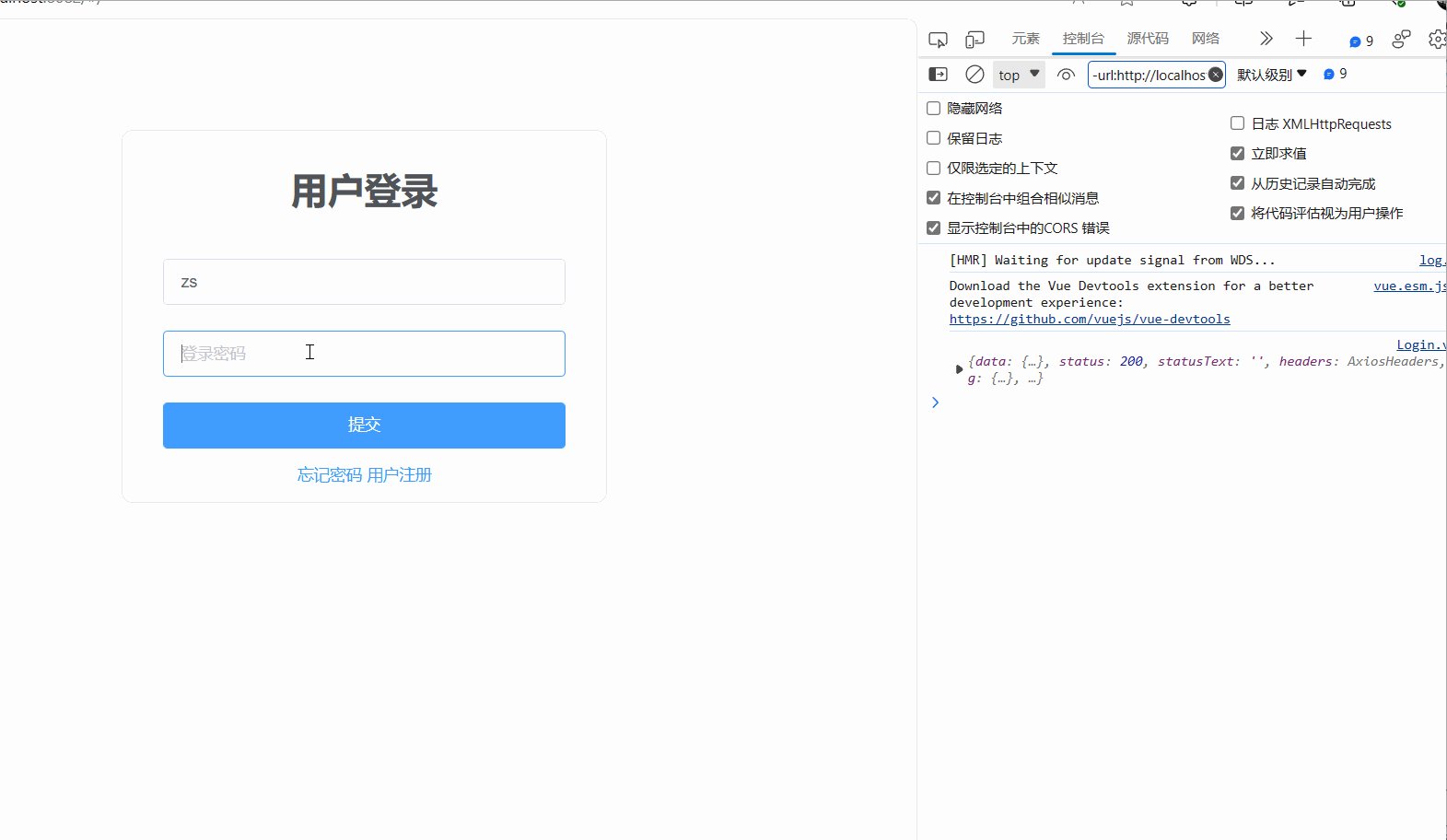
axios之get请求
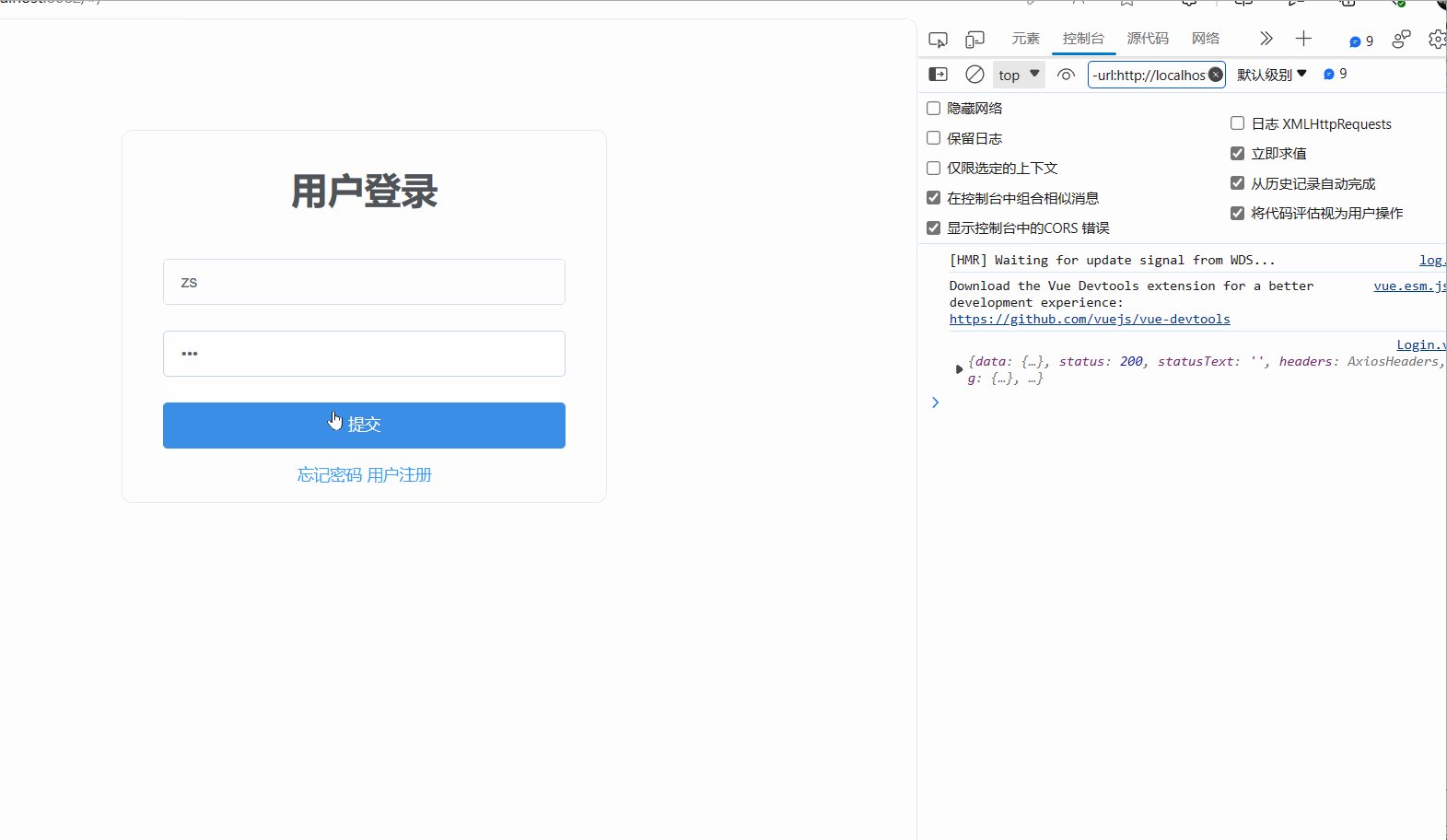
用户登录
提交
忘记密码
用户注册
然后在后端代码中,需要一个视图解析器来处理我们前端发送的请求
Usercontroller.java
package com.zking.ssm.controller;
import com.zking.ssm.service.IUserService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import com.zking.ssm.vo.UserVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.zking.ssm.jwt.*;
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private IUserService userService;
@RequestMapping("/userLogin")
@ResponseBody
public JsonResponseBody userLogin(UserVo userVo, HttpServletResponse response){
if(userVo.getUsername().equals("admin")&&userVo.getPassword().equals("123")){
//私有要求claim
// Map json=new HashMap();
// json.put("username", userVo.getUsername());
//生成JWT,并设置到response响应头中
// String jwt=JwtUtils.createJwt(json, JwtUtils.JWT_WEB_TTL);
// response.setHeader(JwtUtils.JWT_HEADER_KEY, jwt);
return new JsonResponseBody<>("用户登陆成功!",true,0,null);
}else{
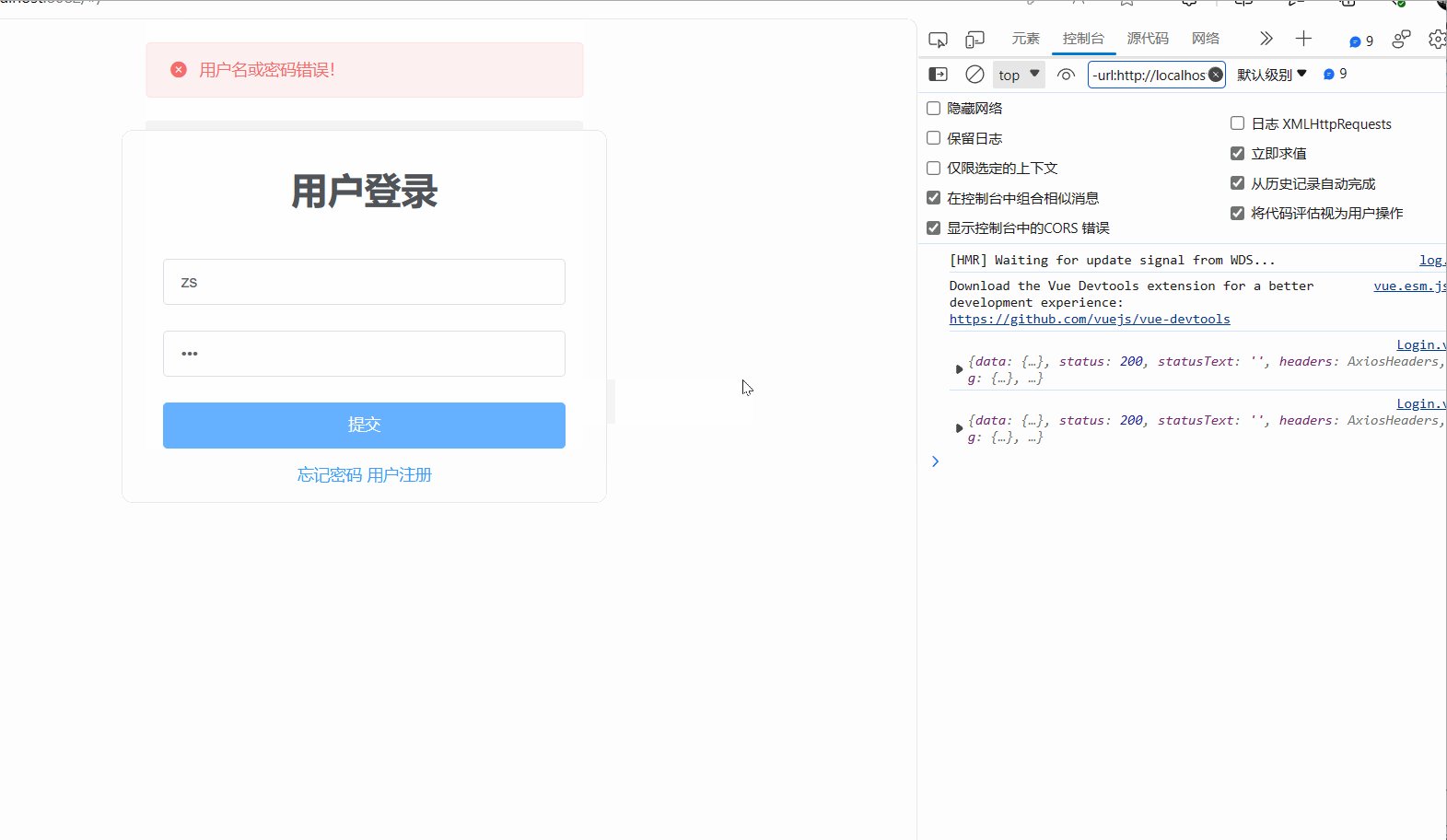
return new JsonResponseBody<>("用户名或密码错误!",false,0,null);
}
}
@RequestMapping("/queryUserPager")
@ResponseBody
public JsonResponseBody>>
queryUserPager(UserVo userVo, HttpServletRequest request){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(request);
List> users = userService.queryUserPager(userVo, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),users);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询用户信息失败!",false,0,null);
}
}
} axios之post请求
将用于get请求方法的代码注释,添加Post请求代码
Login.vue
用户登录
提交
忘记密码
用户注册
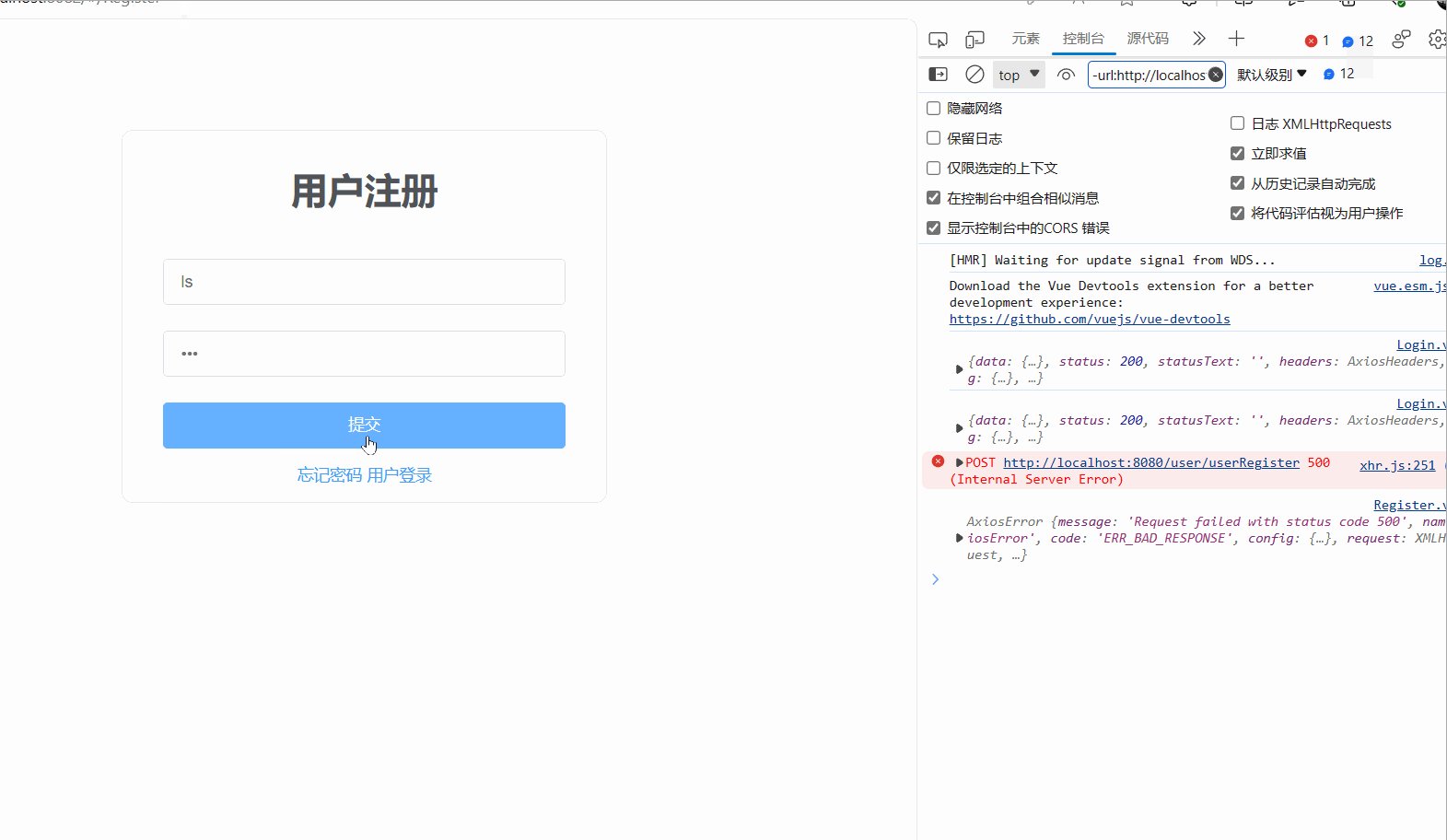
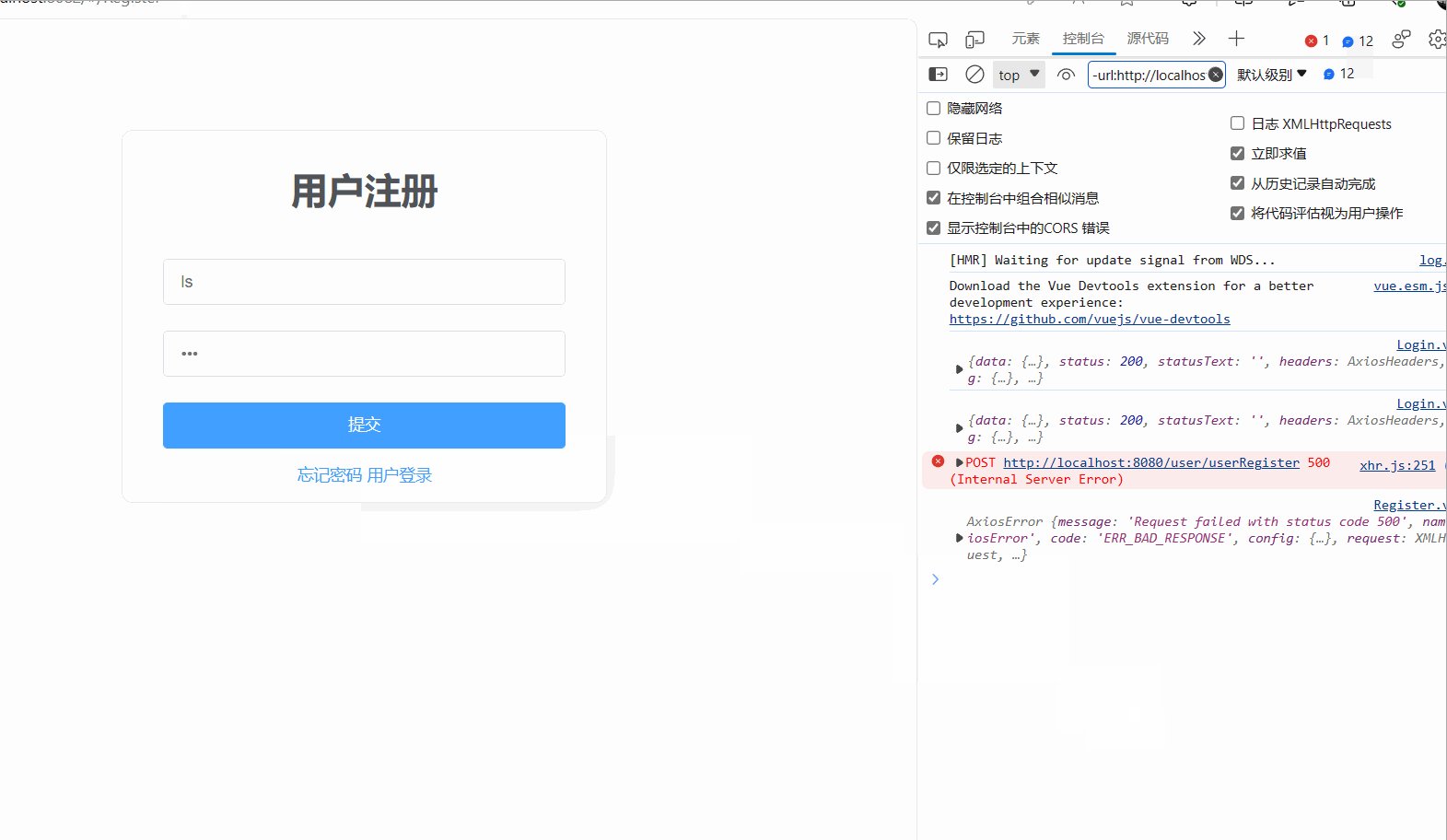
然后接着进行效果展示
注册
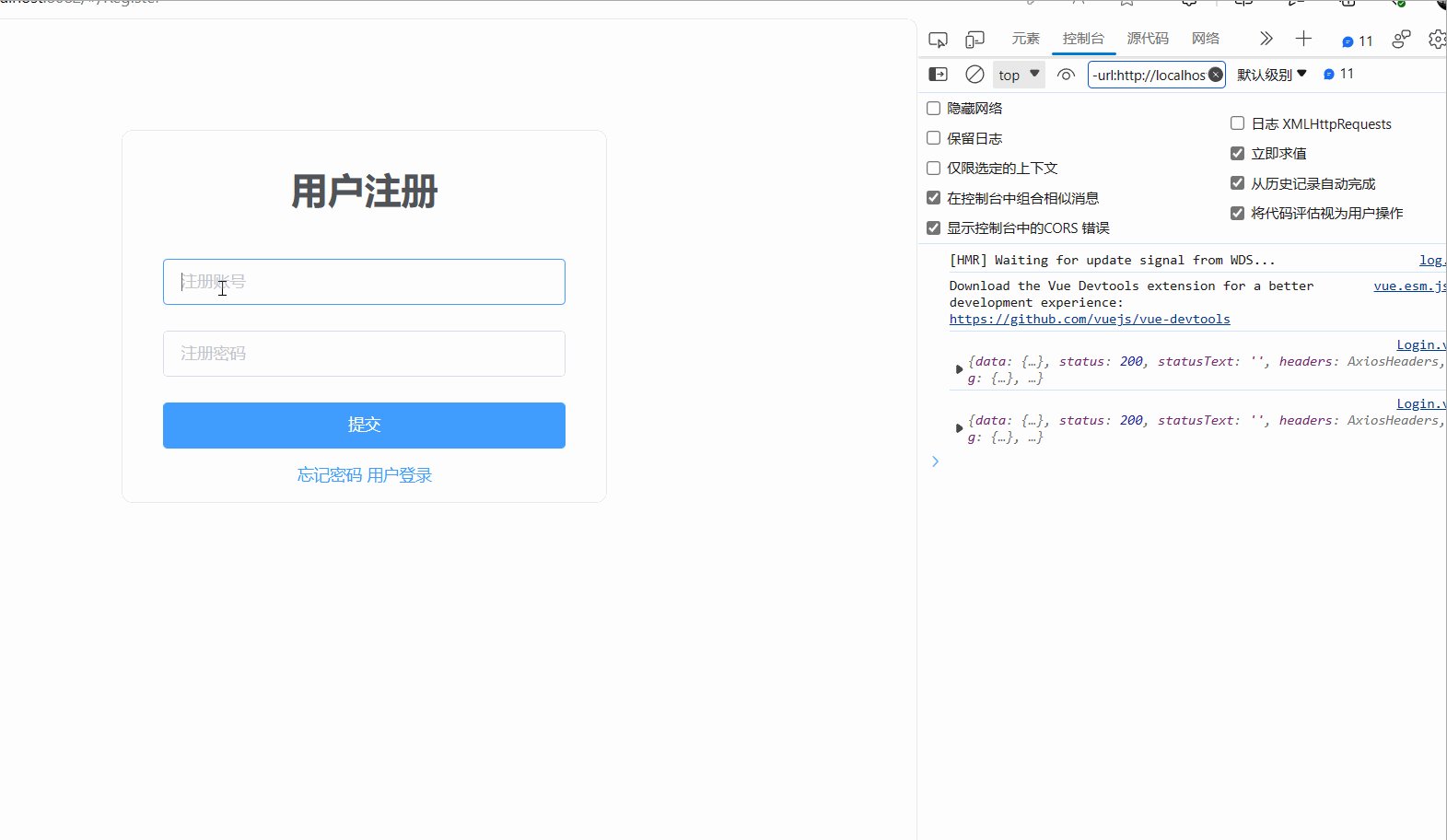
前端注册页面搭建
用户注册
提交
忘记密码
用户登录
在后端的maven项目中 IUserService
在后端的maven项目中Controller层的代码
@RequestMapping("/userRegister")
@ResponseBody
public JsonResponseBody userRegister(UserVo userVo, HttpServletResponse response){
userVo.setId("17");
int i = userService.insertSelective(userVo);
if(i>0){
return new JsonResponseBody<>("用户注册成功!",true,0,null);
}else{
return new JsonResponseBody<>("用户注册失败!",false,0,null);
}
}效果如下