技术选型(Vue3 + TS)方案
1. 编程语言的选型
1.1 js
1.1.1 js简介
JavaScript ( JS ) 是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web 页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,例如 Node.js、 Apache CouchDB 和 Adobe Acrobat。JavaScript 是一种基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
1.1.2 js特点
(1)脚本语言。JavaScript是一种解释型的脚本语言,C、C++等语言先编译后执行,而JavaScript是在程序的运行过程中逐行进行解释。
(2)基于对象。JavaScript是一种基于对象的脚本语言,它不仅可以创建对象,也能使用现有的对象。
(3)简单。JavaScript语言中采用的是弱类型的变量类型,对使用的数据类型未做出严格的要求,是基于Java基本语句和控制的脚本语言,其设计简单紧凑。
(4)动态性。JavaScript是一种采用事件驱动的脚本语言,它不需要经过Web服务器就可以对用户的输入做出响应。在访问一个网页时,鼠标在网页中进行鼠标点击或上下移、窗口移动等操作JavaScript都可直接对这些事件给出相应的响应。
(5)跨平台性。JavaScript脚本语言不依赖于操作系统,仅需要浏览器的支持。因此一个JavaScript脚本在编写后可以带到任意机器上使用,前提是机器上的浏览器支 持JavaScript脚本语言,JavaScript已被大多数的浏览器所支持。 [6] 不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题,安全性。
1.2 ts
1.2.1 ts简介
TypeScript[4] 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程
1.2.2 特点
(1)开源,跨平台。它本身不需要考虑运行环境的问题,所有支持JavaScript的地方都可以使用typescript;
(2)ts是js的超集,继承了js的所有编程类型,js代码可在ts环境很好的运行
(3)引入静态类型声明,减少不必要的类型判断和文档注释;
(4)强大的类型系统,静态类型检查或编译时发现问题,不用等到运行;
(5)新增类型注解和类型推断
(6)类、接口的使用更易于构建和维护组件,拥有丰富的class扩展功能
(7)添加了系统级设计能力,设计模式由顶层由下进行设计,重构更方便可靠,适合大型项目
1.2.3 ts发展现状
从 Github 的语言使用数据 (Top languages over the years)来看,2021 TypeScript 依然稳居第四。
从最新的 2020 JS 问卷调查数据看,TypeScript 使用率在同类工具竞争中依旧排名第一( State of JS survey)。
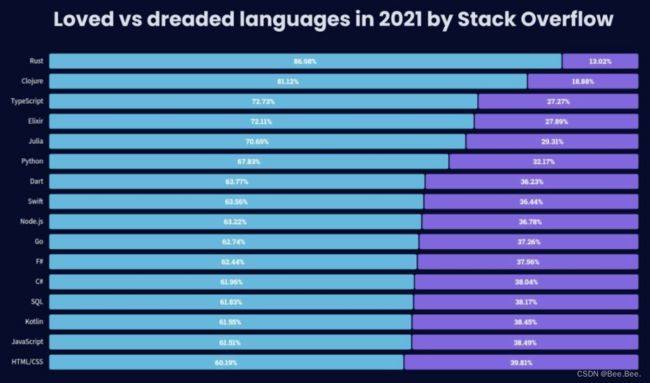
从 Stack Overflow Developer Survey 2021 来看,TypeScript 受大家喜爱程度依旧在提升,估计在 2022 年还会保持增长。
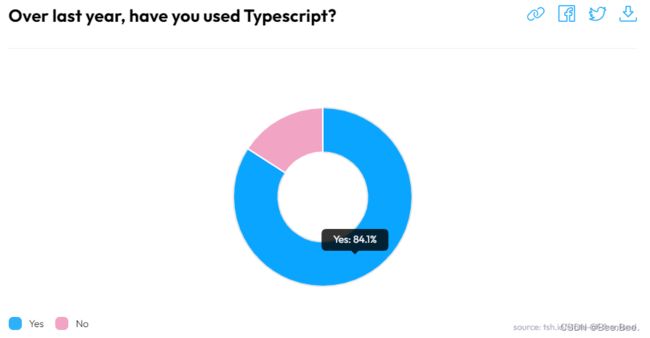
TypeScript并不打算随着时间的流逝而停止获得越来越多的关注。如果你将2022年的答案与两年前的答案进行比较,你就会发现这一点。使用TypeScript的人数增加了7个百分点,已经达到84%!(The State of Frontend 2022 (tsh.io))
在过去的一年中,没有接触过TypeScript的人更多地是在非技术公司或政府机构工作。
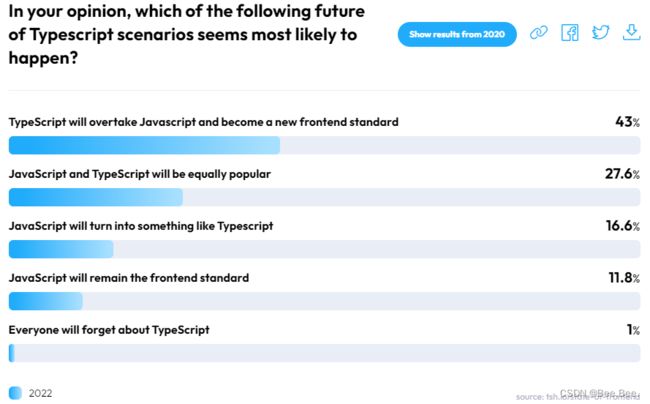
有 43% 的受访者表示,TypeScript 将超越 Javascript 成为新的前端标准,最近这一点也越来越明显了,以原生 TypeScript 编写的库明显增加,并且大多数新的开发工具都提供了开箱即用的 TypeScript 支持。
目前 TypeScript 已经是 IMWeb 团队的标配。无论是 Web 前端、Node.js 项目还是公共模块,从脚手架模板就默认支持 TypeScript,其中公共模块体系不仅仅使用 TypeScript 编写代码和类型检查,同时利用 ESLint 实现 TS 语言标准 AST 的特定校验来实现公共模块规范,还结合 TypeDoc 生成使用文档等等。
1.3 js与ts对比
1.3.1 js与ts的关系
1.3.2 js和ts的区别
| typescript | JavaScript |
|---|---|
| JavaScript的超集,用于解决大型项目的代码复杂性 | 一种脚本语言,用于创建动态网页 |
| 强类型,支持静态和动态类型 | 动态弱类型语言 |
| 支持静态校验,可以在编译期间发现并纠正错误 | 只能在运行时发现错误 |
| 不允许改变变量的数据类型 | 变量可以被赋予不同类型的值 |
| 完备的系统设计能力,拥有interface接口规范,拥有abstract抽象类 | 系统设计能力较低 |
1.4 使用ts的评估
1.4.1 收益
-
借助ts的类型推导可提高代码检测效率,代码校验可以全部交给编译器负责,大型项目靠人力去 review所有代码很困难;
-
ts引入类型定义(进行类型检查)和编译器,可以避免js大多数runtime错误,更可靠,易维护, 更清晰;
-
ts中显式类型声明可以解放查找数据结构和类型的时间,提升代码可读性,可以作为注释或文档的备胎,减少团队的无效沟通,有效降低查阅文档的频率,提高效率;
-
静态类型的使用能够让代码更加鲁棒,在开发过程中尽可能臻至 Bug free;
-
ts亲和部分后端语言,在使用的同时无意识让开发者接触后端相关知识,对培养全面可持续团队有一定帮助;
-
ts 是 js 的超集,支持 ESNext 的一些新语法和特性和自身独有特性,面向未来编程,让产品更具竞争力;
-
世界上很多开源都在用ts,更容易读懂其他大厂的源码,偷师借鉴,更容易交流的同时提高生产力;
1.5 结论
对于属于大型、长期迭代、持续维护的项目,由多人协作、异地开发,更需要 ts的优势(可读性、可维护性、可靠性)。而学习基本的ts语法时间成本不高,实际应用在项目开发中的大多数是基本的ts语法,部分团队成员若具有使用ts的项目经历,具备经验,可给予指导。综上,建议在前端开发中采用typescript进行开发。
2.前端框架的选型
2.1 前端框架优缺点分析
调查显示,受访者越来越可能关注以下最佳实践(如性能和最终用户体验)。大多数的前端还是喜欢组件式驱动的开发方式,所以 React、Vue、Svelte 这些框架都越来越受欢迎了。接下来分别对个别典型的前端框架进行分析。
2.1.1 React
| 优点 | 缺点 |
|---|---|
| 在重新利用组件的同时节省时间 | 由于显着的发展速度而缺乏文档 |
| 虚拟DOM增强了用户体验和开发人员的工作 | 相对较长的学习曲线 |
| 具有多种工具的开源库 | 开发人员理解JSX的复杂性具有挑战性 |
| 稳定码由单向数据移动提供 |
何时使用:
React 用于开发丰富的用户界面,特别是当您需要构建单页应用程序时。当您需要以更少的时间制作交互式界面时,它是最强大的前端框架,因为它支持可重用组件。
何时不使用:
如果您不具备 JavaScript 的实践知识,则建议不要使用 React。同样,对于没有经验的开发人员,JSX 的学习曲线也很严峻。
2.1.2 Angular
| 优点 | 缺点 |
|---|---|
| 由于其重构服务和增强的导航,使编码过程更容易 | 角并发症 |
| 基于组件的模式形成了具有单个组件的用户界面 | 将遗留方案从AngularJS迁移到Angular |
| 大型生态系统 | CLI文档定义不明确,要么过于复杂,要么难以阅读 |
| Angular Material重组Material Design界面制作 | 学习费力 |
| 高性能 | |
| 与 React 相比,具有双向数据绑定特性 |
何时使用:
Angular 通过在更短的时间内大力更新内容来扩大基于浏览器的应用程序的执行,因为它执行双向数据绑定。对于基于企业且活跃的 Web 应用程序,使用 Angular 是恰当的。
何时不使用:
Angular 是一个作为前端框架的综合解决方案。如果您需要开发范围不足的应用程序,您将无法使用 Angular 提供的资源。 类似地,当您的大小组很小时,请选择语法简单且复杂性较低的次要框架。
2.1.3 Vue.js
| 优点 | 缺点 |
|---|---|
| 广泛而详细的文档 | 灵活性导致代码不规则 |
| 超轻量级,体积小,简单明了 | 在行业巨头中还不是很流行,开发者社区相对较少 |
| 浏览器开发工具扩展 | |
| 代码可重用性和简单集成 | |
| 可视化 DOM 和基于组件,采用双向数据绑定 | |
| Vue 是一个 JS 框架更适合大型项目,而 React 是一个 JS 库 |
何时使用:
Vue.js 因其简单性和灵活性而成为当今最流行的前端框架之一。它使您可以从头开始计划整个事情,并且在构建大型项目时也很有效。适用于渐进式 Web 应用程序、动态 Web 应用程序和具有可扩展且高效架构的复杂项目。
何时不使用:
如果您认为支持社区会响应这些错综复杂的问题,那么 Vue.js 并不是正确的选择。同样,需要稳定组件的应用程序也不适合使用 Vue 制造,因为该框架在部件的坚固性方面存在困难。
2.1.4 Ember.js
| 优点 | 缺点 |
|---|---|
| 最快的开发框架 | 缓慢的更新和具有挑战性的语法 |
| 管理对当代技术不断增长的需求,管理得很好 | 一个小社区,不太受欢迎 |
| 适当的文件 | 小型应用程序的实质性框架 |
| 呈现双向数据绑定 | 困难的学习曲线 |
何时使用:
如果您需要开发像LinkedIn这样具有响应式用户界面的现代应用程序,Ember.js 是正确的前端框架。它配备了所有机械前端支持,例如由于 Ember.js 提供的出色路由,可以看到更全面的应用程序。
该框架定位为广泛项目的完整前端解决方案,因为它提供了良好的数据绑定、配备的配置和自定义属性,以根据需要交付页面。
何时不使用:
Ember.js 可能不适合较小的开发团队,因为框架需要业务逻辑和经验来解决困难。Ember.js 的初步成本可能会更高。同样,对于编写简单的 Ajax 功能脚本和构建用户界面,该框架可能不适合。
2.1.5 jQuery
| 优点 | 缺点 |
|---|---|
| 易于使用,减少了编写广泛的 JavaScript 代码的需求 | 工作能力相当低迷 |
| 传输HTTP请求得到简化 | DOM的API已过时 |
| DOM可以灵活地累积或消除组件,增强网站的交互性和功能 | 除了jQuery,还可以访问许多渐进式替代品 |
何时使用:
此 Web 开发框架用于构建基于桌面的 JavaScript 应用程序。该框架保留了代码清晰且相当简单。它用于管理事件和执行动画。
何时不使用:
当您构建一个大型应用程序时,使用 jQuery 是不可行的,因为它通过放置额外的 JavaScript 代码使您的应用程序变得庞大。该框架不擅长挑战具有 JavaScript 渐进式支持、更少编码和元素可重用性的当代框架。
2.1.6 Backbone.js
| 优点 | 缺点 |
|---|---|
| 最快的JavaScript框架 | 提供简单的工具生成应用程序结构 |
| 简单,更容易学习 | 该框架不提供方便的结构 |
| 拥有轻量级框架 | 必须转录样板代码 |
何时使用:
Backbone.js 用于Trello等充满活力的应用程序。它允许开发人员开发客户端模型、更快的更新和重用编码。此后,它精通大力维护客户端,进行更新以及与服务器的持续同步。
何时不使用:
与其他 MVC 客户端框架相比,Backbone.js 为开发 Web 应用程序提供了一个极简的先决条件。不过,您可以通过提供扩展和插件来扩展功能。 因此,目标是在一个框架中提供全面解决方案的团队不应该打算使用Backbone.js。
2.1.7 Svelte
| 优点 | 缺点 |
|---|---|
| 可扩展的框架 | 缺乏支持 |
| 提高反应性 | 缺乏工具 |
| 轻量级、简单、使用流行的JavaScript库 | 小社区 |
| 最新的 | 还不是很流行 |
| 比任何其他框架都快(React、Angular) |
何时使用:
该框架最适合具有小团队的小型应用项目。因为它没有更大的支持社区,所以最好不要将它用于各种项目。
何时不使用:
如果您目前不将 Svelte 框架用于大型项目,那会更好,因为这些框架缺乏足够的社区和工具。 由于较小的社区,很难搜索在开发过程后期可能会出现的问题或错误的答案。
2.2 前端框架性能指标对比
在之前的全球网站统计中,利用 React 构建的网站比例远大于 Vue,而随着 Vue 的飞速发展,尤其是去年发布了 Vue3 后,越来越多的人开始使用了。在这种情况下,用 Vue 构建的网站比例如何了呢?除了 Vue 和 React,其它框架的占比如何?每个网站的性能又如何?
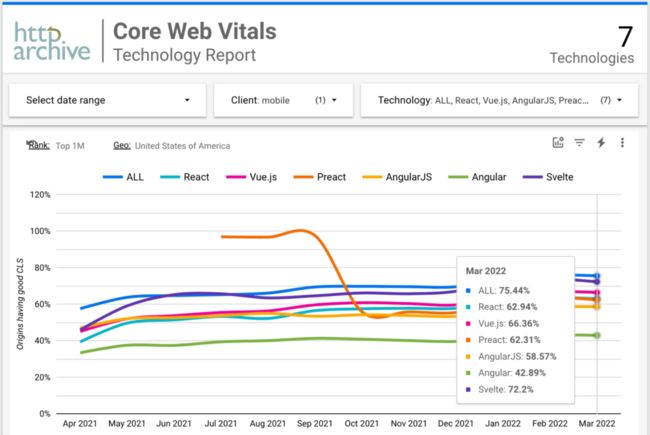
以下通过 Google Chrome User Experience Report,对前端框架性能指标进行对比和分析。这是用户在使用 Chrome 浏览器访问网页时自动上报并记录的,应该还比较有权威性。
Chrome 所统计的网站性能指标主要来源于三个维度(这些也是在 Google Search 中统计权重的重要指标):
-
LCP(Largest Contentful Paint)
-
FID(First Input Delay)
-
CLS(Cumulative Layout Shift)
以下3个图分别展示了不同前端框架中LCP、FID、CLS性能指标随时间的变化关系。目前,Vue 构建的网站似乎性能都超过了 React
而所有的框架在FID指标上几乎都很完美。
2.3 vue3框架
由此可以知道,Vue.js 因其简单性和灵活性而成为当今最流行的前端框架之一,并且在性能指标方面也表现出色,可以有效构建大型复杂项目,接下来对vue框架做进一步的分析。
2.3.1 vue3特点
Vue 是“一个用于构建用户应用程序的渐进式框架”。它的设计非常灵活,可以将单个 Vue 库集成到其他项目中,也可以完全使用 Vue 构建复杂的项目。Vue 通常被视为一个易于理解和实现的框架,它支持纯 HTML 模板,而 React 需要使用 JavaScript 定义来 DOM 元素。
-
速度快
速度更快是 Vue 目前的主要卖点之一,Vue 以其渲染速度而闻名,与其他框架一样,Vue 使用虚拟 DOM 来渲染组件。为了加速渲染过程,必须减少虚拟 DOM 的工作负载。通过编译时间提示、组件快速路径、单态调用、优化 slot 生成等手段来达到提速目的。
-
体积小
目前,Vue 的体积已经很小了(压缩后 20KB)。由于进行了摇树优化(消除非重要代码),3.0 的预计大小约为 10KB(压缩后)。主要是移除了对 Vue 项目来说不是很重要的库,可以通过 import 语句来使用它们,而不是把它们打包在主 src 代码中。
-
可维护性
Vue 3.0 将从 Flow 转到 TypeScript,同时又非常重视兼容性易用性,不喜欢使用 TypeScript 的用户仍然可以使用纯 JavaScript。Vue 3.0 提供了更好的模块化,从而变得更加可定制和灵活,还提供了透明性,开发人员可以深入到源代码中。编译器重写是最令人兴奋的功能之一,不仅带来了更好的 IDE 支持,而且可以创建源码映射,如果存在运行时错误,它将给出错误对应的文件位置和行号。
-
面向原生
Vue 3.0 将与平台无关——它将运行纯 JavaScript,并且在其主构建中不会假设使用诸如 Node.js 之类的东西。这种灵活性使构建 Web、iOS 或 Android 应用程序变得更容易。面向原生使 Vue 更像是 React 的替代品。
-
易用性
公开 Reactivity API——新的变更允许开发人员显式创建反应式对象和自定义重渲染 hook。3.0 还解决了 Vue 用户经常抱怨的一个问题:什么时候以及为什么要重新渲染组件?3.0 提供了一个 renderTriggered 事件,人们可以通过它查看是什么触发了更新。这个出色的功能将使 Vue 更加透明。
2.3.2 vue3与vue2对比
| vue3相比vue2 | |
|---|---|
| 性能提升 | 运行速度是vue2的1.5倍。在diff算法上,使用了静态标记的方式,大大提升了Vue的执行效率 |
| 体积更小 | 按需编译体积vue2要更小。 |
| 类型推断 | 完全良好的支持了TypeScript。类型校验成为了Vue3进行大型项目开发的质量保障,同时这也是面向了前端的未来趋势 |
| 高级给予 | 暴露了更底层的API和提供更先进的内置组件。使用 proxy 代替之前的 Object.defineProperty 的API,性能更加优异,也解决了之前vue在处理对象、数组上的缺陷 |
| 组合API | 能够更好的组织、封装、复用逻辑。从options Api变成了composition Api,把相关的数据、处理逻辑放到一起,增强相关业务的聚合性。为了防止过于重的业务逻辑,它提供了一种关注点分离的方式,大大的提升了我们代码的可读性 |
2.4 结论
Vue 是一个用于构建用户应用程序的轻量级渐进式框架,设计简单灵活,速度快,体积小,文档广泛详细,易于理解和实现,是当今最流行的前端框架之一,并且在性能指标方面也表现出色。若原有项目采用了Vue2作为前端框架,开发人员具备开发经验,学习Vue3成本较低。而Vue3相比Vue2,在性能提升、编译体积、类型推断、组件和API方面优势明显。综上,建议在大型、复杂的产品开发中,采用Vue3作为前端框架。