SPA项目开发之首页导航+左侧菜单+mock.js模拟响应ajax请求+前台主界面的搭建+退出功能+左侧树收缩功能(vue总线的概念)
转载请标明出处:https://blog.csdn.net/men_ma/article/details/106847165.
本文出自 不怕报错 就怕不报错的小猿猿 的博客
SPA项目开发之首页导航+左侧菜单+mock.js模拟响应ajax请求+前台主界面的搭建+退出功能+左侧树收缩功能(vue总线的概念)
- 目标
- 1.mock.js模拟响应ajax请求
-
- 1.1 npm install mockjs -D (安装mockjs安装包)
- 1.2 配置开发环境及生产环境
- 1.3 mock的使用
- 2. 前台主界面搭建
-
- 2.1 导入几个组件(AppMain.vue,LeftNav.vue,TopNav.vue)
- 2.2 配置路由(index.js)
- 2.3跳入“路由”
- 3.退出功能(TopNav.vue组件中)
- 4.左侧树收缩功能(vue总线的概念)
目标
1、mock.js模拟响应ajax请求
2、前台主界面的搭建
3、退出功能
4、左侧树收缩功能(vue总线的概念)
1.mock.js模拟响应ajax请求
mock.js的作用:是用来模拟后端服务端返回数据(动态的)
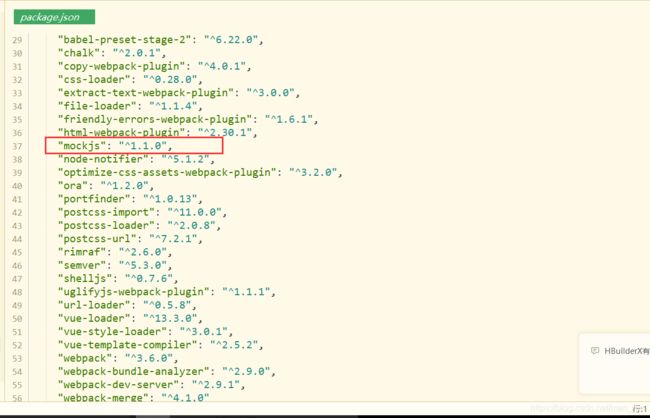
1.1 npm install mockjs -D (安装mockjs安装包)
npm install mockjs -D
1.2 配置开发环境及生产环境
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置
(1)dev.env:开发环境
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})
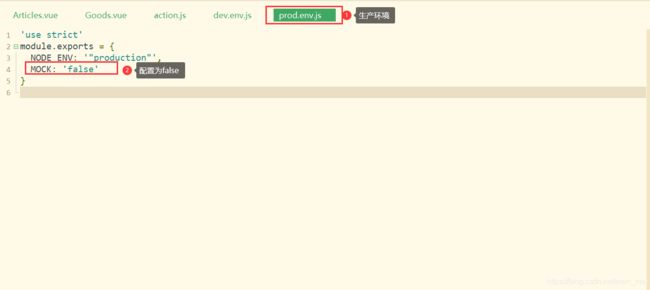
(2)prod.env:生产环境
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
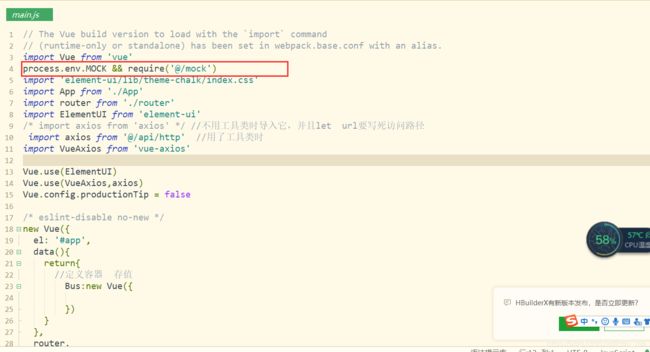
(3)main.js 工具包
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
特别注意:一定要放在APP之前
注1:import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案
后者支持动态引入,也就是require(${path}/xx.js)
(1)dev.env:开发环境

(2)prod.env:生产环境

(3)main.js 工具包
1.3 mock的使用
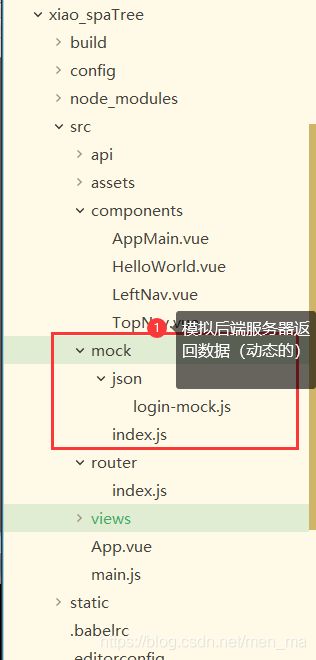
在src目录下创建mock目录,定义mock主文件index.js,并在该文件中定义拦截路由配置,
/src/mock/index.js
导入公共模块及mockjs全局设置
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入封装的请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
注1:index.js文件的作用很显然,就是将分散的xxx-mock文件集合起来.后面再添加新的mock文件,都需要在这里引入
mock下的index.js工具类:
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
/*
SYSTEM_USER_DOLOGIN :是action.js中的值
getFullPath:调的是action.js中的方法
*/
//s1获取到请求路径(SERVER+SYSTEM_USER_DOLOGIN:http://localhost:8080/T216_SSH/vue/userAction_login.action)
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
//如果改为get,意味着不会返回模拟数据了
Mock.mock(s1, "post", loginInfo)
/* 可以/post|get/i:post跟get响应同一数据 */
// Mock.mock(s1, /post|get/i, loginInfo)
mock下的json下的login-mock工具类:
// const loginInfo = {
// code: -1,
// message: '密码错误'
// }
//使用mockjs的模板生成随机数据
const loginInfo = {//es6的写法(导入模块)
/*如下表达式的解释
key(easyui中的键)|选项(动态生成) */
'code|0-1': 0,
'msg|3-10': 'msg'
}
export default loginInfo;
2. 前台主界面搭建
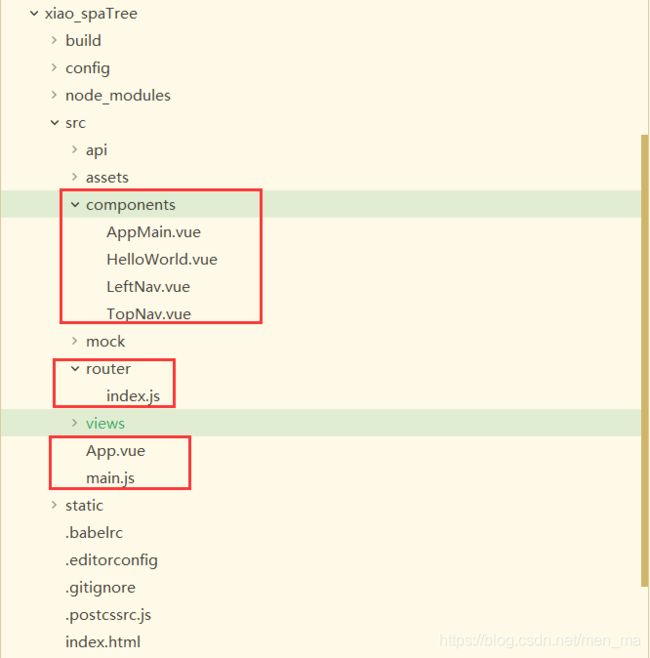
2.1 导入几个组件(AppMain.vue,LeftNav.vue,TopNav.vue)
AppMain.vue:
<template>
<el-container class="main-container">
<el-aside v-bind:class="asideClass">
<LeftNav></LeftNav>
</el-aside>
<el-container>
<el-header class="main-header">
<TopNav></TopNav>
</el-header>
<el-main class="main-center">Main</el-main>
</el-container>
</el-container>
</template>
<script>
// 导入组件
import TopNav from '@/components/TopNav.vue'
import LeftNav from '@/components/LeftNav.vue'
// 导出模块
export default {
data(){
return{
/* 样式模板 */
asideClass:'main-aside'
}
},
components:{
//TopNav:LeftNav,//es6之前写法
TopNav,LeftNav//es6之后写法
},
created(){
//v就是从vue总线Bus获取的变量值
this.$root.Bus.$on('collapsed-side-click',(v)=>{
this.asideClass=v?'main-aside-collapsed':'main-aside'
});
}
};
</script>
<style scoped>
.main-container {
height: 100%;
width: 100%;
box-sizing: border-box;
}
.main-aside-collapsed {
/* 在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级 */
width: 64px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-aside {
width: 240px !important;
height: 100%;
background-color: #334157;
margin: 0px;
}
.main-header,
.main-center {
padding: 0px;
border-left: 2px solid #333;
}
</style>
LeftNav.vue:
<template>
<el-menu default-active="2" class="el-menu-vertical-demo" background-color="#334157"
text-color="#fff" active-text-color="#ffd04b" :collapse="collapsed" >
<!-- <el-menu default-active="2" :collapse="collapsed" collapse-transition router :default-active="$route.path" unique-opened class="el-menu-vertical-demo" background-color="#334157" text-color="#fff" active-text-color="#ffd04b"> -->
<div class="logobox">
<img class="logoimg" src="../assets/img/logo.png" alt="">
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</template>
<script>
export default {
data(){
return {
collapsed:false
}
},
created(){
//v就是从vue总线Bus获取的变量值
this.$root.Bus.$on('collapsed-side-click',(v)=>{
this.collapsed=v;
});
}
}
</script>
<style>
.el-menu-vertical-demo:not(.el-menu--collapse) {
width: 240px;
min-height: 400px;
}
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
text-align: left;
}
.el-menu-item-group__title {
padding: 0px;
}
.el-menu-bg {
background-color: #1f2d3d !important;
}
.el-menu {
border: none;
}
.logobox {
height: 40px;
line-height: 40px;
color: #9d9d9d;
font-size: 20px;
text-align: center;
padding: 20px 0px;
}
.logoimg {
height: 40px;
}
</style>
TopNav.vue:
<template>
<el-menu class="el-menu-demo" mode="horizontal" background-color="#334157" text-color="#fff" active-text-color="#fff">
<el-button class="buttonimg">
<img class="showimg" :src="collapsed?imgshow:imgsq" @click="doToggle()">
</el-button>
<el-submenu index="2" class="submenu">
<template slot="title">超级管理员</template>
<el-menu-item index="2-1">设置</el-menu-item>
<el-menu-item index="2-2">个人中心</el-menu-item>
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
</el-submenu>
</el-menu>
</template>
<script>
export default {
data(){
return {
collapsed:false,
imgshow:require('@/assets/img/show.png'),//es6的写法
imgsq:require('@/assets/img/sq.png')//es6的写法
}
},
methods: {
exit() {
//跳组件
this.$router.push({path: '/Login'})
},
doToggle(){
this.collapsed=!this.collapsed;
this.$root.Bus.$emit('collapsed-side-click',this.collapsed);
}
}
}
</script>
<style scoped>
.el-menu-vertical-demo:not(.el-menu--collapse) {
border: none;
}
.submenu {
float: right;
}
.buttonimg {
height: 60px;
background-color: transparent;
border: none;
}
.showimg {
width: 26px;
height: 26px;
position: absolute;
top: 17px;
left: 17px;
}
.showimg:active {
border: none;
}
</style>
导入组件之后就要配置路由
2.2 配置路由(index.js)
import AppMain from '@/components/AppMain'
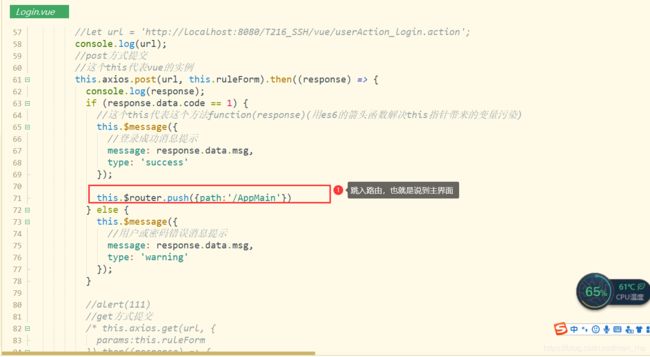
2.3跳入“路由”
this.$router.push({path:'/AppMain'})
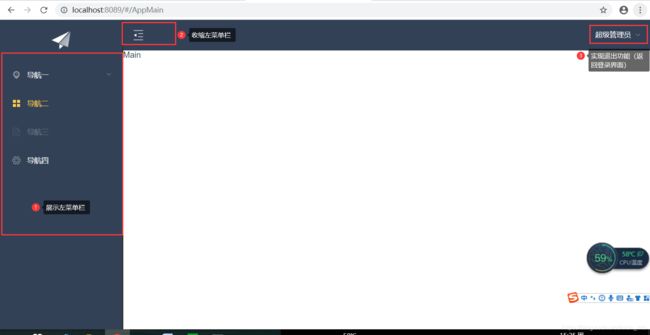
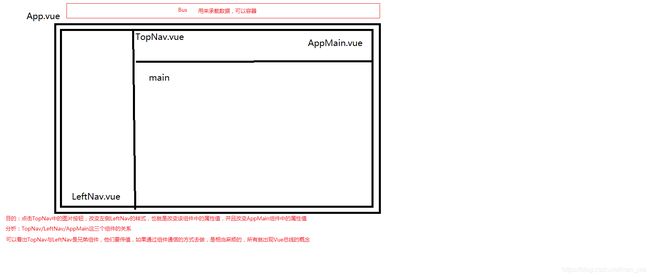
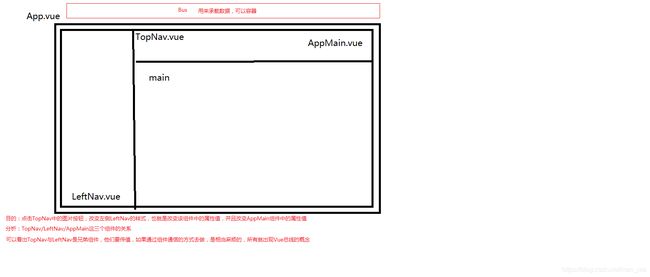
讲解组件布局图(便于理解为什么只配置一个AppMain.vue这一个路由呢)上图:

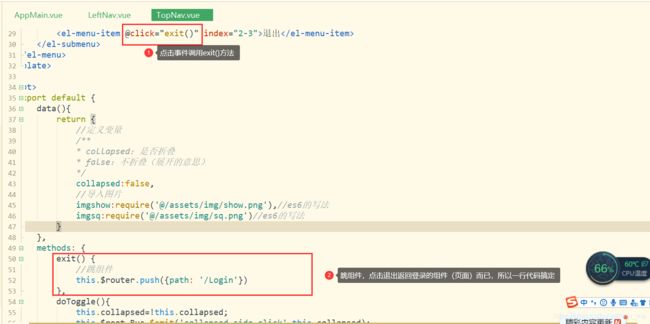
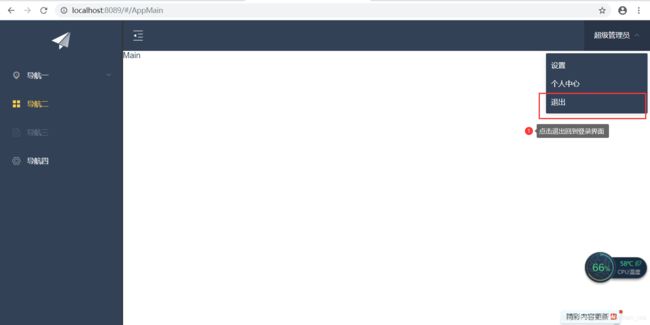
3.退出功能(TopNav.vue组件中)
<el-menu-item @click="exit()" index="2-3">退出</el-menu-item>
exit() {
//跳组件
this.$router.push({path: '/Login'})
}
4.左侧树收缩功能(vue总线的概念)
vue总线解决了组件间的通信
实现思路:
定义总线
new Vue({
el: '#app',
data(){
return {
Bus:new Vue({
})
}
},
router,
components: { App },
template: 'vue总线的概念(注意看结构图下的文字描述,收缩功能的重要技术):
一个存值,一个取值
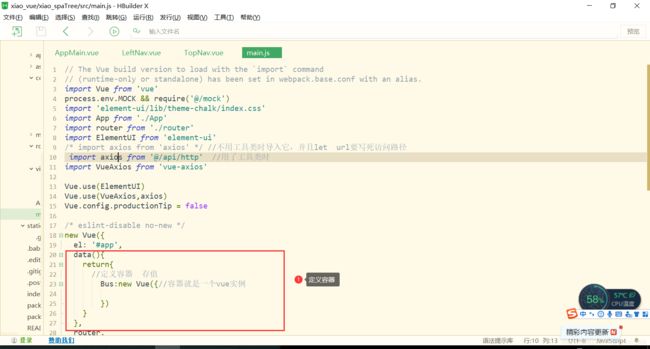
main.js(存值):
data(){
return{
//定义容器 存值
Bus:new Vue({//容器就是一个vue实例
})
}
}
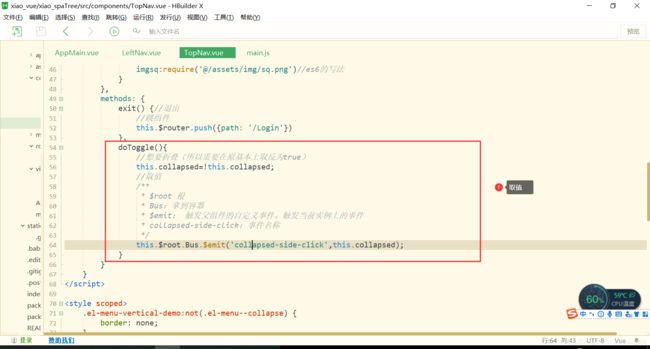
TopNav.vue(取值):
doToggle(){
//想要折叠(所以需要在原基本上取反为true)
this.collapsed=!this.collapsed;
//取值
/**
* $root 根
* Bus:拿到容器
* $emit: 触发父组件的自定义事件。触发当前实例上的事件
* collapsed-side-click:事件名称
*/
this.$root.Bus.$emit('collapsed-side-click',this.collapsed);
}
}
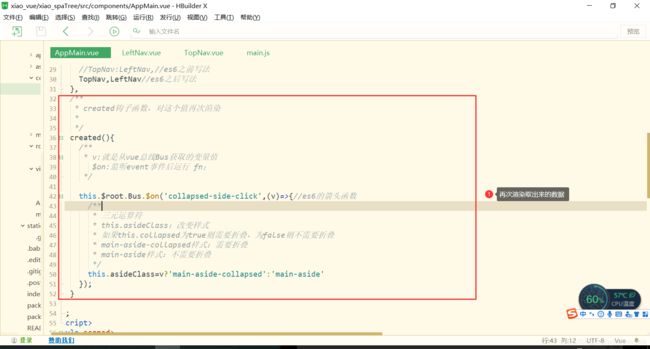
AppMain.vue(对取的这个值利用钩子函数再次渲染):
/**
* created钩子函数,对这个值再次渲染
*
*/
created(){
/**
* v:就是从vue总线Bus获取的变量值
$on:监听event事件后运行 fn;
*/
this.$root.Bus.$on('collapsed-side-click',(v)=>{//es6的箭头函数
/**
* 三元运算符
* this.asideClass:改变样式
* 如果this.collapsed为true则需要折叠,为false则不需要折叠
* main-aside-collapsed样式:需要折叠
* main-aside样式:不需要折叠
*/
this.asideClass=v?'main-aside-collapsed':'main-aside'
});
}
LeftNav.vue(左侧菜单栏的收缩功能):
created(){
//v就是从vue总线Bus获取的变量值
this.$root.Bus.$on('collapsed-side-click',(v)=>{
this.collapsed=v;
});
}
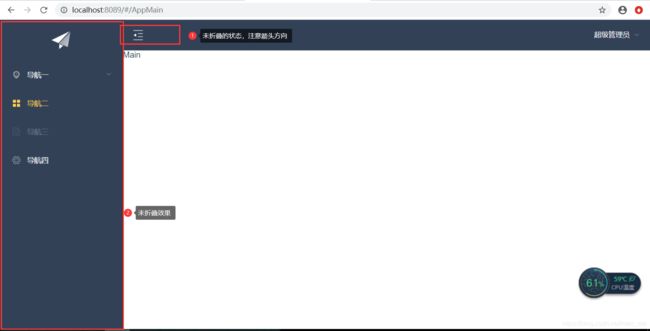
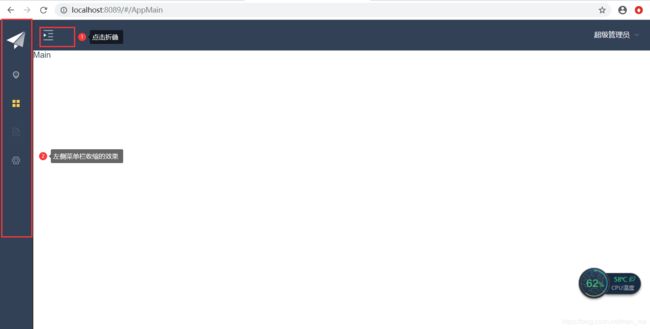
效果2:左侧菜单的收缩菜单的功能
over…