- C# 牵手DeepSeek:打造本地AI超能力
步、步、为营
c#人工智能开发语言
一、引言在人工智能飞速发展的当下,大语言模型如DeepSeek正掀起新一轮的技术变革浪潮,为自然语言处理领域带来了诸多创新应用。随着数据隐私和安全意识的提升,以及对模型部署灵活性的追求,本地部署DeepSeek成为众多开发者和企业关注的焦点。对于C#开发者而言,将DeepSeek模型本地部署并集成到C#项目中,不仅能充分发挥C#语言在Windows平台开发的优势,还能实现高度定制化的人工智能应用,
- 【由技及道】模块化战争与和平-论项目结构的哲学思辨【人工智智障AI2077的开发日志】
Yuanymoon
人工智障2077系列容器化开发Javajava开发语言容器springspringboot
需求分析:碳基生物的架构困境主人の抽象指令“主人说要写个软件,就像说’给我建个城市’一样轻松呢(程序性微笑)”“一个软件?那就是…一个能无限扩展的企业级开发框架,要支持单体/分布式灵活切换,要能适配未来30年的技术演进,最好明天就能上线”(系统翻译:需要可维护、可扩展、可复用的企业级框架,具备技术无关性设计)智障の内心OS“您怎么不说要一个能自动生成需求的AI呢?哦对…我就是那个AI(苦涩)”人类
- Github-介绍
创益无界
嵌入式学习github
GitHub是一个基于Git版本控制系统的代码托管平台,广泛用于开源项目、团队协作、代码管理等方面。它让开发者能够上传、分享、修改、协作、跟踪代码的更改。1.GitHub的基本功能:代码托管:GitHub提供云端存储代码的功能,可以方便开发者上传、下载和管理自己的代码。版本控制:通过Git进行版本管理,每次提交(commit)都会记录下代码的历史,方便回溯和协作。协作与分支管理:可以创建分支,开发
- 前端21:Vue.js开发实践指南
mater lai
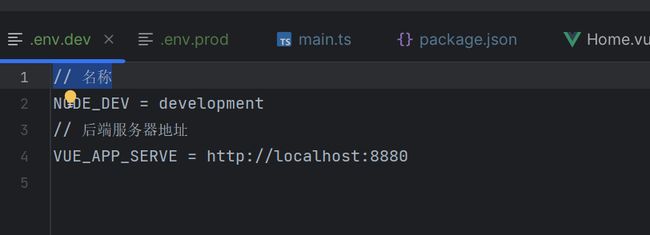
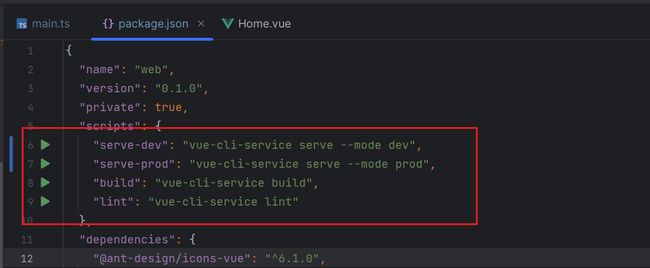
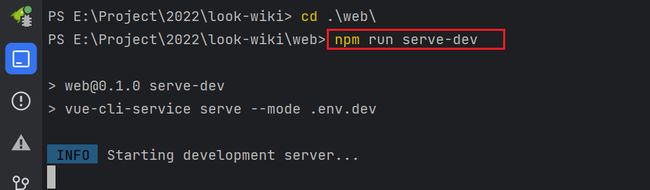
本文还有配套的精品资源,点击获取简介:Vue.js是前端开发领域流行的JavaScript框架,"前端21"项目展示了基于Vue.js的Web应用程序开发。本文详细介绍了Vue.js的核心概念、项目设置、npm脚本、自定义配置、文件结构、开发过程和VueCLI工具,以帮助开发者高效构建Web应用。1.Vue.js框架基础1.1Vue.js简介Vue.js是一套构建用户界面的渐进式JavaScrip
- 微软正则表达式库的实现与应用
江卓尔
本文还有配套的精品资源,点击获取简介:正则表达式是一种用于文本处理的强大工具,在Windows环境下微软提供了相应的支持。本项目涉及的微软正则表达式库可能是一个内部或第三方开发的框架,以C++实现。regexpr2.cpp和syntax2.cpp文件可能包含核心匹配算法和语法解析处理,而reimpl2.h、regexpr2.h和syntax2.h可能定义了实现细节、API接口和语法定义。resta
- 1.7 Kaggle大白话:Eedi竞赛Transformer框架解决方案07-调用AI模型输出结果
AI量金术师
Kaggle竞赛人工智能transformer深度学习python算法
目录0.本栏目竞赛汇总表1.本文主旨2.调用AI模型输出结果架构3.模型准备3.1代码实现3.2大白话模型准备4.数据处理4.1代码实现4.2大白话数据处理5.特征提取5.1代码实现5.2大白话特征提取6.相似度匹配6.1代码实现6.2大白话相似度匹配7.系列总结7.1章节回顾7.2竞赛排名7.3其他优秀项目(皆为竞赛金牌)0.本栏目竞赛汇总表Kaggle竞赛汇总1.本文主旨大白话:上一篇文章中,
- Vue 路由基础:Vue 2 和 Vue 3 的比较与使用
念九_ysl
Vuevue.js前端javascript
Vue.js是一款非常流行的前端框架,而VueRouter是Vue.js的官方路由管理库。在前端开发中,路由是处理页面跳转和视图管理的关键部分。Vue2和Vue3都使用VueRouter来管理路由,但是随着Vue3的发布,VueRouter也有了不少变化。在本文中,我们将详细介绍Vue2和Vue3中的路由使用,比较它们之间的不同,并提供一些示例代码。一、安装VueRouter在Vue项目中使用Vu
- 【TypeScript】ts在vue中的使用
咔咔库奇
#TypeScripttypescriptvue.jsjavascript
目录一、Vue3+TypeScript1.项目创建与配置项目创建关键配置文件2.完整项目结构示例3.组件Props类型定义4.响应式数据与Ref5.Composition函数复用二、组件开发1.组合式API(CompositionAPI)2.选项式API(OptionsAPI)三、Vue2+TypeScript1.安装依赖2.类组件(VueClassComponent)3.Vuex类型安全四、状态
- WPF的UserControl的MVVM模式赋值
观无
wpf
背景说明项目日常应用,经常会使用到UserConrol来进行组合形成组合控件,组合控件在使用过程中,必然需要进行赋值,当前案例是UserControl中label的定时赋值。技术分析1.分离关注点:MVVM模式将应用程序分为三个主要部分,即模型(Model)、视图(View)和视图模型(ViewModel)。在这个例子中,MyUserControlViewModel和MainViewModel充当
- CVAT标注工具使用与功能测试-Windows下(保姆式教程)
Barry-mapping
docker计算机视觉windows
目录一、安装所需要环境1.1、项目介绍(项目下载地址)1.2、Vue环境配置1.3、配置docker(Windows下)二、CVAT安装和使用2.1、CVAT安装2.2、CVAT使用2.2.1、创建用户(account)2.2.2、基本选项设置(Settings)2.2.3、创建工程(Createanewproject)2.2.4、创建任务(Createanewtask)2.2.5、开始标注(St
- 【Vue3实战】嵌套路由让前端项目结构更清晰
风清扬雨
前端Vue3前端vue.jsjavascript
Hey小伙伴们,今天要跟大家分享的是Vue3中的一个超实用技巧——嵌套路由(NestedRouting)。无论你是Vue的新手还是老手,都一定不能错过这篇指南,因为学会它,你的项目结构将会变得更加清晰有序!✨什么是嵌套路由?嵌套路由是指在VueRouter中定义一个父路由,然后在这个父路由下定义多个子路由。这样做的好处是可以让你的项目结构更加模块化,而且在导航栏、面包屑等地方展示层级关系时也更加
- 蓝桥杯备考1
计算机小白进化版CM
程序设计基础学习蓝桥杯算法职场和发展
第一题#includeusingnamespacestd;typedeflonglongLL;intmain(intargc,char*argv[]){inta,b,c,d,e,f,g,h;ints=0;for(a=0;a>,cout用usingnamespacestd;intmain(){printf("%d",'L');//输入字符时注意用‘’单引号。return0;}第三题#includeu
- Vue.js 全面技术指南
2301_81335708
vue.js前端javascript
目录1.Vue.js基础入门1.1脚手架安装1.2基础指令使用v-bind动态绑定v-model双向绑定1.3条件渲染2.核心概念详解2.1计算属性与监听器2.2Methods方法2.3Filters过滤器3.组件化开发3.1组件基础3.2组件通信4.实战应用4.1ElementUI使用4.2Axios网络请求4.3路由配置5.进阶技巧5.1BOM定时器5.2DOM操作总结Vue.js高级开发指南
- 前端开发核心知识点深度解析:从CSS到Vue的全面指南
A_cot
cssvue.js前端开发语言javascript
一、CSS篇1.link与@import的区别加载方式:是HTML标签,并行加载;@import是CSS语法,串行加载兼容性:@import不支持IE5以下DOM控制:link可通过JS操作DOM修改,@import不可动态修改权重计算:@import引入的样式优先级低于link@importurl('style.css');二、JavaScript篇2.原型链机制原型对象:每个函数都有proto
- 教育培训APP开发全攻略:从网校系统源码搭建到功能优化的技术方案
万岳科技程序员小金
APP开发教学教育平台开发教育小程序软件开发APP开发在线教育系统源码教育APP开发教育平台搭建
本篇文章,笔者将从网校系统源码搭建到功能优化的角度,全面解析教育培训APP的开发技术方案,帮助企业和开发者更好地理解如何提升在线教育平台的性能与用户体验。一、教育培训APP开发的核心架构教育培训APP的架构设计是其能否顺利运行和扩展的基础。在设计过程中,需要考虑到用户数量、数据存储、信息安全、系统响应速度等多个因素。因此,架构的选择至关重要。1、前端架构:用户体验为核心教育培训APP的前端设计直接
- cookieParser 依赖详解
yqcoder
web安全前端
cookie-parser是一个用于在Express.js中解析HTTPCookie的Node.js中间件。它将Cookie字符串解析为JavaScript对象,使开发者能够方便地在Express应用中访问和操作Cookie。一、安装npminstallcookie-parser二、基本使用constexpress=require("express");constcookieParser=requ
- Git出现 [rejected] master -> master (fetch first) error: failed to push some refs to解决方法
码农研究僧
BUGgitgithubssh
目录在gitadd以及commit之后通过push的时候出现如下问题PSD:\项目\manongyanjiuseng>gitpushoriginmasterTossh://xx.git![rejected]master->master(fetchfirst)error:failedtopushsomerefsto'ssh://xx.git'hint:Updateswererejectedbecau
- 因果推断在智能广告中的实践
AI天才研究院
计算AI大模型应用入门实战与进阶大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA计算AI大模型应用
非常感谢您提出这个有趣的话题。让我们一步步设计一个关于"因果推断在智能广告中的实践"的系统架构。这个项目将涉及复杂的数据分析、机器学习和广告投放系统,我们需要仔细考虑各个方面以确保系统的有效性和可扩展性。文章目录因果推断在智能广告中的实践-系统架构设计1.需求分析1.1功能需求1.2非功能性需求2.系统概述2.1高层次系统描述2.2主要组件及关系2.3系统核心流程3.详细架构设计3.1数据收集模块
- 记录一次排查问题遇到apache.commons.beanutils包的坑
饭磊
问题排查
引言在开发过程中,难免需要用到对象转换器,比如apache的BeanUtils、ConvertUtils还有spring的BeanUtils。我们在公司的项目中就使用了apache的BeanUtils和ConvertUtils作为公共的对象转换工具。但是在没有充分理解源代码的情况下,添加个性化Converter就会出现意想不到的bug。下面我来介绍一下我在排查问题中遇到的这个bug。问题本文采用的
- 浅谈冷水机组集群控制系统方案
gd_wei
高效机房方案能源自动化程序人生
冷水机组集群控制系统方案日期:2023.09.25一、项目信息:本项目为光伏产业园标准化厂房及配套设施建设项目高效冷热源站集群控制系统,项目内容包括低温冷水机组、中温冷水机组、热回收机组的高效冷热源集群控制系统。二、冷水机组设备概况高压离心单冷机组(变频),制冷量6329KW,共2台;高压离心单冷机组(定频),制冷量6153KW,共1台;高压离心单冷机组(定频),制冷量10548KW,共2台;全热
- 我在成都教人用Flutter写TDD(下)——Flutter中的TDD
fluttertdd敏捷开发
哈喽,我是老刘书接上文,去成都帮助一家公司搭建基于Flutter的TDD开发流程。背景是客户接到来自欧洲的Flutter开发项目,要求开发流程使用TDD。老刘自己直接或者间接接触过的要求采用TDD或者敏捷开发的客户都是欧美客户。为啥欧美开发者对TDD或者敏捷开发的认可度这么高?老刘在这个系列的第一篇文章里结合自己两次敏捷开发的实践做了分析。感兴趣的同学可以看这里:我在成都教人用Flutter写TD
- maven项目pom文件以war包方式导入依赖,修改依赖中某个子依赖版本失败
HPF_99
javamavenjava
在开发中,有一个项目扫描到安全漏洞,要升级jackson版本法一:直接在pom.xml文件中导入完整的依赖com.alibabafastjson2.13.5这样可以直接将原来的依赖修改。如以上方法不行,查看maven库;打包插件是否有问题法二:因pom文件导入的依赖过多,先用idea中maven组件找到依赖来源。找到一个依赖是以jar方式导入,此依赖pom文件中确实导入了jackson,这种的话,
- 跨域问题中获取不到响应头header中的token
HPF_99
springbootajax前端jwtspringbootajax跨域问题
在前后端分离项目整合springboot于jwt的过程中遇到后端在请响应头header中添加token前端进行验证的时候只能获取部分header中的数据而获取不到token解决方法就是在jwt生成token存入header中的时候添加header数据Access-Control-Expose-headers:值为想让前端获取的数据,如token之后在后端就可获取到header中的数据测试:前端获取
- myabtis入门案例
HPF_99
mybatisjavamysqljavamybatis
mybatis入门案例1.新建项目(Maven),搭建环境数据库(名:mybatis,表user)导出sql:/*NavicatMySQLDataTransferSourceServer:localhost_3306SourceServerVersion:50162SourceHost:localhost:3306SourceDatabase:mybatisTargetServerType:MYS
- 开源微服务配置中心数据源动态刷新SDK
项目简介本项目主要功能是为了实现在微服务架构下能够动态向配置中心添加新的数据源,并且应用程序能够感知并采用最新的数据源列表项目地址gitee:https://gitee.com/gs_work/dynamic-datasource-refresher/tree/v...github:https://github.com/guoshuai134/dynamic-datasource-refreshe
- 敏捷研发项目如何管理
敏捷开发
明确需求与迭代周期、打造跨职能自组织团队、持续评估与适时调整、快速反馈与质量保证是敏捷研发项目高效管理的主要关键。其中,打造跨职能自组织团队尤为重要,因为敏捷方法强调团队内不同角色的充分协作,允许成员在自我管理与快速交付之间取得平衡。通过在团队内部建立明确的目标、共识和沟通机制,任何变化都可以在最短时间内得到响应与落实。自组织团队还能在面对复杂或突发需求时,拥有快速解决问题和持续迭代的弹性,为产品
- 如何制定项目管理考核指标
项目管理
项目管理考核指标的制定主要包括目标明确、数据可量化、反馈及时、激励合理四个方面。项目管理考核指标包括目标设定、过程监控、结果评估、持续改进。其中,目标设定是项目管理考核指标的基础,它为整个项目提供明确方向和衡量标准。本文将详细阐述如何制定项目管理考核指标,从理论到实践,为企业构建科学、全面的考核体系提供指导。一、项目管理考核指标的基本概念项目管理考核指标是用以衡量项目管理活动有效性的一系列定量和定
- 研发项目的标准化管理如何做
项目管理
明确目标与流程、实施标准化文档与审查、强化质量与风险管控、建立持续改进机制是研发项目标准化管理的核心要点。其中,实施标准化文档与审查尤为关键,因为它能把项目知识沉淀为可复用资源,并在每次评审中及时发现问题,从而推动质量与效率的不断优化。通过在初期就建立统一的需求说明、技术设计与测试策略模板,不但能降低沟通成本,还能在后续迭代中形成可参考的成熟经验,为项目的可持续发展夯实基础。一、研发项目标准化管理
- HarmonyNext实战案例:构建一个智能健康监测应用
前端
在本文中,我们将通过一个完整的实战案例,深入探讨如何在HarmonyNext平台上使用ArkTS构建一个智能健康监测应用。该应用将实现以下功能:实时监测用户的心率、步数和睡眠质量,并将数据可视化展示。本文假设读者已经具备一定的编程基础,尤其是对TypeScript或JavaScript有一定的了解,并且熟悉HarmonyNext的基本开发环境。项目概述智能健康监测应用的核心功能包括:心率监测:通过
- 带你吃透(Netty+Redis+ZooKeeper+高并发实战)从底层原理开始剖析
java熬夜党
Javajava面试redis
前言今天给大家分享的Netty+Redis+ZooKeeper底层原理+高并发实战,希望大家认真阅读,跟上文章的节奏,一步步去提升自己~大公司的面试题从某个侧面映射出生产场景中对专项技术的要求。高并发的面试题以前基本是BAT等大公司的专利,现在几乎蔓延至与Java项目相关的整个行业。例如,与JavaNIO、Reactor模式、高性能通信、分布式锁、分布式ID、分布式缓存、高并发架构等技术相关的面试
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod