【React】JSX语法
目录
- 一、前言
- 二、JSX介绍
- 三、JSX原理
-
- 1、DOM结构示例
- 2、HTML的JSX结构示例
- 3、编译之后的代码
- 四、为什么使用JSX
-
- 1、JSX的特点
- 2、JSX的书写规范
- 五、JSX的使用
-
- 1、嵌入JS表达式
- 2、条件渲染
- 3、列表渲染
-
- ①、arr.map()
- 六、组件
-
- 1、类组件
-
- ①、实例化组件
- 2、函数组件
- 3、组件样式
-
- ①、行内样式
- ②、使用class
- 七、总结
一、前言
此博文将讲解一个有趣的标签语法,它既不是字符串也不是HTML,它被称为JSX,是一个JavaScript的语法扩展,建议在React中配合使用JSX,JSX可以很好地描述UI应该呈现出它应有交互地本质形式。JSX可能会使用人联想到模板语言,但它具有JavaScript的全部功能
注意:对于JSX来说,虽然是一种JavaScript语法扩展,但是你能发现其无法直接使用在HTML中,需要借助Babel的转换,转换后会自动帮我们解析成想要的样式
二、JSX介绍
JSX将HTML语法直接接入到JavaScript代码中,再通过翻译器转换到纯JavaScript后由浏览器执行,在实际开发中,JSX在产品打包阶段都已经编程成纯JavaScript,不会带来任何副作用,反而会让代码更加直观并易于维护,编译过程由Babel地JSX编译器实现
三、JSX原理
要明白JSX的原理,需要先明白如何用JavaScript对象来表现一个DOM元素的结构
1、DOM结构示例
<div class='app' id='appRoot'>
<h1 class='title'>欢迎进入React的世界</h1>
<p>React.js是一个帮助你构建页面UI的JavaScript库</P>
</div>
上面这个HTML所有的信息我们都可以用JavaScript对象来表示:
{
tag:'div',
attrs:{className:'app',id:'appRoot'},
children:[
{
tag:'h1',
attrs:{className:'title'},
children:['欢迎进入React的世界']
},
{
tag:'p',
attrs:null,
children:['React.js是一个帮助你构建页面UI的JavaScript库']
}
]
}
但是用JavaScript写起来太长,结构看起来又不清晰,用HTML的方式写起来就方便很多了。于是React.js就把JavaScript的语法扩展了一下,让JavaScript语言能够支持这种直接在JavaScript代码里边编写类似HTML标签结构的语法,这样写起来就方便很多了。编译的过程会把类似HTML的JSX结构转换成JavaScript的对象结构
2、HTML的JSX结构示例
import React from 'react'
class App extends React.Component {
render() {
return (
<div class='app' id='appRoot'>
<h1 class='title'>欢迎进入React的世界</h1>
<p>React.js是一个帮助你构建页面UI的JavaScript库</p>
</div>
)
}
}
export default App
//从react的包当中引入了React。只要你要写React.js组件就必须引入React,因为react里有一种语法叫JSX
import React from 'react'
//ReactDOM可以帮助我们把React组件渲染到页面上去
import ReactDOM from 'react-dom'
import App from './component/classComponent'
//ReactDOM里有一个render方法,就是把组件渲染并且构造DOM树,然后插入到页面上某个特定的元素上
ReactDOM.render(<App/>,document.getElementById("root")
)
3、编译之后的代码
import React from 'react'
class App extends React.Component {
render() {
return (
React.createElement(
"div",
{
className: 'app',
id: 'appRoot'
},
),
React.createElement(
"h1",
{
className: 'title',
},
"欢迎进入React的世界"
), React.createElement(
"p",
null,
"React.js是一个构建页面UI的JavaScript库"
)
)
}
}
export default App
//从react的包当中引入了React。只要你要写React.js组件就必须引入React,因为react里有一种语法叫JSX
import React from 'react'
//ReactDOM可以帮助我们把React组件渲染到页面上去
import ReactDOM from 'react-dom'
import App from './component/classComponent'
//ReactDOM里有一个render方法,就是把组件渲染并且构造DOM树,然后插入到页面上某个特定的元素上
ReactDOM.render(React.createElement(App),document.getElementById("root")
)
React.createElement会构建一个JavaScript对象来描述你HTML结构的信息,包括标签名、属性、子元素等,语法为:
React.createElement(
type,
[props],
[...children]
)
所谓的JSX其实就是JavaScript对象,所以使用React和JSX的时候一定要经过编译的过程
JSX一使用react构造组件,bable进行编译->JavaScript对象 — ReactDOM.render()->DOM元素->插入页面
四、为什么使用JSX
1、JSX的特点
- React认为渲染逻辑本质上与其他UI逻辑内在耦合,比如,在UI中需要绑定处理事件、在某些时刻状态发生变化时需要通知到UI,以及需要在UI中展示准备好的数据
- React并没有采用将标记与逻辑进行分离到不同文件这种人为地分离方式,而是通过将二者共同存放在称之为“组件”的松散耦合单元之中,来实现关注点分离
- React不强制要求使用JSX,但是大多数人发现,在JavaScript代码中将JSX和UI放在一起时,会在视觉上有辅助作用。它还可以使React显示更多有用的错误和警告消息
2、JSX的书写规范
- JSX的顶层只能有一个根元素,所以我们很多时候会在外层包裹一个div原生
- 为了方便阅读,我们通常在JSX的外层包裹一个小括号(),这样可以方便阅读,并且JSX可以进行换行书写
- JSX中的标签可以是单标签,也可以是双标签
注意: 如果是单标签,必须以/>结尾
五、JSX的使用
1、嵌入JS表达式
JavaScript表达式
let content = '插入的内容' //存储在js中的数据
let h1 = ( <h1>{content}</h1> )
js表达式如a,a+b,functionName(param)函数调用表达式,array.map()函数,function test ()
{} 定义函数等等,都可以用一个变量进行接收。也可以写 { console.log(1) }
//array.map()是有返回值的
let arr = [1,2,3,4]
let result = arr.map((num) => {
return num+1
})
console.log(result) //[2,3,4,5]
//定义函数,其本身也是返回值
const x = function test(){
console.log('1')
}
console.log(x)
/* 这个函数本身
test(){
console.log('1')
}
*/
- 只要是合法的js表达式(如各种数据类型)都可以进行嵌入
- JSX自身也是js表达式
- js中的对象不能嵌入,一般只会出现在style属性中
import React from 'react'
import ReactDOM from 'react-dom'
// 函数调用表达式
const sayHi = () => 'Hi~' //函数调用后返回字符串Hi~
const dv = <div>我是一个div</div> //dv是JSX
const title = (
<h1>
<p>{1}</p>
<p>{'a'}</p>
<p>{1 + 7}</p>
<p>{3 > 5 ? '大于' : '小于等于'}</p>
<p>{sayHi()}</p>
{dv} {/*JSX自身也是js表达式,也可以嵌入到JSX中*/}
{/* 以下为错误演示:
注意——注释是js中的,嵌入到jsx中的注释也需要用花括号括起来 */}
{/* { {a: '6'} }
花括号里一般不写对象,除非在style属性中*/}
{/* { if (true) {} } 花括号中不能出现语句 */}
{/* { for (var i = 0; i < 10; i++) {} } 花括号中不能出现语句*/}
</h1>
)
// 渲染
ReactDOM.render(title, document.getElementById('root'))
2、条件渲染
用 if/else 或 三元运算符 或 逻辑与运算符 来实现
import React from 'react'
import ReactDOM from 'react-dom'
const isLoading = false
// if-else
// const loadData = () => {
// if (isLoading) {
// return loading...
// }
// return 数据加载完成,此处显示加载后的数据
// }
// 三元表达式:
// const loadData = () => {
// return isLoading ? (loading...) : (数据加载完成,此处显示加载后的数据)
// }
// 逻辑与运算符:
const loadData = () => {
return isLoading && (<div>loading...</div>)
}
const title = (
<h1>
条件渲染:
{loadData()} {/*把函数调用的返回值嵌入JSX*/}
</h1>
)
ReactDOM.render(title, document.getElementById('root'))
3、列表渲染
用数组的 map () 方法,返回一个新数组,数组中的元素为原始数组元素按序依次调用函数处理后的值。
①、arr.map()
- 渲染列表的时候需要添加key属性,key属性的值要保证唯一
- map()遍历谁,就给谁添加key属性
- 尽量避免使用(可变化的)索引号作为key,比如map的第二个参数index,不建议将其作为key值
//数组可以作为 react的合法节点进行遍历,所以下例不报错。但对象不能
let arr = [<li>aaa</li>, <li>bbb</li>]
const list = (
<ul>
{arr}
</ul>
)
可以把原来的纯数据[‘aaa’, ‘bbb’]加工成带有标签的数据,等价于:
//增加一个id属性作为key值
let arr = [{
id:1,
name:'aaa'
},{
id:2,
name:'bbb'
}]
//创建虚拟DOM
const list = (
<ul>
{arr.map(item => <li key={item.id}> {item.name} </li>)}
</ul>
)
//渲染虚拟DOM
ReactDOM.render(list,document.getElementById('root'))
六、组件
1、类组件
ES6的加入让JavaScript直接支持使用class来定义一个类,react创建组件的方式就是使用的类的继承,ES6 class是目前官方推荐的使用方式,它使用了ES6标准语法来构建
import React from 'react'
class App extends React.Component {
render() {
return (
<div>hellow react Component</div>
)
}
}
export default App;
//从react的包当中引入了React。只要你要写React.js组件就必须引入React,因为react里有一种语法叫JSX
import React from 'react'
//ReactDOM可以帮助我们把React组件渲染到页面上去
import ReactDOM from 'react-dom'
import App from './component/classComponent'
//ReactDOM里有一个render方法,就是把组件渲染并且构造DOM树,然后插入到页面上某个特定的元素上
ReactDOM.render(<App/>,document.getElementById("root")
)
①、实例化组件
ES6 class组件其实就是一个构造器,每次使用组件都相当于在实例化组件
import React from 'react'
class App extends React.Component {
render() {
return (
<div>hellow react Component</div>
)
}
}
const app = new App({
name:'react'
}).render()
export default App;
//从react的包当中引入了React。只要你要写React.js组件就必须引入React,因为react里有一种语法叫JSX
import React from 'react'
//ReactDOM可以帮助我们把React组件渲染到页面上去
import ReactDOM from 'react-dom'
import App from './component/classComponent'
//ReactDOM里有一个render方法,就是把组件渲染并且构造DOM树,然后插入到页面上某个特定的元素上
ReactDOM.render(app,document.getElementById("root")
)
2、函数组件
function App(){
return(
<div>hello functional component</div>
)
}
export default App
import React from 'react'
import ReactDOM from 'react-dom'
import App from './component/functionComponent'
ReactDOM.render(
<App />,
document.getElementById("root")
)
3、组件样式
①、行内样式
想给虚拟dom添加行内样式,需要使用表达式传入样式对象的方式来实现:
<div style={{backgroundColor:"red",fontSize:"13px"}}>Hello World</div>
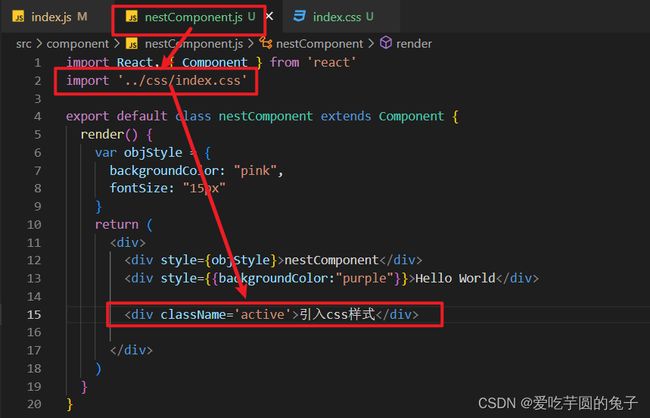
行内样式需要写入一个样式对象,而这个样式对象的位置可以放在很多地方。例如:render函数里、组件原型上、外链js文件中
import React, { Component } from 'react'
export default class nestComponent extends Component {
render() {
var objStyle = {
backgroundColor: "pink",
fontSize: "15px"
}
return (
<div>
<div style={objStyle}>nestComponent</div>
<div style={{backgroundColor:"purple"}}>Hello World</div>
</div>
)
}
}
②、使用class
React推荐我们使用行内样式,因为React觉得每一个组件都是一个独立的整体。
其实我们大多数情况下还是大量的在为元素添加类名,但是需要注意的是,class需要携程className(因为毕竟是在写类JS代码,会收到JS规则的存在,而class关键字)
七、总结
实际上,JSX 仅仅只是 React.createElement(component, props, …children) 函数的语法糖。所有的JSX最终都会被转换成React.createElement的函数调用。如果你想深入了解 JSX 的实现原理,请详见link深入JSX