Vue + elementui +router+swiper的几个不走弯路小技巧
1.elementUI的元素动态删减
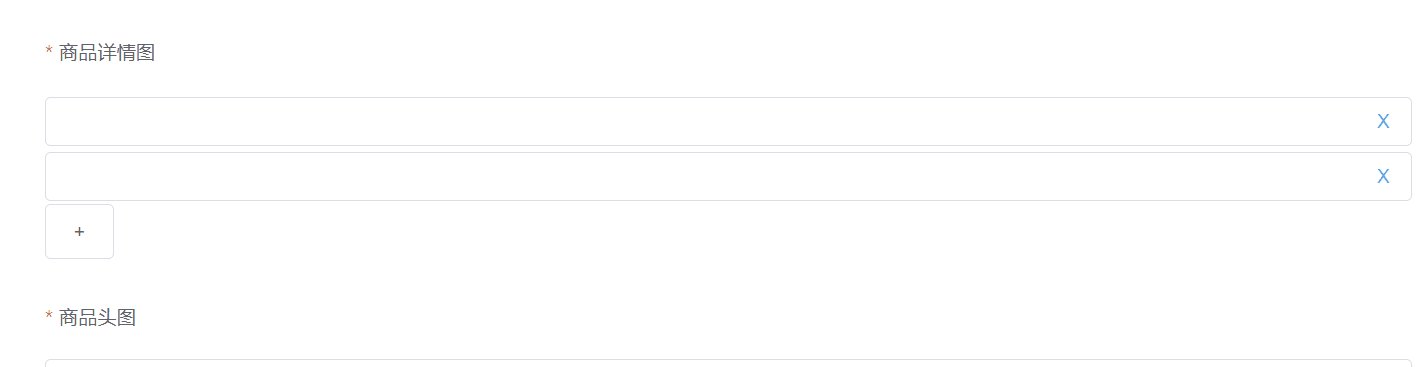
<el-input v-for="(item ,i) in addForm.detail" :key="i" v-model="addForm.detail[i]" size="medium" :index="i">
<el-button @click="addpop(i)" :disabled="addForm.detail.length<2?true:false" style="padding-right:10px" slot="suffix" type="text" >Xel-button>
el-input>
<el-button type="primary" @click="add">添加商品el-button>
方法:
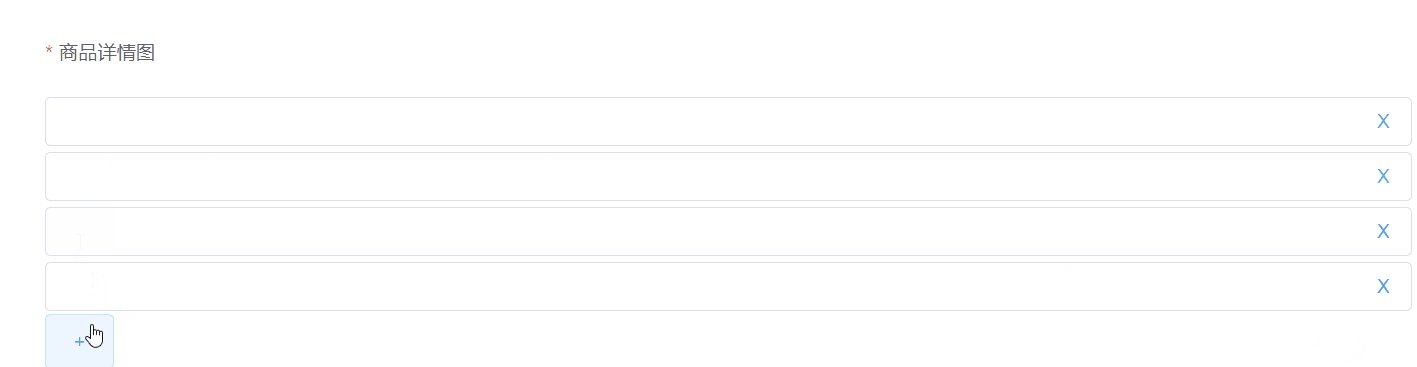
添加输入框 :遍历数组,给相应按钮添加点击事件,点击后往数组里面push一个空字符串,然后就会生成一个输入框。
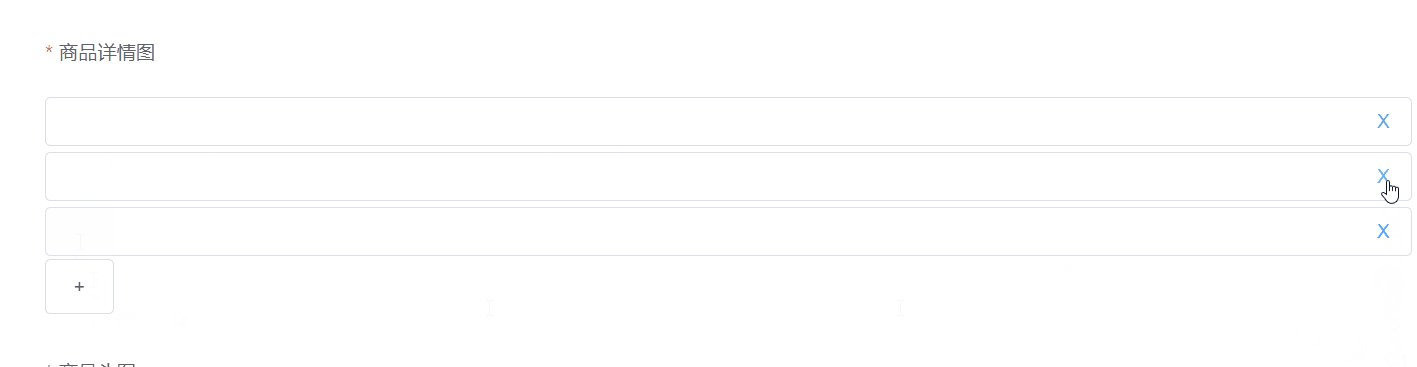
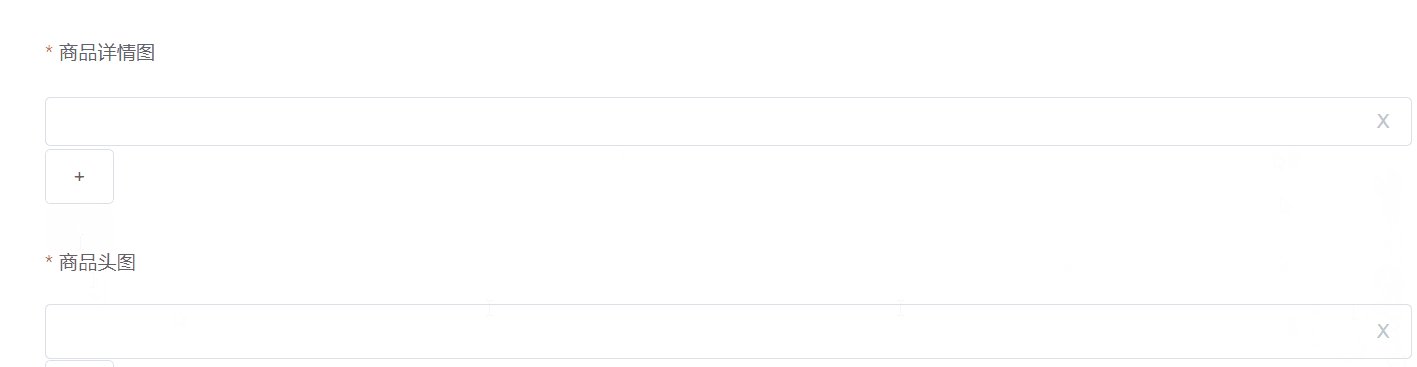
删除指定输入框:遍历的时候拿到每个输入框的索引,上面的代码是 i ,然后给函数赋值i,用数组的splice方法,删除数组元素。
代码:
添加
addpush(){
this.addForm.detail.push('')
if(this.addForm.detail.length>9){
return this.$message.error('超出详情图张数最大限制10张')
}
},
删除
addpop(i){
// console.log( this.addForm.detail[this.i]);
// this.addForm.detail.pop()
console.log(this.$refs.inp);
console.log(i);
this.addForm.detail.splice(i,1)
if(this.addForm.detail.length==1){
return this.$message.warning('主人,不能再点了,已经最小啦!')
}
},
2.访问权限页面最好理解的路由守卫
部分页面没写,大概效果就是这样
实现方法是
给要点击的页面链接添加代码,先从浏览器里面获取cookie或者sessionStorag或者localStorage,如果有,就登陆页面即可,如果没有,就路由到登陆页面
代码如下:
页面部分代码:
created(){
this.getcookie()
this.getcartlists()
},
methods:{
getcookie(){
if(!window.sessionStorage.getItem('token')){
this.$router.push('/login')
}
else{
this.$router.push('/cart')
}
},
async getcartlists(){
const {data:res}= await this.$http.post('/api/cart/list')
console.log(res);
if(res.stat!=='OK'){
return this.$message.error('获取商品列表失败')
}
// return this.$message.success('成功')
},
}
3.vue中使用swiper插件的坑
3.1安装步骤
1.先下载插件
npm i vue-awesome-swiper
我下载的是 2.6.7版本
2.全局引入插件
在main.js中全局引入
import VueAwesomeSwiper from 'vue-awesome-swiper' //引入插件
import 'swiper/swiper-bundle.css' //引入相关css
Vue.use(VueAwesomeSwiper) //注册组件
3.然后就可以去官方api文档里面复制相关代码到页面了
传送门:https://github.com/surmon-china/vue-awesome-swiper.
<swiper class="swiper" :options="swiperOption1">
<swiper-slide>Slide 1</swiper-slide>
<swiper-slide>Slide 2</swiper-slide>
<swiper-slide>Slide 3</swiper-slide>
<swiper-slide>Slide 4</swiper-slide>
<swiper-slide>Slide 5</swiper-slide>
<swiper-slide>Slide 6</swiper-slide>
<swiper-slide>Slide 7</swiper-slide>
<swiper-slide>Slide 8</swiper-slide>
<swiper-slide>Slide 9</swiper-slide>
<swiper-slide>Slide 10</swiper-slide>
<div class="swiper-pagination" slot="pagination"></div>
</swiper>
3.2自动播放无效?小圆点消失?

上述工作准备好后,可能一些小伙伴会发现,小圆点不见了,图片不自动播放,自动播放设置了时间无效等等

为什么设置了时间会无效呢?
因为文档里面的自动播放是这样写的代码
autoplay:true,//开启自动播放
delay:3000;//3秒一张
可这种写法到了这里就无效了,于是查了很多资料,发现只需要在autoplay后面设置时间!!!,代码如下
swiperOptions: {
pagination:".swiper-pagination",//设置小圆点
loop:true,
autoplay:3000,
},
这样写后,小圆点,自动播放就不会失效啦!