ElementUI之首页导航+左侧菜单
Mock.js
Mock.js是一个用于生成随机数据的模拟数据生成器,用于前端测试、调试和数据模拟。它可以生成各种类型的随机数据,包括但不限于数字、字符串、日期、图片、邮件、电话等等。
Mock.js可以帮助前端开发人员摆脱依赖后端接口提供的数据的束缚,并提高前端开发效率。Mock.js的使用非常简单,只需要编写一个数据模板,然后通过调用Mock.js提供的API来生成随机数据即可。Mock.js还支持自定义规则和拦截请求等功能,可以满足各种复杂的数据生成和请求处理需求
总之,Mock.js是一款十分实用的前端开发工具,可以大大提高开发效率和测试质量。
安装mockjs
在我们的SPA下输入cmd 后输入: npm i mockjs -D
-D参数表示这是一个开发时依赖,仅在开发阶段使用。安装完成后,就可以在项目中使用Mock.js生成随机数据了。
引入mockjs
dev.env.js
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})
prod.env.js
'use strict'
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
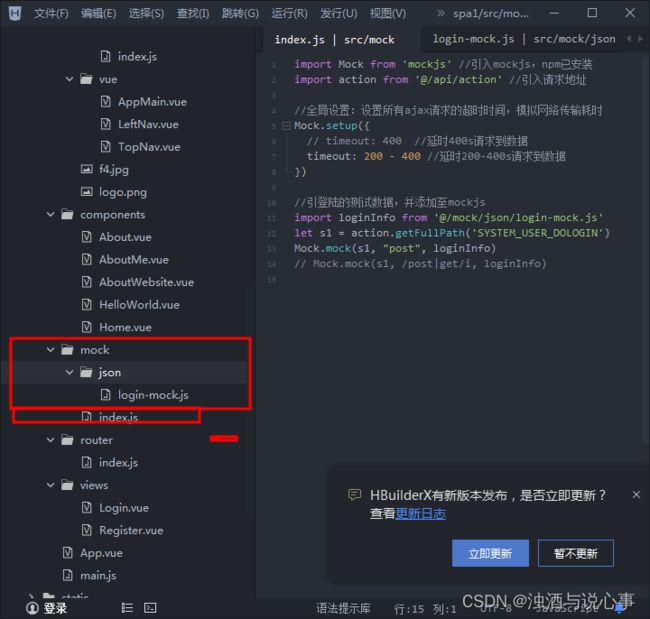
导入mock包里面有2个js文件
login-mock.js
// const loginInfo = {
// code: -1,
// message: '密码错误'
// }
//使用mockjs的模板生成随机数据
const loginInfo = {
'code|-1-0': 0,
'message|3-10': 'msg'
}
export default loginInfo;
index.js
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
// Mock.mock(s1, /post|get/i, loginInfo)
Login.vue
用户登录
提交
忘记密码
用户注册
Register.vue
注册
已有账号?
用户登录
App.vue
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
// 新添加3
Vue.use(ElementUI)
Vue.config.productionTip = false
/* eslint-disable no-new */
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)
new Vue({
el: '#app',
router,
components: { App },
template: '
UserServiceImpl
这个是我们的后端代码
@Override
public int insertSelective(User user) {
return userMapper.insertSelective(user);
}
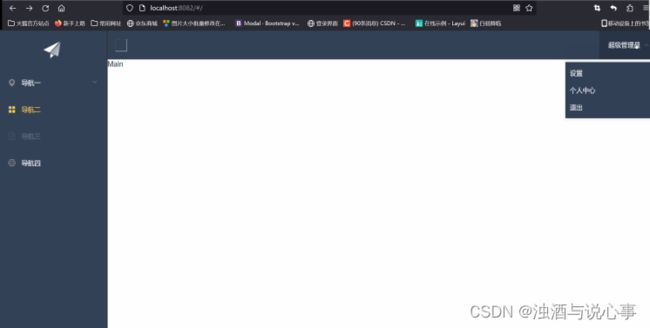
首页导航栏与左侧菜单搭建
我们的Login页面跳转到AppMain页面在我们的
this.$router.push('/AppMian');
APPMian.vue
Main
LeftNav.vue

导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
TopNav.vue
![]()
超级管理员
设置
个人中心
退出
index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [{
path: '/',
name: 'Login',
component: Login
},{path: '/Register',
name: 'Register',
component: Register,
},{path: '/AppMain',
name: 'AppMain',
component: AppMain,
children:[
{path: '/LeftNav',
name: 'LeftNav',
component: LeftNav,
},{path: '/TopNav',
name: 'TopNav',
component: TopNav
}
]
}
]
})