ElementUI之登陆+注册
ElementUI
ElementUI是什么
ElementUI是一个基于Vue.js 2.0的UI组件库,它提供了一系列常用的前端UI组件,如按钮、表格、轮播图、弹窗等,可以帮助开发者快速搭建美观、易用的前端页面。ElementUI还提供了一套完整的主题定制方案,开发者可以根据自己的需求自定义主题风格。作为一个开源项目,ElementUI的源码也是公开的,可以自由地查看和修改。
ElementUI的特点
1.丰富的组件库,覆盖了常用的UI组件,如按钮、表格、轮播图、弹窗等。
2.易于使用和定制,提供了灵活的参数和API,开发者可以根据自己的需求进行定制。
3.良好的兼容性,支持各种浏览器以及移动端的响应式设计。
4.提供了一套完整的主题定制方案,开发者可以根据自己的需求自定义主题风格。
5.开源免费,可以免费使用、修改和分发,同时也可以参与贡献,提供反馈和建议。
ElementUl导入
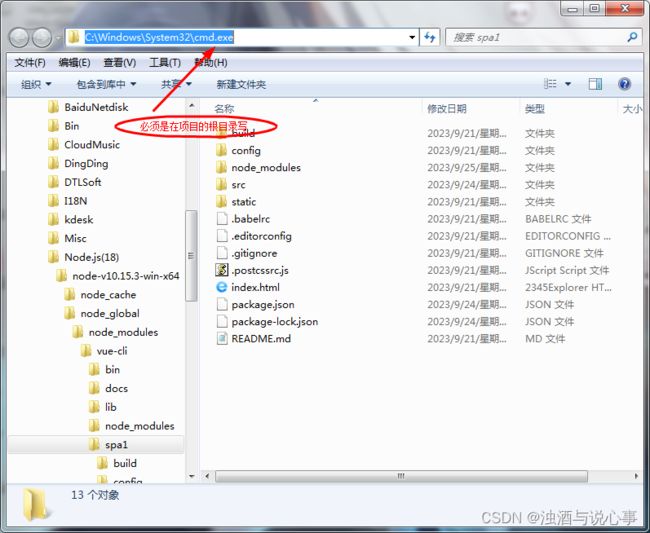
首先 CMD命令窗口,并跳转到指定工作目录下创建项目,输入vue init webpack spa 创造我们的项目 spa 是我们的项目名 大家可以看:使用vue-cli搭建SPA项目_浊酒与说心事的博客-CSDN博客
使用CMD命令窗口,并跳转到指定项目的目录下面使用命令npm install element-ui -S,添加Element-UI模块到项目中
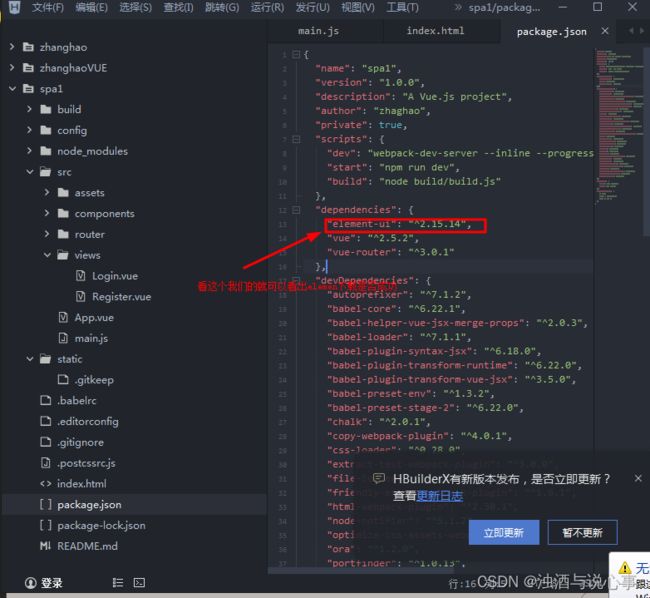
我们可以打开package.json观看
Element搭建登入注册
经过上文使用vue-cli搭建SPA项目_浊酒与说心事的博客-CSDN博客 在我们所以写的代码下,还原来的代码
main.js
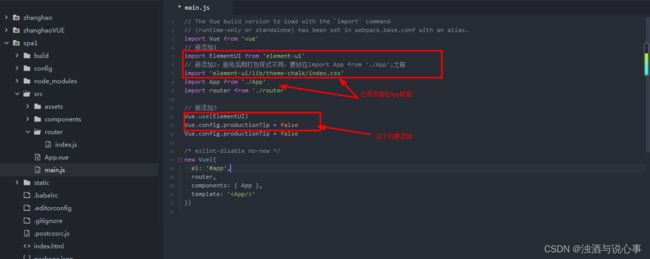
并且在我们的main.js中添加如下代码
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
// 新添加3
Vue.use(ElementUI)
Vue.config.productionTip = false
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: 'views
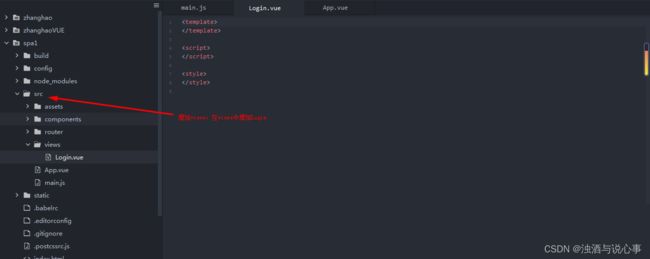
views用来存储我们的Login,以及Register,这两个是应用于页面
Login.vue
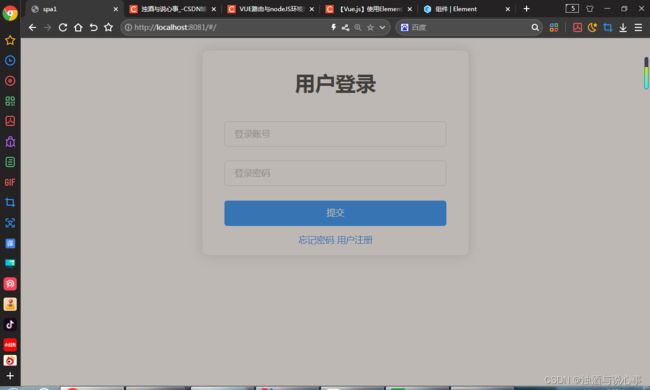
Login是我们的登入页面,用途登入
在我们的Login.vue中写入以下代码
用户登录
提交
忘记密码
用户注册
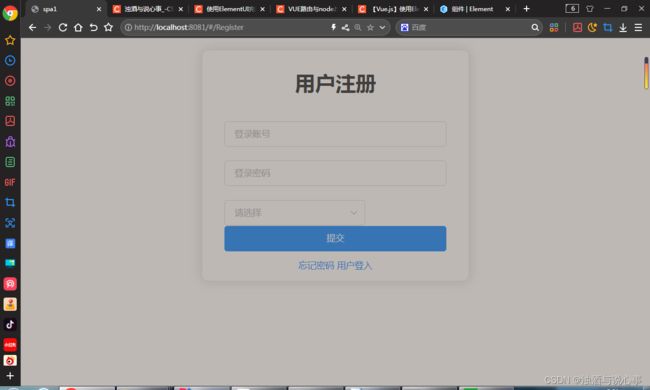
Register.vue
用户注册
提交
忘记密码
用户登入
数据交互
在前端的spa项目中,在本地的根本路径下,Win+R,输入cmd,打开cmd窗口。
npm i axios -S npm i qs-S
引用模块
安装后就在项目中进行引用,添加axios的全局配置,创建一个actio.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm', //服务器地址
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆请求
'SYSTEM_USER_DOREG': '//user/userRegister', //注册请求
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}创建http.js,用于vue项目对axios的全局配置
/**
* vue项目对axios的全局配置
*/
import axios from 'axios'
import qs from 'qs'
//引入action模块,并添加至axios的类属性urls上
import action from '@/api/action'
axios.urls = action
// axios默认配置
axios.defaults.timeout = 10000; // 超时时间
// axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址
axios.defaults.baseURL = action.SERVER;
//整理数据
// 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据
axios.defaults.transformRequest = function(data) {
data = qs.stringify(data);
return data;
};
// 请求拦截器
axios.interceptors.request.use(function(config) {
return config;
}, function(error) {
return Promise.reject(error);
});
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response;
}, function(error) {
return Promise.reject(error);
});
// // 路由请求拦截
// // http request 拦截器
// axios.interceptors.request.use(
// config => {
// //config.data = JSON.stringify(config.data);
// //config.headers['Content-Type'] = 'application/json;charset=UTF-8';
// //config.headers['Token'] = 'abcxyz';
// //判断是否存在ticket,如果存在的话,则每个http header都加上ticket
// // if (cookie.get("token")) {
// // //用户每次操作,都将cookie设置成2小时
// // cookie.set("token", cookie.get("token"), 1 / 12)
// // cookie.set("name", cookie.get("name"), 1 / 12)
// // config.headers.token = cookie.get("token");
// // config.headers.name = cookie.get("name");
// // }
// return config;
// },
// error => {
// return Promise.reject(error.response);
// });
// // 路由响应拦截
// // http response 拦截器
// axios.interceptors.response.use(
// response => {
// if (response.data.resultCode == "404") {
// console.log("response.data.resultCode是404")
// // 返回 错误代码-1 清除ticket信息并跳转到登录页面
// // cookie.del("ticket")
// // window.location.href='http://login.com'
// return
// } else {
// return response;
// }
// },
// error => {
// return Promise.reject(error.response) // 返回接口返回的错误信息
// });
export default axios;GET请求
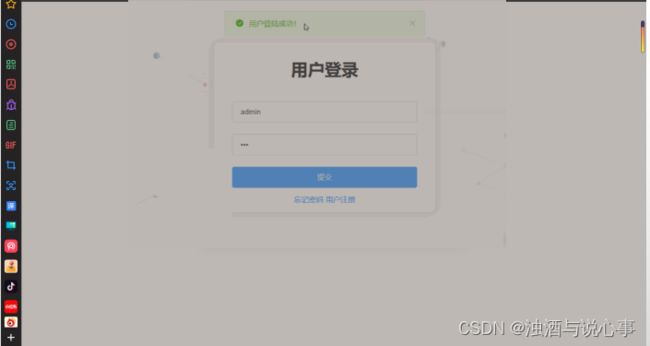
登入组件中进行axios的get请求,编写Login.vue的代码,将script标签的代码修改为以下代码进行get请求
在我们的的后端项目中,有一个视图解析器来处理我们前端发过来的请求进行处理
package com.ssm.controller;
import com.ssm.service.IUserService;
import com.ssm.util.JsonResponseBody;
import com.ssm.util.PageBean;
import com.ssm.vo.UserVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.ssm.jwt.*;
@zhanghao
@RequestMapping("/user")
public class UserController {
@Autowired
private IUserService userService;
@RequestMapping("/userLogin")
@ResponseBody
public JsonResponseBody userLogin(UserVo userVo, HttpServletResponse response){
if(userVo.getUsername().equals("admin")&&userVo.getPassword().equals("123")){
//私有要求claim
// Map json=new HashMap();
// json.put("username", userVo.getUsername());
//生成JWT,并设置到response响应头中
// String jwt=JwtUtils.createJwt(json, JwtUtils.JWT_WEB_TTL);
// response.setHeader(JwtUtils.JWT_HEADER_KEY, jwt);
return new JsonResponseBody<>("用户登陆成功!",true,0,null);
}else{
return new JsonResponseBody<>("用户名或密码错误!",false,0,null);
}
}
@RequestMapping("/queryUserPager")
@ResponseBody
public JsonResponseBody>>
queryUserPager(UserVo userVo, HttpServletRequest request){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(request);
List> users = userService.queryUserPager(userVo, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),users);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询用户信息失败!",false,0,null);
}
}
}