SPA项目的登录注册实现,post/get请求以及跨域问题
目录
前言
一. 登录,注册静态页面
1.1 ElementUI简介
1.2 基于SPA项目完成登录
1.2.1 在SPA项目中添加elementui依赖
1.2.2 在main.js中添加elementui模块
1.2.3 在src目录下创建views目录,用于存放vue组件
1.2.4 配置路由
1.2.5 修改项目端口并启动
二. 数据交互
2.1.安装axios
3.2.axios之get
3.3.axios之post
3.4.vue-axios
3.5 登录注册后端代码
service层
controller层
3.6 效果展示
三. 跨域问题
3.1 什么是跨域
3.2 怎么解决跨域问题
前言
上一篇博客分享了SPA项目的构建,接下来,在SPA项目上接着完成登录注册的实现。
一. 登录,注册静态页面
1.1 ElementUI简介
Element-Ul是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架。
Element-Ul是一个ui库,它不依赖于vue。但是却是当前和vue配合做项目开发的一个比较好的ui框架。
ElementUI的优势包括:
简单易用:ElementUI提供了一致的API和文档,使开发者能够快速上手并使用组件。它的设计风格简洁明了,易于理解和操作。
高度可定制:ElementUI的组件具有丰富的配置选项,可以根据项目需求进行灵活的定制。开发者可以自定义样式、主题和功能,以满足不同的设计要求。
响应式布局:ElementUI的组件支持响应式布局,可以适应不同的屏幕尺寸和设备类型。这使得应用程序在不同的平台上都能提供良好的用户体验。
多语言支持:ElementUI提供了多语言支持,可以轻松地切换和本地化不同的语言。这对于开发多语言环境下的应用程序非常有用。
活跃的社区支持:ElementUI拥有庞大的开发者社区,提供了丰富的资源和支持。开发者可以通过社区获取帮助、分享经验和参与贡献,使得开发过程更加顺利和高效。
1.2 基于SPA项目完成登录
1.2.1 在SPA项目中添加elementui依赖
在创建的SPA项目根路径下cmd回车输入以下命令
npm install element-ui -S
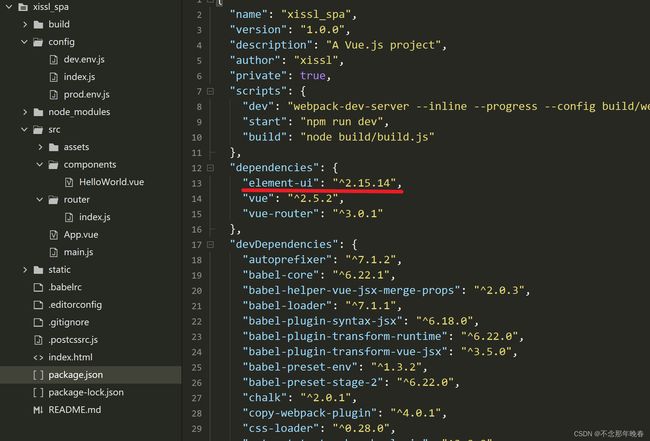
成功后会在package.json中看到elementui依赖
1.2.2 在main.js中添加elementui模块
在项目中src目录下找到main.js ,并在指定位置添加三行代码:
import Vue from 'vue'
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
// 新添加3
Vue.use(ElementUI)
Vue.config.productionTip = false重要的事情说三遍:在指定位置!!!在指定位置!!!在指定位置!!!~~~添加三行代码
1.2.3 在src目录下创建views目录,用于存放vue组件
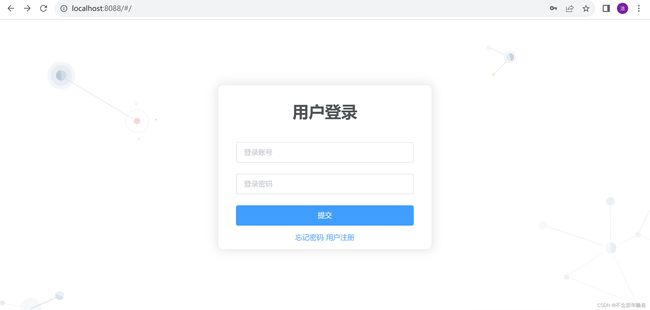
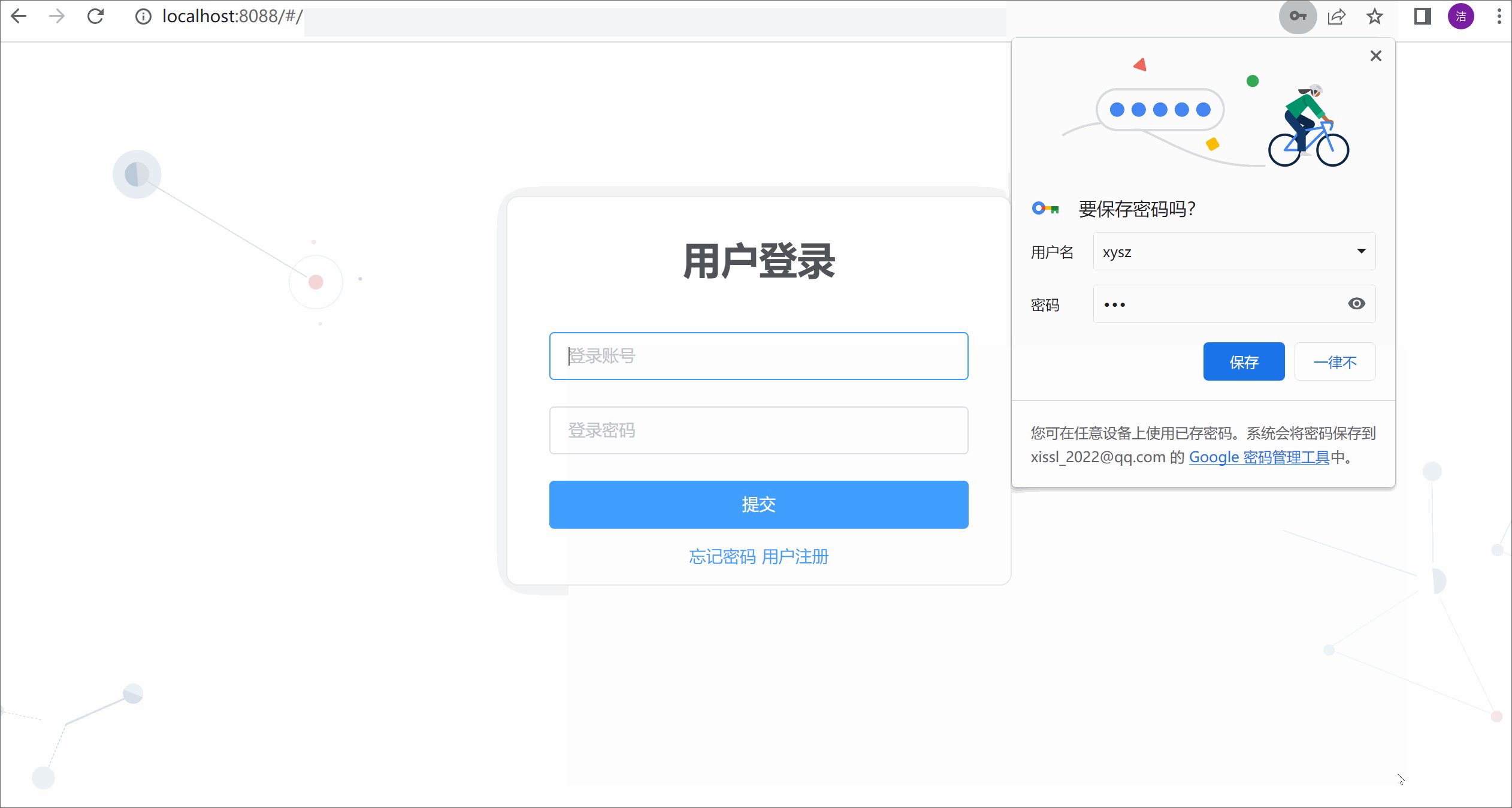
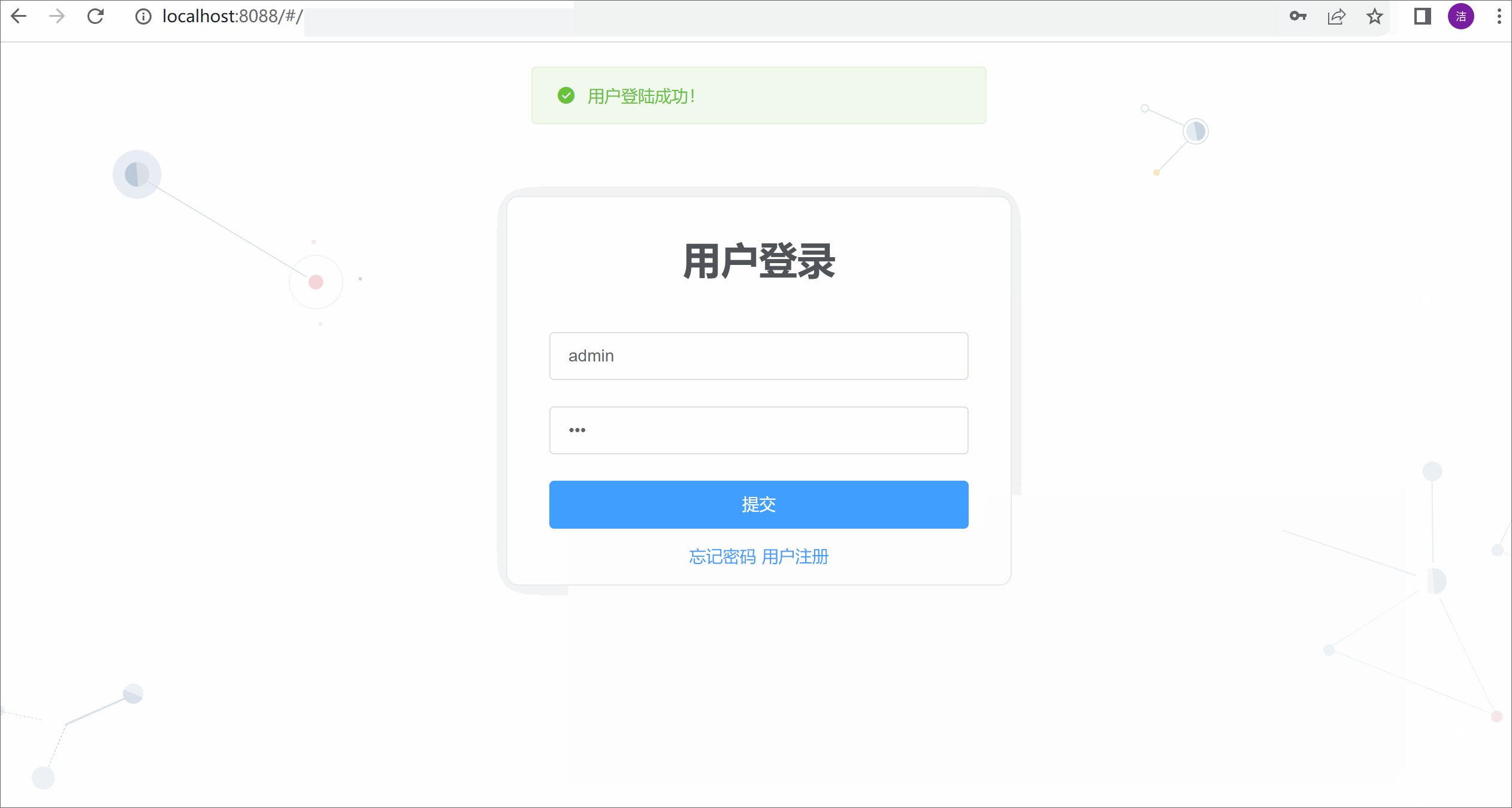
创建用户登录组件login.vue
用户登录
提交
忘记密码
用户注册
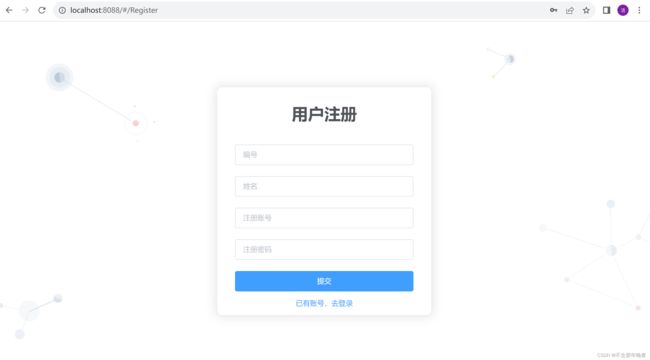
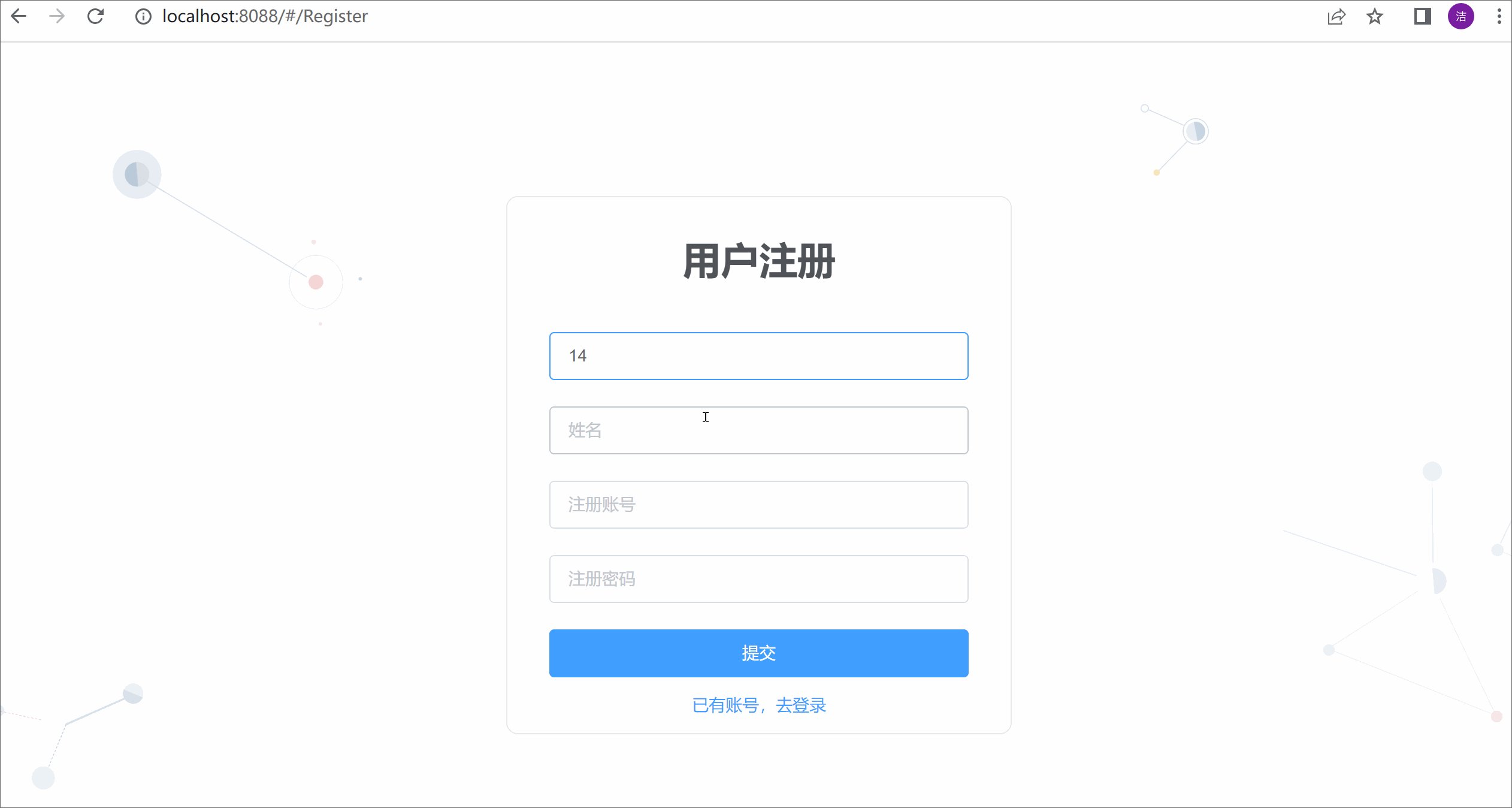
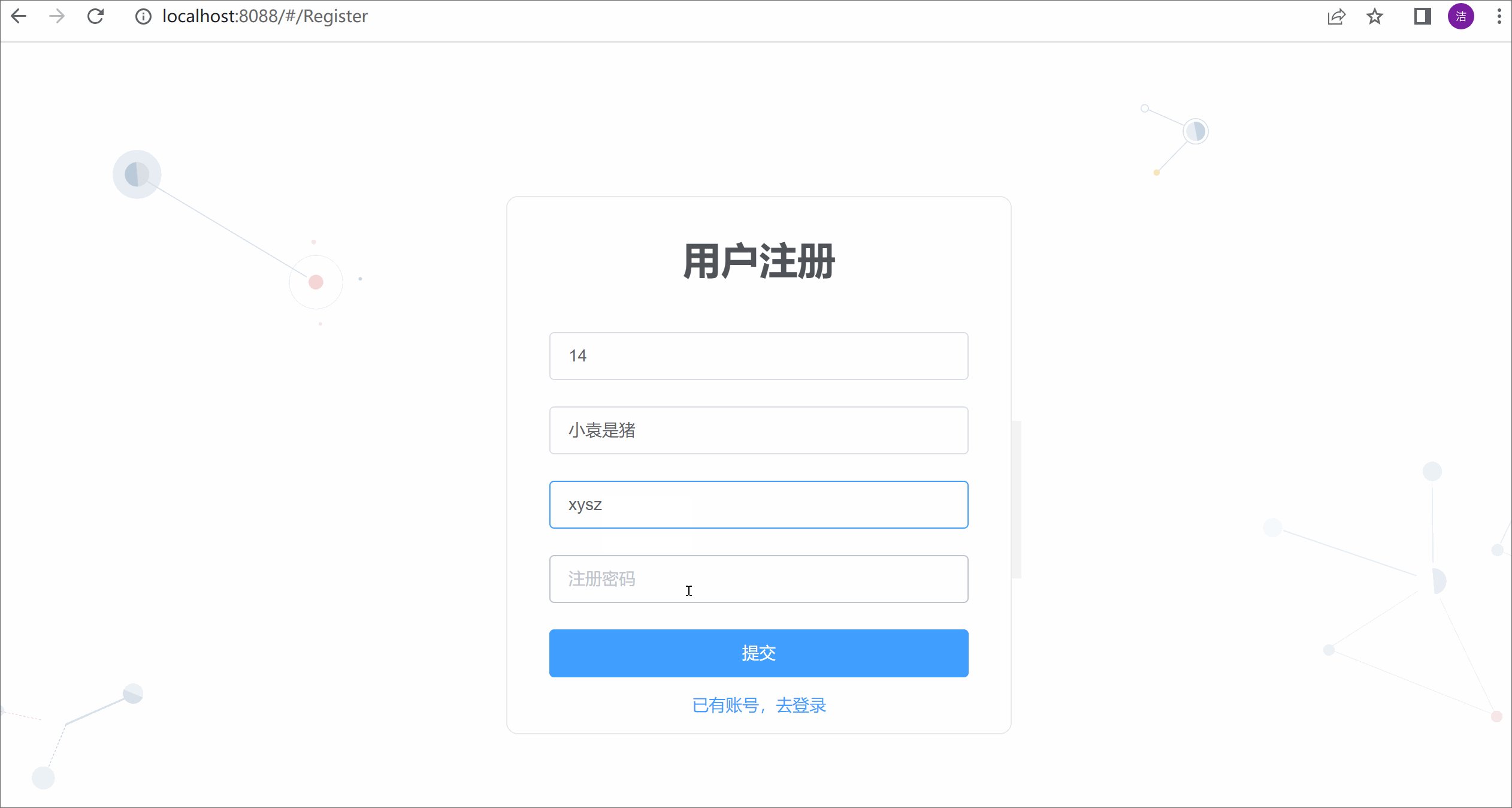
创建用户注册组件Register.vue
用户注册
提交
已有账号,去登录
在vue组件中,在style标签上添加scoped属性,以表示它的样式作用于当下的模块,很好的实现了样式私有化的目的。
1.2.4 配置路由
在 router/index.js 中修改vue项目默认显示路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},{
path: '/Register',
name: 'Register',
component: Register
}
]
})
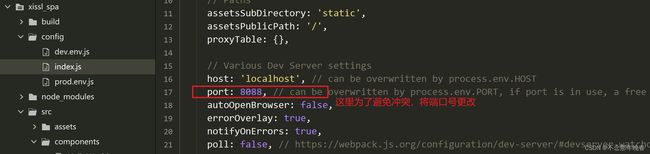
1.2.5 修改项目端口并启动
在 config/index.js 目录下修改vue项目运行端口
二. 数据交互
构建一个Java后台SSM项目,模拟提供一个用户登录的action地址,Vue通过请求指定的用户登录接口。
2.1.安装axios
axios是vue2提倡使用的轻量版的ajax。它是基于promise的HTTP库。它会从浏览器中创建XMLHttpRequests,与Vue配合使用非常好。
题外话:vue.js有著名的全家桶系列:vue-router,vuex, vue-resource,再加上构建工具vue-cli,就是一个完整的vue项目的核心构成。 其中vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应,但在vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios
安装axios命令:
npm i axios -S
3.2.axios之get
使用axios的get请求方式,必须将请求参数保存到json对象的params属性中。
用户登录:
3.3.axios之post
使用axios的post请求方式,直接将请求参数保存到json对象中即可。
用户注册:
axios.post提交后台接收不到数据的,因为POST提交的参数的格式是Request Payload
解决方案:使用qs.js库,将{a:'b',c:'d'}转换成'a=b&c=d'
下载qs库 npm install qs -S
在Login.vue组件中导入qs import qs from 'qs'
通过qs的stringify方法进行格式转换 let str=qs.stringify(params);
3.4.vue-axios
Axios是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。
vue-axios是在axios基础上扩展的插件,在Vue.prototype原型上扩展了$http等属性,可以更加方便的使用axios。
通过vue-axios实现对axios的轻量封装:
第一步:下载安装vue-axios
npm i vue-axios -S
第二步:导入api模块,添加axios的全局配置
将api模块导入到SPA项目的src目录下,其中api模块包含了action.js(针对后台请求接口的封装定义)和http.js(针对axios的全局配置)两个文件。
-
action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/userRegister', //注册
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
-
http.js
/**
* vue项目对axios的全局配置
*/
import axios from 'axios'
import qs from 'qs'
//引入action模块,并添加至axios的类属性urls上
import action from '@/api/action'
axios.urls = action
// axios默认配置
axios.defaults.timeout = 10000; // 超时时间
// axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址
axios.defaults.baseURL = action.SERVER;
//整理数据
// 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据
axios.defaults.transformRequest = function(data) {
data = qs.stringify(data);
return data;
};
// 请求拦截器
axios.interceptors.request.use(function(config) {
return config;
}, function(error) {
return Promise.reject(error);
});
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response;
}, function(error) {
return Promise.reject(error);
});
// // 路由请求拦截
// // http request 拦截器
// axios.interceptors.request.use(
// config => {
// //config.data = JSON.stringify(config.data);
// //config.headers['Content-Type'] = 'application/json;charset=UTF-8';
// //config.headers['Token'] = 'abcxyz';
// //判断是否存在ticket,如果存在的话,则每个http header都加上ticket
// // if (cookie.get("token")) {
// // //用户每次操作,都将cookie设置成2小时
// // cookie.set("token", cookie.get("token"), 1 / 12)
// // cookie.set("name", cookie.get("name"), 1 / 12)
// // config.headers.token = cookie.get("token");
// // config.headers.name = cookie.get("name");
// // }
// return config;
// },
// error => {
// return Promise.reject(error.response);
// });
// // 路由响应拦截
// // http response 拦截器
// axios.interceptors.response.use(
// response => {
// if (response.data.resultCode == "404") {
// console.log("response.data.resultCode是404")
// // 返回 错误代码-1 清除ticket信息并跳转到登录页面
// // cookie.del("ticket")
// // window.location.href='http://login.com'
// return
// } else {
// return response;
// }
// },
// error => {
// return Promise.reject(error.response) // 返回接口返回的错误信息
// });
export default axios;
第三步:修改main.js配置vue-axios
在main.js文件中引入api模块和vue-axios模块
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)3.5 登录注册后端代码
service层
List> queryUserPager(UserVo userVo, PageBean pageBean);
int insertSelective(UserVo userVo); @Override
public List> queryUserPager(UserVo userVo, PageBean pageBean) {
return userMapper.queryUserPager(userVo);
}
@Override
public int insertSelective(UserVo userVo) {
return userMapper.insertSelective(userVo);
} controller层
@RequestMapping("/userLogin")
@ResponseBody
public JsonResponseBody userLogin(UserVo userVo, HttpServletResponse response){
if(userVo.getUsername().equals("admin")&&userVo.getPassword().equals("123")){
//私有要求claim
// Map json=new HashMap();
// json.put("username", userVo.getUsername());
//生成JWT,并设置到response响应头中
// String jwt=JwtUtils.createJwt(json, JwtUtils.JWT_WEB_TTL);
// response.setHeader(JwtUtils.JWT_HEADER_KEY, jwt);
return new JsonResponseBody<>("用户登陆成功!",true,0,null);
}else{
return new JsonResponseBody<>("用户名或密码错误!",false,0,null);
}
}
@RequestMapping("/userRegister")
@ResponseBody
public JsonResponseBody userRegistered(UserVo userVo, HttpServletRequest request){
int insertSelective = userService.insertSelective(userVo);
if(insertSelective>0){
return new JsonResponseBody<>("用户注册成功!",true,0,null);
}else{
return new JsonResponseBody<>("注册失败,请稍后!",false,0,null);
}
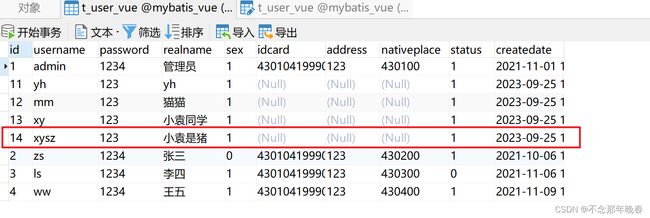
} 3.6 效果展示
三. 跨域问题
3.1 什么是跨域
在浏览器同源策略限制下,向不同源(不同协议、不同域名或者不同端口)发送XHR请求,浏览器认为该请求不受信任,禁止请求,具体表现为请求后不正常响应。
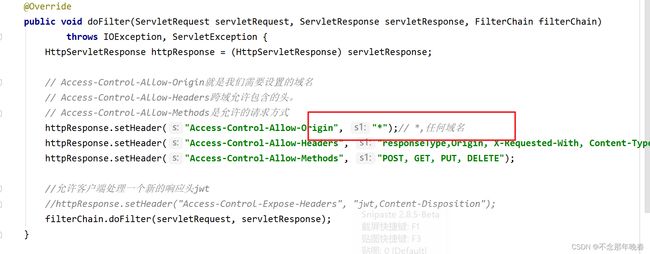
3.2 怎么解决跨域问题
针对于本篇SPA项目,在后台代码添加一个跨域过滤器
corsFilter
com.zking.ssm.util.CorsFilter2
corsFilter
/*