更适合程序员体质的PPT制作工具——Slidev
Slidev简介
Slidev是什么
Slidev是一款基于Vue.js的现代化幻灯片制作工具,它可以帮助用户快速、高效地制作出美观、专业的幻灯片。
目前市面上有很多功能丰富的、通用的、所见即所得的幻灯片制作工具,例如 微软 PowerPoint 或 苹果 Keynote. 它们在制作带有动画、图表和许多其他漂亮的幻灯片方面效果相当好,同时非常直观和容易学习。
那么,为什么要使用 Slidev 呢?
Slidev 旨在为开发者提供灵活性和交互性,通过使用他们已经熟悉的工具和技术,使他们的演示文稿更加有趣、更具表现力和吸引力。
当使用所见即所得的编辑器时,人们很容易被样式选项所干扰。Slidev 通过分离内容和视觉效果来弥补这一点。这使开发者能够一次专注于一件事,同时也能够重复使用社区中的主题。
Slidev 并不寻求完全取代其他幻灯片制作工具。相反,它专注于迎合开发者社区的需求。
Slidev的特点和优势
- 易于学习和使用:Slidev采用了Vue.js的语法,对于Vue.js开发者来说非常友好,同时也对于没有开发经验的用户来说也非常易于学习和使用。
- 美观、专业的幻灯片设计:Slidev内置了多种主题和样式,可以帮助用户快速搭建出美观、专业的幻灯片设计。
- 灵活的布局和排版方式:Slidev支持多种布局和排版方式,用户可以根据自己的需要进行自由的调整和设计。
- 丰富的插件和扩展功能:Slidev支持多种插件和扩展功能,可以帮助用户添加动画、转场效果、代码演示等多种功能。
为什么更适合程序员使用
- 使用扩展的 Markdown 语法编写内容,编写 PPT 就像开发时编写 Markdown 文档一样
- 使用 HTML, CSS 来定制每页 PPT 的展示样式,和进行前端开发体验一致
- 图表,Slidev 内置 Mermaid, 标记为 mermaid 的代码块会自动转换成图表。平常做技术分享难免需要插入一些类图、流程图、管道图等
- 动画,内置了很多动画指令和动画组件
- 支持导出为 PDF/PNG
- 支持静态部署,你可以把最终制作完成的 PPT 打包成一个单页应用,并将其部署到服务器上,这样就可以让更多人看到你的 PPT
- 内置主题并且支持编写自定义主题。一个自定义主题就是一个 npm 包,你可以把它发布到 npm 上进行存储分发,让更多的人使用到你编写的主题
除此以外,Slidev 还支持一些其它强大的功能,但由于在我使用过程中对我帮助不大,所以我没有作为理由提及
各位同学有兴趣,可以自行去 Slidev 的官网查看:Slidev官网
安装Slidev
Slidev 需要 Node.js 的版本 >=14.0.0
使用 NPM:
npm init slidev@latest
跟随命令行的提示,它将自动为你打开幻灯片,网址是 http://localhost:3030/
我们可以用左右方向键来切换PPT,Slidev默认也提供了功能丰富的工具栏:
Slidev的基本使用
扉页配置
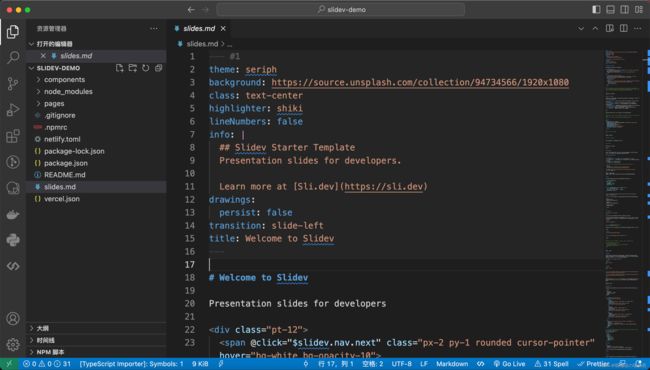
我们来打开刚刚创建的Slidev项目,这个slides.md就是我们编写PPT的地方,所有的页面都可以在这个md里完成
这个文件最前面是关于PPT的扉页配置,这里晒出我自己的配置,具体每行配置的参数含义见注释:
---
theme: light-icons # 主题
image: 'https://source.unsplash.com/collection/94734566/1920x1080' # 首页背景图
title: 'Slidev的使用' # 幻灯片的总标题,如果没有指定,那么将以第一张拥有标题的幻灯片的标题作为总标题
highlighter: 'shiki' # 语法高亮设置,可以使用 'prism' 或 'shiki' 方案
lineNumbers: true # 在代码块中显示行号
info: false # information for your slides, can be a markdown string
transition: slide-left
download: false # 在单页(SPA)构建中启用 pdf 下载,也可以指定一个自定义 url
exportFilename: 'slidev-exported.pdf' # 要导出文件的文件名称
monaco: 'dev' # 启用 monaco 编辑器,可以是 boolean,'dev' 或者 'build'
selectable: true # 控制幻灯片中的文本是否可以选择
record: 'dev' # 启用幻灯片录制,可以是 boolean,'dev' 或者 'build'
colorSchema: 'auto' # 幻灯片的配色方案,可以使用 'auto','light' 或者 'dark'
routerMode: 'history' # vue-router 模式,可以使用 'history' 或 'hash' 模式
drawings:
enabled: true
persist: false
presenterOnly: false
syncAll: true
---
更多详细配置可参考 Slidev扉页配置
分页
既然是用 Markdown 写 PPT,那么PPT的每一页之间是怎么分割的呢?
Slidev提供了非常简单的做法,用三条横线作为分页标识:
---
layout: cover
---
# 第 1 页
This is the cover page.
---
# 第 2 页
The second page
代码块
我们使用 Slidev 一个非常重要的原因就是为了让代码在幻灯片中拥有正确的高亮,这在Slidev里非常简单,只需要像Markdown里的写法一样就可以了:
```
console.log('hello world!')
```
Slidev支持 Prism 和 Shiki 作为语法高亮器,我们可以在扉页配置里自由切换
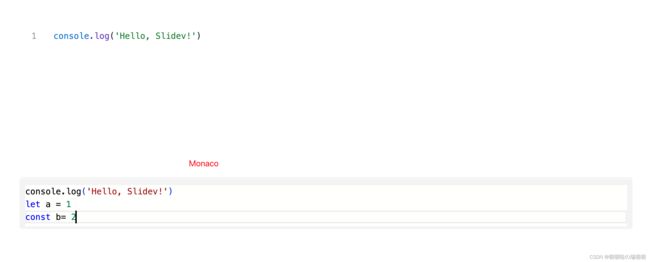
Slidev更厉害的地方在于,当你需要在演示文稿中做修改时,只需在语言 id 后添加 {monaco} —— 即可将该代码块变为一个功能齐全的 Monaco 编辑器:
```ts {monaco}
console.log('hello world!')
```
内联样式
我们还可以在 Markdown 中直接使用