关于ElementUI之首页导航与左侧菜单实现
目录
一.Mock
1.1.什么是Mock.js
1.2.特点
1.3.安装与配置
1.3.1. 安装mock.js
1.3.2.引入mock.js
1.4.mockjs使用
1.4.1.定义测试数据文件
1.4.2.mock拦截Ajax请求
1.4.3.界面代码优化
二.总线
2.1.是什么
2.2.前期准备
2.3.配置组件与路由关系
2.3.1. 配置组件
2.3.2.配置路由关系
展示效果:
好啦今天到这了,希望能帮到你!!!
一.Mock
1.1.什么是Mock.js
Mock.js是一个模拟数据生成器,用于生成随机数据、模拟请求响应等。它可以帮助前端开发人员在开发过程中模拟接口数据,减少对后端接口的依赖。Mock.js提供了丰富的数据模板语法,可以生成各种类型的随机数据,如数字、字符串、日期、布尔值、数组、对象等。同时,Mock.js还提供了拦截Ajax请求的功能,可以直接拦截请求并返回模拟数据,方便进行接口开发和测试。Mock.js在前端开发中被广泛应用,可以提高开发效率,方便进行调试和功能开发。
1.2.特点
Mock.js的主要特点包括以下几个方面:
随机数据生成:Mock.js提供了丰富的数据模板语法,可以生成各种类型的随机数据,包括数字、字符串、日期、布尔值、数组、对象等。这使得开发人员可以很方便地生成需要的测试数据,避免手动编写大量的假数据。
数据模板定义:Mock.js支持使用数据模板定义数据结构,通过预先定义的模板规则,可以生成符合预期的数据。模板定义灵活且易于修改,可以根据需求进行定制。
响应拦截与模拟:Mock.js可以拦截Ajax请求,模拟后端接口的响应数据,从而实现前端与后端的分离开发。开发人员无需真实的后端接口,即可进行功能开发和测试,减少了开发的依赖和耦合。
数据延迟与动态数据:Mock.js支持对模拟数据添加延迟和动态数据的配置。延迟可以模拟真实接口的网络延迟,以验证前端在异步请求中的处理能力。动态数据可以根据实际情况生成变化的数据,使模拟数据更加真实。
支持跨域请求:Mock.js支持跨域请求的拦截和模拟,方便前端开发人员在本地进行接口联调和测试,无需关注跨域限制。
总之,Mock.js提供了一套简单、高效、实用的模拟数据生成方案,使前端开发人员能够更加轻松地进行接口开发和测试,提高开发效率和质量。
1.3.安装与配置
1.3.1. 安装mock.js
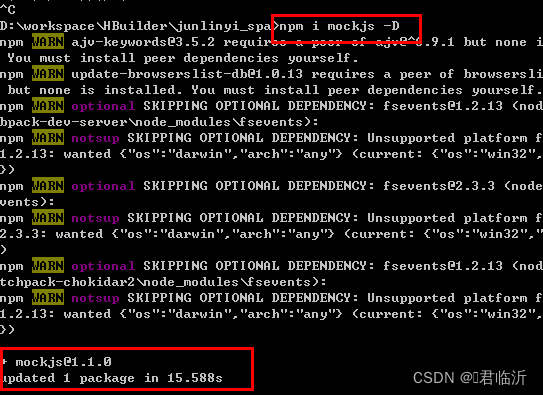
Win+R输入cmd打开命令提示符,执行以下命令进行mock.js安装,如下:
npm i mockjs -D
注:-D表示只在开发环境中使用。
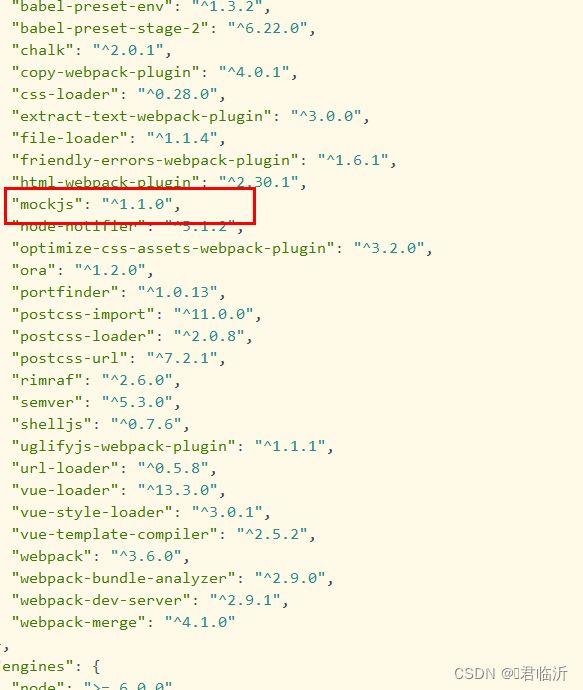
package.json中有以下代码即安装成功,如下:
安装完成之后,我们需要引入mock.js。
1.3.2.引入mock.js
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在config目录中的
dev.env.js和prod.env.js做一个配置,如下:
dev.env.js
'use strict' const merge = require('webpack-merge') const prodEnv = require('./prod.env') module.exports = merge(prodEnv, { NODE_ENV: '"development"', MOCK: 'true' })
prod.env.js
'use strict' module.exports = { NODE_ENV: '"production"', MOCK: 'false' }
main.js
//开发环境下才会引入mockjs process.env.MOCK && require('@/mock')
1.4.mockjs使用
1.4.1.定义测试数据文件
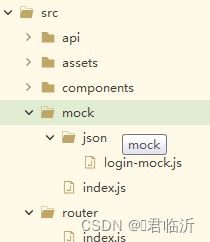
在src目录下新建一个mock包,在mock包下定义测试数据文件,目录如下:
login-mock.js:
// const loginInfo = {
// code: -1,
// message: '密码错误'
// }
//使用mockjs的模板生成随机数据
const loginInfo = {
'code|-1-0': 0,
'message|3-10': 'msg'
}
export default loginInfo;1.4.2.mock拦截Ajax请求
在src/mock目录下创建index.js,定义拦截路由配置,如下:
index.js:
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入请求地址
//全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
//引登陆的测试数据,并添加至mockjs
import loginInfo from '@/mock/json/login-mock.js'
let s1 = action.getFullPath('SYSTEM_USER_DOLOGIN')
Mock.mock(s1, "post", loginInfo)
// Mock.mock(s1, /post|get/i, loginInfo)
1.4.3.界面代码优化
由于此次展示无需用到后端代码,所以博主就将昨天前后端交互用到的后端代码给备注了,换上了正常前后端分离开发所用的mock.js代码,如下:
Login.vue:
用户登录
提交
忘记密码
用户注册
二.总线
2.1.是什么
总线(Bus)是计算机系统中用于在各个组件之间传输数据和控制信号的通道。它是计算机内部各个组件之间进行通信和协调工作的重要桥梁。
在计算机系统中,总线可分为多种类型,常见的包括数据总线、地址总线和控制总线:
数据总线(Data Bus):用于在计算机内部不同组件之间传输数据。数据总线的位宽决定了一次可以传输的数据量,例如32位数据总线表示每次可以传输32位的数据。
地址总线(Address Bus):用于在计算机内部传输内存或者外设的地址信息。地址总线的位宽决定了CPU能够寻址的地址空间大小。
控制总线(Control Bus):用于传输各种控制信号,如读写控制、时钟信号、中断信号等。控制总线是计算机内部各个组件之间进行协调和控制的重要媒介。
总线的设计和规划对于计算机系统的性能和功能有着重要影响。不同类型的总线在计算机内部承担不同的功能和作用,通过总线的高效运作,各个组件能够有效地进行数据传输和协同工作,实现计算机的功能和任务。
2.2.前期准备
依需用到案例展示,我们需要用到三个组件和部分图片搭建页面,如下:
三个组件分别如下:
AppMain.vue:
Main
LeftNav.vue:

导航一
分组一
选项1
选项2
选项3
选项4
选项1
导航二
导航三
导航四
TopNav.vue:
![]()
超级管理员
设置
个人中心
退出
准备相对应的图片以下图片:
2.3.配置组件与路由关系
2.3.1. 配置组件
在router包下加入以下代码,如下:
import AppMain from '@/components/AppMain'
import LeftNav from '@/components/LeftNav'
import TopNav from '@/components/TopNav'2.3.2.配置路由关系
在router包下加入以下代码,如下:
{
path: '/AppMain',
name: 'AppMain',
component: AppMain,
children: [
{
path: '/LeftNav',
name: 'LeftNav',
component: LeftNav
},
{
path: '/TopNav',
name: 'TopNav',
component: TopNav
}
]
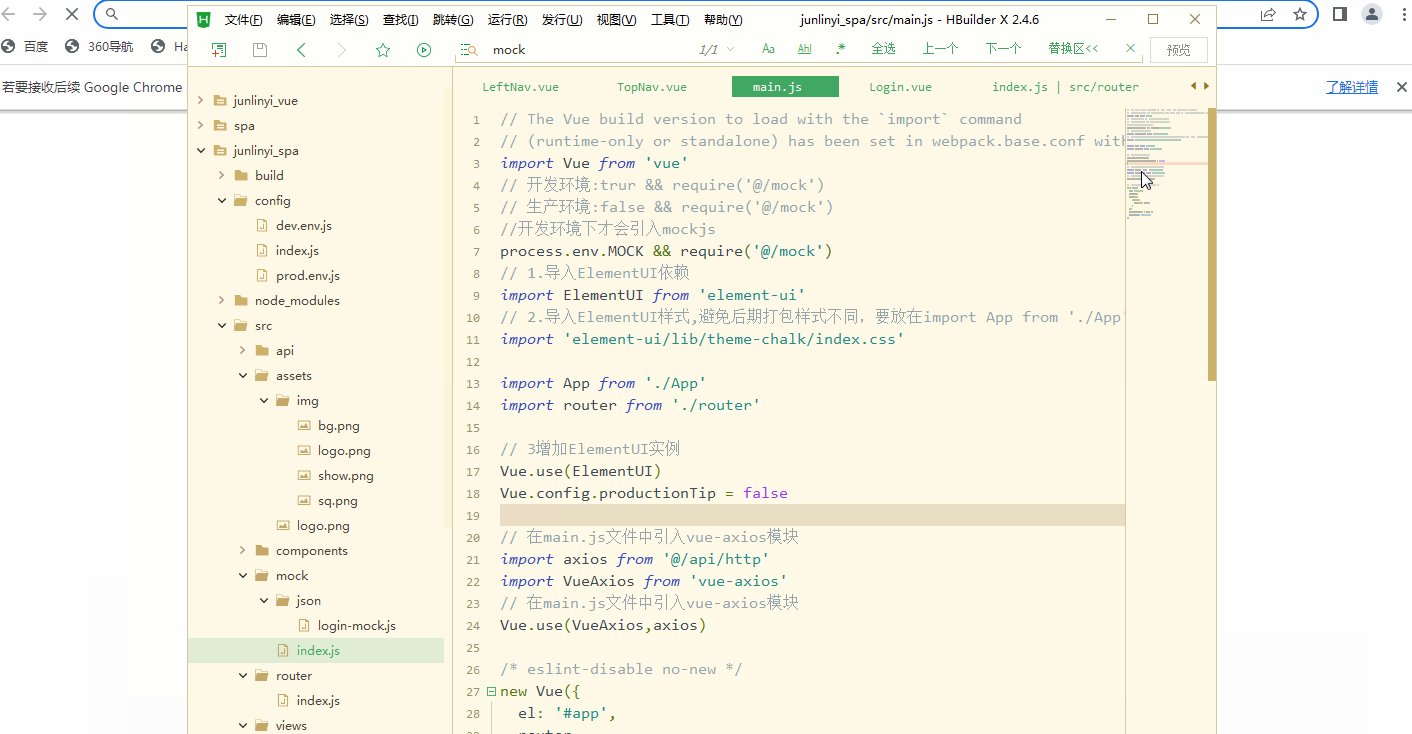
}]main.js:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
// 开发环境:trur && require('@/mock')
// 生产环境:false && require('@/mock')
//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')
// 1.导入ElementUI依赖
import ElementUI from 'element-ui'
// 2.导入ElementUI样式,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
// 3增加ElementUI实例
Vue.use(ElementUI)
Vue.config.productionTip = false
// 在main.js文件中引入vue-axios模块
import axios from '@/api/http'
import VueAxios from 'vue-axios'
// 在main.js文件中引入vue-axios模块
Vue.use(VueAxios,axios)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
data(){
return{
Bus:new Vue()
}
},
components: { App },
template: '