【Cocos creator】Cocos creator介绍和入门
目录
-
- 一、工作流程
- 二、安装和启动
- 三、入门示例
- 四、项目结构
- 五、编辑器界面
Cocos Creator 是一个完整的游戏开发解决方案,包含了 cocos2d-x 引擎的 JavaScript
实现,以及快速开发游戏所需求的各种图形界面东西。Cocos Creator
的编辑器完全为引擎定制打造,包含从规划、开发、预览、调试到发布的整个工作流所需的全功能,该编辑器供给面向规划和开发的两种工作流,供给简略顺畅的分工合作方法。Cocos
Creator 现在支持发布游戏到 Web、Android 和 iOS,真正实现一次开发,全渠道工作。Cocos Creator
是以内容创作为中心的游戏开发东西,在 Cocos2d-x 基础上实现了完全脚本化、组件化和数据驱动等特征。本文将详细介绍cocos
creator 入门常识 。
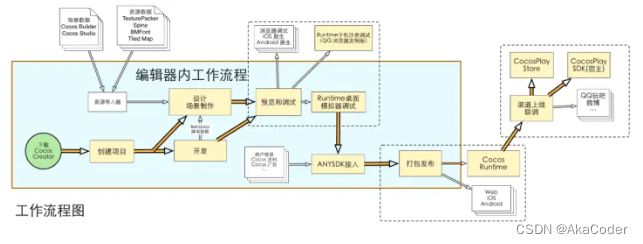
一、工作流程
【创建或导入资源】
将图片、声音等资源拖拽到编辑器的资源管理器面板中,即可完结资源导入。
此外,也能够在编辑器中直接创建场景、预制、动画、脚本、粒子等各类资源。
【建造场景内容】
项目中有了一些根本资源后,就能够开端建立场景了,场景是游戏内容最根本的安排方法,也是向玩家展现游戏的根本形态。
经过场景编辑器将添加各类节点,担任展现游戏的美术音效资源,并作为后续交互功用的承载。
【添加组件脚本,完成交互功用】
可认为场景中的节点挂载各种内置组件和自定义脚本组件,来完成游戏逻辑的运转和交互,包括从最根本的动画播映、按钮响应,到驱动整个游戏逻辑的主循环脚本和玩家角色的控制。
几乎一切游戏逻辑功用都是经过挂载脚本到场景中的节点来完成的。
【一键预览和发布】
建立场景和开发功用的过程中,能够随时点击预览来检查当时场景的运转效果。使用手机扫描二维码,能够立即在手机上预览游戏。
当开发告一段落时,经过构建发布面板能够一键发布游戏到包括桌面、手机、Web 等多个平台。
二、安装和启动
【windows】
- 从 v1.3.0 开始,Windows 版 Cocos Creator 将不供给 32 位操作体系支撑,Windows 所支撑的最低版别是 Windows 7 64位。
-
Windows 版的装置程序是一个 .exe 可执行文件,一般命名会是 CocosCreator_vX.X.X_20XXXXXX_setup.exe,其间 vX.X.X 是 Cocos Creator 的版别号,如 v1.2.2,后面的一串数字是版别日期编号。
-
注意:日期编号在运用内测版时会更新的比较频频,假如当时 PC 上已装置的版别号和装置包的版别号相同时,无法主动覆盖装置注意相同版别号的装置包,需要先卸载之前的版别才能持续装置。
-
Cocos Creator 将会占有体系盘中大约 1.25 GB 的空间,运用的装置路径默许选择了 C:\CocosCreator,能够在装置过程中进行指定。
-
对于部分 windows 操作体系和显卡类型,或许会遇到如下报错信息。
-
This browser does not support WebGL…
这是显卡驱动对编辑器 WebGL 烘托模式的支撑不正确导致的,假如呈现这种情况,能够测验运用命令行运转 CocosCreator.exe
并加上 --disable-gpu 运转参数,来禁用 GPU 加速功用,能够绕开部分显卡驱动的问题。
【mac】
Mac OS X 所支撑的最低版别是 OS X 10.9
Mac 版 Cocos Creator 的装置程序是 DMG 镜像文件,双击 DMG 文件,然后将 CocosCreator.app
拖拽到运用程序文件夹快捷方式,或恣意其他方位。然后双击复制出来的 CocosCreator.app 就能够开始运用了。注意: 假如初次运转时呈现下载的运用已损坏的提示,请前往并设置
体系偏好设置->安全性与隐私->允许任何来源的运用,初次打开后能够立刻康复安全与隐私设置。
【版别兼容】
Cocos Creator 版别升级时,新版别的编辑器能够打开旧版别的项目,但当项目开发到一半时升级新版别的 Cocos Creator
时也或许会遇到一些问题。由于在早期版别中引擎和编辑器的完成或许存在 bug
和其他不合理的问题,这些问题能够经过用户项目和脚本的特定运用方法来规避,但当后续版别中修正了这些 bug
和问题时就或许会对现有项目形成影响。
-
在发现这种版别升级形成的问题时,除了联系开发团队寻求解决办法,还可以卸载新版别的 Cocos Creator 并重新装置旧版。
-
装置旧版别过程中或许遇到的问题有:
1、在Windows下,或许会遇到装置旧版别时提示「已经有一个更新版别的运用程序已装置」,假如确认已经经过控制面板正确卸载了新版别的
Cocos Creator
还不能装置旧版别,能够访问微软官方解决无法装置或卸载程序的协助页,按照提示下载小工具并修正损坏的装置信息,即可持续装置旧版本了。2、运用新版别 Cocos Creator 打开过的项目,在旧版别 Cocos Creator
中打开或许会遇到编辑器面板无法显示内容的问题,能够测验选择主菜单中的「布局->恢复默许布局」来进行修正。
三、入门示例
【创建项目】
在 Dashboard 中,打开 【新建项目】 选项卡,选中 Hello World 项目模板。
然后会在下面的项目路径栏中指定一个新项目即将被创建的位置,路径的最后一部分就是项目文件夹。
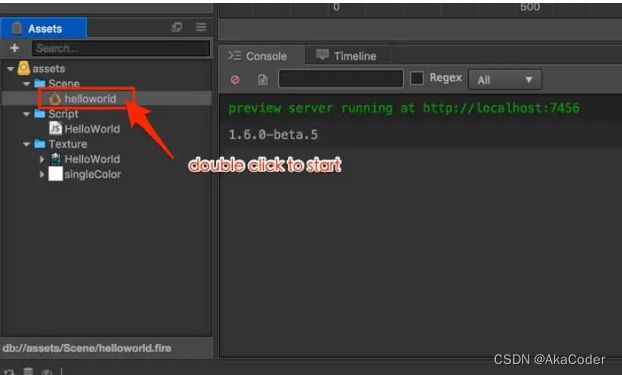
【打开场景】
Cocos Creator 的工作流程是以数据驱动和场景为核心的,初次打开一个项目时,默认不会打开任何场景,要看到 Hello World
模板中的内容,需要先打开场景资源文件。在 资源管理器 中双击箭头所指的 helloworld 场景文件。Cocos Creator 中所有场景文件都以火焰图作为图标。
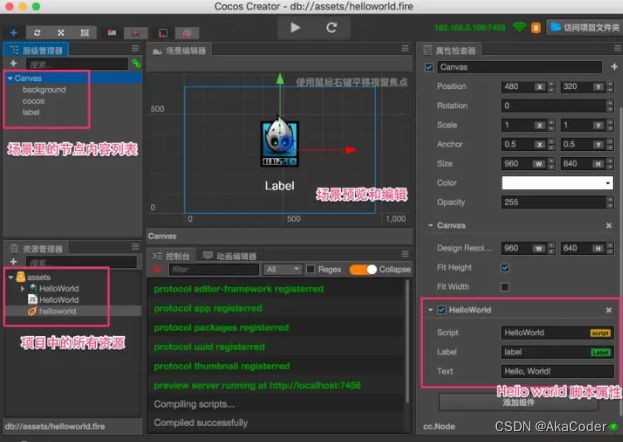
【项目内容】
打开 helloworld 场景后,就可以看到这个模板项目中的全部内容了。
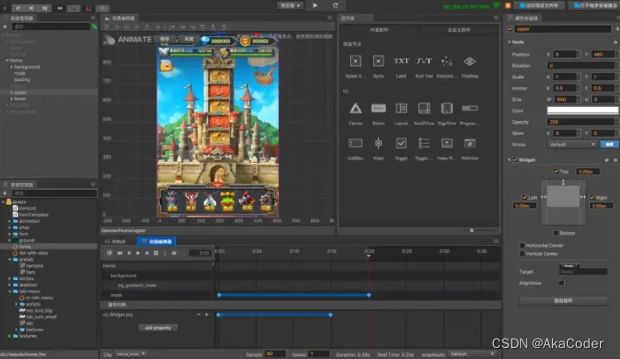
场景中的内容会按照工作流分别呈现在 资源管理器、层级管理器、场景编辑器、属性检查器 四个核心面板中。
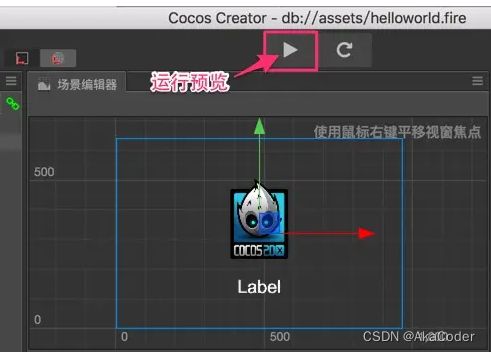
【预览场景】
要预览游戏场景,点击编辑器窗口正上方的 预览游戏 按钮。
点击预览窗口左上角的下拉菜单,可以选择不同设备屏幕的预览效果。
四、项目结构
- 初次创建并打开一个 Cocos Creator 项目后,项目文件夹将会包括以下结构:
ProjectName(项目文件夹)
──assets
──library
──local
──settings
──temp
──project.json
【assets】
assets 将会用来放置游戏中所有本地资源、脚本和第三方库文件。只要在 assets 目录下的内容才能显现在资源办理器中。
assets 中的每个文件在导入项目后都会生成一个相同名字的 .meta 文件,用于存储该文件作为资源导入后的信息和与其他资源的相关。
一些第三方东西生成的工程或设计原文件,如 TexturePacker 的 .tps 文件,或 Photoshop 的 .psd
文件,可以挑选放在 assets 外面来办理。
【library】
library 是将 assets
中的资源导入后生成的。在这儿,文件的结构和资源的格式将被处理成最终游戏发布时需要的方式。假如运用版别操控系统办理项目,这个文件夹是不需要进入版别操控的。
当 library 丢失或损坏的时分,只需删去整个 library 文件夹再打开项目,就会重新生成资源库。
【local】
local
文件夹中包含该项意图本地设置,包含编辑器面板布局,窗口巨细,方位等信息。不需要关怀这儿的内容,只需按照习气设置编辑器布局,这些就会主动保存在这个文件夹。一般
local 也不需要进入版别操控。
【settings】
settings 里保存项目相关的设置,如构建发布菜单里的包名、场景和渠道挑选等。这些设置需要和项目一同进行版别操控。
【Project.json】
project.json 文件和 assets 文件夹一同,作为验证 Cocos Creator
项目合法性的标志。只要包含了这两个内容的文件夹才能作为 Cocos Creator 项目打开。而 project.json
自身目前只用来规则当时运用的引擎类型和插件存储方位,不需要用户关怀其内容。这个文件也应该纳入版别操控。
【build】
在运用主菜单中的 项目->构建发布… 运用默认发布途径发布项目后,编辑器会在项目途径下创建 build
目录,并存放所有目标渠道的构建工程。因为每次发布项目后资源 id 可能会变化,而且构建原生工程时体积很大,所以此目录主张不进入版别操控。
五、编辑器界面
Cocos Creator 编辑器由多个面板组成,面板可以自由移动、组合,以适应不同项目和开发者的需要。

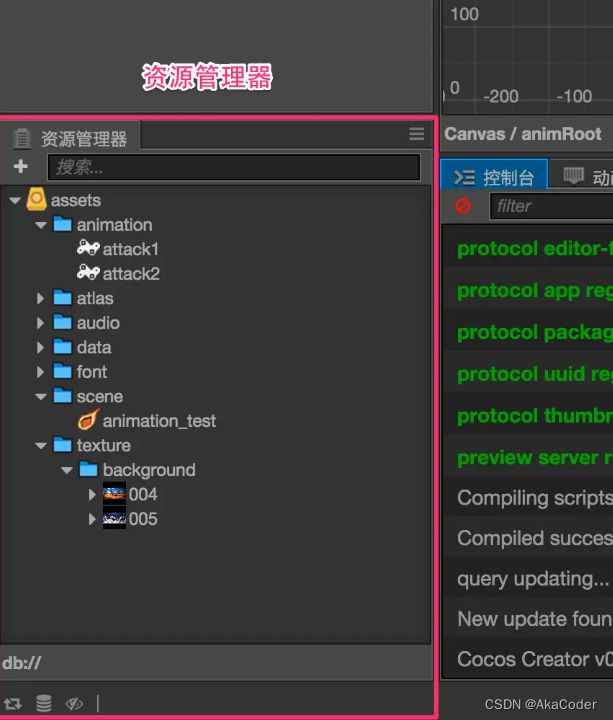
【资源编辑器(assets)】
资源管理器里显示了项目资源文件夹(assets)中的所有资源。这里会以树状结构显示文件夹并自动同步在操作系统中对项目资源文件夹内容的修改。
资源列表中能够包含任意文件夹结构,文件夹在 资源管理器 中会以蓝色文件夹图标显现,点击图标左面的箭头就能够打开/折叠该文件夹中的内容。
除了文件夹之外列表中显现的都是资源文件,资源列表中的文件会躲藏扩展名,而以图标指示文件或资源的类型,比如HelloWorld模板创建出的项目中包含了三种中心资源:
1、image图片资源:现在包含 jpg, png 等图像文件,图标会显现为图片的缩略图。
2、javascript脚本资源:程序员编写的 JavaScript 脚本文件,以js为文件扩展名。经过修改这些脚本为添加组件功能和游戏逻辑。
3、scene场景资源:双击能够翻开的场景文件,翻开了场景文件才能继续进行内容创作和生产。
现在能够在 资源管理器 中创建的资源有以下几类:
1、文件夹
2、脚本文件
3、场景
4、动画编排
注意:删除资源是不可吊销的操作,无法从回收站(Windows)或废纸篓(Mac)找回。
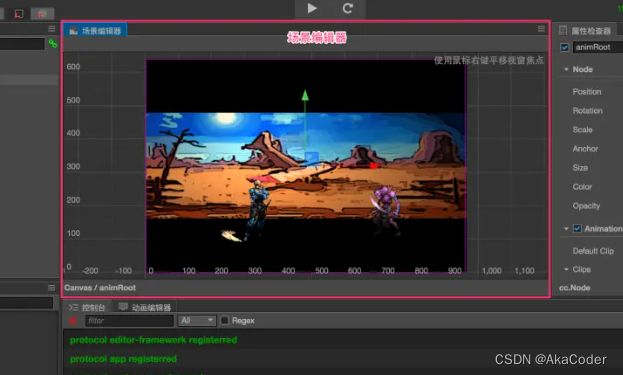
【场景修改器(scene)】
场景修改器是内容创作的中心作业区域,使用它挑选和摆放场景图像、角色、特效、UI
等各类游戏元素。在这个作业区域里,能够选中并经过变换工具修改节点的方位、旋转、缩放、尺寸等属性,并能够取得所见即所得的场景作用预览
可以通过以下的操作来移动和定位场景编辑器的视图:
1、鼠标右键拖拽:平移视图。
2、鼠标滚轮:以当前鼠标悬停位置为中心缩放视图。
场景视图的背景会显示一组标尺和网格,表示世界坐标系中各个点的位置信息。读数为(0,0)的点为场景中世界坐标系的原点。
视图中的紫色线框表示场景中默认会显示的内容区域,这块区域的大小由设计分辨率决定。
鼠标悬浮到场景中的节点上时,节点的约束框将会以灰色单线显示出来。此时单击鼠标,就会选中该节点。选择节点是使用变换工具设置节点位置、旋转、缩放等操作的前提,选中的节点周围将会有蓝色的线框提示节点的约束框。
工具栏中的变换工具从左到右分别是移动变换工具(W)、旋转变换工具(E)、缩放变换工具(E)、矩形变换工具(R)。
【层级管理器】
层级管理器用树状列表的形式展示场景中的所有节点和他们的层级关系,所有在场景编辑器中看到的内容都可以在层级管理器中找到对应的节点条目,在编辑场景时这两个面板的内容会同步显示,一般会同时使用这两个面板来搭建场景。
·
层级管理器中包括当前打开场景中的所有节点,通过点击来选中节点,被选中的节点会以蓝底色高亮显示。当前选中的节点会在场景编辑器中显示蓝色边框,并更新属性检查器中的内容。节点在列表中的排序决定了节点在场景中的显示次序。在层级管理器中位置越靠下的节点,在场景中的渲染就会更晚,也就会覆盖列表中位置较为靠上的节点。
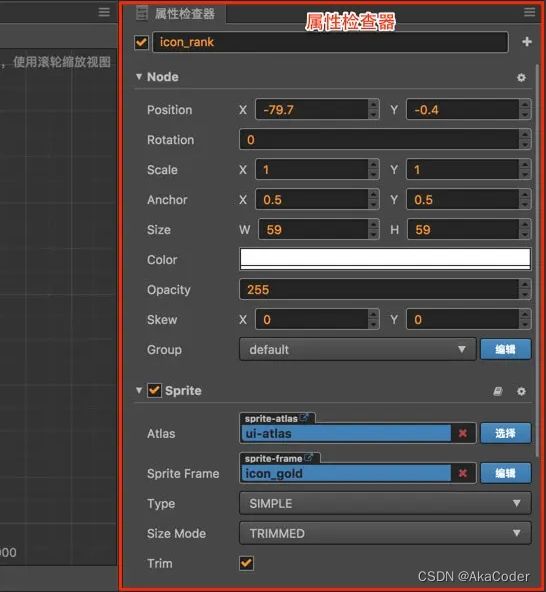
【属性检查器】
属性检查器是查看并编辑当前选中节点和组件属性的工作区域。在场景编辑器或层级管理器中选中节点,就会在属性检查器中显示该节点的属性和节点上所有组件的属性以供查询和编辑。
属性检查器面板从上到下依次是:
1、节点激活开关和节点名称。
2、节点属性。
3、组件属性。
左上角的复选框表示节点的激活状态,节点处于非激活状态时,节点上所有图像渲染相关的组件都会被关闭,整个节点包括子节点就会被有效的隐藏;节点激活开关右边显示的是节点的名称,和 层级管理器 中的节点显示名称一致。
属性检查器接下来会显示节点的属性,节点的属性排列在Node标题的下面,点击Node可以将节点的属性折叠或展开。
节点的属性除了位置(Position)、旋转(Rotation)、缩放(Scale)、尺寸(Size)等变换属性以外,还包括锚点(Anchor)、颜色(Color)、不透明度(Opacity)。修改节点的属性通常可以立刻在场景编辑器中看到节点的外观或位置变化。
节点属性下面,会列出节点上挂载的所有组件和组件的属性。用户通过脚本创建的组件,其属性是由脚本声明的。不同类型的属性在属性检查器中有不同的控件外观和编辑方式。
属性是组件脚本中声明的公开并可被序列化存储在场景和动画数据中的变量,通常可以根据变量使用内存位置不同将属性分为值类型和引用类型两大类。
1、值类型包括数值(Number)、向量(Vec2)、字符串(String)、布尔值(Boolean)、枚举(Enum)、颜色(Color)等简单的占用很少内存的变量类型。
2、引用类型包括更复杂的对象,比如节点、组件或资源。和值类型各式各样的编辑方式不同,引用类型通常只有一种编辑方式:拖拽节点或资源到属性栏中。
需要拖拽节点来赋值的属性栏上会显示绿色的标签,标签上可能会显示Node,表示任意节点都可以拖拽上去,或者标签显示组件名如Sprite,Animation等,这时需要拖拽挂载了相应组件的节点才行。
需要拖拽资源赋值的属性栏上会显示黄色的标签,标签上显示的是资源的类型,如sprite-frame,prefab,font等。只要从 资源管理器 中拖拽相应类型的资源过来就可以完成赋值。
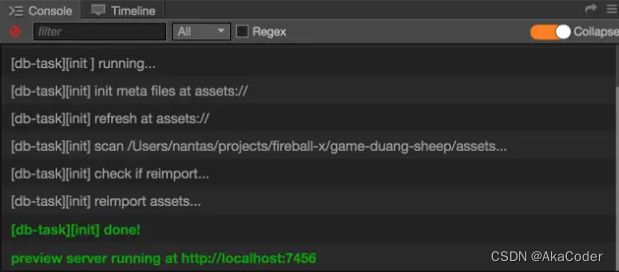
【控制台】
控制台会显示报错、警告或其他 Cocos Creator 编辑器和引擎生成的日志信息。不同重要级别的信息会以不同颜色显示:
1、日志(Log):灰色文字,通常用来显示正在进行的操作。
2、提示(Info):蓝色文字,用来显示重要提示信息。
3、成功(Success):绿色文字,表示当前执行的操作已成功完成。
4、警告(Warn):黄色文字,用来提示用户最好进行处理的异常情况,但不处理也不会影响运行。
5、报错(Error):红色文字,表示出现了严重错误,必须解决才能进行下一步操作或运行游戏。