SPA项目之登录注册--请求问题(POST&GET)以及跨域问题
Welcome Huihui's Code World ! !
接下来看看由辉辉所写的关于Vue+ElementUI的相关操作吧
目录
Welcome Huihui's Code World ! !
一.ElementUI是什么
准备工作
1.搭建一个SPA项目
2.前后端分离准备
①确保SPA项目能够运行起来
②将api文件夹导入src目录
③下载js依赖
二.登录
①在src目录下创建views目录
②在main.js中引入element-ui模块
③建用户登录组件Login.vue
④定义组件的和路由的关系
效果预览
get请求&post请求的区别
①get请求
②post请求
三.注册
①建用户登录组件Register.vue
②定义组件的和路由的关系
③biz
④bizimpl
⑤controller
效果预览
四.跨域问题
①什么是跨域问题
②怎么产生的?
③怎么解决
一.ElementUI是什么
ElementUI是一个基于Vue.js的开源UI库,用于快速构建Web界面。它提供了丰富的组件和直观的设计,使开发者能够轻松地创建漂亮、响应式和高效的用户界面。ElementUI具有可定制性强、易于使用和维护的特点,被广泛用于企业级应用的开发中。它提供了诸如按钮、表单、表格、对话框等常见的UI组件,可以帮助开发者快速构建出现代化的网页应用程序
准备工作
1.搭建一个SPA项目
详细步骤点这
2.前后端分离准备
①确保SPA项目能够运行起来
标志: 能够返回数据
导入ssm项目
②将api文件夹导入src目录
http.js是对axios的全局配置
/** * vue项目对axios的全局配置 */ import axios from 'axios' import qs from 'qs' //引入action模块,并添加至axios的类属性urls上 import action from '@/api/action' axios.urls = action // axios默认配置 axios.defaults.timeout = 10000; // 超时时间 // axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址 axios.defaults.baseURL = action.SERVER; //整理数据 // 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据 axios.defaults.transformRequest = function(data) { data = qs.stringify(data); return data; }; // 请求拦截器 axios.interceptors.request.use(function(config) { return config; }, function(error) { return Promise.reject(error); }); // 响应拦截器 axios.interceptors.response.use(function(response) { return response; }, function(error) { return Promise.reject(error); }); // // 路由请求拦截 // // http request 拦截器 // axios.interceptors.request.use( // config => { // //config.data = JSON.stringify(config.data); // //config.headers['Content-Type'] = 'application/json;charset=UTF-8'; // //config.headers['Token'] = 'abcxyz'; // //判断是否存在ticket,如果存在的话,则每个http header都加上ticket // // if (cookie.get("token")) { // // //用户每次操作,都将cookie设置成2小时 // // cookie.set("token", cookie.get("token"), 1 / 12) // // cookie.set("name", cookie.get("name"), 1 / 12) // // config.headers.token = cookie.get("token"); // // config.headers.name = cookie.get("name"); // // } // return config; // }, // error => { // return Promise.reject(error.response); // }); // // 路由响应拦截 // // http response 拦截器 // axios.interceptors.response.use( // response => { // if (response.data.resultCode == "404") { // console.log("response.data.resultCode是404") // // 返回 错误代码-1 清除ticket信息并跳转到登录页面 // // cookie.del("ticket") // // window.location.href='http://login.com' // return // } else { // return response; // } // }, // error => { // return Promise.reject(error.response) // 返回接口返回的错误信息 // }); export default axios;action.js是封装后台请求的地址
/** * 对后台请求的地址的封装,URL格式如下: * 模块名_实体名_操作 */ export default { 'SERVER': 'http://localhost:8080', //服务器 'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆 'SYSTEM_USER_DOREG': '/user/userRegister', //注册 'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用 return this.SERVER + this[k]; } }(这样我们就不需要在多个组件中都重复导入需要使用的js等)
③下载js依赖
▲axios:前端向后台发送请求
npm i axios -S▲qs:解决发送post请求代码冗余的问题
npm i qs -s▲ElementUI:快速布局
npm install element-ui -S//使用命令npm install element-ui -S,添加Element-UI模块npm install element-ui -S /-D /-G有什么区别?
npm install element-ui -S:安装ElementUI的最新版本,适用于开发人员(参与打包)npm install element-ui -d:安装ElementUI的指定版本,但不将其添加到package.json文件中,适用于开发人员(不参与打包)npm install element-ui -g:安装ElementUI的全局版本,适用于开发人员和系统管理员(全局node_global)
▲vue-axios:将axios依赖整合进vue中
npm i vue-axios -S
二.登录
①在src目录下创建views目录
该目录用于存放vue组件
②在main.js中引入element-ui模块
新添加1和新添加2一定要在import App from './App'之前
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' // 新添加1 import ElementUI from 'element-ui' // 新添加2,避免后期打包样式不同,要放在import App from './App';之前 import 'element-ui/lib/theme-chalk/index.css' import App from './App' import router from './router' // 新添加3 Vue.use(ElementUI) Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '' }) ③建用户登录组件
Login.vue用户登录
提交 忘记密码 用户注册 ④定义组件的和路由的关系
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' import Login from '@/views/Login' import Register from '@/views/Register' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Login', component: Login },{ path: '/Login', name: 'Login', component: Login }, { path: '/Register', name: 'Register', component: Register } ] })效果预览
axios之get请求&post请求的区别
axios.get提交没有问题,axios.post提交后台接收不到数据,因为POST提交的参数的格式是Request Payload,这样后台取不到数据的
①get请求
//get请求 // console.log(params); axios.get(url, { params: params }).then(r => { console.log(r); if (r.data.success) { this.$message({ message: r.data.msg, type: 'success' }); }else{ this.$message.error(r.data.msg); } }).catch(e => { console.log(e); })②post请求
//post请求 this.axios.post(url, params).then(r => { console.log(r); if (r.data.success) { this.$message({ message: r.data.msg, type: 'success' }); } else { this.$message.error(r.data.msg); } }).catch(e => { console.log(e); })原本的数据
调整之后(使用qs.js库,将{a:'b',c:'d'}转换成'a=b&c=d')
三.注册
①建用户登录组件
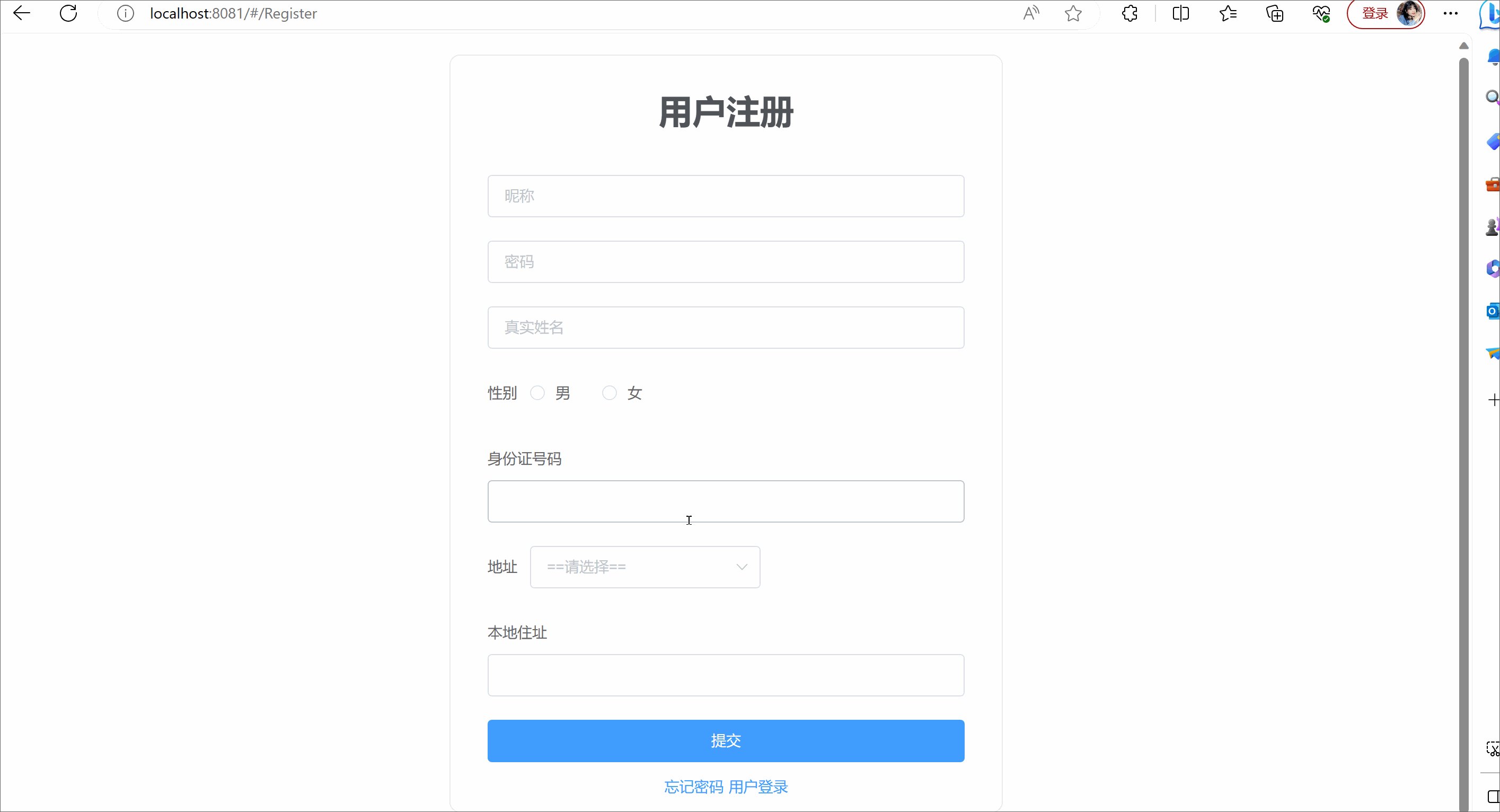
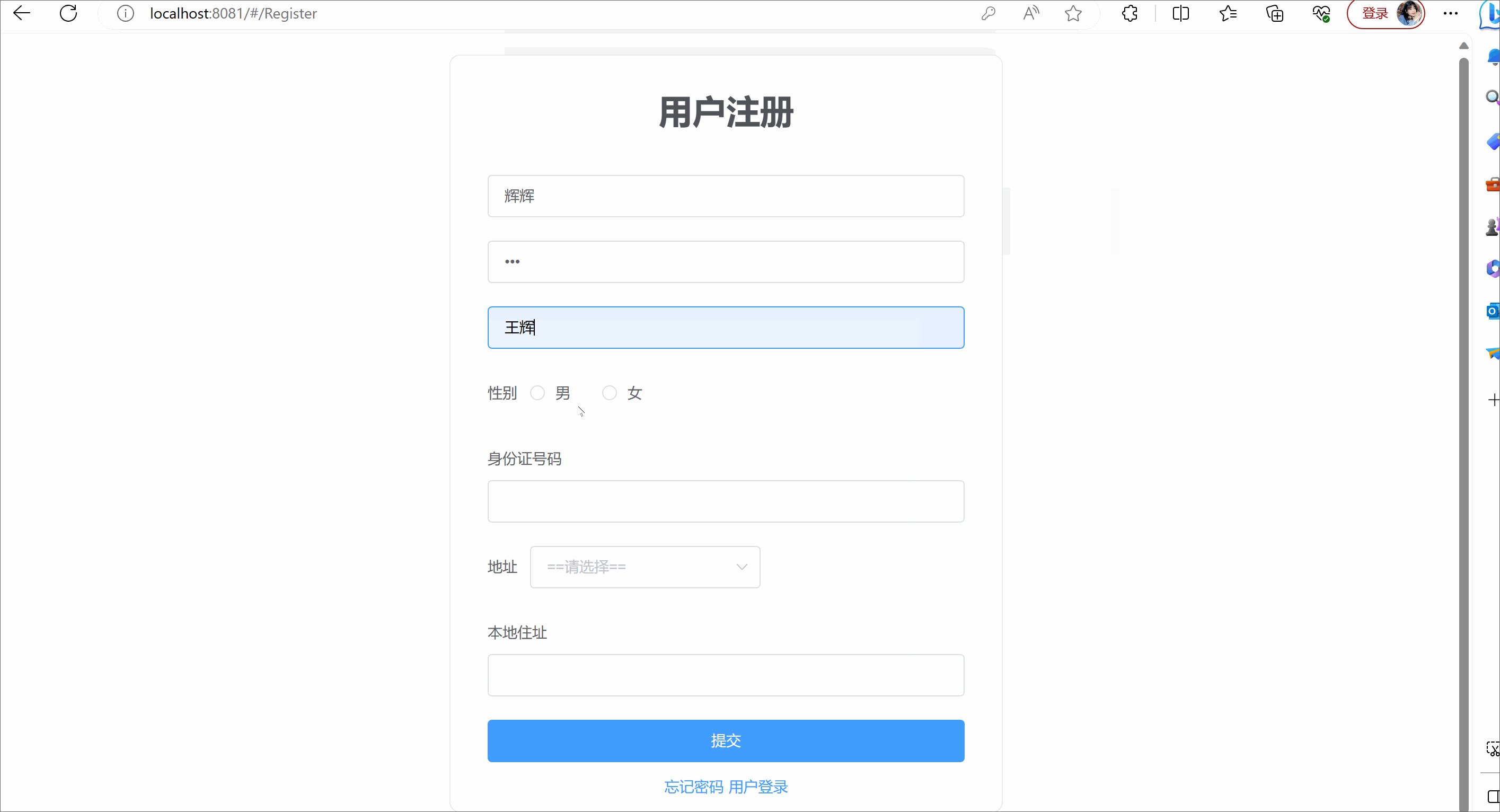
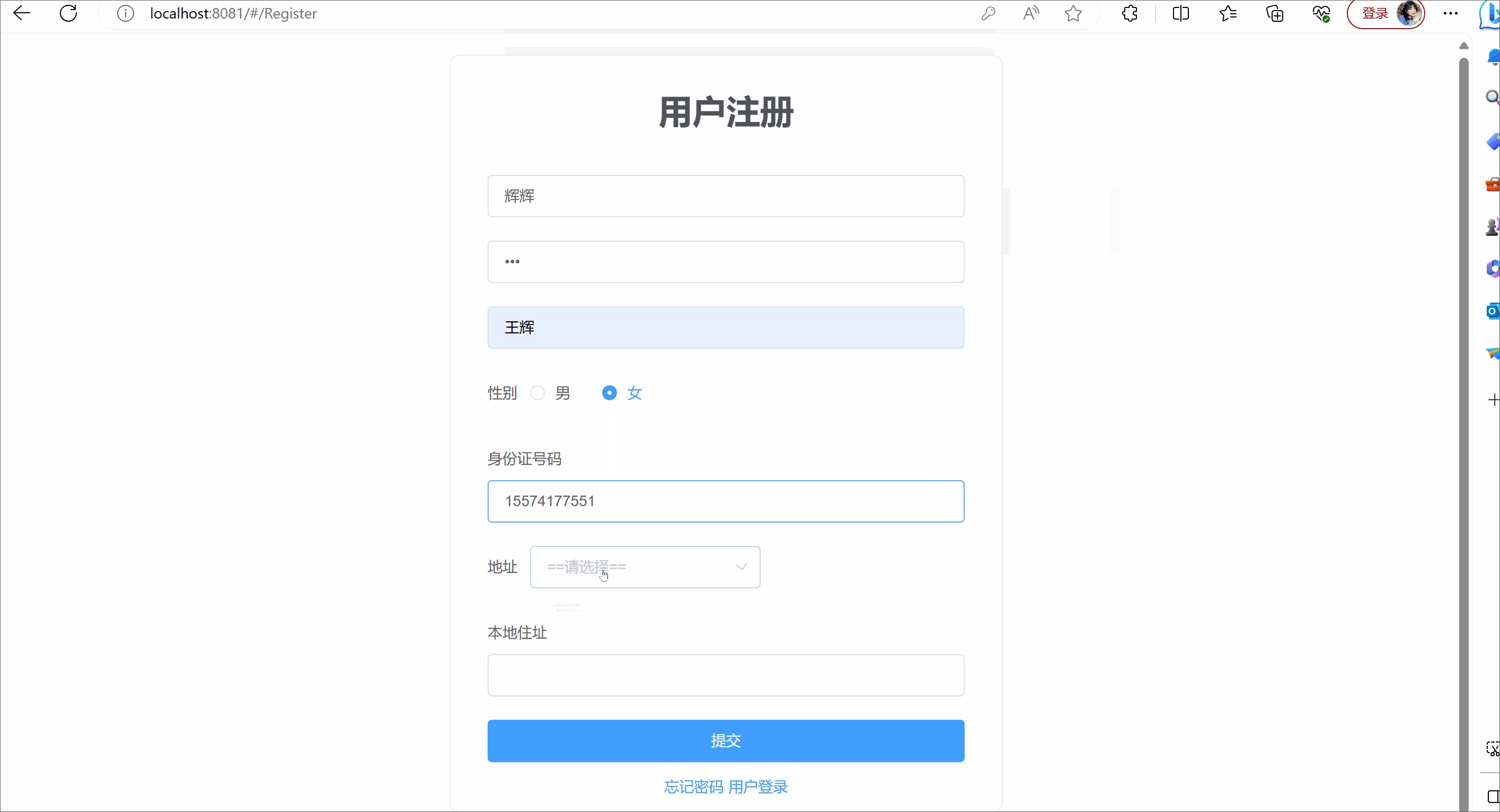
Register.vue用户注册
提交 忘记密码 用户登录
②定义组件的和路由的关系
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},{
path: '/Login',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
}
]
})
③biz
int insertSelective(UserVo userVo);④bizimpl
@Override
public int insertSelective(UserVo userVo) {
return userMapper.insertSelective(userVo);
}⑤controller
@RequestMapping("/userRegister")
@ResponseBody
public JsonResponseBody userRegistered(UserVo userVo, HttpServletRequest request){
int insertSelective = userService.insertSelective(userVo);
if(insertSelective>0){
return new JsonResponseBody<>("用户注册成功!",true,0,null);
}else{
return new JsonResponseBody<>("注册失败,请稍后!",false,0,null);
}
}
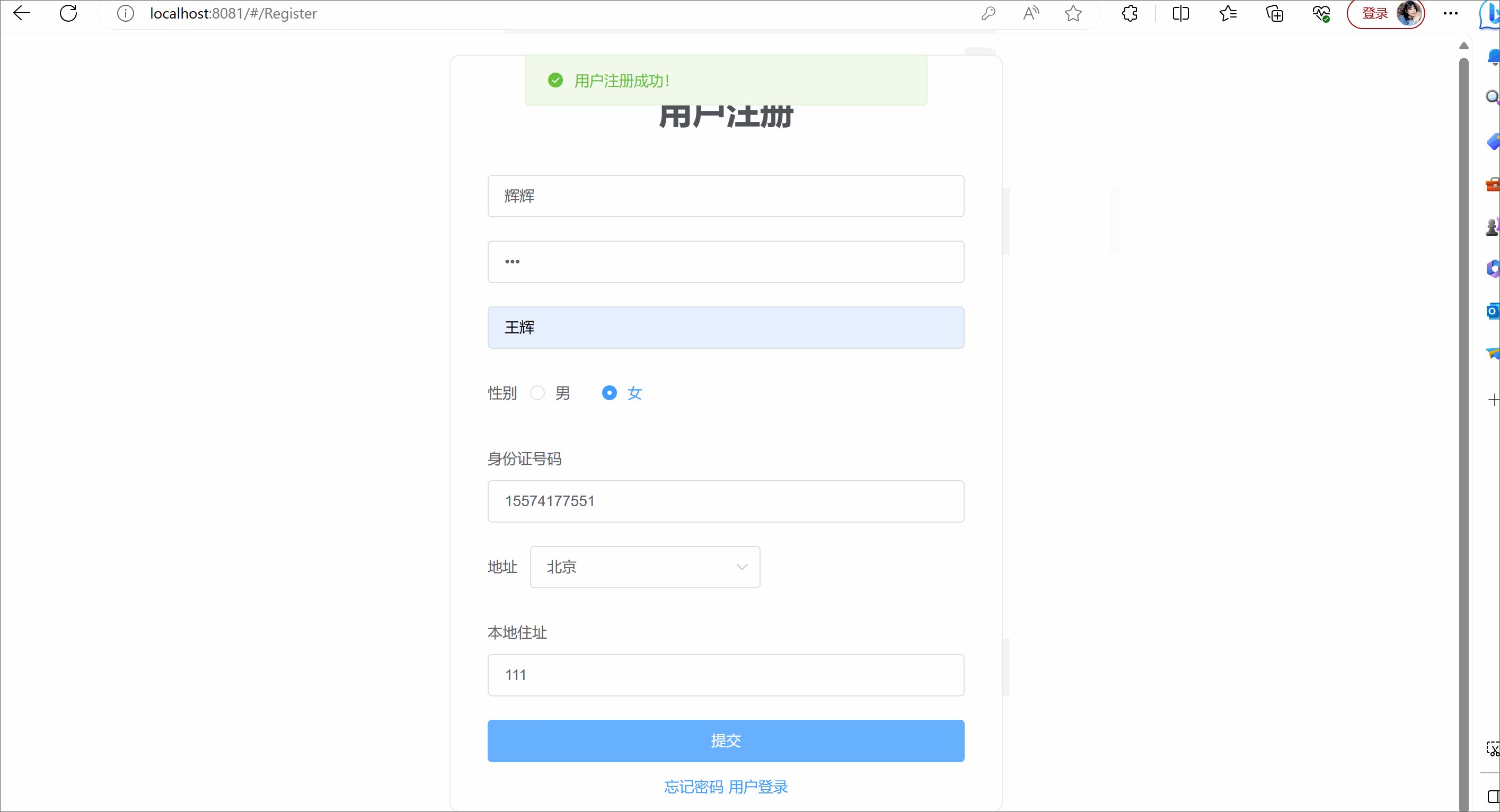
效果预览
四.跨域问题
①什么是跨域问题
跨域问题是指在浏览器中,由于浏览器的同源策略,不同域名之间的脚本无法直接交互。这是浏览器对JavaScript施加的安全限制。
如果您需要在不同域名之间进行数据交互,可以使用JSONP或CORS等技术来解决跨域问题
②怎么产生的?
在前后端分离的项目中,跨域问题是由于浏览器的同源策略而产生的。当浏览器检测到我们试图访问不同域的地址时(域名、端口号、协议中有一个不同就算是跨域),会抛出异常。
在前后端分离项目中,前端和后端部署在不同的服务器上,即使在同一台服务器下,端口号也可能不同。因此,前端需要通过ajax请求服务端API,传输数据用json格式。由于浏览器的同源策略,这种情况下就会产生跨域问题
③怎么解决
CorsFilter2 过滤器
这段代码的作用是配置Tomcat服务器允许来自任何域名的跨域访问,并允许客户端发送包含指定请求头的请求,以及指定允许的请求方法
package com.zking.ssm.util; import java.io.IOException; import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.FilterConfig; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; import javax.servlet.http.HttpServletResponse; /** * 配置tomcat允许跨域访问 * * * */ public class CorsFilter2 implements Filter { @Override public void init(FilterConfig filterConfig) throws ServletException { } @Override public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException { HttpServletResponse httpResponse = (HttpServletResponse) servletResponse; // Access-Control-Allow-Origin就是我们需要设置的域名 // Access-Control-Allow-Headers跨域允许包含的头。 // Access-Control-Allow-Methods是允许的请求方式 httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名 httpResponse.setHeader("Access-Control-Allow-Headers", "responseType,Origin, X-Requested-With, Content-Type, Accept"); httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE"); //允许客户端处理一个新的响应头jwt //httpResponse.setHeader("Access-Control-Expose-Headers", "jwt,Content-Disposition"); filterChain.doFilter(servletRequest, servletResponse); } @Override public void destroy() { } }//这个过滤器,用于配置Tomcat服务器允许跨域访问。在这段代码中,过滤器实现了Filter接口,并重写了//init、doFilter和destroy方法。 //init方法是过滤器的初始化方法,但在这段代码中没有进行任何操作。 //doFilter方法是过滤器的核心方法,它接收三个参数:servletRequest表示客户端请求的ServletRequest对象,servletResponse表示服务器返回的ServletResponse对象,filterChain表示过滤器链中的下一个过滤器。 //在doFilter方法中,首先将servletResponse强制转换为HttpServletResponse类型,然后通过调用setHeader方法设置响应头信息,以实现跨域访问的配置。具体来说,设置了以下三个响应头信息: Access-Control-Allow-Origin:指定允许访问的域名,这里设置为"*",表示允许任何域名访问。 Access-Control-Allow-Headers:指定允许的请求头字段,包括responseType、Origin、X-Requested-With、Content-Type和Accept。 Access-Control-Allow-Methods:指定允许的请求方法,包括POST、GET、PUT和DELETE。 最后,调用filterChain.doFilter(servletRequest, servletResponse)将请求传递给下一个过滤器进行处理。 //destroy方法是过滤器的销毁方法,但在这段代码中也没有进行任何操作。web.xml
corsFilter com.zking.ssm.util.CorsFilter2 corsFilter /*
好啦,今天的分享就到这了,希望能够帮到你呢!