鸿蒙系列-如何用ArkUI实现一个加入购物车效果?
关键词:ArkUI的动效能力,动效开发,ArkUI动画
我们在购买商品时,往往习惯将商品先加入购物车,然后在购物车里确认后再下订单,这是一个典型的访问者模式。对于这个高频场景,增添一些动效可以增加app的趣味性。
效果展示
具体实现
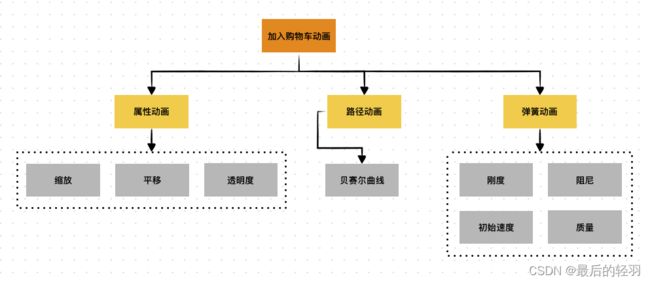
加入购物车动画的具体实现用到了三个特性,分别是 属性动画 路径动画 弹簧动画。接下来,我们分别介绍这几个特性,以及给出实际开发中调参的建议。
属性动画
属性动画是指组件的某些通用属性变化时,可以通过属性动画实现渐变过渡效果,提升用户体验。
在示例中我们用到的属性如下:
缩放:
.scale(this.animate_scale? (
this.animate_path? {x:0.1,y:0.1,centerY:'50%'}:{x:0.2,y:0.2,centerY:'50%'}):{x:1,y:1,centerY:'100%'})
平移:
.translate(this.animate_path? {x:-80,y:100}:{x:0})
透明度:
.opacity(this.animate_path? 0.3: 1)
路径动画
路径动画可以设置组件进行位移动画时的运动路径。
通过设置path,可以改变运动的轨迹,path中支持使用start和end进行起点和终点的替代。
关于 motionPath 的可配置参数如下:
| 参数 | 说明 | 默认值 |
|---|---|---|
| path | 位移动画的运动路径,使用svg路径字符串。path中支持使用start和end进行起点和终点的替代,如:‘Mstart.x start.y L50 50 Lend.x end.y Z’,更多说明请参考绘制路径。 | - |
| from | 运动路径的起点 | 0.0 |
| to | 运动路径的终点 | 1.0 |
| rotatable | 是否跟随路径进行旋转 | false |
在示例中我们设置的参数如下:
.motionPath({
path: 'Mstart.x start.y C -200 50, -150 200, end.x end.y', from: 0.0, to: 1.0, rotatable: false
})
上面的path使用了 'Mstart.x start.y C 380 -100, 50 -50, end.x end.y',这里M表示起始坐标,C表示三次贝塞尔曲线(C/c = curveto
三次贝塞尔曲线 三组坐标参数分别对应: x1 y1, x2 y2, x y)
弹簧动画
使用采用弹簧曲线的动画在达终点时动画速度为0,不会产生动画“戛然而止”的观感,导致影响用户体验。
弹簧的刚度和阻尼系数:
弹簧的刚度和阻尼系数是两个重要的参数,它们决定了弹簧的响
应和性能。弹簧的刚度是指其承受力的能力,它的值与弹簧材料、直
径、线径和材料厚度等因素有关。刚度的单位是牛顿/米(N/m)或磅/
英寸(1b/in)。
弹簧的阻尼系数是指它的阻尼特性,也就是弹簧在振动时阻尼能
力的大小。它的值与弹簧的几何形状、材料和工作条件等有关。阻尼
系数的单位是牛顿秒/米(N·s/m)或磅秒/英寸(lb·s/in)。
弹簧刚度和阻尼系数的关系:
弹簧的刚度和阻尼系数是密切相关的,因为它们都影响着弹簧的
振动特性。一般来说,弹簧的刚度越大,其振动频率越高,但阻尼系
数也越大。阻尼系数越大,振动幅度越小,但振动频率也会降低。
ArkUI提供了由弹簧振子物理模型产生的弹簧曲线。通过弹簧曲线,开发者可以设置超过设置的终止值,在终止值附近震荡,直至最终停下来的效果。弹簧曲线的动画效果比其他曲线具有更强的互动性、可玩性。弹簧动画
关于弹簧曲线可以使用的接口如下:
| 接口 | 说明 | 使用建议 |
|---|---|---|
| springMotion | 创建弹性动画,动画时长由曲线参数、属性变化值大小和弹簧初速度自动计算,开发者指定的动画时长不生效 | 立即停止当前动画,开始新动画 |
| responsiveSpringMotion | 一般用于跟手做成动画的场景,离手时可用springMotion创建动画,此时离手阶段动画将自动继承跟手阶段动画速度,完成动画衔接 | 上一个动画还未结束时,可以提供过渡动画 |
| interpolatingSpring | 曲线接口提供速度入参,且由于接口对应一条从0到1的阻尼弹簧曲线,实际动画值根据曲线进行插值计算 | 适合于需要指定初速度的动效场景 |
| springCurve | 对于采用springCurve的动画,会将曲线的物理时长映射到指定的时长,相当于在时间轴上拉伸或压缩曲线,破坏曲线原本的物理规律 | 不建议开发者使用 |
因为我们要模拟一个购物车图标抖动的动效,需要一个比较大的起始速度,所以在示例中我们使用了 构造插值器弹簧曲线对象 interpolatingSpring ,又由于我们需要设置弹簧的震荡幅度,interpolatingSpring 正好能满足我们的需求,interpolatingSpring 的可调节参数如下:
| 参数名 | 说明 | 使用建议 |
|---|---|---|
| velocity | 初始速度。外部因素对弹性动效产生的影响参数,目的是保证对象从之前的运动状态平滑地过渡到弹性动效。该速度是归一化速度,其值等于动画开始时的实际速度除以动画属性改变值。 | 值越大,起始速度越快,建议从0开始调试 |
| mass | 质量。弹性系统的受力对象,会对弹性系统产生惯性影响。质量越大,震荡的幅度越大,恢复到平衡位置的速度越慢。 | 一般用1 |
| stiffness | 刚度。表示物体抵抗施加的力而形变的程度。刚度越大,抵抗变形的能力越强,恢复到平衡位置的速度越快。 | 建议从225开始调试,官网例子使用228时是过阻尼 ,刚度越大,动画时间越短 |
| damping | 阻尼。用于描述系统在受到扰动后震荡及衰减的情形。阻尼越大,弹性运动的震荡次数越少、震荡幅度越小。 | 建议从30开始调试,这是临届阻尼的参数 |
在示例中我们设置的参数如下:
curves.interpolatingSpring(100, 1, 225, 10)
上面的参数分别代表初始速度100, 质量1, 剛度225, 阻尼10,开发者可以设置这些参数调整效果。建议从初始速度0,质量1,刚度225,阻尼30,开始调参,这是临届阻尼的参数。如果觉得曲线一开始太慢了,可以把初速度加大。
弹簧的阻尼系统是一个通用的物理系统,弹簧动画符合弹簧阻尼系统的运动规律,当弹力>阻力时加速度。
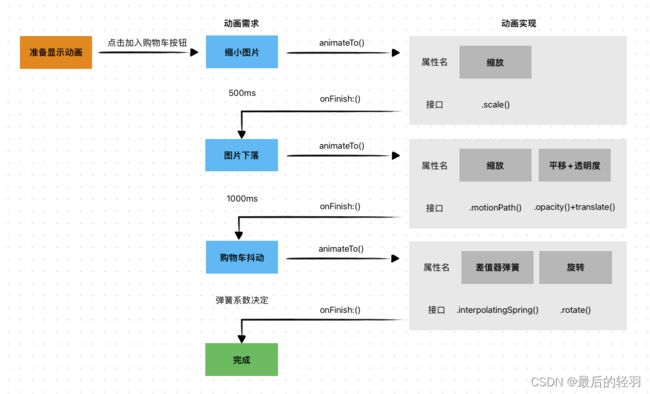
动画的衔接
由于加入购物车是一个连续动画,那么如何把上述这些动画衔接起来呢?
通过显示动画就可以做到。显示动画是指提供全局 animateTo显式动画接口来指定由于闭包代码导致的状态变化插入过渡动效。
和属性动画不同,显示动画是开发者主动调用动画,通过函数驱动。
为了实现加入购物车等一系列动效需求,我们在显示动画找到了一个接口:onFinish,通过这个动画播放完成的回调,可以使我们在一个动画结束后修改某些属性进行下一个动画。
// 准备显示动画
this.animate_appear = !this.animate_appear
// 用0.5秒实现动画缩小,曲线使用EaseOut,特点是开始快,结束慢
animateTo({ duration: 500, curve: Curve.EaseOut,
onFinish: ()=> {
// 用1秒实现动画曲线,曲线使用EaseIn,特点是开始慢,结束快
animateTo({ duration: 1000, curve: Curve.EaseIn,
onFinish: ()=> {
// 动画结束,将参数复原,及时移除动画视图
this.animate_appear = !this.animate_appear
this.animate_path = !this.animate_path
this.animate_scale = !this.animate_scale
// 设置弹簧动画,初始速度100,质量1,刚度225,阻尼10,
// 建议从初始速度0,质量1,刚度225,阻尼30,开始调参,这是临届阻尼的参数
// 如果觉得曲线一开始太慢了,可以把初速度加大
this.animate_spring = !this.animate_spring
// interpolatingSpring的参数需要调试,通过调试找到自己想要的效果
animateTo({ duration: 1, curve: curves.interpolatingSpring(100, 1, 225, 10), iterations:1,
onFinish: ()=> {
}}, () => {
// 开始弹簧动画
this.animate_spring = !this.animate_spring
})
}}, () => {
// 开始路径动画
this.animate_path = !this.animate_path
})
}}, () => {
// 开始缩小动画
this.animate_scale = !this.animate_scale
})
小结
通过显示动画驱动,再结合 属性动画 路径动画 弹簧动画 我们实现了加入购物车一系列动画效果。
总结
通过ArkUI推荐的动效接口,我们实现了多个动效场景。这些动效接口基本满足实现功能需求,相信之后的版本会带给我们更多惊喜。