- 小程序学习笔记:优化商铺列表页面的下拉刷新功能
you4580
学习笔记小程序
在前端开发中,下拉刷新功能能显著提升用户体验,让用户方便地获取最新数据。今天就来和大家分享在开发商铺列表页面时,如何实现并优化下拉刷新功能,同时美化相关窗口样式。本文以微信小程序开发为例进行讲解。开启下拉刷新功能在微信小程序里,开启下拉刷新很简单。找到商铺列表页面的.json配置文件,添加enablePullDownRefresh配置节点,把它的值从默认的false改成true,就能开启下拉刷新效
- 推客小程序系统开发全攻略:从设计到落地的完整实践
wx_ywyy6798
推客系统短剧短剧系统推客推客系统开发推客小程序推客小程序开发
移动互联网时代,社交电商已成为不可忽视的商业形态,其中推客(分销)系统凭借其裂变式传播特性,成为众多企业流量变现的核心工具。本文将全面剖析推客小程序系统的开发全流程,从产品设计到技术实现,再到运营优化,为开发者提供一站式解决方案。一、系统架构设计:构建稳固基石一个完整的推客小程序系统需要前后端协同工作,采用分层架构设计是保证系统可扩展性的关键。前端展示层主要负责用户界面交互,采用组件化开发模式提升
- JavaScript 异步编程的几种方式
在JavaScript中,异步编程是处理延迟操作(如网络请求、文件读写等)的关键技术,确保用户界面保持响应同时处理后台任务。以下是几种主要的异步编程解决方案,包括示例代码:1.回调(Callback)简介:最早的异步处理方式,通过将一个函数(回调函数)作为参数传递给另一个函数,在异步操作完成后执行回调。示例代码:functionfetchData(callback){setTimeout(()=>
- JavaScript异步编程模型
极致人生-010
javascript开发语言ecmascript
文章目录核心概念案例展示使用Promise使用async/await扩展案例:根据用户年龄提供优惠使用Promise使用async/await核心概念JavaScript的异步编程模型主要基于事件循环(EventLoop)、回调函数(Callback)、Promise对象和async/await语法,这些机制让JavaScript能够非阻塞地处理I/O操作,从而实现高效的并发执行。下面是对这些核心
- react-别名路径配置
前端小趴菜05
react.js前端前端框架
在前端开发中,别名路径配置(AliasPathConfiguration)是一种通过配置工具或框架,将特定的路径别名映射到实际文件路径的方法。这样可以简化文件引用路径,提高代码的可读性和维护性。为什么要进行别名路径配置?在我们做项目的时候一定会引入文件,如果要引入的文件层级太深的话肯定会出现很多'../../../../../',会增加一些不必要的麻烦。所以我们通过@替代src路径,方便开发过程中
- 前端如何动态执行JavaScript代码?
程序员小寒
前端javascript开发语言
今天来聊一聊javascript如何动态执行js代码,我总结了以下四种方法。第一种方式:evaleval函数会将传入的字符串作为js代码执行,并且返回最后一个表达式的值。eval('console.log(1)')//1eval的特点:同步执行;执行环境为当前作用域。leta=1;functiontest(){leta=2;eval('console.log(a)');//2}test();使用e
- JavaScript异步编程:理解和使用Promise、Async/Await
小码快撩
javascript开发语言ecmascript
JavaScript是一种单线程语言,这意味着它一次只能执行一个任务。然而,在Web开发中,我们经常需要处理异步操作,例如网络请求、定时器、事件监听等。JavaScript提供了多种方式来处理异步编程,包括回调函数、Promise、Async/Await等。回调函数回调函数是最基本的异步编程方式。当一个异步任务完成时,它会调用一个回调函数。这种方式的问题是回调地狱,即回调函数嵌套过多,难以理解和维
- 【JS-6.3-数组函数形参默认值】ES6 数组函数形参默认值:提升代码健壮性的优雅方式
AllenBright
#JSjavascriptes6前端
在JavaScript的开发过程中,处理函数参数是一个常见且重要的任务。ES6(ECMAScript2015)引入了许多强大的新特性,其中函数参数的默认值是一个显著改进,它让我们能够以更简洁、更安全的方式处理参数缺失的情况。本文将深入探讨ES6中数组函数形参默认值的用法、最佳实践以及一些高级技巧。1.传统方式的不足在ES6之前,开发者通常使用逻辑或运算符||来设置默认值:functionproce
- JavaScript异步编程的五种方式
1、什么是异步?异步可以理解为把一个任务分成了两段,先执行第一段,转而去执行其它任务,等准备完毕后,再回过头来执行第二段。比如发一个http请求,第一段就是创建XMLHttpRequest对象,做好请求配置后向后端发送请求,然后就去执行其他任务(其它js代码)了,第二段就是拿到后端响应后,执行对应的回调函数。这种不连续的执行,叫做异步,反之,连续的执行,叫做同步。2、高阶函数在js中,函数是一等公
- 前端使用Axios时的跨域问题
itanly
前端
跨域问题的本质跨域问题源于浏览器的同源策略(Same-OriginPolicy),该策略限制了不同源(协议、域名、端口任一不同)之间的资源交互。Axios作为HTTP客户端,在浏览器环境中受此策略约束。后端配置CORS最标准的解决方案是后端配置CORS(跨域资源共享)。以下是Node.jsExpress框架的示例配置:constexpress=require('express');constcor
- 第210天:node、nvm、npm和gulp的安装和使用详解
lelara
node
一、node1、什么是node?它不是JS文件,也不是JS框架,而是ServersideJavaScriptruntime,当服务端的一个JS文件运行时,会被NODE拦截,在NODE中运行JS代码。JS由ES(ECMAScript),DOM,BOM组成,目前运行在浏览器内核中,NODE中只能运行ECMAScript,无法使用DOM,BOM。NODE就是一个JS运行环境。主要用于开发WEB应用程序开
- 从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南
施想钧
从零构建现代JavaScript技术栈:Node.js与Yarn基础配置指南js-stack-from-scratchverekia/js-stack-from-scratch:是一个从零开始构建现代JavaScript开发栈的教程,包括工具、技术和实践。适合JavaScript开发人员、前端开发人员和初学者,以及对构建现代Web应用程序感兴趣的人员。项目地址:https://gitcode.co
- js递归树结构,返回符合条件的子集
啃火龙果的兔子
开发DEMOjavascript开发语言ecmascript
JavaScript递归遍历树结构返回符合条件的子集下面我将介绍几种在JavaScript中递归遍历树结构并返回符合条件的子集的方法。方法一:使用递归函数返回符合条件的子树functionfindSubtree(tree,condition){if(condition(tree)){returntree;}if(tree.children&&tree.children.length){for(le
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
- vue中父子组件通过prop传递函数,子组件调用函数本质
咔咔咔索菲斯
vue.js前端javascript
在Vue中,通过prop将函数从父组件传递到子组件后,子组件调用的本质是父组件上的原始函数,而非新函数。具体原理如下:1.函数传递的本质:引用传递-JavaScript中,函数作为引用类型,传递的是内存地址(引用)而非副本。-父组件通过prop传递函数时,实际是将函数的引用传给子组件,两者指向同一函数对象。2.示例验证exportdefault{methods:{parentFunction(){
- 三分钟使用github的技巧
小白学CS
安装/使用教程运维githubgit
文章目录一、GitHub搜索技巧——找开发者二、GitHub搜索技巧——找项目三、in关键字限制搜索范围四、stars或fork数量去查找一、GitHub搜索技巧——找开发者搜索条件备注location:location:china,匹配用户填写的地址在chinalanguage:language:javascript,匹配开发语言为javascript的开发者followers:follower
- 【代码审计】安全审核常见漏洞修复策略
秋说
Java代码审计网络安全代码审计
文章目录1.异常信息泄露修复建议不推荐用法推荐用法2.文件上传漏洞错误示例(缺乏校验)安全示例(含格式/扩展名校验)3.SQL注入漏洞(MyBatis${})示例修复建议4.生成组件间接依赖生成依赖树建议5.间接依赖组件的漏洞什么是间接依赖后端修复1后端修复2前端修复1前端修复26.XSS(跨站脚本攻击)错误示例(存在风险)安全示例(自动转义)修复建议7.接口未鉴权修复建议8.路径遍历漏洞错误示例
- Flask + GPT 实践
红鼻子时代
flask项目flaskgptpython
一、前言本篇文章会介绍从零开始构建一个基于Flask+GPT的小项目的过程。总共有四个版本的迭代,包括:1、调用GPT接口并渲染到前端页面;2、使用Flask提供的session来实现登录和登出功能;3、用SQLAlchemy管理数据库,实现用户注册和登录;4、记录和分页查看用户与GPT的对话历史。二、项目环境与依赖Python版本:建议3.7+Flask:最常用的PythonWeb框架之一ope
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
- 【C#】两个list根据某个元素比较差集
weixin_30594001
c#
1.今天突然跟前端有一点小小的分歧,传输数据和数据库里的数据做比对,该前端做处理还是后端,(并不是都不愿意做,相反,都愿意在自己那端处理==)2.最后终于归结我这了,好久之前做过list比对,记得刚写代码的时候,两个list比对?那就无限foreach呗,当然实现是能实现,这就很影响比对效果和代码的整洁度了。3.接下来,我回忆起来了我之前写过的一个比较方法,拿出来记录一下//重写比较方法publi
- java+vue+SpringBoo智慧旅游系统(程序+数据库+报告+部署教程+答辩指导)
源代码+数据库+LW文档(1万字以上)+开题报告+答辩稿ppt+部署教程+代码讲解+代码时间修改工具技术实现开发语言:后端:Java前端:vue框架:springboot数据库:mysql开发工具JDK版本:JDK1.8数据库:mysql数据库工具:Navicat开发软件:idea主要角色及功能介绍本次系统的用例图做出了十分明确的功能划分,在设计时可以有很好的设计思路进行设计和延展。(1)管理员用
- 前端base64遇到的坑:window.btoa中文报错的修复方案
前端
问题是这样的:同事在使用的过程中发现一个问题:点击确定按钮后,有个报错提示。如下截图所示:报错文本是:invalidcharactererrorfailedtoexecutebtoaonwindowthestringtobeencodedcontainscharactersoutsideofthelatin1range详情:前端base64遇到的坑:window.btoa中文报错的修复方案
- Spring Security 鉴权与授权详解(前后端分离项目)
前言在现代Web开发中,前后端分离架构已经成为主流。后端专注于提供RESTfulAPI,而前端通过AJAX请求与后端交互。在这种架构下,如何对用户进行认证(Authentication)和授权(Authorization)成为了系统设计中的核心问题。SpringSecurity是Spring框架中用于构建安全系统的模块,它不仅提供了强大的安全机制,还支持灵活的自定义配置。本文将围绕鉴权失败和成功时
- 前端Vue面试八股常考题(二)
LuxTorch
前端面试题vue.js前端面试
文章目录1、VueRouter如何配置404页面?1.基础配置步骤2.高级用法2、Vue中的过滤器有哪些应用场景?Vue3如何替代?1.过滤器的核心功能2.典型应用场景3.Vue3中的替代方案3、Vue中computed和methods的区别是什么?示例对比4、什么是Vue的前端路由?如何实现?1.核心实现方式:VueRouter2.VueRouter配置步骤3.VueRouter核心功能特性5、
- 手把手教你入门vue+springboot开发(十三)--无感token前端实现
段鸿潭
java前端vue.jsspringboot
文章目录前言一、前端代码实现1.登录处理2.刷新token请求增加3.请求拦截器修改4.响应拦截器修改5.测试结果二、代码逻辑优化前言上一篇我们研究了无感token刷新的实现方案以及后端代码实现,本篇我们将详细研究一下前端代码实现,前端代码实现过程中也有很多细节的地方需要注意,重点要关注前端代码编码过程中的业务逻辑处理。一、前端代码实现1.登录处理Login.vue文件中://调用接口,完成登录l
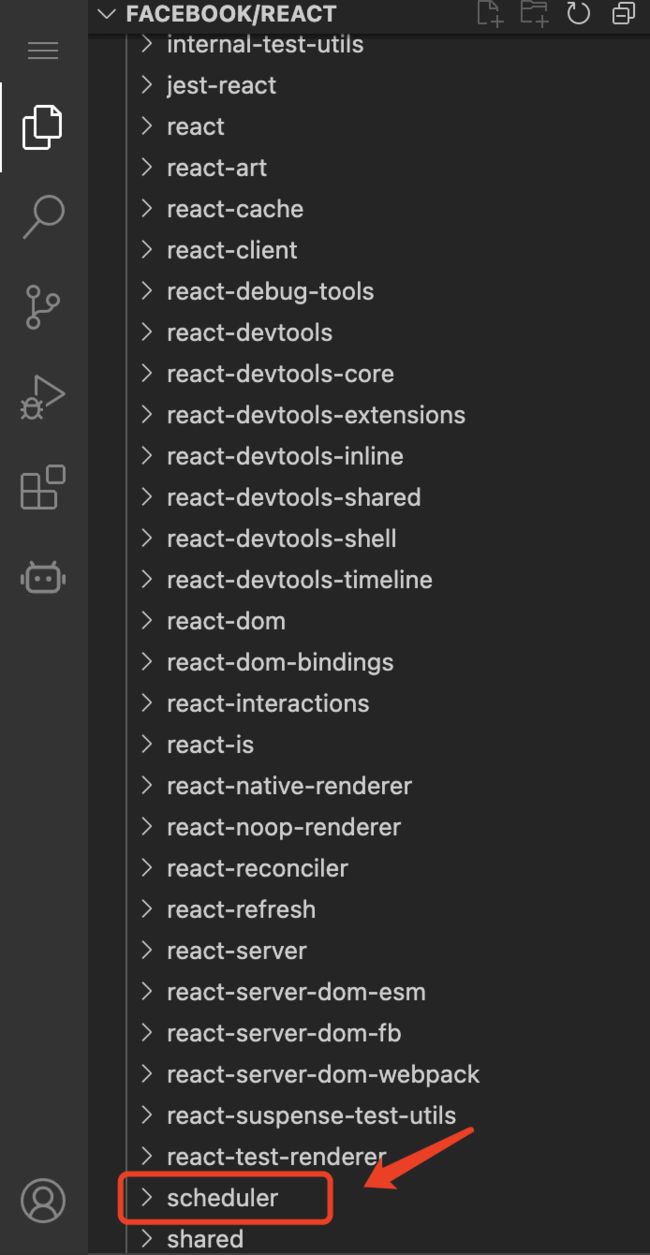
- 为什么要学习 next.js 框架 + Vercel 部署平台,因为我想把自己的 app 分享给别人。
waterHBO
学习javascript开发语言
前端开发太卷?不如给你的React换个“豪华座驾”和“F1赛道”**如果你像我一样,从create-react-app的时代一路走来,你一定经历过那种“甜蜜的烦恼”:React给了你一个超强的V8引擎,但造车剩下的所有事——从方向盘(路由)、底盘(项目结构)到导航系统(数据管理)——都得你自己撸。结果就是,每个项目开始前,你都在重复发明轮子,在Webpack的配置地狱里苦苦挣扎。好消息是,时代变了
- jQuery-Json-AJAX-跨域
了解化
jqueryjsonajax
一、jQuery1.简介用于简化JavaScript代码开发主要作用:对于前端来说,写更少代码、做更多事情2、JQuery入门2.1操作选择器$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#demo")选取所有id="demo"的元素。事件及其事件绑定JavaScript的事件与jQuery事件区别:jQuery事件就是将JavaScript事件名
- ECharts后台读取数据动态生成折线图:实时数据可视化解决方案
窦菲芊Harriet
ECharts后台读取数据动态生成折线图:实时数据可视化解决方案【下载地址】ECharts后台读取数据动态生成折线图该项目提供了一种高效的方法,利用PHP从数据库中读取数据,并通过JSON格式传输到前端,结合ECharts库动态生成折线图。通过AJAX技术,数据能够实时刷新,确保折线图始终反映最新数据变化。项目集成了ECharts和jQuery,简化了开发流程,适合需要实时数据可视化的场景。只需将
- 二次开发源码 借贷系统uniapp/借贷认证系统/小额信贷系统/工薪贷APP/资金贷系统h5
csdndddsd
uniapp借贷系统开发小额贷系统app工薪贷系统安装搭建信用贷认证系统h5资金贷系统安装搭建教程借贷系统安装搭建借贷系统二次开发
前端:UNIAPP后端:ThinkPHP数据库:Mysql前端使用的uniapp可以打包APPH5小程序系统提供了完善的网络借贷体系,为金融中介平台提供从获客到贷后管理全流程服务,解决了借贷手续繁琐、流程缓慢等问题此源码为运营中版本,具有极高稳定性,防注入,防攻击,修复全部已知后门漏洞仅供学习演示、二次开发专用,禁止一切违法行为的利用!可提现金额(元)¥{{qbMoney}}充值提现余额明细余额变
- Nuxt.js学习(二) --- Nuxt目录结构详解、Nuxt常用配置项、Nuxt路由配置和参数传递...
庭前云落
前端---Nuxt.JSvuejavajavascriptreactjs
[TOC]1、Nuxt目录结构详解Nuxt项目文件目录结构|--.nuxt//Nuxt自动生成,临时的用于编辑的文件,build|--assets//用于组织未编译的静态资源入LESS、SASS或JavaScript|--components//用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件|--layouts//布局目录,用于组织应用的布局组件,不可更改。|--middleware/
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST