【Vue】基础系列(一)初识Vue - 创建Vue对象 - 模板语法 - 双向数据绑定 - el和data的两种写法 - MVVM模型
1.什么是Vue?
一套用来动态构建用户界面,渐进式 JavaScript的 框架。
1.1.何为渐进式?
可以由 核心库 逐渐变成各种各样的Vue插件(即,由简单应用到复杂应用)
1.2.Vue的作者?
1.3.Vue的特点?
1.4. 与其他前端框架的关联
借鉴 angular 的 模板 和 数据绑定 技术
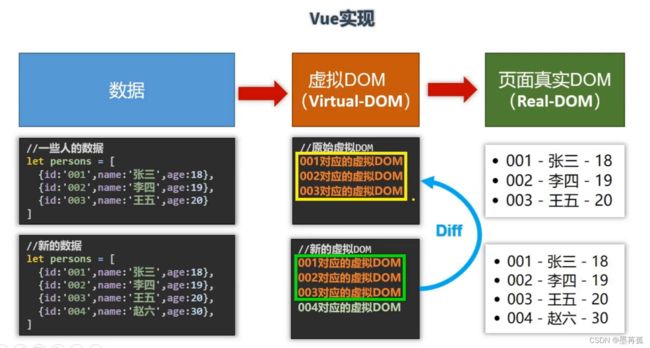
借鉴 react 的 组件化 和 虚拟DOM 技术
1.5. Vue 扩展插件
vue-cli:vue 脚手架
vue-resource(axios):ajax 请求
vue-router:路由
vuex:状态管理(它是 vue 的插件但是没有用 vue-xxx 的命名规则)
vue-lazyload:图片懒加载
vue-scroller:页面滑动相关
mint-ui:基于 vue 的 UI 组件库(移动端)
element-ui:基于 vue 的 UI 组件库(PC 端)
1. 6.引入Vue.js
本地引入(
)
CDN引入()
2.初识Vue
2.1.生产提示关闭
2.2.创建Vue对象
初识Vue:
1.想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2.root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3.root容器里的代码被称为【Vue模板】;
4.Vue实例和容器是一一对应的(即,1对1);
5.真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6.{{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7.一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分: js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
2.js代码(语句)
(1). if(){}
(2). for(){}
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>初识Vuetitle>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}},{{Date.now()}}h1>
div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'atguigu',
address:'北京'
}
})
script>
body>
html>
toUpperCase() :将字符串转换为大写形式;
Date.now():获取当前时间的时间戳
3.模板语法
3.1. Vue模板语法有2大类:
1.插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2.指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,
且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>模板语法title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
<h1>插值语法h1>
<h3>你好,{{name}}h3>
<hr/>
<h1>指令语法h1>
<a v-bind:href="school.url.toUpperCase()" x="hello">点我去{{school.name}}学习1a>
<a :href="school.url" x="hello">点我去{{school.name}}学习2a>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'jack',
school:{
name:'尚硅谷',
url:'http://www.atguigu.com',
}
}
})
script>
html>
4.数据绑定(单向绑定和双向绑定)
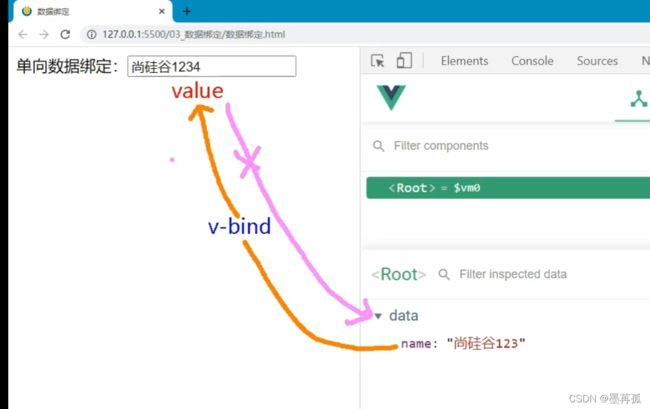
4.1.单向数据绑定(v-bind)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03_数据绑定title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name">
div>
<script type="text/javascript">
Vue.config.productionTip=false; //阻止vue在启动式生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
script>
body>
html>
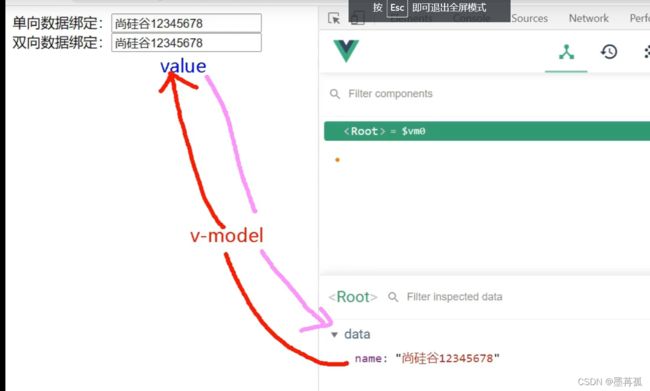
4.1.双向数据绑定(v-model)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>03_数据绑定title>
<script type="text/javascript" src="../js/vue.js">script>
head>
<body>
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name"><br>
双向数据绑定:<input type="text" v-model:value="name"><br>
div>
<script type="text/javascript">
Vue.config.productionTip=false; //阻止vue在启动式生成生产提示。
new Vue({
el:'#root',
data:{
name:'尚硅谷'
}
})
script>
body>
html>
4.3.总结
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
<div id="root">
单向数据绑定:<input type="text" v-bind:value="name"><br>
双向数据绑定:<input type="text" v-model:value="name"><br>
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
div>
5.关于el和data的两种写法
5.1.el有2种写法
(1) new Vue时候配置el属性。
const vm = new Vue({
el:'#root', //第一种写法
data:{
name:'墨苒孤'
}
})
(2) 先创建Vue实例,随后再通过vm.$mount(’#root’)指定el的值。
const vm = new Vue({
data:{
name:'墨苒孤'
}
})
v.$mount('#root') //第二种写法 */
5.2.data有2种写法
(1) 对象式
data:{
name:'墨苒孤'
}
(2) 函数式
data:function(){
console.log('@@@',this) //此处的this是Vue实例对象
return{
name:'尚硅谷'
}
}
///或者下面这种/
data(){
console.log('@@@',this) //此处的this是Vue实例对象
return{
name:'墨苒孤'
}
}
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
5.3. 一个重要的原则
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,而是Window实例对象。 箭头函数就是下面这种(箭头函数没有自己的this,就会往外面找,而外面就是全局Window)
data:()=>{
console.log('@@@',this) //此处的this是Window实例对象
return{
name:'尚硅谷'
}
}
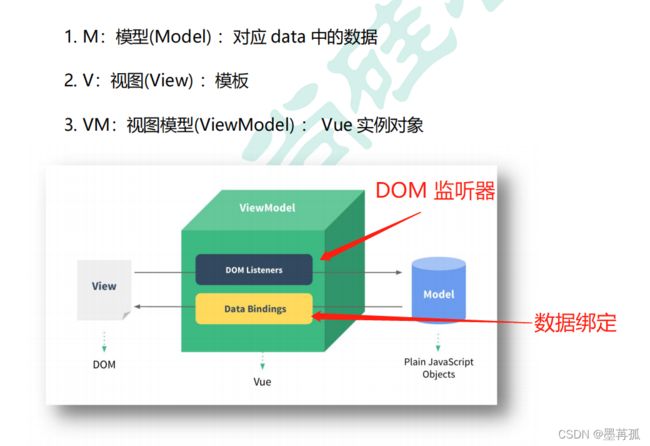
6.理解MVVM 模型
6.1 MVVM 总结
MVVM模型
1. M:模型(Model) :data中的数据
2. V:视图(View) :模板代码
3. VM:视图模型(ViewModel):Vue实例
观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
MVVM 本质上是 MVC (Model-View- Controller)的改进版。即模型-视图-视图模型。
模型model指的是后端传递的数据,视图view指的是所看到的页面。
视图模型viewModel是 mvvm 模式的核心,它是连接 view 和 model 的桥梁。它有两个方向:
将模型转化成视图,即将后端传递的数据转化成所看到的页面。实现的方式是:数据绑定
将视图转化成模型,即将所看到的页面转化成后端的数据。实现的方式是:DOM 事件监听
这两个方向都实现的,我们称之为数据的双向绑定
尚硅谷的Vue学习视频地址:https://www.bilibili.com/video/BV1Zy4y1K7SH?p=1
笔记借鉴:https://blog.csdn.net/weixin_44972008/article/details/112779284