【Vue】数据表格增删改查与表单验证
目录
一、CRUD实现
1.1 后台CRUD编写
1.2 配置访问路径
1.3 前端编写(及窗口)
1.4 增删改查实现
1.4.1 新增示例
1.4.2 修改示例
1.4.3 删除示例
二、表单验证
2.1 设置表单验证属性
2.2 自定义验证规则
2.3 使用规则
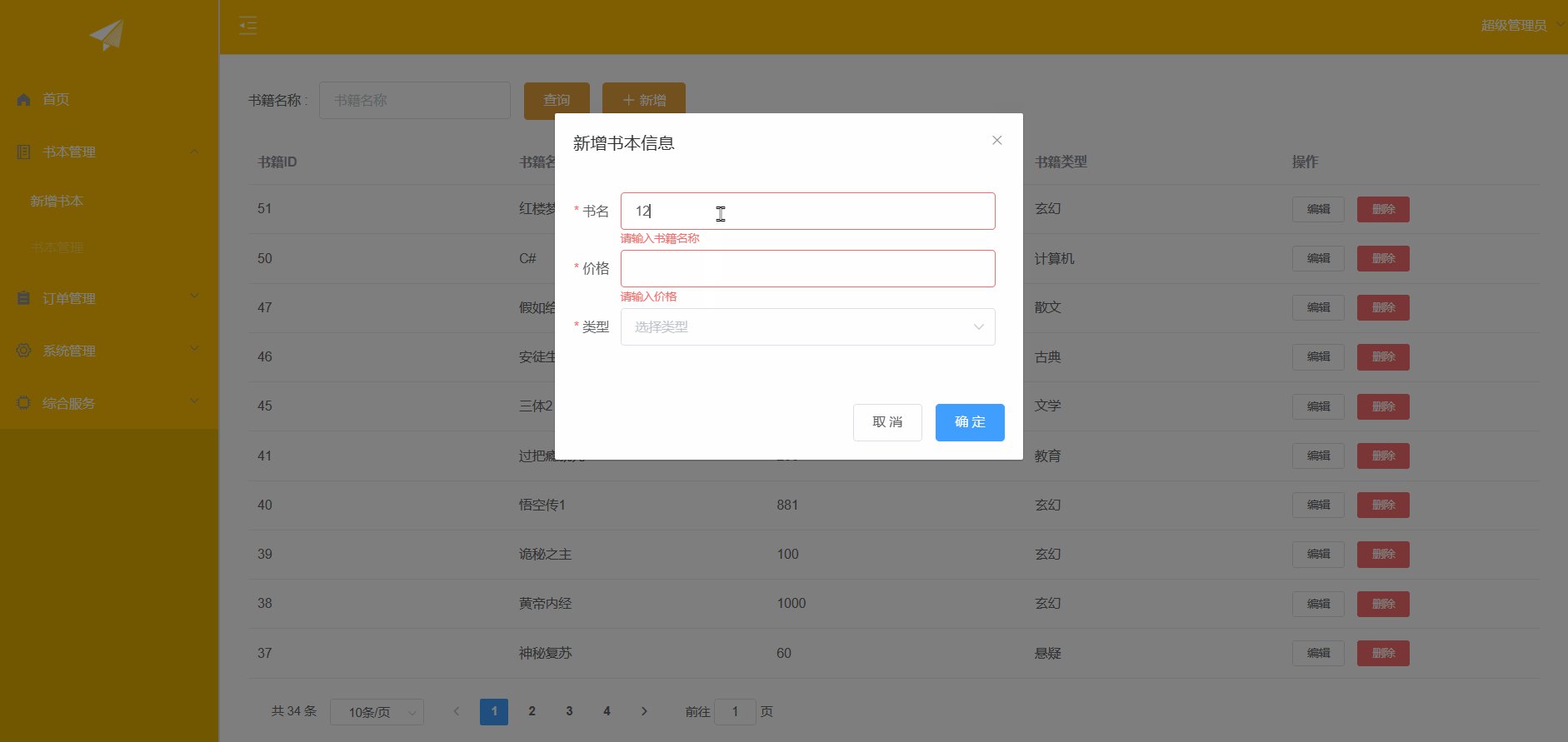
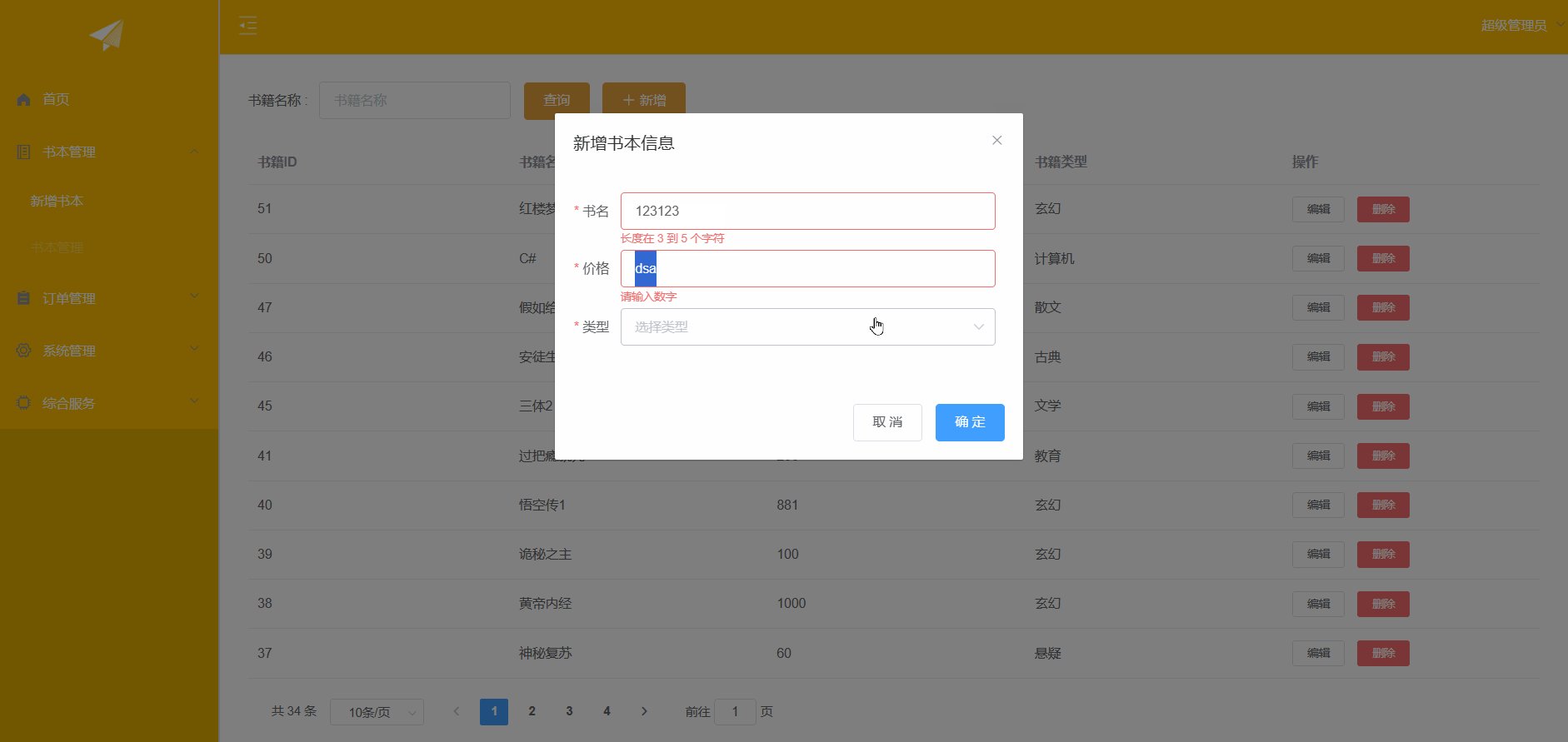
2.4 效果演示
一、CRUD实现
1.1 后台CRUD编写
package com.ycxw.ssm.controller;
@Controller
@RequestMapping("/book")
public class BookController {
@Autowired
private IBookService bookService;
@RequestMapping("/addBook")
@ResponseBody
public JsonResponseBody addBook(Book book){
try {
bookService.insert(book);
return new JsonResponseBody<>("新增书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("新增书本失败",false,0,null);
}
}
@RequestMapping("/editBook")
@ResponseBody
public JsonResponseBody editBook(Book book){
try {
bookService.updateByPrimaryKey(book);
return new JsonResponseBody<>("编辑书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("编辑书本失败",false,0,null);
}
}
@RequestMapping("/delBook")
@ResponseBody
public JsonResponseBody delBook(Book book){
try {
bookService.deleteByPrimaryKey(book.getId());
return new JsonResponseBody<>("删除书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("删除书本失败",false,0,null);
}
}
@RequestMapping("/queryBookPager")
@ResponseBody
public JsonResponseBody> queryBookPager(Book book, HttpServletRequest req){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List books = bookService.queryBookPager(book, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询书本失败",false,0,null);
}
}
}
1.2 配置访问路径
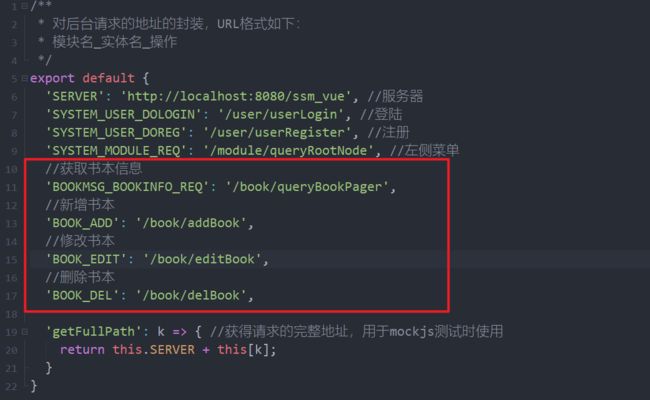
src/api/action.js :
//获取书本信息
'BOOKMSG_BOOKINFO_REQ': '/book/queryBookPager',
//新增书本
'BOOK_ADD': '/book/addBook',
//修改书本
'BOOK_EDIT': '/book/editBook',
//删除书本
'BOOK_DEL': '/book/delBook',1.3 前端编写(及窗口)
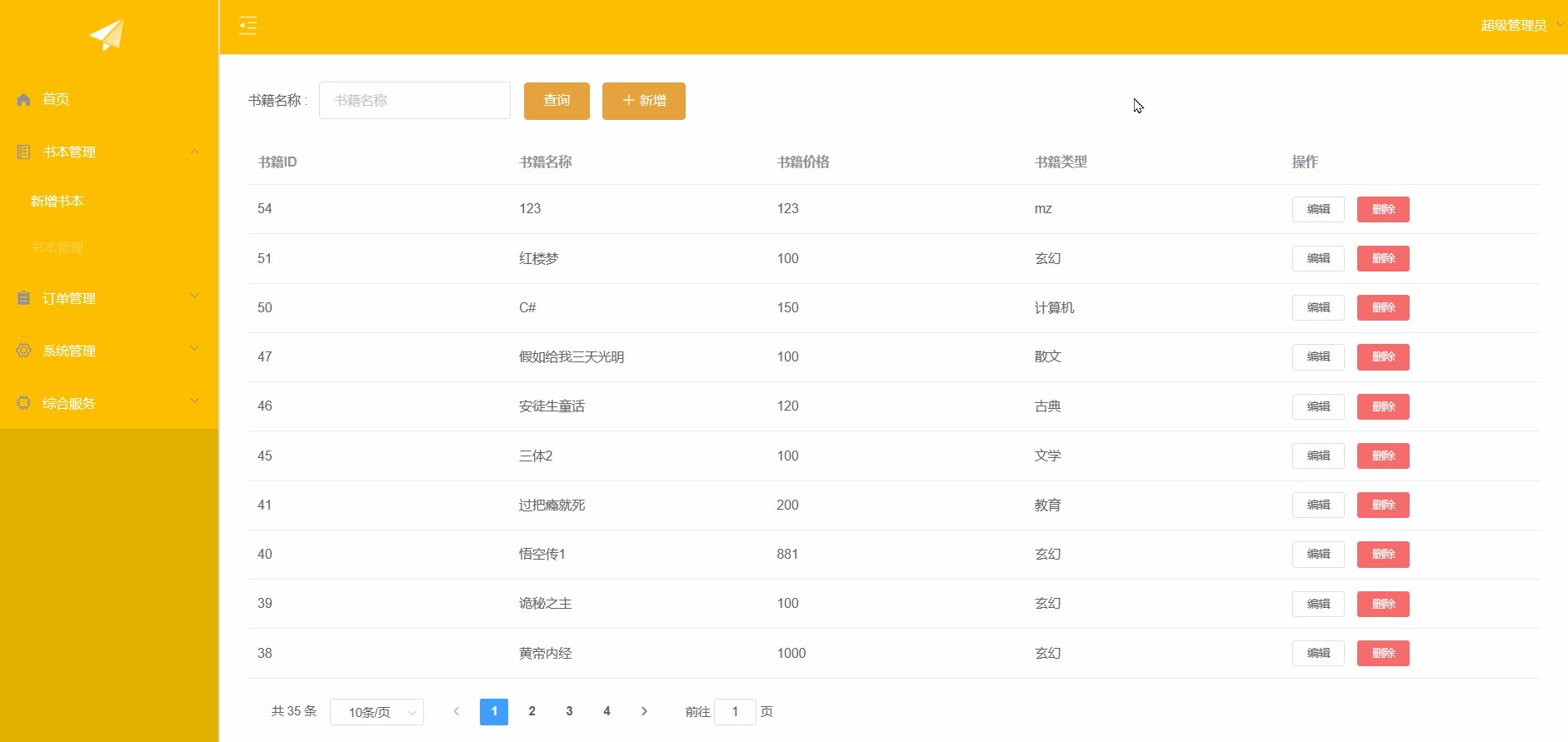
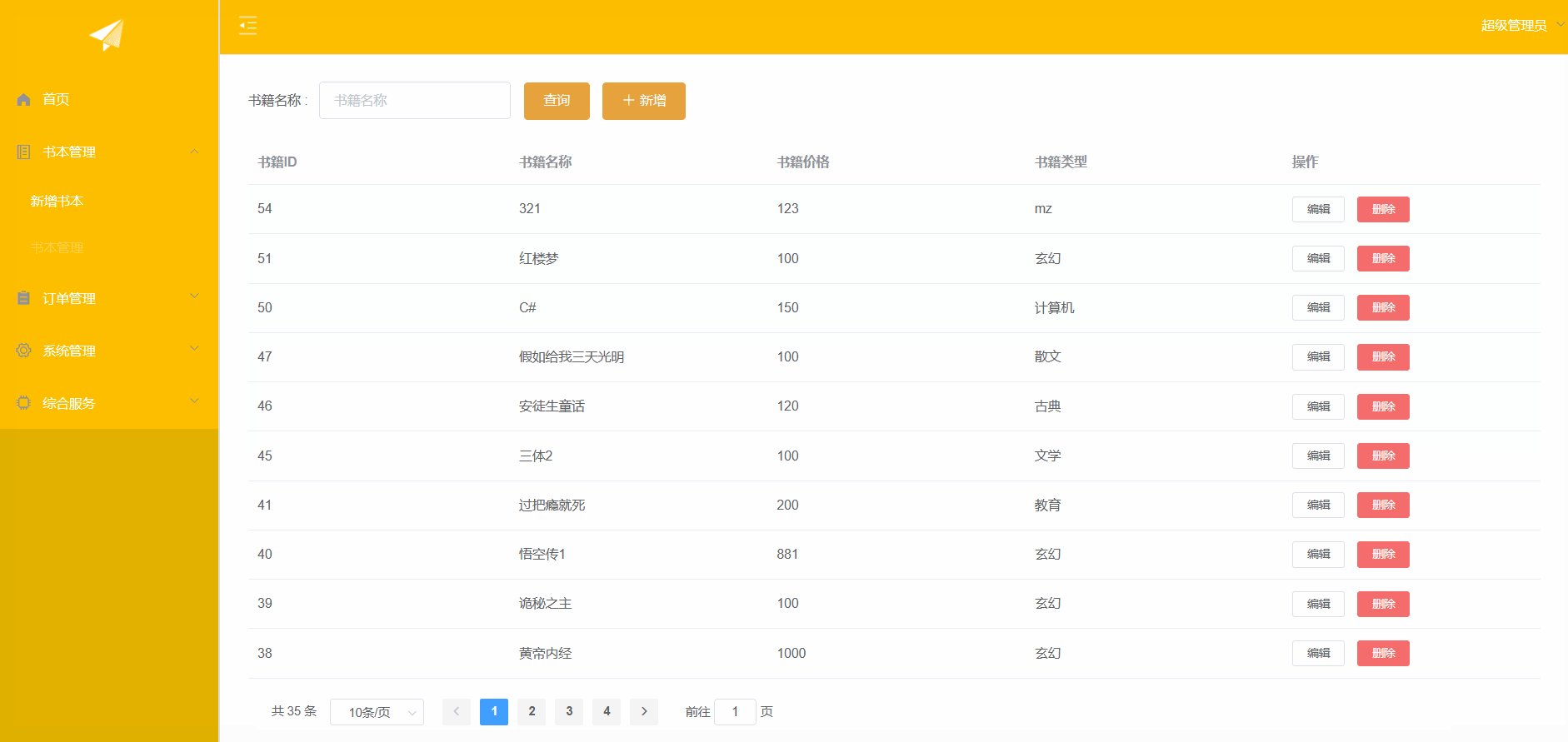
查询
新增
编辑
删除
注1:隐藏显示设置,通过Vue实例对象中的dialogFormVisible="true|false"来控制dialog显示隐藏
:visible.sync="dialogFormVisible"
注2:通过close或closed事件,在关闭dialog弹出框时清空form表单数据和验证信息;
@close="dialogClose"
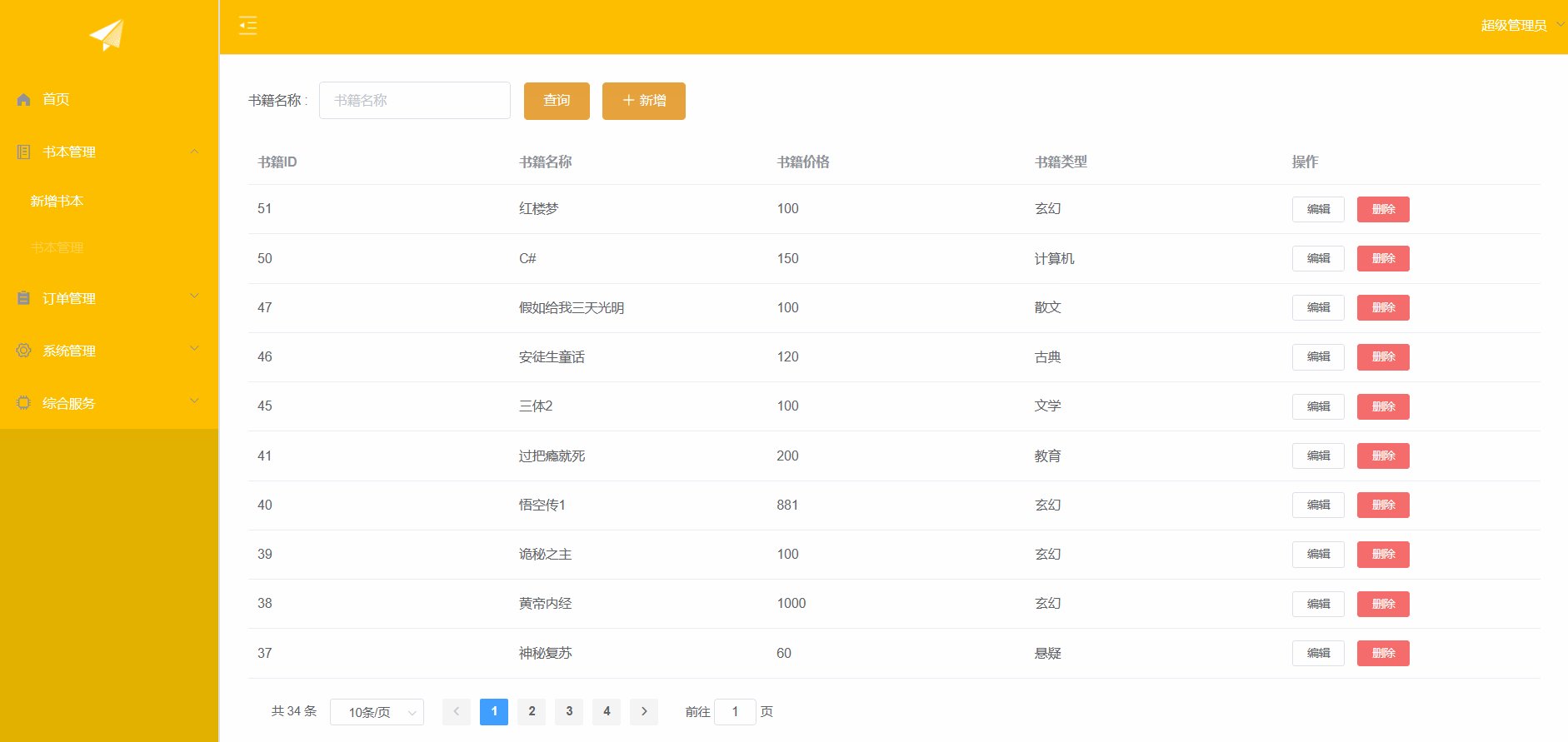
1.4 增删改查实现
1.4.1 新增示例
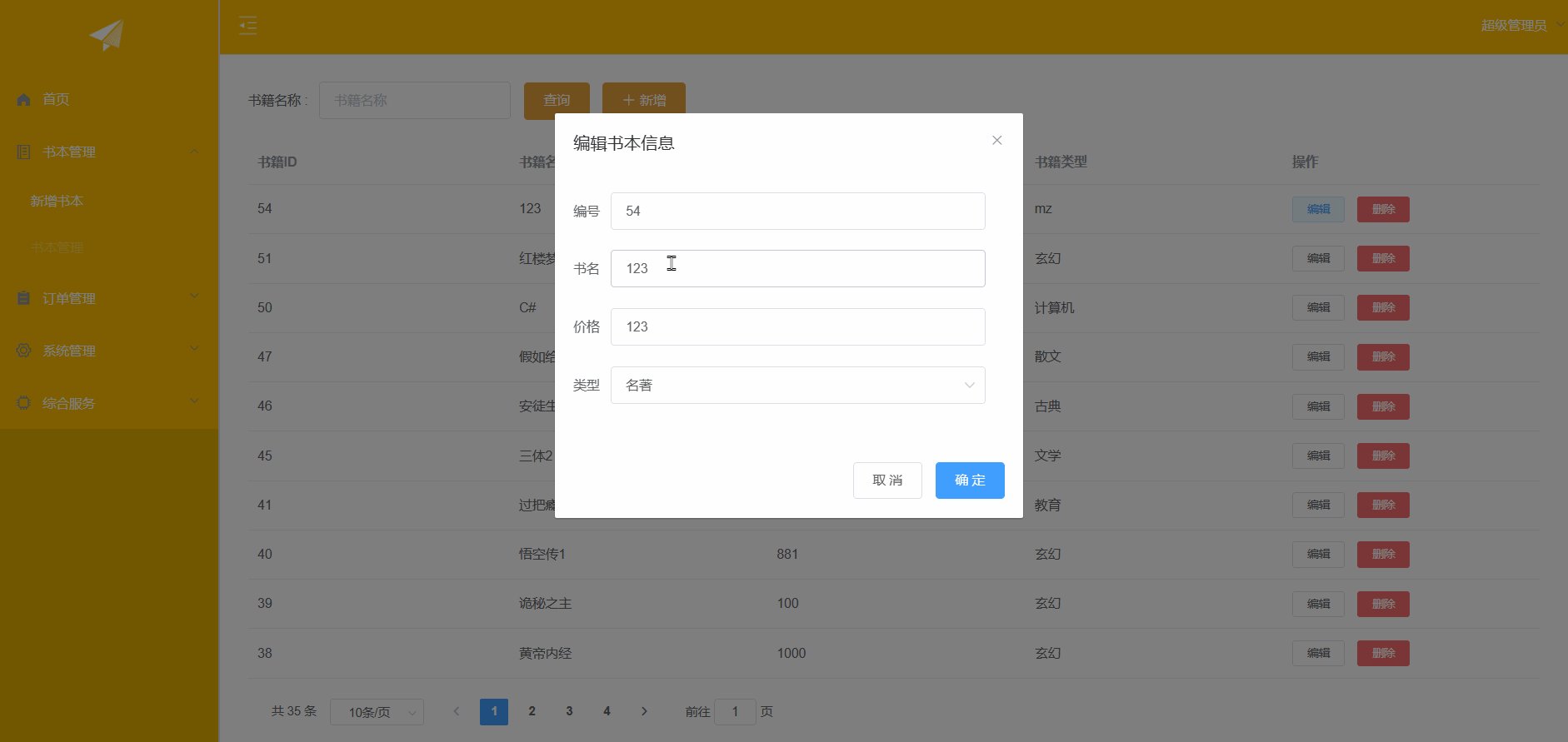
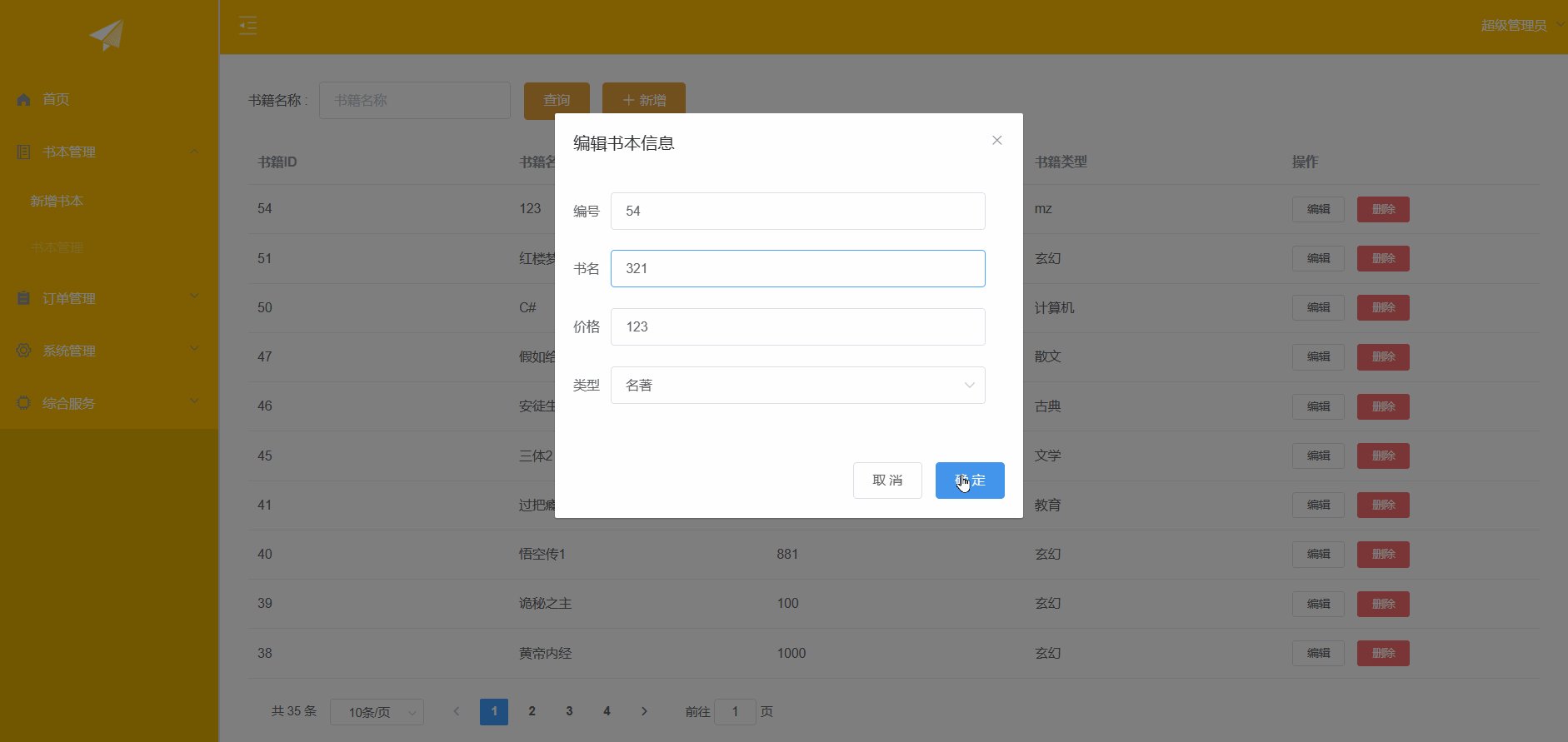
1.4.2 修改示例
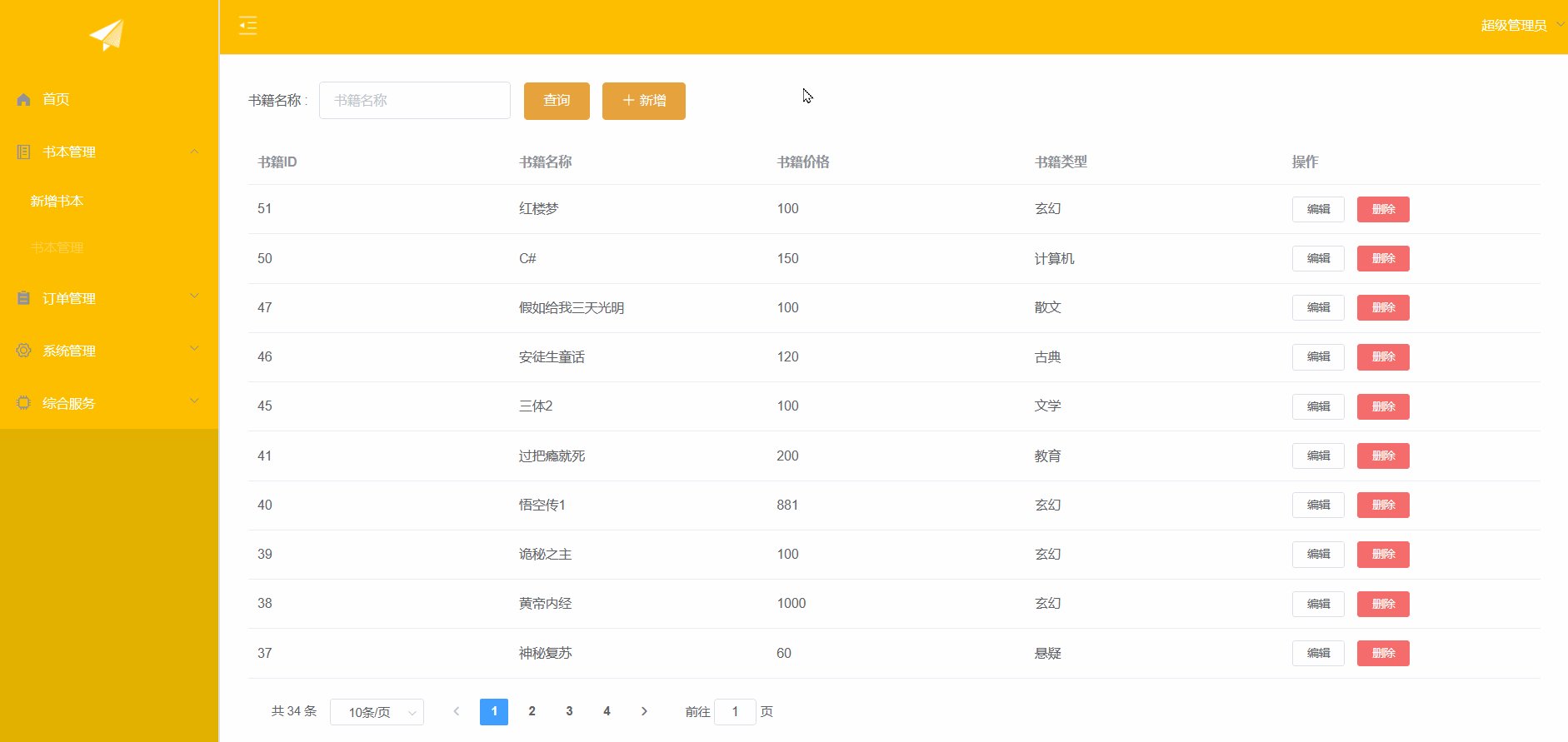
1.4.3 删除示例
二、表单验证
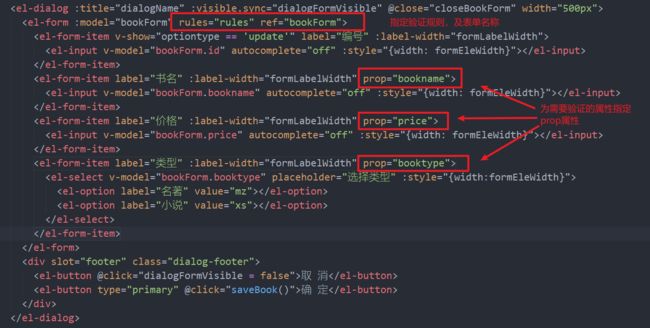
2.1 设置表单验证属性
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。校验规则参见 async-validator
2.2 自定义验证规则
自定义验证规则,在data对象,return之前定义。定义完成后可在rules中使用,如下代码所示。
注意:
最后return时调用的callback,如果不调用则验证。
//定义验证规则
rules: {
bookname: [{
//是否必填
required: true,
//提示信息
message: '请输入书籍名称',
//事件
trigger: 'blur'
},
{
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
price: [{
required: true,
//自定义规则
validator: checkPrice,
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请选择类型',
trigger: 'change'
}]
}2.3 使用规则
注意:
表单重置时必须先清空表单验证信息,再清空表单数据信息,通过form表单的ref属性来清空表单验证信息
this.$refs['bookForm'].resetFields();语法:
this.$refs['需要验证的表单名称'].validate((valid) => { if (valid) { //验证通过 alert('submit!'); } else { //验证失败 console.log('error submit!!'); return false; } });
/* 新增书本 */
saveBook() {
this.$refs['bookForm'].validate((valid) => {
if (valid) {
//默认新增
var url = this.axios.urls.BOOK_ADD;
if (this.optiontype == 'update') {
url = this.axios.urls.BOOK_EDIT;
}
console.log(url)
this.axios.post(url, this.bookForm).then(d => {
//关闭窗口
this.closeBookForm();
this.dialogFormVisible = false;
this.query({});
}).catch();
} else {
console.log('error submit!!');
return false;
}
});
},