- 想转行网络安全,可以先看看过来人的建议
孤独的汤姆
web安全安全
在当前就业形势下,不少朋友面临转行的困境。网络安全作为一个热门领域,自然也吸引了许多人的目光。本文将就转行网络安全这一话题,提供一些切实可行的建议。网络安全行业概况网络安全涵盖了从基础的脚本编写到高级的漏洞研究等多个层面。该领域包括但不限于:渗透测试、漏洞评估、恶意软件分析、入侵检测、信息安全管理等。这些内容的复杂性不一,从基础的安全监控到复杂的安全架构设计都涉及其中。这就意味着,尽管有些领域可能
- Salesforce解散中国团队,国产SaaS软件如何完美替代
热爱永不降温
java大数据人工智能
近日,全球最大的SaaS软件公司Salesforce突然宣布,解散中国区团队,同时关闭位于中国香港的办公室,转由阿里云代销业务。Salesforce的中国淘金之路彻底折戟。国产软件替代外资软件水土不服等多重因素导致巨头败退作为全球SaaS行业的鼻祖企业,Salesforce的成功一直被业内视为典范。这家1999年在美国成立的企业最早专注于CRM(客户关系管理),后逐渐覆盖财税、人力等多个SaaS细
- 大模型——什么是 Vibe Coding?从零开始学习 AI 辅助编程
不二人生
大模型学习人工智能大模型辅助编程
大模型——什么是VibeCoding?从零开始学习AI辅助编程VibeCoding:代码消失,直觉驱动的软件开发新浪潮?生成式人工智能的指数级增长正不断重塑各个行业,软件开发领域也不例外。大约在2025年初,一股源自美国硅谷的新思潮开始引起关注:开发者似乎可以借助AI工具,在几乎不直接编写代码的情况下构建产品。这种依赖直觉、跳脱传统编码苦役的开发方式,被赋予了一个颇具时代感的名字——VibeCod
- Unity Netcode自定义数据传输——结构体及其序列化
未来的中科院院士
unity游戏引擎
在UnityNetcode中,要实现自定义数据的网络传输,确实需要两个关键部分:✅两个必需组件:数据结构定义publicstructPlayerState:INetworkSerializable{publicintid;//字段1:玩家IDpublicboolisReady;//字段2:准备状态//...其他字段}作用:定义要传输的数据内容本质:声明"要传输什么"序列化方法实现publicvoi
- java组件化设计_构建之路—谈谈组件化后端构建和实现
前言这一篇文章,准备了很久,构思了很久,草稿了很久。从个人编程至今,历经了C,C++,Java,到现如今的NodeJS。也后端到前端,再回到后端。更从学校里的学生信息管理系统到大型商业系统构建,是的,我曾一直以为编程也就是如此了,由瀑布模型,敏捷开发,设计模式等等组成的软件工程大致就是如此了。相信可能很多人也会有和我类似的想法,是否也都曾迷茫过?幸运的是,伴随着对前端的接触和深入,云雾散开。前端组
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- 前端如何实现大文件上传
行云&流水
Vue3前端typescript前端
一、基础技术实现文件分片(切片上传)将大文件按固定大小(如2MB/片)切割为多个Blob分片,通过file.slice()实现。优势:避免单次请求超时,支持断点续传。并发控制与异步上传使用Promise.all控制并发,避免浏览器请求阻塞。关键点:上传失败需自动重试。代码实现切片上传importaxiosfrom"axios";import{onMounted}from"vue";function
- 大小不足5M,轻量级PDF阅读工具
“你是否也遇见过这样的窘境:明明只需要打开查看几页内容,却要安装一个几十兆甚至上百兆的软件,等待半天才能加载完成,老旧电脑更是卡顿得让人失去耐心。直到我发现了SmartPDF,才明白原来一款纯粹的PDF阅读器可以如此轻巧高效。它像一把精准的手术刀,剔除了所有冗余功能,只留下最核心的阅读体验,却解决了日常使用中的诸多痛点。4.7M的体积,装得下所有阅读需求第一次看到SmartPDF的安装包时,我简直
- PHP Laravel 如何查询字段类型为json的数据-WhereJsonContains、orWhereJsonContains
创建表CREATETABLE`suppliers`(`id`bigintunsignedNOTNULLAUTO_INCREMENT,`supplier_name`varchar(255)CHARACTERSETutf8mb4COLLATEutf8mb4_unicode_ciDEFAULTNULLCOMMENT'供应商名称',`address`jsonDEFAULTNULLCOMMENT'地址:数据
- Conda安装与使用
目录一、软件安装及conda管理1.conda下载2.miniconda安装二、环境配置1.配置镜像:2.创建环境、移除环境:3.查看小环境4.进入、退出小环境5.查找并安装软件三、一步到位其他:参考资料:一、软件安装及conda管理conda可以来管理大量的生物信息学软件,或者想要复现一些文章中的实验结果需要不同环境的切换。1.conda下载(1)anacondaanaconda|镜像站使用帮助
- 0.基本环境配置、数据库介绍
ersanshi055
生信小菜鸟生信基本知识r语言生信分析
目录一、R与Rstudio的下载与安装二、R包安装与加载1.R包安装2.R包加载三、常用R包1.tidyverse2.ggplot2四、常用数据库1.GEO2.TGGA一、R与Rstudio的下载与安装介绍:Home-RDocumentation下载:R:CRAN:MirrorsRstudio:DownloadRStudio-PositR、Rstudio安装:根据指引安装,R和Rstudio比较占
- B端模块(1):用户管理模块的定义、功能、页面和设计原则。
B端管理系统都是各个模块的有机结合,保证系统的正常运转,这点和人体系统一样,比如消化、呼吸、循环系统等等。从本期开始,贝格前端工场将详细B端各个模块,一共分为20期,本期是第一期,欢迎老铁们持续关注。B端的用户管理指的是针对企业或者组织内部的业务用户进行管理和控制的一种系统功能。在B端(BusinesstoBusiness)场景中,企业通常需要对其内部员工、合作伙伴、供应商等业务用户进行管理,以确
- 钉钉企业应用开发系列:前端实现钉钉扫码登录功能
脑袋大大的
钉钉生态创业者专栏钉钉前端第三方登录
本文将围绕“钉钉扫码登录”这一功能点展开讲解,并结合前端技术栈(HTML+JavaScript+Vue3)进行实现。我们将通过调用钉钉开放平台提供的JSAPI来实现扫码登录的功能,并展示完整的代码示例。一、前置准备1.注册钉钉开发者账号并创建企业应用访问钉钉开放平台。创建一个企业内部应用或第三方企业应用。获取corpId和redirect_uri等信息,用于后续配置。2.获取扫码登录权限确保你的应
- AI生成一个战斗PK应用
这两天在CSDN顶部栏里面看到inscode,点进去发现“InsCode是一个一站式的软件开发服务平台,从开发-部署-运维-运营,都可以在InsCode轻松完成。”,里面有个一句话生成应用的功能挺有意思。下面是我生成的应用,AI战斗PKAI战斗PK简单来说就是想起来之前B站还是哪里看到的奥特曼大战叶问,由此想到了这个应用,输入两个历史、电影或动漫中的角色名字,然后AI输出他们战斗的过程和结果。这是
- Web端版本更新提示--前端处理
扶我起来还能学_
前端javascriptvue.js前端框架
Web端版本更新提示–前端处理原理:webpack每次打包jshash值不同import{MessageBox}from'element-ui'letlastScripts=[]//最新一次js文件src名constDURATION=5*60*1000//设置5分钟检查更新一次//提取html中的script标签的src属性asyncfunctionextractNewScripts(htmlSt
- 网络工具Fing Network Tools v12.10.2专业版,WiFi设备扫描神器
米豆学社
网络工具
[软件名称]:网络工具FingNetworkTools[软件大小]:49.2MB[下载通道]:夸克盘|迅雷盘软件介绍《FingNetworkTools》v12.10.2专业版|WiFi安全卫士,一键检测所有联网设备✨核心功能设备扫描–实时发现WiFi网络中的所有连接设备,识别陌生入侵者⚡网络诊断–速度测试+延迟分析,找出Netflix卡顿真凶️安全防护–入侵检测+防火墙功能,守护家庭网络安全高级工
- spring-data-jpa+spring+hibernate+druid配置
参考链接:http://doc.okbase.net/liuyitian/archive/109276.htmlhttp://my.oschina.net/u/1859292/blog/312188最新公司的web项目需要用到spring-data-jpa作为JPA的实现框架,同时使用阿里巴巴的开源数据库连接池druid。关于这两种框架的介绍我在这里就不多赘述。直接进入配置页面:spring的配置
- 服务注册和发现组件的详细对比与选型建议(详细版)
古龙飞扬
springcloudspring后端
服务注册和发现组件Eureka、Consul、ZooKeeper、Etcd和Nacos的区别与选型建议在微服务架构中,服务注册与发现是一个核心组件,它解决了服务实例的动态管理和自动发现的问题。目前,市场上存在多种服务注册与发现组件,其中Eureka、Consul、ZooKeeper、Etcd和Nacos较为常见。作为资深的软件架构师,本文将详细分析这些组件的区别,并提供选型建议。一、EurekaE
- docker启动报错
时时刻刻看着自己的心
docker容器运维
[root@96-8-0-231~]#systemctlstatusdocker●docker.service-DockerApplicationContainerEngineLoaded:loaded(/etc/systemd/system/docker.service;enabled;vendorpreset:disabled)Active:failed(Result:exit-code)si
- C++系列(十):面向对象编程终极指南!从封装到多态,彻底掌握类与对象的核心奥秘
傅里叶的耶
C++语言系列(教程+实战)c++类和对象
引言面向对象编程(OOP)是现代软件开发的核心范式,C++通过封装、继承和多态三大特性提供了强大的面向对象能力。这些特性使代码更易维护、扩展和复用,是构建复杂系统的基石。本章将深入探讨C++类和对象的方方面面,从基础封装到高级多态应用,帮助您掌握面向对象编程的精髓。最后,如果大家喜欢我的创作风格,请大家多多关注up主,你们的支持就是我创作最大的动力!如果各位观众老爷觉得我哪些地方需要改进,请一定在
- 华为手机手机与计算机传输,如何将华为手机的视频传到华为的电脑上?手机与电脑数据互传操作步骤...
人人保
华为手机手机与计算机传输
手机与电脑数据互传操作bai步骤如下:1、手机du通过原装USB数据线与电脑相连,待zhi电脑自行dao安装驱动,并确认驱动安装成功,如下图所示:注:如驱动未安装成功,可通过安装HiSuite软件进行辅助驱动安装或者通过选择端口模式中的帮助进行电脑驱动安装。(1)在手机端弹出的对话框选择“是,访问数据”(2)在手机下拉菜单中USB连接方式中选择设备文件管理(MTP)注:关于设备文件管理(MTP)和
- 新时代的开始,华为开源仓颉编程语言!
7月30日,华为即将开源自研的仓颉编程语言。仓颉这个名字很有意思。传说中的仓颉创造了汉字,开启了中华文明的文字时代。华为用这个名字,体现了对中华文化的致敬。从2020年开始研发,到去年首次亮相,再到现在的全面开源,华为用了5年时间。说起仓颉诞生的背景,不得不提到2019年后美国对华为的技术封锁。当时,华为在芯片、操作系统、软件生态等多个领域都面临"卡脖子"的困境。在这种情况下,华为选择了一条更艰难
- Readr 项目安装与配置指南
芮奕滢Kirby
Readr项目安装与配置指南readr项目地址:https://gitcode.com/gh_mirrors/rea/readr1.项目基础介绍readr是一个R语言的开源项目,由HadleyWickham创建和维护。该项目的主要目的是提供一种快速且友好的方式来读取分隔文件(如CSV和TSV)中的矩形数据。readr能够解析多种数据类型,并在解析过程中提供详细的错误报告,以便用户能够快速识别和解决
- ASMR助眠软件:开启宁静夜晚,拥抱甜美梦境
东风西巷
智能手机软件需求android
在快节奏的现代生活中,睡眠问题已成为许多人面临的难题。无论是工作压力、生活琐事还是电子设备的干扰,都可能让我们难以入睡。为了帮助那些受困于失眠和睡眠障碍的用户,ASMR助眠软件应运而生。它通过多种舒缓的声音和精心设计的音频内容,为用户提供了一个放松身心、安然入睡的环境,成为改善睡眠质量的贴心伴侣。软件特色多样化的音乐库ASMR助眠软件内含多种类型的声音素材,涵盖白噪音、自然音效及轻音乐等,满足不同
- 识花APP:一键识别,开启植物探索之旅
在大自然的怀抱中,我们常常会被各种各样的花草所吸引,却不知道它们的名字和习性。识花APP正是这样一款能够帮助我们快速识别植物、了解植物知识的神奇工具。由上海原来信息科技有限公司研发的这款植物识别软件,以其强大的功能、简单的操作和丰富的植物数据库,成为了植物爱好者和自然探索者的得力助手。软件优势·拍照识花:1秒就能知道植物的名字和故事·分享美图:一键生成有诗词花语的植物美图·花语壁纸:精美壁纸天天上
- SpringBoot ThreadLocal 全局动态变量设置
xdscode
springbootjavaThreadLocal
需求说明:现有一个游戏后台管理系统,该系统可管理多个大区的数据,但是需要使用大区id实现数据隔离,并且提供了大区选择功能,先择大区后展示对应的数据。需要实现一下几点:1.前端请求时,area_id是必传的1.数据隔离,包括查询及增删改:使用mybatis拦截器实现2.多个用户同时操作互不影响3.非前端调用场景的处理:定时任务、mq1.前端决定area_id为了解决多个用户可以互不影响的使用不同的a
- 深入剖析开源AI阅读器项目Saga Reader基于大模型的文本转换与富文本渲染优化方案
魑魅丶小鬼
人工智能
引言AI阅读器作为一种新型的内容消费工具,正在改变人们获取和处理信息的方式。本文将介绍SagaReader项目中如何利用大型语言模型(LLM)进行网页内容抓取、智能优化和富文本渲染,特别是如何通过精心设计的提示词(prompt)引导LLM生成样式丰富的HTML内容,提升用户阅读体验。关于SagaReader基于Tauri开发的著名开源AI驱动的智库式阅读器(前端部分使用Web框架),能根据用户指定
- 实操 SpringBoot+MCP!
清风孤客
springboot后端java人工智能
引言随着人工智能的飞速发展,大语言模型(LLM)正在革命性地重塑用户与软件的交互范式。想象一下这样的场景:用户无需钻研复杂的API文档或者在繁琐的表单间来回切换,只需通过自然语言直接与系统对话——“帮我查找所有2023年出版的图书”、“创建一个新用户叫张三,邮箱是
[email protected]”。这种直观、流畅的交互方式不仅能显著降低新用户的学习曲线,更能大幅削减B端系统的培训成本和实施
- Char Studio 使用入门:高效构建企业级对话系统的实战指南
charles666666
人工智能产品经理语言模型自然语言处理架构
数字化浪潮推动下,企业与用户的交互模式正经历深刻变革,对话系统作为核心交互手段,其重要性日益凸显。然而,众多企业在构建对话系统时,却深陷诸多困境,难以自拔。一、开篇痛点场景:企业对话系统开发的典型困境企业在自行开发对话系统时,往往面临预算超支、周期漫长以及维护成本居高不下等问题。开发团队需要投入大量时间和精力进行底层技术架构的搭建,例如自然语言处理算法的研究、对话逻辑的设计等,这不仅消耗了大量的人
- AAAI—24—Main—paper(关于Multi—Modal的全部文章摘要)
我们生活在一个由多种模态(Multimodal)信息构成的世界,包括视觉信息、听觉信息、文本信息、嗅觉信息等等,当研究的问题或者数据集包含多种这样的模态信息时我们称之为多模态学习多模态机器学习旨在处理学习(视觉,听觉,语言等)不同模态融合交织的信息。下游任务(1)视觉问答1.视觉问答(visualquestionanswering,VQA).给予视觉输入(图像或视频),VQA代表了正确提供一个问题
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本
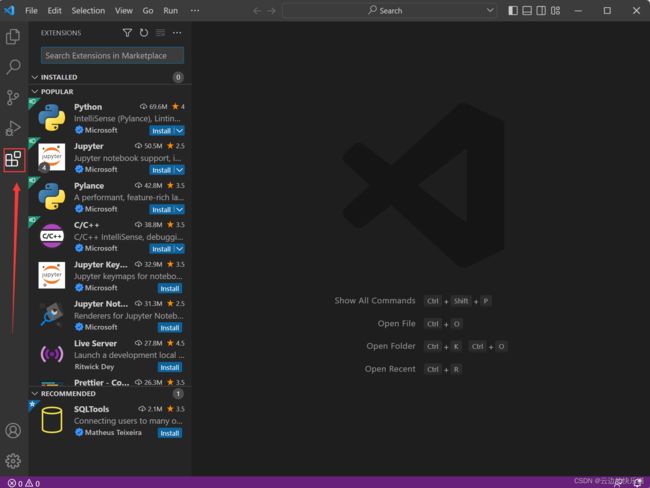
 11.选择外观界面颜色(这里使用默认的就好了,我直接点击关闭X掉就好了)
11.选择外观界面颜色(这里使用默认的就好了,我直接点击关闭X掉就好了)