2020.12.28-前端学习日记-javascript
距离学习js已经有一个月的时间了,发现js并没有想象中的那么难,但是知识点比较零碎,而且要具备一定的编程逻辑和编程思维,这需要一段时间的培养,也是我现在学习的重点,现在对前面js的学习做一个总结
使用js的两种方式
1、直接在Html内使用script标签,一般加在body的最下面,这样做的好处是在页面加载时优先加载HTML的内容,提升性能
2、引入外部文件,同样加在body最下面
3、IE浏览器的引入js暂时没有学习
数据类型
数据类型分为两种,一种是基础数据类型,一种是引用数据类型
数据类型判断:
typeof():可以判断是哪种数据类型,特别注意,Null的返回值是object
基础数据类型:
- Boolean:布尔值,只有true和flase两种
- Number:数值型,infinity表示无穷大,-infinity表示负无穷大
- String:字符串,由单引或双引声明的字符串
- Null:空,定义了但未存在的
- Undefined:未定义的
注:null和undefined相等但不全等。基础数据类型的值存在栈内存中,当赋值的时候,把自己栈内存中的值复制一份给其他变量,当其中一个值发生变化时,另一个不受影响
数据类型转换:
获取字符串长度
console.log(str.length);
toString()方法:
- 布尔值的toString()只有true和flase
- 数值型的toString()有两种模式,一种是默认模式,直接将数值转为字符串,另一种是基模式,可以将进制的数值转为字符串
var num = 0x90;
console.log(num.toString());//144字符串类型
注:除了toString的基模式外,parseInt也可以转换进制,和toString的区别在于,toString返回的类型是字符串,parseInt返回的类型是数值型
console.log(parseInt("0x90",16));//144数值型
强制类型转换:
- Boolean(value),把给定的值转换为布尔型,js中有六种假值,都是返回flase,分别是0,NaN,null,undefined,’’,flase,非零数字或对象,返回true
- Number(value),把给定的值转换为数值型
- String(value),把任何值转换为数值型,但没有基模式
注:toString()不能将null和undefined转为字符串,但是String(value)可以
引用数据类型:
- object:对象,包含了function,Arr,Date(后面会详细介绍)等,他们的返回值都是object
注:引用数据类型的值存在堆内存中,栈内存中保存的是指向堆内存中的一个地址,当赋值的时候,把自己栈内存中的地址复制一份给其他变量,当修改堆内存中的值时,另一个同样会发生变化
字符串的处理方法
变量
javascript是一种弱类型语言,无需明确声明类型,可以同时声明多个变量,当没有声明变量时,会自动生成变量,而且是全局变量,使用var声明的是局部变量,不建议使用全局变量,声明的变量名称不能是关键字、保留字
在ES6中,声明变量的关键字又增加了const和let,为声明变量的作用域提供了更多可能性
运算符
算数运算符
+除了表示算数中的加法,还可以表示字符串的连接符
-*/%当其中一个不是数字时,会强制转换为数值,如果转不成数值,则计算结果为NaN
关系运算符
大于等于的运算规则,两边都是数字,按照数学关系比较,一边为数字,尝试将另一边转为数字,转不成返回false,两边为字符串,按照ASCⅡ码的顺序依次进行比较
==是宽松模式下的相等,===是严格模式下的全等
NaN参与关系运算时,只有在!=和!==里才会得到true,其他为false
逻辑运算符
&&逻辑与,当两边都为true时,返回true,否则返回false,如果a转为布尔值为false的话,直接返回a,如果a转为布尔值为true的话,返回b
||逻辑或,当a和b任意一个为true时,返回true,否则返回false,如果a转为布尔值为false的话,直接返回b,如果a转为布尔值为true的话,返回a
!逻辑非,a为true,返回false,a为false,返回true
自增自减
i++,先输出i的值,再加i,++i,先加再输出,自减同理
var i = 1;
console.log(i++);//1
console.log(i);//2
var j = 1;
console.log(++j);//2
条件运算符
条件?结果1:结果2
条件运算符可以无限嵌套
条件1?结果1:条件2?结果2:条件3?结果3···
运算符的优先级
- ()
- ++ – 正负 非
- 加减乘除取余
- 大于小于等于
- &&
- ||
- 赋值的=
语句
条件语句
- if···else···
if(条件){}else{}
if(条件1){}else if(条件2){}
同一组条件语句只会执行一个
- switch
switch(a){case 1:语句;break;···default:语句;break;}
switch可以直接匹配到符合条件的case,性能上比if快
break是必不可少的,没有break,switch会继续向下执行
循环语句
循环语句中,最常用的是for,其他的循环语句几乎不用
- for
for(初始条件;结束条件;变化量){循环体}
执行顺序:1.初始条件2.判断结束条件3.循环体4.变化量 - while
while(条件){循环体} - do···while···
do{循环体}while(条件) - for in
循环遍历对象的属性
区别
do while至少会执行一次,whlie和for可能一次都不执行
循环中的关键字
break直接跳出循环
continue跳出本次循环
数组Array
数组是一系列数据的集合
创建数组的两种方法:
1.var arr = [1,2,3];
2.var arr = new Array();
对象Object
对象是一系列名值对的集合
创建对象的两种方法:
1.var obj = {属性名:属性值,···}
2.var obj = new Object();
obj.属性名 = 属性值;
注:对象的属性值可以是js中任意类型的数据,也可以是function。使用中括号的方式取值时,中括号里可以是变量。
函数Function
声明一个实现某个功能的代码块,只需声明一次,可以调用无数次。
函数的创建及调用:
1.function 函数名(){
函数调用时执行的代码块
}
函数名();
2.function 函数名(形参){
函数调用时执行的代码块
}
函数名(实参);
3.var 函数名 = function(){}
形式参数:起到占位置的作用
实际参数:函数调用时实际参与运算的数据
字符串的处理方法:
str.indexOf(某字符)查询某字符在str中第一次出现的位置
str.lastIndexOf(某字符)查询某字符在str中最后一次出现的位置
截取字符串的三种方法:
1.str.slice(start,end)从索引start开始截取,到end结束,包含start,不包含end,start和end可以是负数,负数代表从末尾数第几个。
2.str.substring(start,end)从索引start开始截取,到end结束,包含start,不包含end,start和end不可以是负数。
3.str.substr(start,length)从索引start开始截取,截取length个字符,start可以为负数。
注:以上截取字符串的方法,如果不传第二个参数,默认截取到字符串末尾。
数组的处理方法:
arr.push(新元素)向数组末尾添加一个新元素,可以同时添加多个新元素
arr.pop()删除数组的最后一个元素,一次只能删一个
arr.unshift(新元素)向数组开头添加新元素,可以同时添加多个新元素
arr.shift()删除索引为0的元素,一次只能删一个
arr.splice(start,length,新元素1,新元素2)从索引为start的位置开始删除,删除length个,然后把后面的新元素添加到arr中
arr.reverse()翻转数组
arr.sort()数组排序,默认是按ASCⅡ码排序
arr.sort(function(a,b){
return a-b;按照从小到大排序
return b-a;按照从大到小排序
})
arr.concat(arr1)返回arr1拼接到arr上的结果
arr.indexOf(某元素)返回某元素在arr1中第一次出现的位置
arr.lastIndexOf(某元素)返回某元素在arr1中最后一次出现的位置
arr.join(特定标记)用特定标记把数组拼接成字符串
arr.slice(start,end)等同于字符串的截取
Math对象
常用的几种方法:
Math.PI圆周率
Math.max(a,b,c···)返回最大值
Math.min(a,b,c···)返回最小值
Math.floor()向下取整
Math.ceil()向上取整
Math.round()四舍五入
Math.abs()取绝对值
Math.pow(a,b)a的b次方
Math.random()取0~1的随机小数,包括0,不包括1
Date对象
创建一个日期对象:
var date = new Date();
获取时间戳:
date.getTime();
注:时间戳是从1970年1月1日到现在时间的毫秒数
计时器
setInterval每隔多久执行一次定时器
创建和调用的两种方式:
setInterval(function(){},1000)
function a(){} setInterval(a,1000)
清除定时器
clearInterval
setTimeout隔一段时间执行一次,只能执行一次
DOM(document object model)
定义了访问和操作HTML文档的标准
获取dom:
document.getElementById(id名);
document.getElementsByClassName(类名);
document.getElementByTagName(标签名);
document.querySelector(选择器);
document.querySelectorAll(选择器);
修改页面内容:
document.innerHTML
document.innerText
修改css内容:
document.style.属性名 = ‘属性值’;
注:如果属性由多个单词组成,用驼峰式,如fontSize
修改类名:
document.className = ‘类名’;
document.classList是一个类名列表对象
document.classList.add(类名)给dom元素添加一个类名
document.classList.remove(类名)给dom元素移除一个类名
document.classList.replace(旧类名,新类名)用新类名替换一个旧类名
document.classList.toggle如果有就移除,没有就添加
DOM节点
dom树中所有内容都是节点,文本,属性,元素,注释
node属性:
node.previousSibling返回node的前一个兄弟节点
node.previousElementSibling返回node的前一个兄弟元素
node.nextSibling返回node的下一个兄弟节点
node.nextElementSibling返回node的下一个兄弟元素
node方法:
node.appendChild(child)向node的子节点的最后添加新的子节点child
node.insertBefore(newChild,oldChild)向node的子节点oldChild之前添加一个新的子节点newChild
node.removeChild(child)移除node中的子节点child
node.replaceChild(newChild,oldChild)用newChild代替oldChild
parentNode属性:
parentNode.childNodes返回父节点里所有的子节点
parentNode.children返回父节点所有的子元素
parentNode.firstChild返回父节点中的第一个子节点
parentNode.firstElementChild返回父节点中第一个子元素
parentNode.lastChild返回父节点中的最后一个子节点
parentNode.lastElementChild返回父节点中最后一个子元素
parentNode方法:
parentNode.append(child)在parentNode所有的子元素之后添加一个新的子元素child,append可以同时添加多个节点,也可以添加字符串,appendChild只能添加一个并且不能是字符串
parentNode.prepend(child)在parentNode所有的子元素之前添加一个新的子元素child
childNode属性:
childNode.parentNode返回子节点的父节点
childNode.parentElement返回子节点的父元素
childNode方法:
childNode.remove()将childNode从它的父元素中移除
childNode.before(newNode)将newNode作为同胞元素添加到childNode之前,after同理
childNode.replaceWith(newNode)用newNode替换childNode
事件
常用的一些鼠标事件:
onclick点击事件
ondblclick双击事件
onmousedown鼠标摁下事件
onmouseup鼠标抬起事件
onmouseover鼠标移入/onnouseout鼠标移出
onmouseenter鼠标移入/onmouseleave鼠标移出
其他:
onscroll滚动事件
onchange失焦且内容改变时触发
onfocus获焦
onblur失焦
事件流
事件触发后从捕获到具体的触发元素一级一级向上传递的过程
事件捕获:
当时间触发时从文档最顶层向下一级一级查找具体触发事件的目标,这个过程叫做事件捕获
事件冒泡:
当捕获到事件源之后,开始触发事件源上绑定的事件,然后一级一级向上传递事件,这个过程叫做事件冒泡
事件委托:
基于事件冒泡的原理,可以把子元素的事件冒泡给父元素,让父元素代为触发,通过事件对象event的target属性可以找到具体触发事件的目标源头
绑定事件
行内绑定:
<div onclick="alert('hello')">点击事件div>
事件监听:
box.addEventListener(‘事件名’,function(){},boolean)
boolean默认为false,即在冒泡阶段触发
function fun(){};
box.addEventListener(‘事件名’,fun);
box.removeEventListener(‘事件名’,fun);
解绑事件:
box.οnclick=null;
事件对象event
每个事件触发会默认传一个实际参数,可以通过argument[0]访问到该对象
阻止冒泡事件:
e.stopPropagation();
阻止浏览器的默认行为:
e.preventDefault();
事件对象中的各种距离
获取页面的滚动高度:
window.scrollTop
document.documentElement.scrollTop
document.body.scrollTop
获取元素宽高:

clientHight=offsetHight - border
clientWidth=offsetWidth - border
offsetTop/offsetLeft获取元素距离最近的采用定位的祖先元素的top/left,如果祖先元素没有采用定位的,则计算到body
clientTop/clientLeft获取元素边框的宽高,没有边框为0
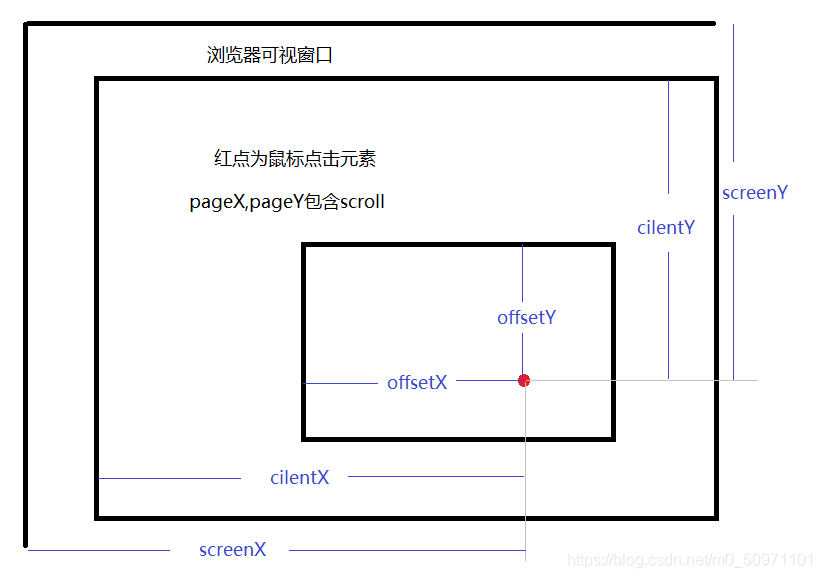
获取鼠标事件的各种距离:

获取dom距离浏览器的距离:
dom.getBoundingClientRect().left元素左边距窗口左边的距离
dom.getBoundingClientRect().right元素右边距窗口左边的距离
dom.getBoundingClientRect().top元素上边距窗口顶边的距离
dom.getBoundingClientRect().bottom元素上边距窗口顶边的距离
正则表达式
创建正则表达:
1.var reg = new RegExp(pattern,attributes)
注:attribute匹配模式,i为ignore匹配时忽略大小写,g为global全局匹配
2.var reg = /pattern/attributes,规则同上
正则对象方法:
reg.test(str)返回布尔值
reg.exec(str)返回一个数组,第0个元素是匹配到的第一个完整的字符
字符串方法:
search:str.search(reg)返回第一个相配的索引,会忽略大小写
match:str.match(str)返回一个数组,所有匹配的字符串
replace:str.replace(reg,’*’)用*替换匹配到的字符