从零开始,在pycharm中使用pyqt5和pyqt5-tools和QT Designer设计界面,不用敲代码
从零开始,在pycharm中使用pyqt5和pyqt5-tools和QT Designer设计界面,不用敲代码
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1101, 845)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.textBrowser = QtWidgets.QTextBrowser(self.centralwidget)
self.textBrowser.setGeometry(QtCore.QRect(280, 40, 201, 41))
self.textBrowser.setObjectName("textBrowser")
self.widget = QtWidgets.QWidget(self.centralwidget)
self.widget.setGeometry(QtCore.QRect(50, 110, 271, 255))
self.widget.setObjectName("widget")
self.verticalLayout_3 = QtWidgets.QVBoxLayout(self.widget)
self.verticalLayout_3.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_3.setObjectName("verticalLayout_3")
self.verticalLayout = QtWidgets.QVBoxLayout()
self.verticalLayout.setObjectName("verticalLayout")
self.label = QtWidgets.QLabel(self.widget)
self.label.setObjectName("label")
self.verticalLayout.addWidget(self.label)
self.textBrowser_2 = QtWidgets.QTextBrowser(self.widget)
self.textBrowser_2.setObjectName("textBrowser_2")
self.verticalLayout.addWidget(self.textBrowser_2)
self.verticalLayout_3.addLayout(self.verticalLayout)
self.horizontalLayout = QtWidgets.QHBoxLayout()
self.horizontalLayout.setObjectName("horizontalLayout")
self.pushButton = QtWidgets.QPushButton(self.widget)
self.pushButton.setObjectName("pushButton")
self.horizontalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(self.widget)
self.pushButton_2.setObjectName("pushButton_2")
self.horizontalLayout.addWidget(self.pushButton_2)
self.verticalLayout_3.addLayout(self.horizontalLayout)
self.widget1 = QtWidgets.QWidget(self.centralwidget)
self.widget1.setGeometry(QtCore.QRect(430, 110, 281, 255))
self.widget1.setObjectName("widget1")
self.verticalLayout_4 = QtWidgets.QVBoxLayout(self.widget1)
self.verticalLayout_4.setContentsMargins(0, 0, 0, 0)
self.verticalLayout_4.setObjectName("verticalLayout_4")
self.verticalLayout_2 = QtWidgets.QVBoxLayout()
self.verticalLayout_2.setObjectName("verticalLayout_2")
self.label_2 = QtWidgets.QLabel(self.widget1)
self.label_2.setObjectName("label_2")
self.verticalLayout_2.addWidget(self.label_2)
self.textBrowser_3 = QtWidgets.QTextBrowser(self.widget1)
self.textBrowser_3.setObjectName("textBrowser_3")
self.verticalLayout_2.addWidget(self.textBrowser_3)
self.verticalLayout_4.addLayout(self.verticalLayout_2)
self.horizontalLayout_2 = QtWidgets.QHBoxLayout()
self.horizontalLayout_2.setObjectName("horizontalLayout_2")
self.pushButton_4 = QtWidgets.QPushButton(self.widget1)
self.pushButton_4.setObjectName("pushButton_4")
self.horizontalLayout_2.addWidget(self.pushButton_4)
self.pushButton_3 = QtWidgets.QPushButton(self.widget1)
self.pushButton_3.setObjectName("pushButton_3")
self.horizontalLayout_2.addWidget(self.pushButton_3)
self.verticalLayout_4.addLayout(self.horizontalLayout_2)
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1101, 26))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.textBrowser.setHtml(_translate("MainWindow", "\n"
"\n"
" 徐州还是美的
"))
self.label.setText(_translate("MainWindow", " 你喜欢徐州的什么?"))
self.textBrowser_2.setHtml(_translate("MainWindow", "\n"
"\n"
"1、美食
\n"
"2、文化
\n"
"3、风景
"))
self.pushButton.setText(_translate("MainWindow", "添加"))
self.pushButton_2.setText(_translate("MainWindow", "删除"))
self.label_2.setText(_translate("MainWindow", " 你不喜欢徐州的什么?"))
self.textBrowser_3.setHtml(_translate("MainWindow", "\n"
"\n"
"1、没有不好吃的美食
\n"
"2、没有不好玩的乐场
\n"
"3、没有让人无故的悲伤
"))
self.pushButton_4.setText(_translate("MainWindow", "添加"))
self.pushButton_3.setText(_translate("MainWindow", "删除"))
开始学习
安装Python和Pycharm
(随便在b站上找的,有效的)安装教程:https://www.bilibili.com/video/BV1DP4y1a7Dx?from=search&seid=14040803623033956043&spm_id_from=333.337.0.0
创建工程并安装pyqt5和pyqt5-tools的包
在Pycharm中新建一个项目,然后打开Terminal终端,输入以下代码安装:
安装pyqt5:pip install pyqt5
安装pyqt5-tools:pip install pyqt5-tools
如果报错且提示中有time out之类的应该就是网络原因,可以重新输入代码安装(多试几次),实在不行可以更换网络试试。
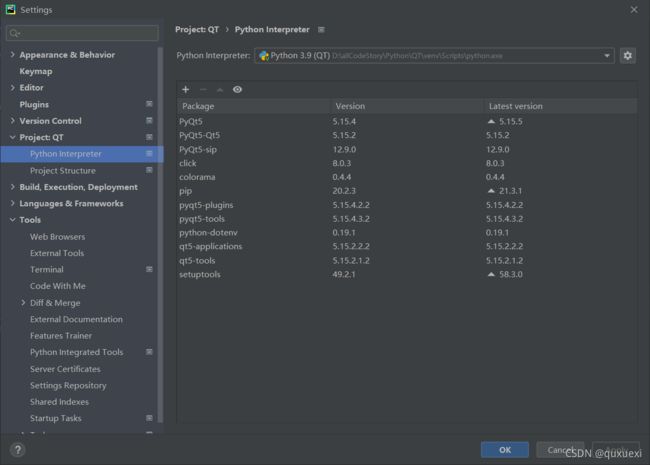
安装完之后可以到File->Settings->Project->Project Interpreter中查看

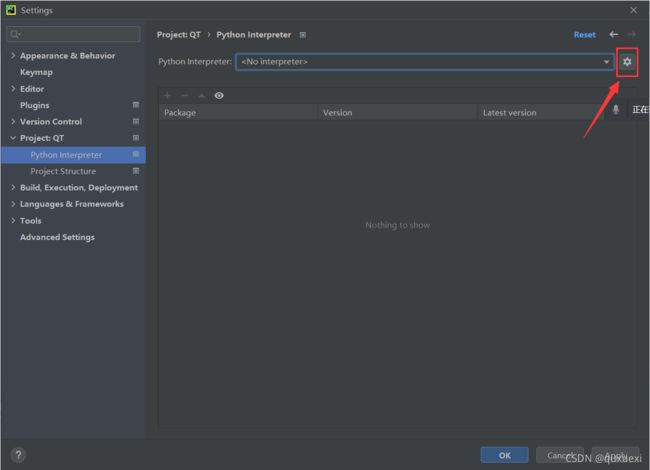
如果你的Python Interpreter位置显示的是 < No Interpreter>,如下图,可以在右边添加解释器。解释器的位置就选择当前工程目录下 …/venv/Scripts/python.exe

设置好之后就能够看到当前环境下所有安装的包了。
设置External Tools以便之后可以使用QT Designer
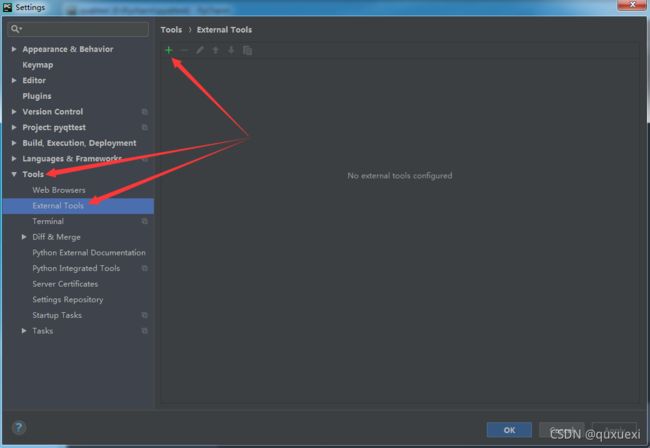
进入File->Settings->Tools->External Tools

第一次进入时,右边的显示栏中啥也没有,点击Tools下面的加号进行添加。
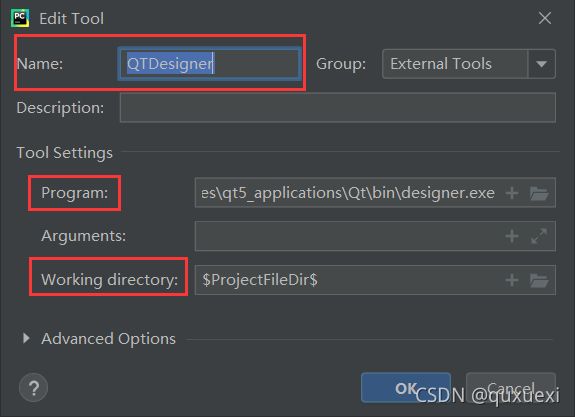
添加QT Designer
Name:输入最后工具在菜单中的想呈现名称,比如我这里命名为QTDesigner
Program:designer.exe程序的位置,位于当前所用解析器的...\venv\Lib\site-packages\qt5_applications\Qt\bin\designer.exe
Working directory:designer.exe工作路径,设置为$ProjectFileDir$

如果有的同学找不到designer.exe的位置,可以参考下面的文章解决问题:
安装pyqt5后没有designer.exe
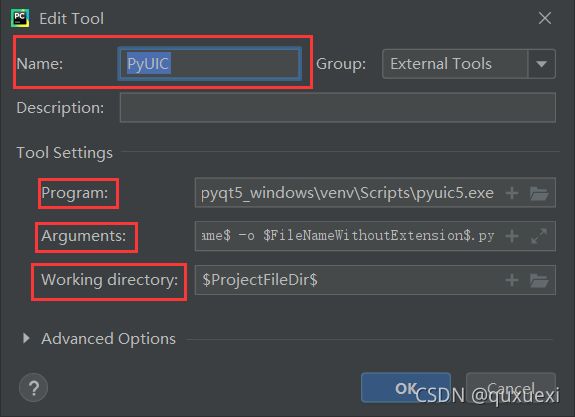
类似地添加PyUIC,
name:PyUIC
Program:PyUIC位于当前解析器的Scripts\pyuic5.exe
Arguments:$FileName$ -o $FileNameWithoutExtension$.py
Working dirctory:$ProjectFileDir$

QtDesigner的Arguments可不填,因为在保存的时候已经指定名字和路径了,不需要参数了。但是PyUIC的Arguments一定要填,因为 .ui文件生成 .py文件需要参数,要告诉pyuic5.exe生成文件名的规则。
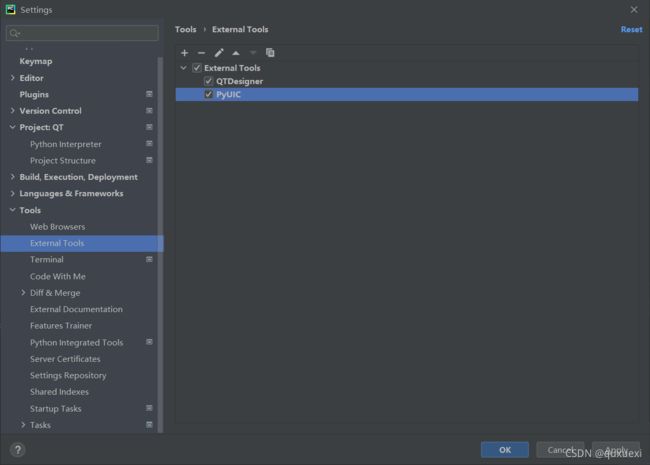
设置好后如下如:

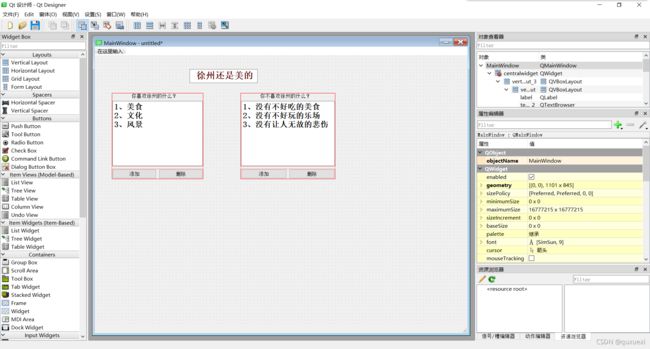
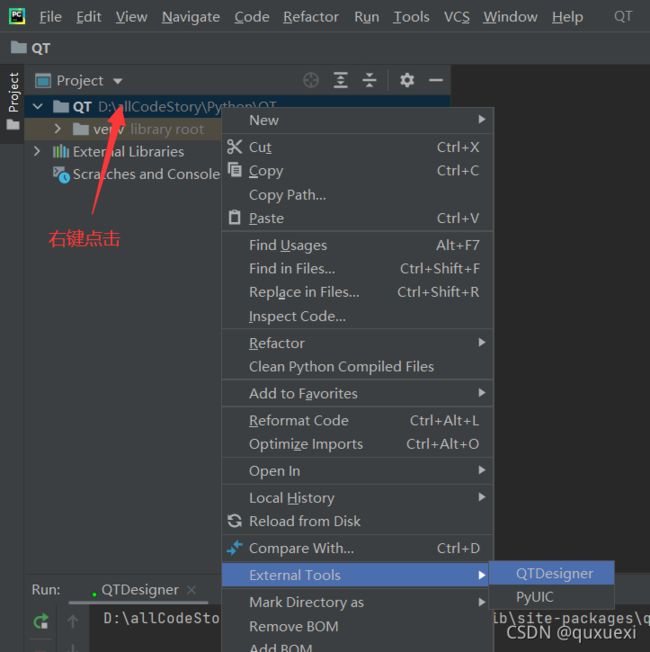
打开并使用QT Designer
找到并点击QTDesigner。

关于QT Designer的使用大家可以参考以下教学视频:
【简单易懂GUI教程】使用pyqt5+QtDesigner快速制作多功能GUI并打包成exe
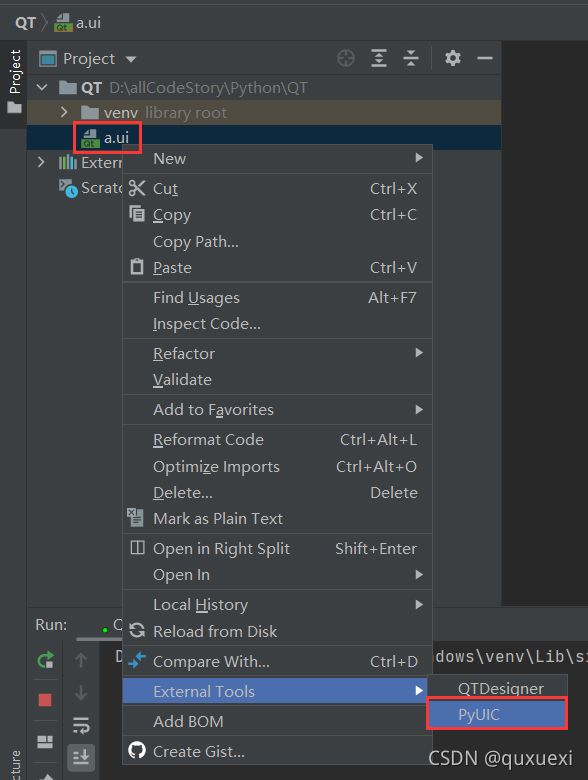
编辑好自己设计的界面后按Ctrl+s保存,保存的目录就放在当前的工程下面,我将文件的名字命名为a.ui`,之后回到Pycharm中右键点击刚保存的a.ui 文件,点击PyUIC

之后会生成一个与 .ui文件同名的 .py文件。如果这时运行这个 .py文件啥也不会发生,因为代码中只定义了函数,没有调用这些函数,所以需要在之后新建一个python脚本,在里面放入下面的代码:
import sys
from PyQt5.QtWidgets import QMainWindow
from PyQt5.QtWidgets import QApplication
import a
if __name__ == '__main__':
app = QApplication(sys.argv)
mainW = QMainWindow()
ui = a.Ui_MainWindow()
ui.setupUi(mainW)
mainW.show()
sys.exit(app.exec_())
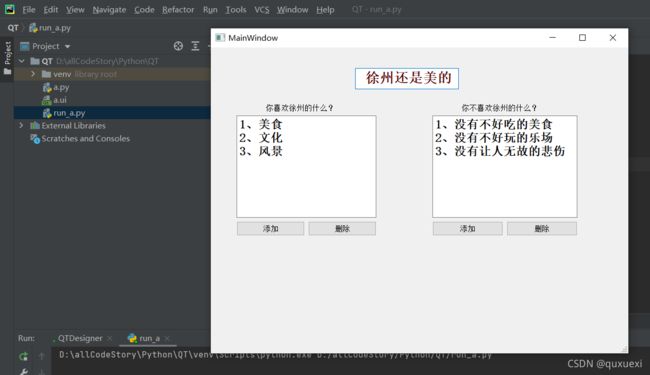
注意:需要将 import a 和 ui = a.Ui_MainWindow()中的a替换成你自己生成的 .py文件的名字,且放在同一目录下。然后执行该文件,就可以看到自己设计的窗口界面了。

参考链接:
- Pycharm安装PyQt5和pyqt5-tools从而使用Qt Designer
- 【简单易懂GUI教程】使用pyqt5+QtDesigner快速制作多功能GUI并打包成exe
- Error: one input ui-file must be specified