编程干货 | 接口测试工具 - Postman
![]()
大家好,我是中国码农摘星人。
欢迎分享/收藏/赞/在看!
接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。
现在很多系统前后端架构是分离的,从安全层面来说,只依赖前端进行限制已经完全不能满足系统的安全要求(绕过前面实在太容易), 需要后端同样进行控制,在这种情况下就需要从接口层面进行验证。前后端传输、日志打印等信息是否加密传输也是需要验证的,特别是涉及到用户的隐私信息,如身份证,银行卡等。
作为接口测试工具里面的“神器”,Postman 仍旧深受广大开发人员的喜爱!今天绿茶哥哥带来了接口测试工具 - Postman 的相关操作教程。欢迎分享/收藏/赞/在看!
一、Postman简介
Postman 是一种常用的接口测试工具,可以发送几乎所有类型的HTTP请求。Postman适用于不同的操作系统,Postman Mac、Windows X32、Windows X64、Linux系统,还支持 Postman 浏览器扩展程序、Postman Chrome 应用程序等。
二、为什么选择Postman?
如今,Postman 的开发者已超过1000万(来自官网),选择使用 Postman 的原因如下:
-
简单易用 - 要使用 Postman,我们只需登录自己的账户,在电脑上安装了 Postman 应用程序,就可以方便地随时随地访问文件。
-
使用集合 - Postman 允许用户为他们的API调用创建集合。每个集合可以创建子文件夹和多个请求。这有助于组织测试结构。
-
多人协作 - 可以导入或导出集合和环境,从而方便共享文件。直接使用链接还可以用于共享集合。
-
创建环境 - 创建多个环境有助于减少测试重复(DEV/QA/STG/UAT/PROD),因为可以为不同的环境使用相同的集合。这是参数化发生的地方,将在后续介绍。
-
创建测试 - 测试检查点(如验证 HTTP 响应状态是否成功)可以添加到每个API调用中,这有助于确保测试覆盖率。
-
自动化测试 - 通过使用集合 Runner 或 Newman,可以在多个迭代中运行测试,节省了重复测试的时间。
-
调试 - Postman 控制台有助于检查已检索到的数据,从而易于调试测试。
-
持续集成 - 通过其支持持续集成的能力,可以维护开发实践。
三、下载Postman
由于2018年初 Chrome 停止对 Chrome 应用程序的支持,Postman 插件可能无法正常使用了。目前 Chrome 应用商店能使用的就是 Chrome 扩展程序和主题背景。
因此建议大家从官网下载:官方下载地址
四、Postman工作界面参数解读
- New - 在这里创建新的请求、集合或环境;还可以创建更高级的文档、Mock Server 和 Monitor 以及 API。
- Import - 这用于导入集合或环境。有一些选项,例如从文件,文件夹导入,链接或粘贴原始文本。
- Runner - 可以通过 Collection Runner 执行自动化测试。后续介绍。
- Open New - 打开一个新的标签,Postman 窗口或 Runner 窗口。
- My Workspace - 可以单独或以团队的形式创建新的工作区。
- Invite - 通过邀请团队成员在工作空间上进行协同工作。
- History - 所有秦秋的历史记录,这样可以很容易地跟踪你所做的操作。
- Collections - 通过创建集合来组织你的测试套件。每个集合可能有子文件夹和多个请求。请求或文件夹也可以被复制。
- Request tab - 这将显示您正在处理的请求的标题。默认对于没有标题的请求会显示“ Untitled Request ”。
- HTTP Request - 单击它将显示不同请求的下拉列表,例如 GET, POST, COPY, DELETE 等. 在测试中,最常用的请求是 GET 和 POST。
- Request URL - 也称为端点,显示 API 的 URL。.
- Save - 如果对请求进行了更改,必须单击 save,这样新更改才不会丢失或覆盖。
- Params - 在这里将编写请求所需的参数,比如 Key - Value。
- Authorization - 为了访问 api,需要适当的授权。它可以是 Username、Password、Token 等形式。
- Headers - 请求头信息
- Body - 请求体信息,一般在 POST 中才会使用到
- Pre-request Script - 请求之前先执行脚本,使用设置环境的预请求脚本来确保在正确的环境中运行测试。
- Tests - 这些脚本是在请求期间执行的。进行测试非常重要,因为它设置检查点来验证响应状态是否正常、检索的数据是否符合预期以及其他测试。
- Settings - 最新版本的有设置,一般用不到。
五、如何发起 GET 请求?
Get 请求用于从指定的 URL 获取信息,不会对端点进行任何更改。
在这里我们使用如下的 URL(我的微信小程序首页数据接口)作为演示:
http://192.168.0.111:8082/wx/home/index
- 选择 HTTP 请求方式为 GET
- 在 URL 区域输入链接
- 点击 “ Send ”按钮
- 你将看到下方返回 200 状态码
- 在响应内容里接收到错误码(errno)为 0,即请求测试成功。
六、如何发起 POST 请求?
Post 请求与 Get 请求不同,因为存在用户向端点添加数据的数据操作。
在这里我们使用如下的 URL(我的某程序账号登录数据接口)作为演示:
{{kmsv}}api/index/login
- 选择 HTTP 请求方式为 POST
- 在 URL 区域输入链接
- 选中 raw 选项,选择请求体格式为 JSON
- 输入请求体参数
- 点击 Send
- 你将看到下方返回 200 状态码
- 在响应内容里接收到返回代号(code)为 0,即请求测试成功。
七、如何将请求参数化?
数据参数化是 Postman 最有用的特征之一。我们可以将使用到的变量进行参数化,而不是使用不同的数据创建相同的请求,这样会事半功倍,简洁明了。
这些数据可以来自数据文件或环境变量。参数化有助于避免重复相同的测试,可用于自动化迭代测试。
假如在我的小程序接口中,有首页数据接口、分类目录接口、微信登录接口、账号登录接口等等,它们请求的都是同一个域名路径,那么在请求地址中我们每次都得带上这个域名路径,又假设某一天我更换了域名,那么这几十个接口的地址都得重新修改,这势必会给我们测试带来巨大麻烦!
在坊间,本着“能少写,绝不多写的原则”,Postman 引入了参数化的概念。例如上边介绍的小程序请求域名路径重复的问题,我们可以将域名路径改为全局参数:
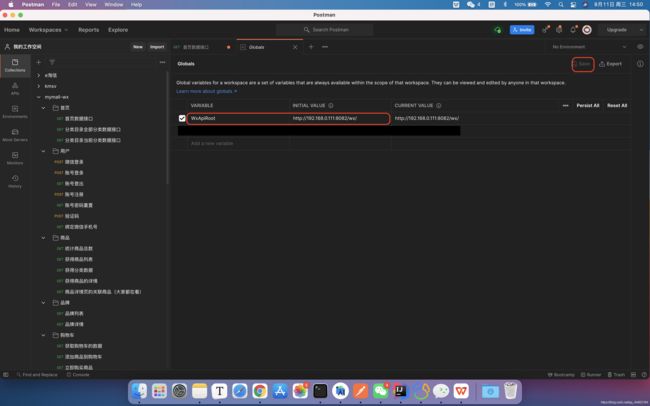
- 点击右上角的“小眼睛“
- 在 Globals 栏点击 Edit
-
在 INITIAL VALUE 下输入域名路径
-
在 VARIABLE 下输入该域名的全局变量名称
-
点击 Save 保存
-
在请求地址栏中将域名路径替换为{{WxApiRoot}}(注意:格式为双大括号包裹上全局变量名称)
-
这样既解决了重复写入相同数据的问题,又给我们日后修改带来便利
八、如何创建 Postman Tests ?
Postman Tests 在请求中添加 JavaScript 代码来协助验证结果,如:成功或失败状态、预期结果的比较等等。
通常从 pm.test 开始。它可以验证其他工具中可用的命令。
8.1 Status code: Code is 200
-
切换到 Tests 选项
-
选择右侧的 Status code: Code is 200
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
-
点击 Send
-
在 Test Results 可以看到 PASSStatus code is 200
8.2 Response Body:Json value check
断言 - 自动判断是否成功
- 切换到 Tests 选项
- 选择右侧的 Response Body:Json value check
//判断返回错误码是否为0,为0即请求成功
pm.test("请求成功", function () {
var jsonData = pm.response.json();
pm.expect(jsonData.errno).to.eql(0);
});
-
点击 Send
-
在 Test Results 可以看到 PASS 请求成功
8.3 编写自定义脚本
在实际开发中我们会遇到这样一个场景:用户发起登录请求成功后,后台会返回一个 token 作为该用户的唯一标识,接下来的所有操作将必须带上 token 作为参数请求其它接口(即其它接口必须携带 token 作为参数),但是假如 token 失效了,那么我们请求接口的时候又要修改成新的 token,为了减少不必要的麻烦,我们可以在 Postman 中自定义一个脚本。
实现功能:请求账号登录接口将接口返回的 token 保存在环境名称为 kmsv 的变量 token 中
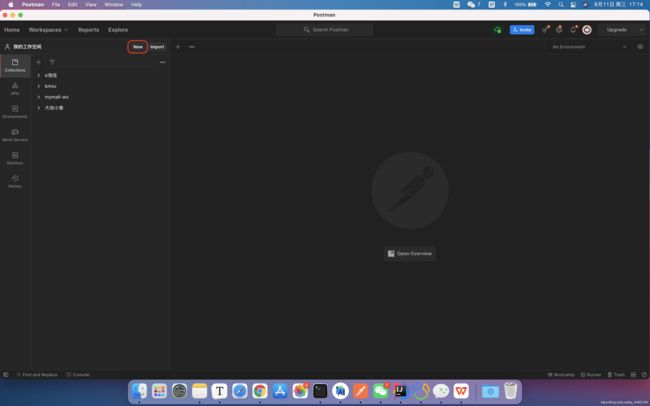
- 这回我们新建一个环境,点击 New
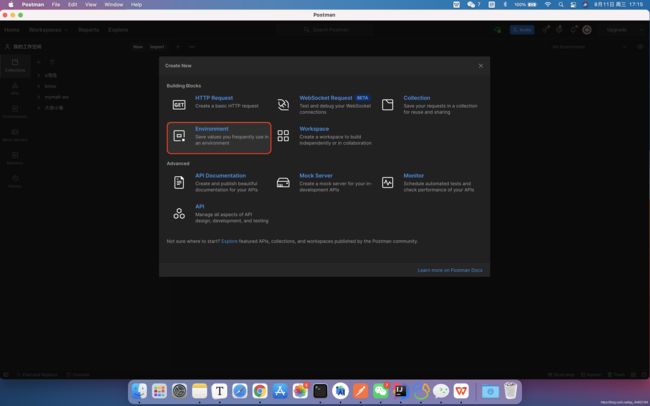
- 点击 Environment
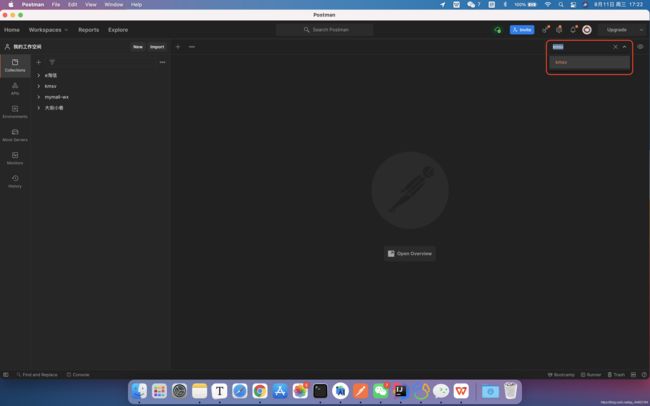
- 输入环境名称:kmsv,变量名称:token,点击 Save
- 点击右上角选择环境为:kmsv
- 点击“小眼睛”,我们可以看到此时在 kmsv 环境下变量 token 是没有值的
- 在账号登录接口下,选择 Tests 选项,加入如下 js 代码,点击 Send
//获取接口返回的所有数据
var res=JSON.parse(responseBody);
//将返回的token保存在环境名称为:kmsv的变量token中
pm.environment.set("token",res.data.token);
- 此时我们再次打开小眼睛,可以看到成功拿到返回的 token 值!这时倘若其他接口需要携带 token,则在参数栏里使用双大括号变量名法即可!
8.4 简单的自动化测试
前提:将每个接口设置断言
- 选择 Collections -> 选择接口集合 kmsv -> 点击三个点 -> 选择 Run collection
- 选择接口,拖动可以调整顺序 -> 点击 Run kmsv
- 我们可以看到测试的结果,由于只是简单演示步骤,代码未编写