Flex布局
什么是Flex布局
网页布局(layout)是CSS的一个重点应用。布局的传统解决方案,基于盒装模型,依赖display属性+position属性+float属性。它对于那些特殊布局非常不方便,比如垂直居中就不容易实现。
Flex是Flexible Box的缩写,flex表示弹性布局,可以为盒装模型提供最大的灵活性。
Flex布局怎么用
任何一个布局都可以指定为Flex布局
.box{
display:flex;
}行内元素(a,span,i.em,strong,b,lable)也可以用Flex布局
.box{
display:inline-flex;
}Webkit内核的浏览器,必须加上-webkit前缀:
.box{
display: -webkit-flex; /* Safari */
display: flex;
}注意:设置为flex布局后,子元素float,clear和vertical-align属性将失效
vertical-align属性
vertical-align这个是设置元素的垂直排列的,用来定义行内元素的基线的垂直对齐。(将图片或表单元素(行内块)和文字垂直居中)
允许指定负长度值和百分比值。这会使元素降低和不是升高。在表格单元中,这个属性会设置为单元格框中的单元格内容的对齐方式。
![]()
.box{
vertical-align:baseline|sub|super|top|text-top|middle|bottom|text-bottom|inhert
}baseline:默认。元素放置在父元素的基线上。
sub:垂直对齐文本的下标
super:垂直对齐文本的上标
top:把元素的顶端与行中最高元素的顶端对齐
text-top:把元素的顶端与父元素字体的顶端对齐
middle:把此元素放置在父元素的中部
bottom:使元素及其后代远胜于的底部与整行的底部对齐
text-bottom:把元素底端与父元素的底端对齐
length:将元素升高或降低指定的高度,可以是负数
%:使用“line-height”属性的百分比值来排列此元素。允许使用负值
inhert:规定应该从父元素继承vertical-align属性的值
基本概念
采用Flex布局的元素,成为flex容器(flex container),简称“容器”。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称“项目”
| 序号 | 简记 | 术语 |
| 1 | 二成员 | 容器和项目(container/item) |
| 2 | 二根轴 | 主轴与交叉轴(main-axis / cross-axis) |
| 3 | 二根线 | 起始线(main/cross-start)与结束线(main/cross-end) |
![]()
容器默认存在两根轴:水平的主轴 (main axis)和垂直的交叉轴(cross axis)。主轴开始的位置(与边框的交叉点)叫做main start,结束的位置叫做main end;交叉轴的开始位置叫做cross start 结束的位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size占据的交叉轴空间叫做cross size
简化:X为主轴,Y为交叉轴。
容器container的属性(6个)
- flex-direction 主轴方向
- flex-wrap 主轴一行满了换行
- flex-flow 1和2的组合
- justify-content 主轴元素的齐方式
- align-items 交叉轴元素对齐方式//单行
- align-content 交叉轴行对齐方式//多行
flex-direction主轴方向
- row(默认值):主轴为水平方向,起点在左边
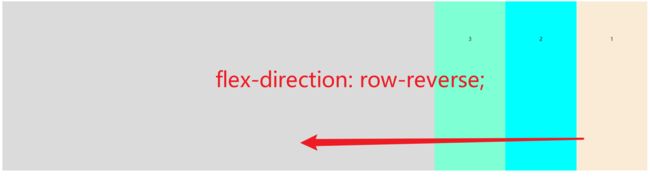
- row-reverse:主轴为水平方向,起点在右端.注意当你调转行或列的方向后,flex-start和flex-end对应的方向也被调转了
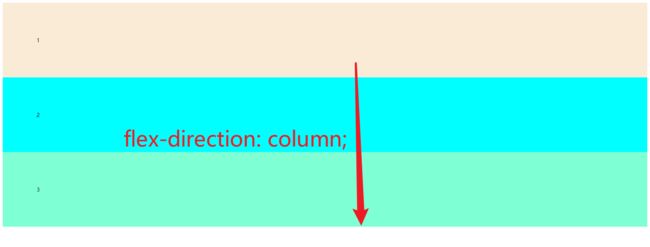
- column:主轴为垂直方向,起点在上沿
- column-reverse:主轴为垂直方向,起点在下沿
flex-wrap主轴一行满了换行
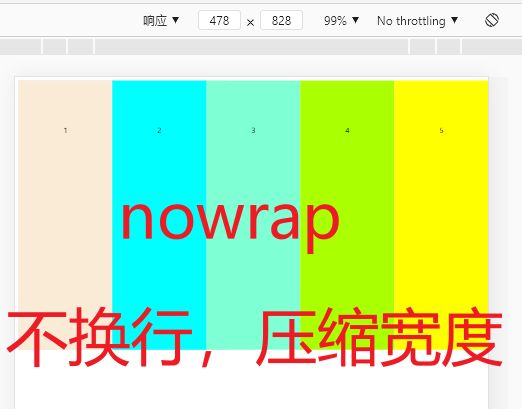
- nowrap (默认值)不换行压缩宽度
- wrap 换行
- wrap-reverse 反向换行
flex-flow 1和2的组合
flex-low: [flex-direction] [flex-wrap]
justify-content主轴元素的对齐方式
这里是元素的对齐,区别于刚刚的方向
- flex-start (默认)靠着main-start对齐,一般是左方向
- flex-end 靠着main-end对齐,一般是右方向
- center 靠着主轴居中对齐
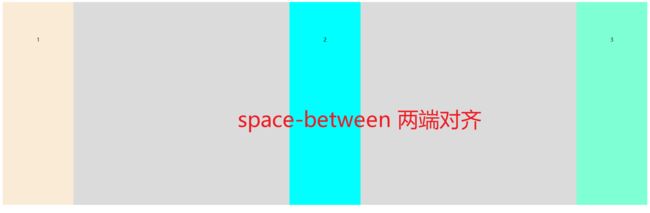
- space-between两端对齐,靠着容器壁,剩余空间平分
- space-around 分散对齐,不靠着容器壁,剩余空间在每个项目两侧平均分配(只有内部项目彼此之间的间距相等。第一项和最后一项仅将分配一半的间距)
- space-evenly 平均对齐,不靠着容器壁,剩余空间平分 (项目分布使得任何两个项目之间的间距(以及边缘空间)相等)
align-items 项目在交叉轴上的对齐方式(单轴)
这个是container容器的属性,设置的是items项目元素在交叉轴上的对齐方式
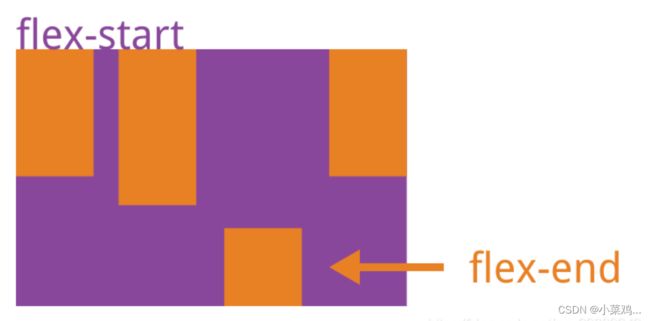
- flex-start :交叉轴的起点
- flex-end:交叉轴的终点
- center:交叉轴的中点对齐
- base-line:项目的第一行文字的基线对齐(一般用不着,本来就在一条直线上)
align-content交叉轴行对齐方式 多行
这个和justify-content 属性一摸一样。justify-content ,align-items,align-center都极度相似
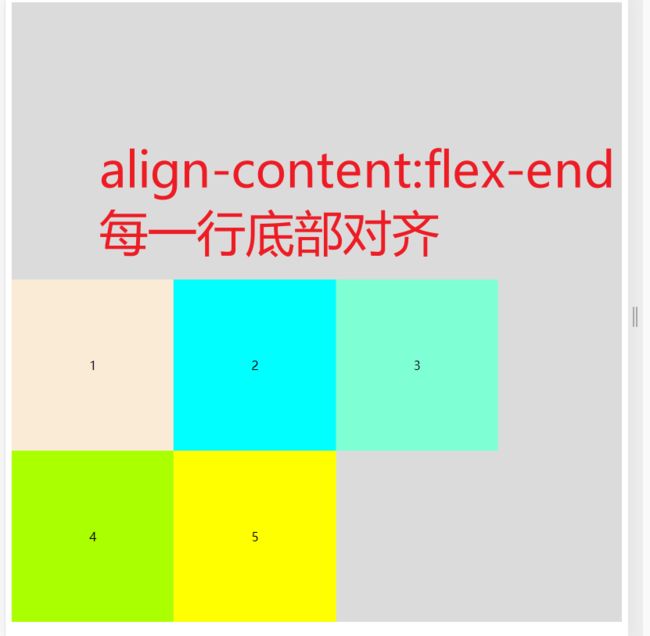
- flex-center 每一行(默认)靠着cross-start对齐,一般是左方向
- flex-end 每一行靠着cross-end对齐,一般是右方向
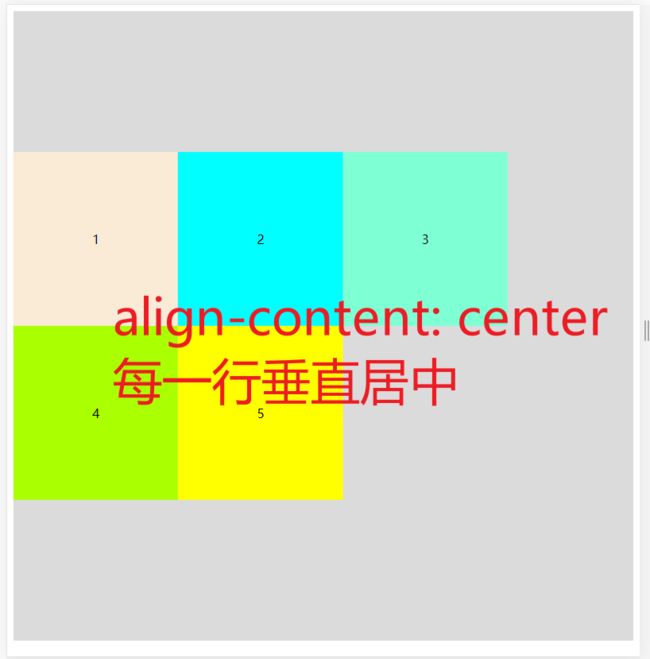
- center 每一行靠着cross线居中对齐
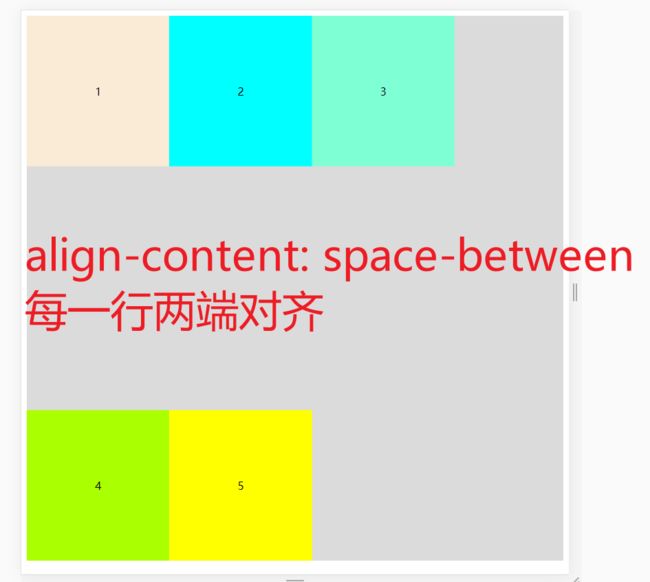
- space-between每一行两端对齐,靠着容器上下壁,剩余空间平分
- space-around 每一行分散对齐,不靠着容器壁,剩余空间在每个项目二侧平均分配
元素项目item的属性
6个属性的概述
- order 排序
- flex-grow 长大
- flex-shrink 缩小
- flex-basis
- flex
- align-self
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0.
简化:按照数字大小设置各个子元素之间的排列方式
格式:
.item{
order:;
} 图示:
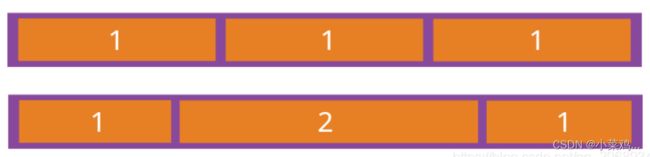
flex-grow属性:
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
简化:按照权重分配剩余空间进行等比例放大。
格式:
.item{
flex-grow:;
} 图示:
如果所有项目的flex-grow属性都为1,则他们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性值为2,其他项目都为1,则前者占据的剩余空间将比其他项目多一倍。
flex-shrink属性:
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
简化:按照权重进行等比缩小
格式:
.item {
flex-shrink: ; /* default 1 */
} 图示:
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性都为0,其他项目都为1,则空间不足时,前者不缩小,负值对该属性无效。
flex-basis属性:
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否是否有多余的空间。它默认值为auto,即项目本来的大小。
简化:设置子元素原始所占主轴空间大小(宽度)
格式:
.item{
flex-basis:|auto;
} 它可以设为跟width或height属性一样的值,比如(350px),则项目占据固定空间
flex属性:
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。
简化:是设置放大,缩小和原始大小的简写,建议优先使用此方式
格式:
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷键值:auto (1 1 auto)和none(0 0 auto)
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
align-self属性:
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
| 序号 | 属性值 | 描述 |
|---|---|---|
| 1 | auto默认值 |
继承 align-items 属性值 |
| 2 | flex-start |
与交叉轴起始线对齐 |
| 3 | flex-end |
与交叉轴终止线对齐 |
| 4 | center |
与交叉轴中间线对齐: 居中对齐 |
| 5 | stretch |
在交叉轴方向上拉伸 |
| 6 | baseline |
与基线对齐(与内容相关用得极少) |
例子:
简化:单独设置特定 元素的对齐方式,忽略align-items。
格式:
.item{
align-self:auto|flex-start|flex-end|center|baseline|stretch;
}图示:
该属性可能取6个值,除了auto,其他都与align-items属性完全一致
flex-basis属性
flex-basis属性在分配多余剩余空间之前,项目占据的主轴空间。浏览器根据这个属性。计算主轴是否有多余空间。它的默认值大小为auto,即项目本来的大小。
它可以设为跟width和height属性一样的值,比如360px,则项目占据固定空间。