使用Vue、ElementUI实现登录注册,配置axios全局设置,解决CORS跨域问题
目录
引言
什么是ElementUI?
步骤1:创建Vue组件用于用户登录和注册
1. 基于SPA项目完成登录注册
在SPA项目中添加elementui依赖
在main.js中添加elementui模块
创建用户登录注册组件
配置路由
修改项目端口并启动项目
静态页面展示图
步骤2:安装axios和qs库
在Vue项目中安装和配置axios
安装相关模块axios
步骤3:用户登录
axios之get请求
axios之post请求
步骤4:用户注册
5:CORS跨域问题解决
什么是CORS(跨源资源共享)问题
跨域问题处理
引言
什么是ElementUI?
element 是基于 vue 实现的一套不依赖业务的 UI 组件库,提供了丰富的PC端组件,减少用户对常用组件的封装,降低了开发的难易程度。Element-Ui是基于vue封装的组件库,简化了常用组件的封装,提高了重用性原则,提高了重用性原则;
步骤1:创建Vue组件用于用户登录和注册
1. 基于SPA项目完成登录注册
在SPA项目中添加elementui依赖
在SPA项目根路径下使用命令npm install element-ui -S,添加Element-UI模块
Npm安装命令 :npm install element-ui -S
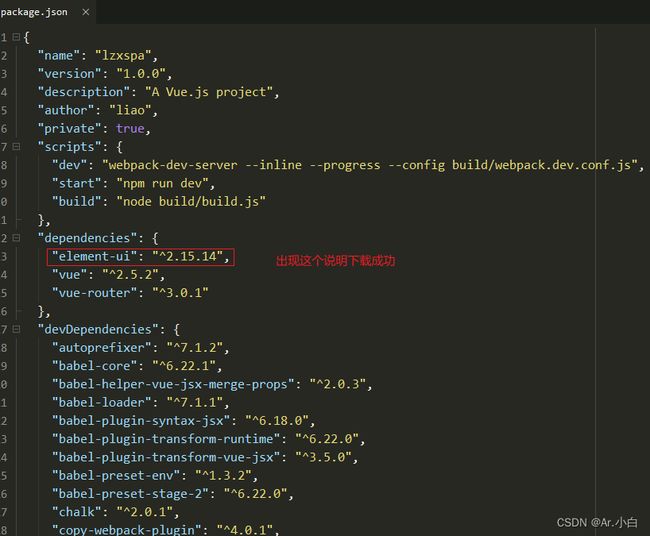
下载完成后就可以在package.json下看到导入的Element依赖:
在main.js中添加elementui模块
在main.js中引入element-ui模块
在项目中src目录下找到`main.js`,并在指定位置添加三行代码:
import Vue from 'vue'
// 新添加1
import ElementUI from 'element-ui'
// 新添加2,避免后期打包样式不同,要放在import App from './App';之前
import 'element-ui/lib/theme-chalk/index.css'
import App from './App'
import router from './router'
// 新添加3
Vue.use(ElementUI)
Vue.config.productionTip = false创建用户登录注册组件
Login.vue:
用户登录
提交
忘记密码
用户注册
Register.vue:
用户注册
提交
已有账号,去登录
配置路由
在router/index.js中修改vue项目默认显示路由
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/views/Login'
import Register from '@/views/Register'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Login',
component: Login
},
{
path: '/Register',
name: 'Register',
component: Register
}
]
})
修改项目端口并启动项目
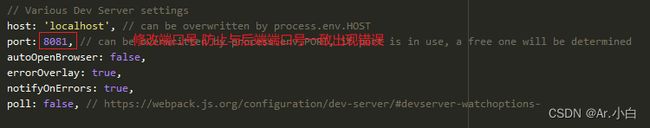
在config/index.js目录下修改vue项目运行端口,如下,
静态页面展示图
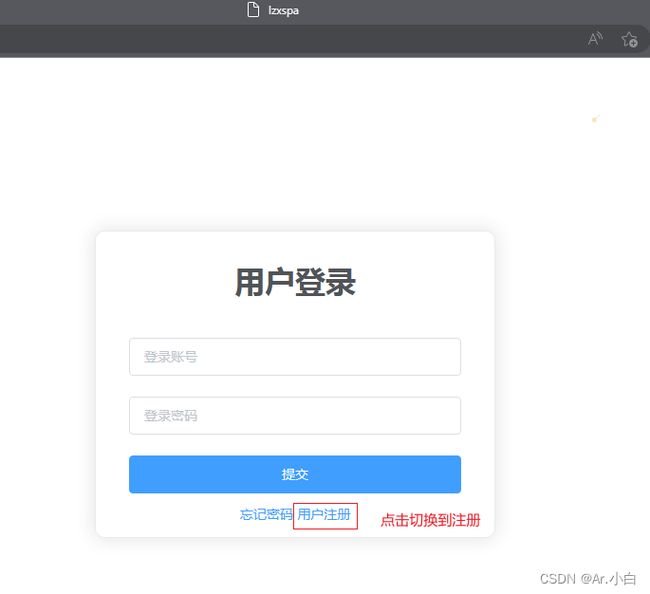
效果图:
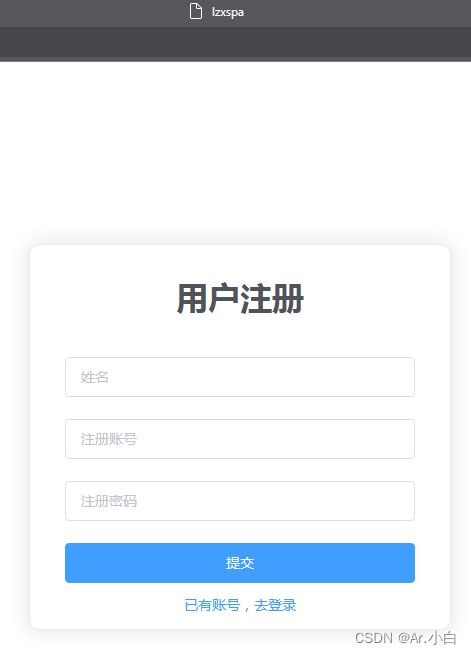
点击用户注册效果图:
步骤2:安装axios和qs库
Axios 是一个流行的 JavaScript 库,用于在浏览器和 Node.js 中进行 HTTP 请求。它提供了一个简单而强大的方式来与服务器进行通信,支持各种 HTTP 请求方法,并具有以下特点:
Promise 风格的 API:Axios 使用 Promise 来处理异步操作,使得编写和处理请求更加简单和可读。
浏览器和 Node.js 兼容:Axios 可以在浏览器和 Node.js 环境中使用,这使得它非常灵活。
拦截器:你可以使用拦截器在请求和响应被发送或接收之前对它们进行转换或修改,这在处理请求和响应时非常有用。
取消请求:Axios 允许你取消未完成的请求,这对于处理多个并发请求时很有用。
自动转换数据:Axios 可以自动将 JSON 数据转换为 JavaScript 对象,也可以自动将请求数据转换为 JSON。
错误处理:它提供了一种方便的方式来处理请求错误,并可以全局配置错误处理程序。
CSRF 保护:Axios 可以帮助你防止跨站请求伪造(CSRF)攻击。
在Vue项目中安装和配置axios
安装相关模块axios
在spa项目根目录下使用cmd命令提示符执行:
npm i axios -S
npm i vue-axios -S
npm i qs -S
出现如下图的配置说明下载成功
导入api模块,添加axios的全局配置
在SPA项目的src目录下添加api模块,其中api模块包含了action.js(针对后台请求接口的封装定义)和http.js(针对axios的全局配置)两个文件。
action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080/ssm_vue', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/userRegister', //注册
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
对后台请求的地址的封装,URL格式:模块名实体名操作
http.js
/**
* vue项目对axios的全局配置
*/
import axios from 'axios'
import qs from 'qs'
//引入action模块,并添加至axios的类属性urls上
import action from '@/api/action'
axios.urls = action
// axios默认配置
axios.defaults.timeout = 10000; // 超时时间
// axios.defaults.baseURL = 'http://localhost:8080/j2ee15'; // 默认地址
axios.defaults.baseURL = action.SERVER;
//整理数据
// 只适用于 POST,PUT,PATCH,transformRequest` 允许在向服务器发送前,修改请求数据
axios.defaults.transformRequest = function(data) {
data = qs.stringify(data);
return data;
};
// 请求拦截器
axios.interceptors.request.use(function(config) {
return config;
}, function(error) {
return Promise.reject(error);
});
// 响应拦截器
axios.interceptors.response.use(function(response) {
return response;
}, function(error) {
return Promise.reject(error);
});
//最后,代码通过export default语句将axios导出,以便在其他地方可以引入和使用这个axios实例。
export default axios;修改main.js配置vue-axios
在main.js文件中引入api模块和vue-axios模块,这样我们可以在Vue项目中方便地使用axios进行HTTP请求,并且可以利用VueAxios插件提供的功能来简化HTTP请求的处理和管理。
import axios from '@/api/http'
import VueAxios from 'vue-axios'
Vue.use(VueAxios,axios)步骤3:用户登录
axios之get请求
登入组件中进行axios的get请求,编写Login.vue的代码,如下:
用户登录
提交
忘记密码
用户注册
然后在后端代码中,需要一个视图解析器来处理我们前端发送的请求,代码如下:
Usercontroller.java:
package com.zking.ssm.controller;
import com.zking.ssm.service.IUserService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import com.zking.ssm.vo.UserVo;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.zking.ssm.jwt.*;
@Controller
@RequestMapping("/user")
public class UserController {
@Autowired
private IUserService userService;
@RequestMapping("/userLogin")
@ResponseBody
public JsonResponseBody userLogin(UserVo userVo, HttpServletResponse response){
if(userVo.getUsername().equals("admin")&&userVo.getPassword().equals("123")){
//私有要求claim
// Map json=new HashMap();
// json.put("username", userVo.getUsername());
//生成JWT,并设置到response响应头中
// String jwt=JwtUtils.createJwt(json, JwtUtils.JWT_WEB_TTL);
// response.setHeader(JwtUtils.JWT_HEADER_KEY, jwt);
return new JsonResponseBody<>("用户登陆成功!",true,0,null);
}else{
return new JsonResponseBody<>("用户名或密码错误!",false,0,null);
}
}
@RequestMapping("/queryUserPager")
@ResponseBody
public JsonResponseBody>>
queryUserPager(UserVo userVo, HttpServletRequest request){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(request);
List> users = userService.queryUserPager(userVo, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),users);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询用户信息失败!",false,0,null);
}
}
} axios之post请求
将用于get请求方法的代码注释,添加Post请求代码,如下:
Login.vue:
用户登录
提交
忘记密码
用户注册
错误演示:
正确演示:
步骤4:用户注册
前端用户注册页面代码:
用户注册
提交
忘记密码
用户登录
后端 IUserService
int insertSelective(User record);
后端Controller层
@RequestMapping("/userRegister")
@ResponseBody
public JsonResponseBody userRegister(UserVo userVo, HttpServletResponse response){
userVo.setId("17");
int i = userService.insertSelective(userVo);
if(i>0){
return new JsonResponseBody<>("用户注册成功!",true,0,null);
}else{
return new JsonResponseBody<>("用户注册失败!",false,0,null);
}
}效果图:
5:CORS跨域问题解决
什么是CORS(跨源资源共享)问题
CORS(跨源资源共享)问题是指在Web应用程序中,由于同源策略(Same-Origin Policy)的限制,浏览器不允许通过XMLHttpRequest或Fetch等方式从一个域(或源)请求另一个域上的资源。同源策略的目的是为了保护用户的安全和隐私,防止恶意网站通过跨域请求来获取用户敏感信息或执行恶意操作。
跨源资源共享(CORS)是一种机制,用于解决同源策略带来的限制,允许服务器在HTTP响应头中声明哪些域可以访问其资源。这允许跨域请求在浏览器中执行,前提是服务器明确允许这些请求。
以下是CORS工作的基本原理:
发起请求:当一个Web应用程序尝试从一个域(源)发起跨域请求到另一个域时,浏览器首先会发送一个预检请求(OPTIONS请求)来检查服务器是否允许实际请求。
服务器响应:目标服务器收到预检请求后,会检查请求头中的Origin字段,判断是否允许该域访问资源。如果允许,服务器会在响应头中包含一些特定的CORS头,例如Access-Control-Allow-Origin,来指明允许的域。
浏览器处理:浏览器检查服务器的响应,如果允许跨域访问,它将继续发送实际的请求。如果服务器未正确配置CORS,浏览器将阻止实际请求的执行,并在JavaScript中报错。
域A(浏览器所在的域):https://www.example.com
域B(资源所在的域):https://api.example.com
浏览器向https://api.example.com发送请求,如果域B的服务器允许域A的访问,那么响应头中会包含类似于以下内容的CORS头:
Access-Control-Allow-Origin: https://www.example.com这样浏览器就知道允许域A的页面访问域B的资源。
总之,CORS问题是一种涉及跨域请求的安全机制,通过服务器配置和浏览器执行来确保安全的跨域通信。它允许Web应用程序在需要时与其他域进行数据交换,同时维护了基本的安全性。
跨域问题处理
需要配置tomcat允许跨域访问,tomcat跨域配置方法很多,但最简单的方式是自己写一个过滤器CorsFilter实现,添加一个响应头Access-Control-Allow-Origin即可
package com.zking.ssm.util;
import java.io.IOException;
import javax.servlet.Filter;
import javax.servlet.FilterChain;
import javax.servlet.FilterConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
/**
* 配置tomcat允许跨域访问
*
* @author Administrator
*
*/
public class CorsFilter2 implements Filter {
@Override
public void init(FilterConfig filterConfig) throws ServletException {
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain)
throws IOException, ServletException {
HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;
// Access-Control-Allow-Origin就是我们需要设置的域名
// Access-Control-Allow-Headers跨域允许包含的头。
// Access-Control-Allow-Methods是允许的请求方式
httpResponse.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名
httpResponse.setHeader("Access-Control-Allow-Headers", "responseType,Origin, X-Requested-With, Content-Type, Accept");
httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE");
//允许客户端处理一个新的响应头jwt
//httpResponse.setHeader("Access-Control-Expose-Headers", "jwt,Content-Disposition");
filterChain.doFilter(servletRequest, servletResponse);
}
@Override
public void destroy() {
}
}将以上代码配置到web.xml中,对所以请求进行拦截处理,可解决跨域问题。
corsFilter
com.zking.ssm.util.CorsFilter2
corsFilter
/*