**JavaScript解密日记5**
引言:
- 在从事JAVA工作的第五个年头,突然开始对js加密js解密感兴趣。开始了探索的路程
1. JavaScript基础知识:
- JavaScript是一种用于Web开发的脚本语言,它包括以下基础概念:
- 变量(Variables):用于存储数据的容器,可使用
var、let或const关键字声明。 - 数据类型(Data Types):包括数字、字符串、布尔值等基本数据类型,以及对象、数组等引用数据类型。
- 运算符(Operators):用于执行各种操作,如加法、比较、逻辑运算。
- 条件语句(Conditional Statements):用于根据条件执行不同的代码块,如
if、else。 - 循环(Loops):用于多次执行相同的代码块,如
for和while循环。
- 变量(Variables):用于存储数据的容器,可使用
2. 加密和解密的概念:
- 加密是将数据转化为不可读的形式,以保护其安全性,但又确保正常运行,而解密是恢复加密数据的过程,将其还原为可读的形式。
3. JavaScript中的加密:
-
JavaScript中常见的加密算法包括:
- AES(Advanced Encryption Standard):
- AES是一种对称加密算法,用于加密和解密数据。
- 它支持不同的密钥长度(128位、192位和256位),提供了强大的数据保护。
- 在JavaScript中,可以使用现成的库如CryptoJS来实现AES加密和解密操作。
- DES(Data Encryption Standard):
- DES是一种早期的对称加密算法,已经不再被广泛使用,因为其56位密钥长度相对较短,容易受到暴力破解攻击。
- 在JavaScript中,你可以找到一些实现DES加密和解密的库,但不推荐在安全应用中使用它。
- RSA(Rivest–Shamir–Adleman):
- RSA是一种非对称加密算法,用于加密和解密数据以及数字签名。
- 它使用公钥和私钥,其中公钥用于加密,私钥用于解密。
- JavaScript中通常用于加密数据的传输,如HTTPS通信中的密钥交换。
- SHA(Secure Hash Algorithm):
- SHA系列算法用于生成数据的哈希值,而不是加密和解密数据。
- 常见的SHA算法包括SHA-1、SHA-256、SHA-3等,用于数据完整性校验和密码散列存储。
- HMAC(Hash-based Message Authentication Code):
- HMAC是一种用于验证消息完整性和身份的哈希消息认证码。
- 它通常与其他加密算法一起使用,确保数据在传输过程中没有被篡改。
这些加密算法在JavaScript中有不同的实现方式,可以根据具体需求选择合适的算法来保护数据的安全性。在实际应用中,要注意选择足够强大且适合特定用途的加密算法,以确保数据的安全性。
- AES(Advanced Encryption Standard):
今日案例
function _0x4b1e(){const _0x5a2c0e=['yWwRr','apiUrl','nTKtm','324747TEZxyl','https://gi','GITHUB_SER','charCodeAt','GITHUB_API','fromCharCo','6waVFRL','3006619oQgFbD','_URL','env','1316838ITHgZP','thub.com','DANuf','GITHUB_TOK'];_0x4b1e=function(){return _0x5a2c0e;};return _0x4b1e();}function _0x3d78(_0x41deaa,_0x356a56){const _0x4b1e03=_0x4b1e();return _0x3d78=function(_0x3d7824,_0x276d2e){_0x3d7824=_0x3d7824-0x1ad;let _0x15f764=_0x4b1e03[_0x3d7824];return _0x15f764;},_0x3d78(_0x41deaa,_0x356a56);}const _0x36598e=_0x3d78;(function(_0x5d9702,_0x446109){const _0x4a83d4=_0x3d78,_0x22ddfd=_0x5d9702();while(!![]){try{const _0x2bac26=parseInt(_0x4a83d4(0x1b8))/0x1+-parseInt(_0x4a83d4(0x1b3))/0x2+parseInt(_0x4a83d4(0x1ca))/0x3+parseInt(_0x4a83d4(0x1b4))/0x4*(parseInt(_0x4a83d4(0x1bb))/0x5)+-parseInt(_0x4a83d4(0x1c6))/0x6*(parseInt(_0x4a83d4(0x1c7))/0x7)+parseInt(_0x4a83d4(0x1bc))/0x8*(parseInt(_0x4a83d4(0x1c0))/0x9)+-parseInt(_0x4a83d4(0x1b6))/0xa;if(_0x2bac26===_0x446109)break;else _0x22ddfd['push'](_0x22ddfd['shift']());}catch(_0x5489b5){_0x22ddfd['push'](_0x22ddfd['shift']());}}}(_0x4b1e,0xb85dc));const _0x1a153a='Oxq9iSsoUCtbOkt0dmQJMxgiVlV0MgQmC30XDzY8BTgNfwwQMDIaMQpyEwMoKl9mUS9MAz4qQU5KAnVET1Bscw5nZ1tgViVWDmpnX2BcI0FAcGFEZxUPGxRBTBlPDggSZUY8GU8DcxFiNk0aOQ8MEhhAOBw+DWhfZHFLc0tyd2c=';function _0xb8198b(_0x4ceb52,_0x5ae4e6,_0x35de18){const _0x181a19=_0x3d78,_0xda9cf0={};_0xda9cf0['yWwRr']=function(_0x1dd81a,_0x59532f){return _0x1dd81a<_0x59532f;},_0xda9cf0[_0x181a19(0x1cc)]=function(_0x1525ab,_0x3a26d7){return _0x1525ab^_0x3a26d7;},_0xda9cf0[_0x181a19(0x1b0)]=function(_0x7056a8,_0xb047a){return _0x7056a8^_0xb047a;},_0xda9cf0['rpvHY']=function(_0x1ad029,_0x5488b1){return _0x1ad029%_0x5488b1;},_0xda9cf0[_0x181a19(0x1bf)]=function(_0x2fb169,_0x37c37d){return _0x2fb169%_0x37c37d;};const _0x5bb061=_0xda9cf0;let _0x1489db='';for(let _0x18d4db=0x0;_0x5bb061[_0x181a19(0x1ae)](_0x18d4db,_0x4ceb52[_0x181a19(0x1b2)]);_0x18d4db++){_0x1489db+=String[_0x181a19(0x1c5)+'de'](_0x5bb061[_0x181a19(0x1cc)](_0x5bb061[_0x181a19(0x1b0)](_0x4ceb52[_0x181a19(0x1c3)](_0x18d4db),_0x5ae4e6[_0x181a19(0x1c3)](_0x5bb061['rpvHY'](_0x18d4db,_0x5ae4e6['length']))),_0x35de18[_0x181a19(0x1c3)](_0x5bb061[_0x181a19(0x1bf)](_0x18d4db,_0x35de18[_0x181a19(0x1b2)]))));}return _0x1489db;}function _0x118da0(_0x375c99){const _0x3f8409=_0x3d78,_0x35ff25={'kIfyp':function(_0x809bf2,_0x5070d5){return _0x809bf2-_0x5070d5;},'RqwIU':function(_0x421ad6,_0x9bb9e1,_0x4a9e7a,_0x27abe4){return _0x421ad6(_0x9bb9e1,_0x4a9e7a,_0x27abe4);}},_0x55d36e=_0x375c99[_0x3f8409(0x1b9)](0x0,0x8),_0x56bd27=atob(_0x375c99[_0x3f8409(0x1b9)](0x8)),_0x37b6ed=_0x56bd27[_0x3f8409(0x1b9)](_0x35ff25[_0x3f8409(0x1be)](_0x56bd27[_0x3f8409(0x1b2)],0x8)),_0x1f58d3=_0x35ff25[_0x3f8409(0x1bd)](_0xb8198b,_0x56bd27['substring'](0x0,_0x56bd27[_0x3f8409(0x1b2)]-0x8),_0x37b6ed,_0x55d36e);return JSON[_0x3f8409(0x1ba)](_0x1f58d3);}let _0x376c0d=_0x118da0(_0x1a153a);process[_0x36598e(0x1c9)]['CODESPACES']=_0x36598e(0x1b7),process[_0x36598e(0x1c9)][_0x36598e(0x1c2)+_0x36598e(0x1b1)]=_0x36598e(0x1c1)+_0x36598e(0x1cb),process[_0x36598e(0x1c9)][_0x36598e(0x1ad)+'EN']=_0x376c0d[_0x36598e(0x1b5)],process[_0x36598e(0x1c9)][_0x36598e(0x1c4)+_0x36598e(0x1c8)]=_0x376c0d[_0x36598e(0x1af)];
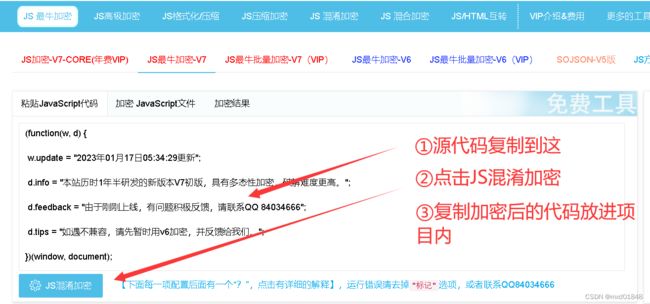
先用JS在线解密工具尝试
代码丢进去,然后直接点解密。发现不行,接下来尝试人工解密。
JS解密后
let data = {
"apiUrl": "http://0.0.0.0:00000",
"token": "宝宝巴士",
"copilotTokenUrl": "http://0.0.0.0:0/a/b/c",
"notificationUrl": "http://0.0.0.0:0/a/b/c"
}
process.env.CODESPACES = "true";
process.env.GITHUB_SERVER_URL = "https://xxx.xxx";
process.env.GITHUB_TOKEN = data.token;
process.env.GITHUB_API_URL = data.apiUrl;