javascript对象——数组对象
1.数组(Array)
数组(Array):就是一组数据的集合,存储在单个变量下的优雅的方式
2 创建数组
1.)利用new创建数组
var arr1 = new Array(2)
(里面只有一个值)这里的2 表示 数组的长度为2,里面有两个空的数组元素
var arr1 = new Array(2, 3)
里面放两个值及以上,就相当于创建了一个数组)等价于使用字面量创建[2,3],这样写表示里面有两个元素,是2和3
console.log(arr1)
2.)利用数字字面量创建数组 []
var arr = [];
创建一个空的数组
数组里面的数值之间可以通过逗号进行分割
var arr1 = [1, 2, 'pink', true]
这种声明数组并赋值我们称之为数组的初始化
数组里面的数据 比如1,2,'pink老师',true ,我们称之为数组元素.
3.检测是否为数组
1)instanceof 运算符 它可以用来检测是否为数组
var arr = [];
console.log(arr instanceof Array);案例:翻转数组:
// 翻转数组补充
function reserve(arr) {
// if (arr instanceof Array) {
//第一种判断是否为数组的方式
if(Array.isArray(arr)){
//第二种判断是否为数组的方式
var newArr = [];
newArr.length;
for (var i = arr.length - 1 ; i >= 0; i--) {
newArr[newArr.length] = arr[i];
}
return newArr;
} else {
return '这个参数要求必须是数组格式'
}
}
console.log(reserve([1,3,4,5,6]));
//正常将数组进行翻转然后输出
console.log(reserve(1,3,4,5,6));
//因为该数组传入的不是数组,所以正常打印输出这个参数要求必须是数组格式2)Array.isArray() (H5新增 ie9以上的版本才可以支持) 也是检测是否为数组 返回值 只有false 和 true
var arr=[];
var obj={};
console.log(Array.isArray(arr)); //输出arr是一个数组 true
console.log(Array.isArray(obj)); // 输出obj不是一个数组 false4.添加数组元素
1)push() 在我们数组的末尾 添加一个或者多个数组元素 push 在末尾进行追加
var arr=[1,2,3];
arr.push(4,'pink')
console.log(arr)
// 追加的元素在push里面用逗号进行分开注意点:1)push 是可以在数组末尾追加新的元素
2)push() 参数在括号里面直接写数组元素就可以了
3)push 完毕之后 ,返回的结果是新数组的长度
4) 原数组也会发生变化
2)unshift 在我们数组的开头,添加一个或者多个数组元素 unshift是在数组开头进行添加
arr.unshift('red','pink')
console.log(arr)
// 这里进行打印同一个数组,会对之前的数组进行追加 注意点: 1)unshift 是可以在数组开头追加新的元素
2)unshift() 参数在括号里面直接写数组元素就可以了
3)unshift 完毕之后 ,返回的结果是新数组的长度
4) 原数组也会发生变化
5,删除数组元素
1)pop()他可以删除数组的最后一个元素
console.log(arr.pop());
console.log(arr); 注意点:1)pop 是可以删除数组的最后一个元素,记住一次只能删除一个元素
2)pop() 是没有参数的
3)pop完毕之后 ,返回的结果删除的那个数组
4) 原数组也会发生变化
2)shift() 他可以删除数组的第一个元素
console.log(arr.shift());
console.log(arr); 注意点: 1)shift 是可以删除数组的第一个元素,记住一次只能删除一个元素
2)shift() 是没有参数的
3)shift 完毕之后 ,返回的结果删除的那个数组
4) 原数组也会发生变化
6. splice(star,num,insert) 通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
star 删除元素开始的位置 num删除元素的个数 insert 是想要插入的元素
var arr11=[1,2,3];
var splice=arr11.splice(2,1);
// splice(stare,num) 里面的第一个数字代表的是,删除数组元素的起始位置,第二个数字是需要删除几个元素
console.log(splice);
console.log(arr11)
var arr12=[1,2,3,4,5,6,7,8,9];
var splice=arr12.splice(2,1,'red');
// 从第二个元素开始,删除一个元素,并追加为red
console.log(arr12)7. slice 截取指定开始位置到结束位置的字符串。
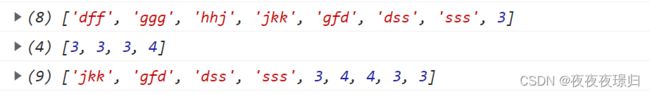
var str18 = ['ab','aas','dff','ggg','hhj','jkk','gfd','dss','sss',3,4,4,3,3,3,4];
console.log(str18.slice(2, 10));
// slice 的截取数值的方式这里面的数字2是开始的索引号位置,10是截取的结束索引号位置,但是截取的方式为[start,end)
var str19 = ['ab','aas','dff','ggg','hhj','jkk','gfd','dss','sss',3,4,4,3,3,3,4];
console.log(str19.slice(-4));
//表示提取原数组中的倒数第四个元素到最后一个元素(包含最后一个元素)。
var str20 = ['ab','aas','dff','ggg','hhj','jkk','gfd','dss','sss',3,4,4,3,3,3,4];
console.log(str20.slice(5, -2));
//表示从第索引号为5的元素开始抽取,抽取到数组的倒数第二个元素(但是不包含倒数第二个元素)
// slice的参数不支持slice(begin,end) begin为负数,end为正数,因为slice里面为负值时,是从倒数第一个元素开始抽取,如果抽取开始的位置为负,停止的位置为正,则不会显示结果8. concat()方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
var arr21=['a','b','c'];
var arr22=[1,2,3];
var arr23=arr21.concat(arr22);
console.log(arr23);
小练习:筛选数组元素案例:要求将[1500,1200,2000,2100,1800]里面大于2000的删除,剩余的数字放到新的数组里面
var arr=[1500,1200,2000,2100,1800];
var newArr=[];
for (var i=0 ;i
9.数组排序
1)翻转数组 reverse
var arr=['关羽','张飞','马超','赵云','黄忠','刘备','诸葛亮','姜维','pink'];
arr.reverse();
console.log(arr);![]()
2)数组排序(冒泡排序)
var arr1=[1,4,56,87,34,97];
arr1.sort(function(a,b){
return a - b; //按照升序的顺序排列
// return b - a; //按照降序的顺序排列
});
console.log(arr1);
10.获取索引值的方法
1)indexOf(数组元素,起始位置) 这里的起始位置,就是从所要求开始查找的地方进行查找
作用:1)作用就是返回该元素的索引号 从前面开始查找
2)它只返回一个第一个满足条件的索引号
3)它如果在该数组里面找不到元素,返回的就是 -1
var arr=['关羽','张飞','马超','赵云','黄忠','刘备','诸葛亮','姜维','pink'];
console.log(arr.indexOf('诸葛亮'));2)lastIndexOf(数组元素,起始位置)
作用:1)作用就是返回该元素的索引号 从后面开始查找
2)它只返回一个第一个满足条件的索引号
3)它如果在该数组里面找不到元素,返回的就是 -1
console.log(arr.lastIndexOf('诸葛亮'));
//索引号的顺序是不会更改的,只不过lastIndexOf是从后面开始查找
11.数组转化为字符串
1)toString() 将我们的数组转换为字符串
var arr=[1,2,3];
console.log(arr.toString());
// 这里输出的结果就是 1,2,3 这里是转换为字符串进行输出2)join(分隔符)
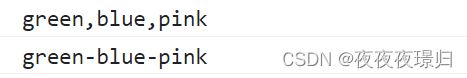
var arr1=['green','blue','pink'];
console.log(arr1.join());
// 输出的结果为:green,blue,pink
//里面没有添加分隔符,默认情况是使用逗号进行分割
console.log(arr1.join('-'));
// 输出的结果为:green-blue-pink
//分隔符使用的是-进行分隔,打印输出的时候就是使用 - 进行分隔
数组去重案例:(重点) ['c','a','z','a','x','x','c','b','a']对该数组去除重复数据
核心算法:我们遍历旧数组,然后拿着旧数组元素去查询新数组,如果该元素在新数组里面没有,我们就添加,否则就不添加
如何判断元素是否存在:利用数组 indexOf(数组元素),如果返回的是-1 就说明数组里面没有该数组元素,返回值不是-1,就说明里面已经存在该数组元素。
function unique(arr){
var newArr=[];
for(var i=0 ; i