“构建高效的前端表单验证与增删改功能实现“
目录
- 引言
-
- 1. 基础增删改功能
-
- 代码展示
- 后端代码
- 2. 表单验证
-
- 基本表单验证
- 自定义验证规则
- 总结

引言
在现代Web开发中,前端表单验证和增删改功能是不可或缺的核心要素。本文将介绍如何使用ElementUI库来实现高效的前端表单验证和增删改功能。我们将从基础开始,逐步扩展,丰富内容,以确保本文内容的饱满性。
1. 基础增删改功能
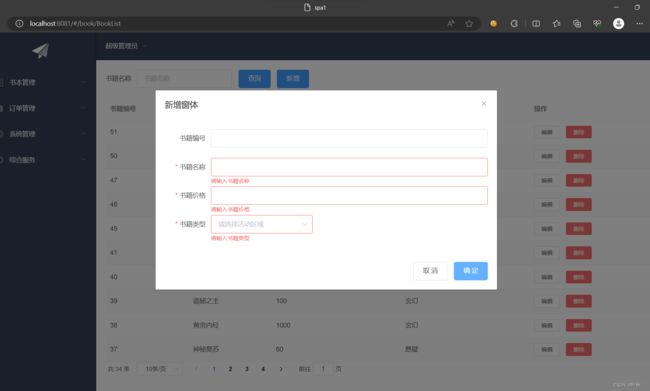
首先,我们将介绍如何使用ElementUI来实现基本的增删改功能。我们将使用Vue.js作为前端框架,并结合ElementUI的组件来构建一个简单的增删改页面。我们将详细讲解如何使用ElementUI的表格、表单和对话框组件来实现数据的展示、编辑和删除操作。
代码展示
<template>
<div class="books" style="padding: 20px;">
<el-form :inline="true" class="demo-form-inline">
<el-form-item label="书籍名称">
<el-input v-model="bookname" placeholder="书籍名称">el-input>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询el-button>
<el-button type="primary" @click="open">新增el-button>
el-form-item>
el-form>
<el-table :data="tableData" stripe style="width: 100%">
<el-table-column prop="id" label="书籍编号" width="180">
el-table-column>
<el-table-column prop="bookname" label="书籍名称" width="180">
el-table-column>
<el-table-column prop="price" label="书籍价格">
el-table-column>
<el-table-column prop="booktype" label="书籍类别">
el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="open(scope.$index, scope.row)">编辑el-button>
<el-button size="mini" type="danger" @click="del(scope.$index, scope.row)">删除el-button>
template>
el-table-column>
el-table>
<div class="block">
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"
:page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper"
:total="total">
el-pagination>
div>
<el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear">
<el-form :model="book" :rules="rules" ref="book">
<el-form-item label="书籍编号" :label-width="formLabelWidth">
<el-input v-model="book.id" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
<el-input v-model="book.bookname" autocomplete="off" >el-input>
el-form-item>
<el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
<el-input v-model="book.price" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype">
<el-select v-model="book.booktype" placeholder="请选择活动区域">
<el-option :label="n.name" v-for="n in types" :value="n.name" :key="n.id">el-option>
el-select>
el-form-item>
el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消el-button>
<el-button type="primary" @click="doSub">确 定el-button>
div>
el-dialog>
div>
template>
<script>
export default {
data() {
return {
bookname: '',
tableData: [],
page: 1,
rows: 10,
total: 0,
dialogFormVisible: false,
title: '新增窗体',
formLabelWidth: '100px',
types: [],
book: {
id: '',
bookname: '',
price: '',
booktype: ''
},
rules: {
bookname: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
},
{
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
price: [{
required: true,
message: '请输入书籍价格',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请输入书籍类型',
trigger: 'blur'
}]
}
}
},
methods: {
del(idx, row) {
this.$confirm('此操作将永久删除id为' + row.id + '的数据, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
let url = this.axios.urls.Book_Del;
this.axios.post(url, {
id: row.id
}).then(r => {
this.$message({
type: 'success',
message: '删除成功!'
});
this.query();
}).catch(e => {
})
}).catch(() => {
this.$message({
type: 'info',
message: '已取消删除'
});
});
},
doSub() {
this.$refs['book'].validate((valid) => {
if (valid) {
let url = this.axios.urls.Book_Add;
if (this.title == '编辑窗体') {
url = this.axios.urls.Book_Edit;
}
let params = {
id: this.book.id,
bookname: this.book.bookname,
price: this.book.price,
booktype: this.book.booktype
}
console.log(url)
this.axios.post(url, params).then(r => {
console.log(r)
this.clear()
this.query()
}).catch(e => {
})
} else {
console.log('error submit!!');
return false;
}
});
},
clear() {
this.dialogFormVisible = false
this.title = '新增窗体'
this.book = {
id: '',
bookname: '',
price: '',
booktype: ''
}
},
open(idx, row) {
//打开窗体
this.dialogFormVisible = true
if (row) {
this.title = '编辑窗体';
this.book.id = row.id
this.book.bookname = row.bookname
this.book.price = row.price
this.book.booktype = row.booktype
}
},
onSubmit() {
let params = {
bookname: this.bookname
}
this.query(params);
},
query(params) {
let url = this.axios.urls.Book_List;
this.axios.get(url, {
params: params
}).then(r => {
this.tableData = r.data.rows;
this.total = r.data.total
}).catch(e => {
})
},
handleSizeChange(ydx) {
let params = {
bookname: this.bookname,
rows: ydx,
page: this.page
}
this.query(params);
},
handleCurrentChange(y) {
let params = {
bookname: this.bookname,
rows: this.rows,
page: y
}
this.query(params);
}
},
created() {
this.query({});
this.types = [{
id: 1,
name: '玄幻'
}, {
id: 2,
name: '计算机'
}, {
id: 3,
name: '爽文'
}]
}
}
script>
<style>
style>
action.js
/**
* 对后台请求的地址的封装,URL格式如下:
* 模块名_实体名_操作
*/
export default {
'SERVER': 'http://localhost:8080', //服务器
'SYSTEM_USER_DOLOGIN': '/user/userLogin', //登陆
'SYSTEM_USER_DOREG': '/user/userRegister ', //注册
'SYSTEM_MENUS': '/module/queryRootNode ', //左侧菜单树
'Book_List': '/book/queryBookPager', //书籍列表
'Book_Add': '/book/addBook', //书籍增加
'Book_Edit': '/book/editBook', //书籍修改
'Book_Del': '/book/delBook', //书籍删除
'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用
return this.SERVER + this[k];
}
}
后端代码
package com.zking.ssm.controller;
import com.zking.ssm.model.Book;
import com.zking.ssm.service.IBookService;
import com.zking.ssm.util.JsonResponseBody;
import com.zking.ssm.util.PageBean;
import com.zking.ssm.vo.BookFileVo;
import org.apache.commons.io.IOUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStream;
import java.io.OutputStream;
import java.net.URLEncoder;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping("/book")
public class BookController {
@Autowired
private IBookService bookService;
@RequestMapping("/addBook")
@ResponseBody
public JsonResponseBody<?> addBook(Book book){
try {
bookService.insert(book);
return new JsonResponseBody<>("新增书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("新增书本失败",false,0,null);
}
}
@RequestMapping("/editBook")
@ResponseBody
public JsonResponseBody<?> editBook(Book book){
try {
bookService.updateByPrimaryKey(book);
return new JsonResponseBody<>("编辑书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("编辑书本失败",false,0,null);
}
}
@RequestMapping("/delBook")
@ResponseBody
public JsonResponseBody<?> delBook(Book book){
try {
bookService.deleteByPrimaryKey(book.getId());
return new JsonResponseBody<>("删除书本成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("删除书本失败",false,0,null);
}
}
@RequestMapping("/queryBookPager")
@ResponseBody
public JsonResponseBody<List<Book>> queryBookPager(Book book, HttpServletRequest req){
try {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List<Book> books = bookService.queryBookPager(book, pageBean);
return new JsonResponseBody<>("OK",true,pageBean.getTotal(),books);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("分页查询书本失败",false,0,null);
}
}
@RequestMapping("/queryBookCharts")
@ResponseBody
public JsonResponseBody<?> queryBookCharts(){
try{
Map<String, Object> charts = bookService.queryBookCharts();
return new JsonResponseBody<>("OK",true,0,charts);
}catch (Exception e){
e.printStackTrace();
return new JsonResponseBody<>("查询统计分析数据失败",false,0,null);
}
}
@RequestMapping("/upload")
@ResponseBody
public JsonResponseBody<?> upload(BookFileVo bookFileVo){
try {
MultipartFile bookFile = bookFileVo.getBookFile();
System.out.println(bookFileVo);
System.out.println(bookFile.getContentType());
System.out.println(bookFile.getOriginalFilename());
return new JsonResponseBody<>("上传成功",true,0,null);
} catch (Exception e) {
e.printStackTrace();
return new JsonResponseBody<>("上传失败",false,0,null);
}
}
@RequestMapping("/download")
public void download(HttpServletRequest request, HttpServletResponse response){
try {
String relativePath = "uploads/1.jpg";
String absolutePath = request.getRealPath(relativePath);
InputStream is = new FileInputStream(new File(absolutePath));
OutputStream out = response.getOutputStream();
response.setContentType("application/octet-stream");
response.setHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode("1.jpg", "UTF-8"));
byte[] by = new byte[1024];
int len = -1;
while (-1 != (len = is.read(by))) {
out.write(by);
}
is.close();
out.close();
} catch (Exception e) {
e.printStackTrace();
}
}
@RequestMapping("/downloadUrl")
public void downloadUrl(HttpServletRequest request, HttpServletResponse response){
String relativePath = "uploads/1.jpg";
String absolutePath = request.getRealPath(relativePath);
InputStream is = null;
OutputStream out = null;
try {
is = new FileInputStream(new File(absolutePath));
// 设置Content-Disposition
response.setHeader("Content-Disposition",
"attachment;filename=" + URLEncoder.encode("1.jpg", "UTF-8"));
out = response.getOutputStream();
IOUtils.copy(is, out);
response.flushBuffer();
System.out.println("完成");
} catch (Exception e) {
e.printStackTrace();
} finally {
IOUtils.closeQuietly(is);
IOUtils.closeQuietly(out);
}
}
}
2. 表单验证
接下来,我们将重点介绍如何使用ElementUI来进行前端表单验证。我们将详细讲解如何使用ElementUI的表单组件和验证规则来实现对用户输入的合法性检查。我们将涵盖常见的验证需求,如必填字段、长度限制、格式验证等,并提供实际案例来演示如何应用这些验证规则。
表单验证
基本表单验证
我们将从基本的表单验证开始介绍。我们将使用ElementUI的表单组件和验证规则来实现对用户输入的基本验证。我们将讲解如何设置必填字段、最大长度、最小长度等验证规则,并提供示例代码来帮助读者理解和应用这些验证规则。
<el-form :model="book" :rules="rules" ref="book">
<el-form-item label="书籍编号" :label-width="formLabelWidth">
<el-input v-model="book.id" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname">
<el-input v-model="book.bookname" autocomplete="off" >el-input>
el-form-item>
<el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price">
<el-input v-model="book.price" autocomplete="off">el-input>
el-form-item>
<el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype">
<el-select v-model="book.booktype" placeholder="请选择活动区域">
<el-option :label="n.name" v-for="n in types" :value="n.name" :key="n.id">el-option>
el-select>
el-form-item>
el-form>
自定义验证规则
除了基本的验证规则外,ElementUI还提供了自定义验证规则的功能。我们将详细讲解如何使用自定义验证规则来满足特定的验证需求。我们将提供实际案例来演示如何编写和应用自定义验证规则,并解释其原理和用法。
rules: {
bookname: [{
required: true,
message: '请输入书籍名称',
trigger: 'blur'
},
{
min: 3,
max: 5,
message: '长度在 3 到 5 个字符',
trigger: 'blur'
}
],
price: [{
required: true,
message: '请输入书籍价格',
trigger: 'blur'
}],
booktype: [{
required: true,
message: '请输入书籍类型',
trigger: 'blur'
}]
}
总结
通过本文的学习,我们了解了如何使用ElementUI来实现高效的前端表单验证和增删改功能。我们从基础开始,逐步扩展,丰富内容,确保了本文的饱满性。希望读者通过本文的学习,能够掌握ElementUI的使用技巧,提升前端开发的效率和质量。