java 购物车设计_JAVA面向对象编程之购物车界面的设计与功能的实现
1、小组成员及分工
小组成员
负责工作
兰泽祥
负责总体界面、Git代码库
吴修恩
负责MVC模式、类名包名的规范化
2、Git 仓库地址
3、界面展示
①登录界面
②菜单界面
③商城界面
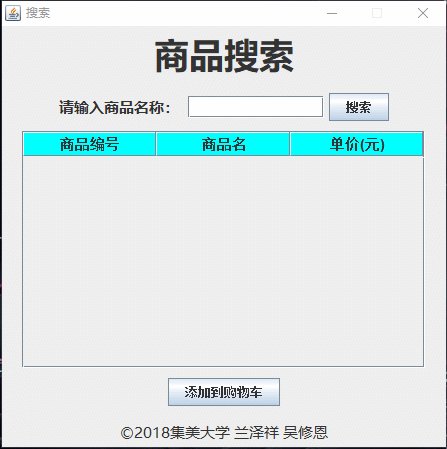
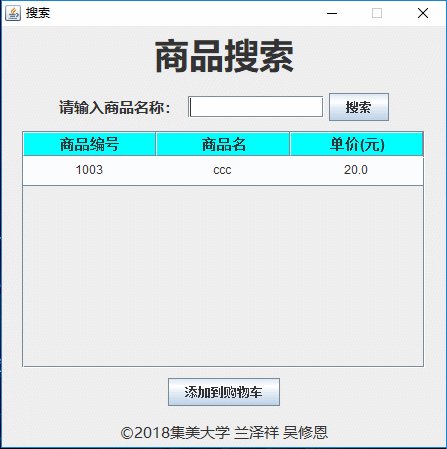
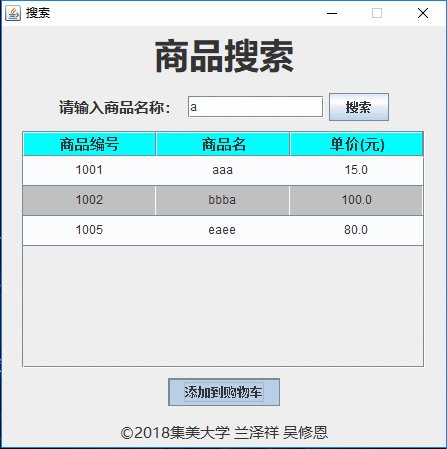
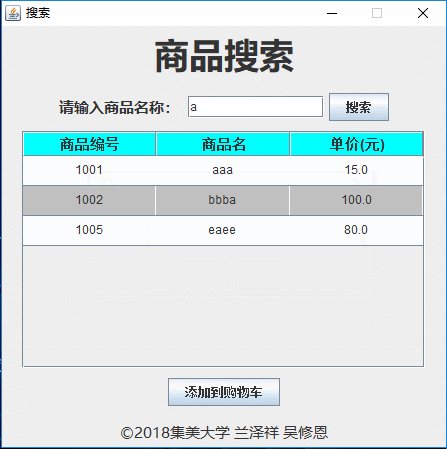
④商品搜索界面
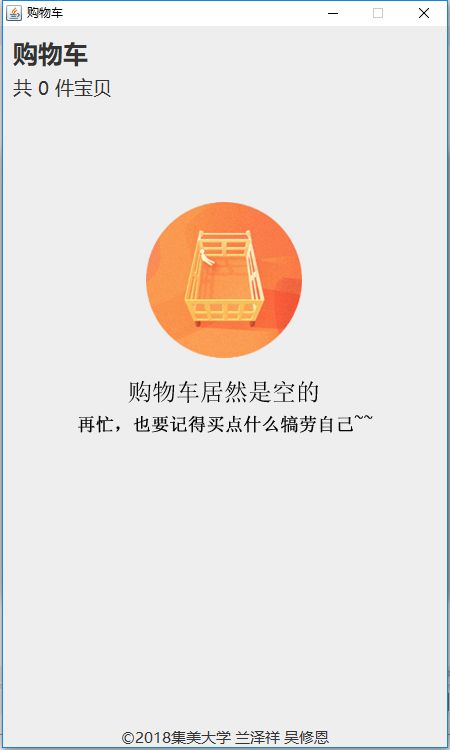
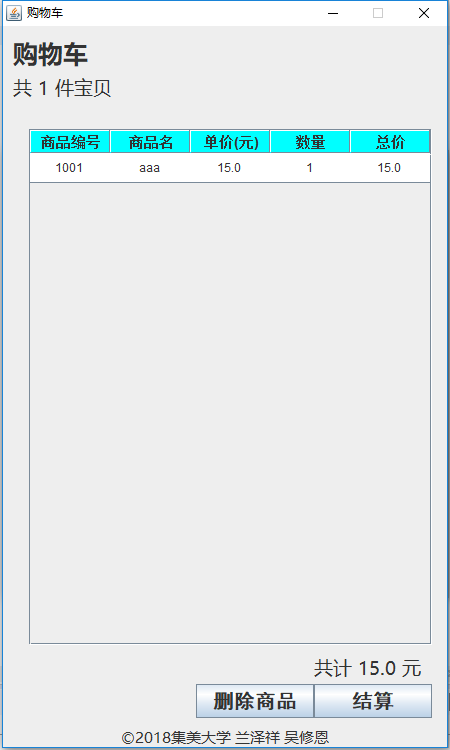
⑤购物车界面
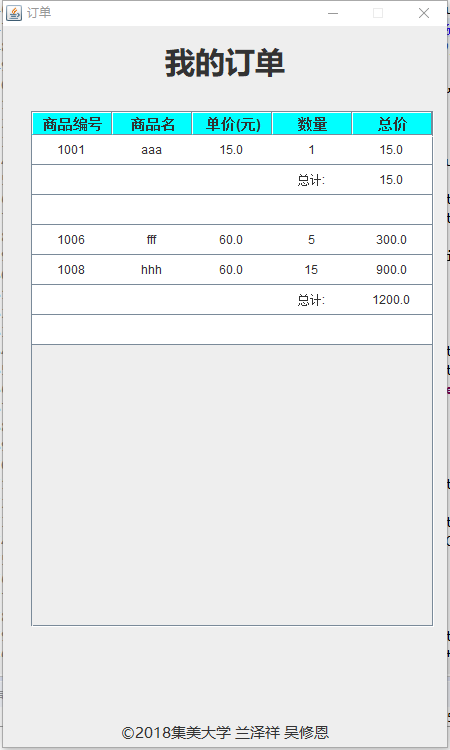
⑥订单界面
4、几个亮点功能介绍
1、购物车界面与订单界面
购物车界面与订单节单界面总体采用BorderLayout()布局,在BorderLayout()的中部使用CardLayout布局方式,将空购物车(空订单)的界面放置于第一层,将购物车(订单)不为空的时候显示的放在第二层。通过判断购物车(订单)是否为空,来决定该显示哪一个界面。
动态展示:
代码:(这里只给出购物车中CardLayout布局的代码)
CardLayout card = new CardLayout();//新建CardLayout布局
JPanel centerPanel=new JPanel(card);
//卡片一 空购物车
JPanel panel0 = new JPanel(new FlowLayout(FlowLayout.CENTER));
ImageIcon icon = new ImageIcon("image/emptycar.png");
JLabel label = new JLabel(icon);
panel0.add(label);
//卡片二 有东西的购物车
JPanel panel2 = new JPanel(new FlowLayout(2));
DefaultTableModel model = new DefaultTableModel() { // 表格数据不可改
public boolean isCellEditable(int row, int column) {
if( column == 3 ){
return true;//返回true则表明单元格可编辑
}
else return false;
}
};
ColumnNames.add("商品编号");ColumnNames.add("商品名");ColumnNames.add("单价(元)");ColumnNames.add("数量");ColumnNames.add("总价");
model.setDataVector(date,ColumnNames);
shoppingCartTable = new JTable(model);// 创建一个表格,指定 所有行数据 和 表头
SettingWindow.setTable(shoppingCartTable); // 设置表格
JScrollPane shoppingCarScrollPane = new JScrollPane(shoppingCartTable);
shoppingCarScrollPane.setBorder(null);
//共计
JPanel p0 = new JPanel(new GridLayout(2, 0));
JLabel jl00 = new JLabel(" ");
jl0 = new JLabel("共计 " + shoppingCartTable.getRowCount() + " 元");
jl0.setFont(new Font("微软雅黑", Font.PLAIN, 19)); // 设置字体、样式、大小
JButton jb0 = new JButton("删除商品");
jb0.setFont(new java.awt.Font("黑体", 1, 20));
JButton jb1 = new JButton("结算");
jb1.setFont(new java.awt.Font("黑体", 1, 20));
p0.add(jl00);
p0.add(jl0);
p0.add(jb0);
p0.add(jb1);
panel2.add(shoppingCarScrollPane);
panel2.add(p0);
panel2.setBorder(new EmptyBorder(10, 10, 10, 10));
centerPanel.add(panel0,"emptyShoppingCart");
centerPanel.add(panel2,"ShoppingCart");
if( shoppingCartTable.getRowCount() == 0 ) {
setShoppingCartCenterPanel(0);
}else {
setShoppingCartCenterPanel(1);
}
ShoppingCarGui.add(centerPanel, BorderLayout.CENTER);
2、搜索商品功能
搜索商品实现的是模糊搜索,即当我们输入搜索内容后,给出的是商城列表中,商品名包含有该内容的,都将会显示给用户。
动态展示:
代码:(这里只给出搜索部分的代码)
public void searchProduct(Vector> vDate, String pro) {//搜索商品
for(Product a: prolist) {
if(a.getName().indexOf(pro)!=-1) {
Vector row=new Vector();
row.add(a.getId());
row.add(a.getName());
row.add(a.getPrice());
vDate.add(row);
}
}
}
5、系统中体现出的MVC模式
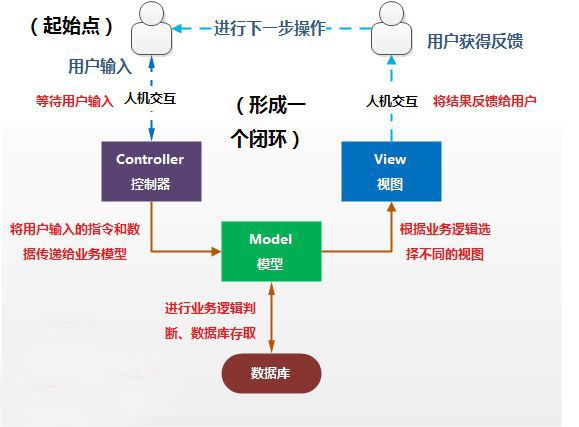
1、什么是MVC模式?使用MVC模式有什么好处?
MVC模式的结构分为三部分,模型(Model),视图(View),以及控制器(Controller)
·模型(Model):适合做一些业务逻辑处理,比如数据库存取操作,网络操作,复杂的算法,耗时的任务等都在model层处理。
·视图(View):其中View层其实就是程序的UI界面,用于向用户展示数据以及接收用户的输入,XML布局可以视为V层,显示Model层的数据结果。
·控制器(Controller):控制器用于更新UI界面和数据实例.在Android中,Activity处理用户交互问题,因此可以认为Activity是控制器,Activity读取V视图层的数据(eg.读取当前EditText控件的数据),控制用户输入(eg.EditText控件数据的输入),并向Model发送数据请求(eg.发起网络请求等)。
好处:
(1)耦合性低。所谓耦合性就是模块代码之间的关联程度。利用MVC结构使得View(视图)层和Model(模型)层可以很好的分离,这样就达到了解耦的目的,所以耦合性低,减少模块代码之间的相互影响。
(2)可扩展性好。由于耦合性低,添加需求,扩展代码就可以减少修改之前的代码,降低bug的出现率。
(3)模块职责划分明确。主要划分层M,V,C三个模块,利于代码的维护。
2、实现MVC的代码如下
由上一题可知,mvc模式分为,模型(Model),视图(View),以及控制器(Controller)。那就拿添加商品这一功能的实现来讲解。
添加商品需要以下的操作:
(1)从购物车列表中获取用户所选的商品
(2)将该商品以及用户输入的所需商品传入后台的购物车链表中
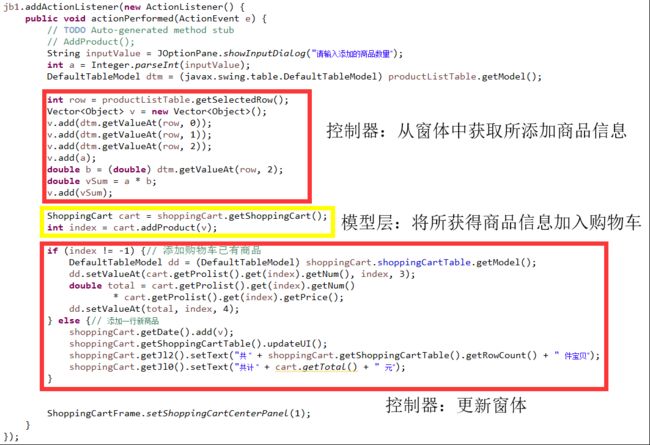
(3)更新窗体显示的信息
视图层:包含了商品列表界面与购物车界面。
控制器:首先从界面获得选定行,就能获得所选择的商品信息,代码如下:
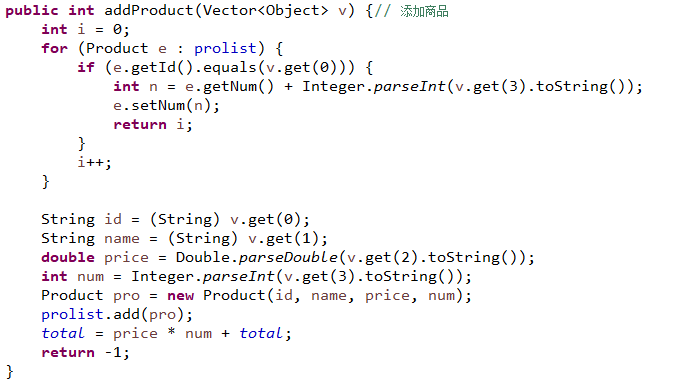
模型层:将从视图中获取到的信息加入到购物车的链表中,代码如下: