- 多进程多线程浏览器(比如 Chrome)
暴走的李丹
线程:是程序执行中一个单一的顺序控制流程,是程序执行流的最小单元。多线程:是指程序中包含多个执行流,即在一个程序中可以同时运行多个不同的线程来执行不同的任务,也就是说允许单个程序创建多个并行执行的线程来完成各自的任务。进程:是应用程序的执行实例,每一个进程都是由私有的虚拟地址空间、代码、数据和其它系统资源所组成。多进程:多进程指的是在同一个时间里,同一个计算机系统中如果允许两个或两个以上的进程处于
- W: Target Packages (main/binary-amd64/Packages) is configured multiple times in /etc/apt/sources.lis
NoBarLing
BUGubuntuchrome
W:TargetPackages(main/binary-amd64/Packages)isconfiguredmultipletimesin/etc/apt/sources.list.d/google-chrome错误提示如下:Readingpackagelists...DoneW:TargetPackages(main/binary-amd64/Packages)isconfiguredmul
- Chrome 扩展开发 API实战:Bookmarks(二)
守城小轩
浏览器插件chrome前端javascript
1.引言在开发Chrome扩展程序时,书签的管理是一项常见需求。chrome.bookmarksAPI提供了一套强大的接口,允许开发者创建、查询、更新、移动和删除书签。本文将详细介绍如何使用该API来操作浏览器中的书签。2.权限声明在manifest.json文件中声明bookmarks权限。例如:{"name":"MyExtension","permissions":["bookmarks"]}
- CentOS 7 aarch64上制作kernel rpm二进制包 —— 筑梦之路
筑梦之路
linux系统运维centoslinux运维
环境说明centos7aarch64gcc8.3.1kernel5.4.290准备编译制作#安装必要的工具和包yuminstallrpm-develrpmdevtoolsyumgroupinstall"DevelopmentTools"yuminstallncurses-develbcelfutils-libelf-developenssl-devel#安装gcc8.3.1#修改repo文件cd/
- 关于JavaScript(你所不知道的小秘密)
Taptaq
前端javascript前端
主流浏览器的内核IE:tridentChrome:webkit/blinkfirefox:GeckoOpera:最初是presto,现在用的是blinkSafari:webkit引入JS的方式页面内嵌标签(可在head内或body内)外部引入(常用方法)JS基本语法变量:变量声明:声明,赋值分解。单一var。(vara=100)命名规则:变量名必须以英文字母,*,$开头*变量名可以包括英文字母,,
- Android 应用中的 Chrome 定制标签页
t0_54coder
androidchrome前端个人开发
在Android开发中,我们经常需要在应用内打开网页链接。通常情况下,使用Intent可以直接打开系统浏览器。然而,许多用户希望能更无缝地在应用内处理这些链接,而不是跳转到一个全新的浏览器窗口。这就是Chrome定制标签页(CustomChromeTabs)发挥作用的地方。什么是Chrome定制标签页?Chrome定制标签页(CCT)提供了一种方法,让开发者可以从他们的应用中打开一个Chrome浏
- Python 中自动打开网页并点击[自动化脚本],Selenium
Ben_F
Pythonpython自动化selenium
要在Python中自动打开网页并点击第一个标签,你需要使用Selenium,它可以控制浏览器并执行像点击这样的操作。requests和BeautifulSoup只能获取并解析网页内容,但不能进行网页交互操作。步骤:安装Selenium安装WebDriver(例如ChromeDriver)编写代码来自动点击网页的第一个标签1.安装Selenium使用pip安装Selenium:pipinstalls
- cefsharp 加载完成_WinFrom 的 WebBrowser 替换为 CefSharp
weixin_39672296
cefsharp加载完成cefsharp加载网页慢delphiwebbrowser对象不支持pythonwinform类似webbrowser显示控件
一、WebBrowser是什么?WebBrowser是一种放在winform中的控件,控件可以实现相当于浏览器的功能,最终实现winform窗口中嵌套着一个网页,这样的效果。二、为什么放弃微软默认提供的WebBrowser呢?内核是IE7不支持HTML5新特性2.对触控支持不够好3.不稳定,据说容易闪退三、CefSharp是什么?CefSharp是一个使用谷歌浏览器/chrome内核的WebBro
- Python Selenium 库:高级自动化测试与网页交互
三带俩王
pythonselenium交互
在当今的软件开发和网页自动化领域,Python的Selenium库是一个强大的工具。它允许开发者通过编程方式与网页进行交互,实现自动化测试、数据抓取等多种任务。本文将深入探讨PythonSelenium库的高级用法,展示其在不同场景下的强大功能。一、Selenium库简介Selenium是一个用于自动化测试网页的工具集,它支持多种浏览器,包括Chrome、Firefox、Safari等。Selen
- 第五课:动态网页破解:Selenium自动化技术解析
deming_su
Pythonselenium自动化测试工具python
在当前前端技术发展的情况下,越来越多的网站都是动态加载数据或则动态渲染页面。本文将详细介绍Selenium动态抓取页面数据,包括浏览器ChromeDriver加载及调用,并通过加载淘宝页面并进行登陆的案例来展示它们的实际应用。一、动态网页加载机制解析1.1动态网页概述动态网页是指在用户访问时,网页内容不是一次性加载完成,而是根据用户的操作或需求,通过异步加载数据或资源,实现内容的动态更新。这种技术
- 移动WEB开发流式布局
Lindsay_Jie
移动端学习笔记前端
目录一.移动端基础二.视口三.二倍图四.移动端开发选择五.移动端技术解决方案六.移动端开发之流式布局(百分比布局)七.移动端开发之flex布局八.rem单位九.媒体查询(@media)一.移动端基础1.常见移动端屏幕尺寸:数据参照MaterialDesign2.调试方式:利用chrome浏览器模拟手机浏览器进行调试。二.视口视口(viewport)是浏览器显示页面内容的屏幕区域,视口可以分为布局视
- 爬虫自学——爬取古诗词网唐诗三百首
菜比码农
爬虫python开发语言
frombs4importBeautifulSoupasbsimportrequestsimportjsonurl='https://so.gushiwen.cn/gushi/tangshi.aspx'header={"User-Agent":"Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome
- 安卓使用usb连接外设
wangDer_me
java
源码地址https://gitee.com/xzw421771880/android_usbAndroid_USB介绍安卓通过usb连接硬件设备软件架构AndroidStudio4.1.2使用说明权限在main添加判断是否支持usb.host(比如chromeOS系统的电脑可以正常运行apk,apk可以用蓝牙但是不支持usb.host)booleanret=getPackageManager().
- python selenium兼容性_Selenium学习整理(Python)
k程
pythonselenium兼容性
1准备软件SeleniumIDEfirebug-2.0.19.xpifirepath-0.9.7-fx.xpiFirefox_46.0.1.5966_setup.exe由于火狐浏览器高版本以后就不支持firebug,最好下载安装49版本以下的。selenium_ide-2.9.1.xpiWebDriverpipinstallseleniumchromedriver.exeIEDriverServe
- Arc 浏览器内显示全链接
江梦寻
macosedge浏览器前端javascript经验分享网络windows
前言arc浏览器由于其优秀的UI和交互效果获得了一批忠实用户,其分享下载的营销方式抓住用户想尝新的事物。用了好几个月后发现这个浏览器真的不错,方便的小窗方式,简单快速的网页优化方案(boost)等,都让我慢慢放弃了chrome浏览器。目前唯一不爽的一点就是没法显示fullURL。有时候在测试环境和正式环境的相同开发工具中不断切换,会把环境搞乱,因此每次都要从sidebar中检查一遍URL再开始操作
- 如何使用Node.js搭建本地服务器
安静旅者
node.js服务器运维编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,它提供了一种轻量级且高效的方式来构建网络应用程序。在本文中,我们将深入探讨如何使用Node.js搭建一个简单的本地服务器。步骤1:安装Node.js首先,你需要在你的计算机上安装Node.js。你可以从Node.js官方网站(https://nodejs.org)下载适合你操作系统的安装包,然后按照安装向导进行安装。步骤
- selenium.common.exceptions.NoSuchElementException: Message: no such element: Unable to locate elemen
挽风821
软件测试selenium测试工具
报错原因:页面还没加载完,就开始找元素了使用time.sleep()等待几秒就可以了#创建ChromeWebDriverdriver=webdriver.Chrome(service=Service('D:\ProgramFiles\python\python3.10.0\chromedriver.exe'),options=chrome_options)driver.maximize_windo
- 深入解析 Vue3 核心架构与实战范式:从响应式原理到 Composition API 设计哲学
嘉图明
架构前端框架
引言:框架演进的必然选择在2020年发布的Vue3并非简单的版本迭代,而是对前端工程化痛点的系统性解决方案。本文将深入剖析其架构设计,结合TypeScript类型系统和ChromeDevTools性能分析工具,揭示Vue3如何通过底层重构实现开发体验与运行效率的双重突破。一、响应式系统的量子跃迁:Proxy的颠覆性设计1.1从Object.defineProperty到Proxy的范式转移//Vu
- selenium库工作原理
大多_C
seleniummicrosoft测试工具
详细介绍selenium及其相关模块你的代码使用了selenium进行CSDN文章的自动发布。为了更深入理解,下面将详细介绍selenium及其相关模块的作用。1.selenium库selenium是一个用于Web自动化测试的Python库,支持与各种浏览器(如Chrome、Firefox)交互,主要用于自动化测试、爬虫等任务。安装Selenium如果你的环境尚未安装selenium,可以使用以下
- 使用python Selenium实现智慧树界面化自动刷网课 chromehandless实现智慧树无界面化自动刷网课
我所向往的美好
pythonseleniumchrome
最近看到隔壁室友在学习python,再加上那句“爬虫学得好,监狱进的早”,于是有了一个大胆的想法,刷网课。我是通过使用selenium驱动真实的浏览器来实现1.自动点击播放2.自动切换到流畅画质(省流量)3.自动1.5倍速4.自动静音4.自动检查当前播放时间,结束后调到下一集由于是驱动真实的浏览器来实现一系列操作,所以理论上不会有封号危险(祝你好运)#_*_codeingutf-8_*_#@TIM
- 【Node.js入门笔记1---初始Node.js)】
阿陈陈陈
node.js笔记
Node.js入门笔记1初始Node.js1.Node.js简介2.Node.js中js的运行环境3.Node.js可以做什么4.Node.js怎么学初始Node.js1.Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,用于在服务器端运行JavaScript代码。它让开发者可以用JavaScript编写后端(服务器端)程序,打破了传统上JavaScr
- 琴韵博主 —— 工具集
琴 韵
知识库在线文档
CSDN猿如意_开发者工具箱CSDN开发助手ChromeChrome最新版离线下载internetdownloadmanager付费在线转换在线JSON字符串转Java实体类(JavaBean、Entity)在线MD5加密解密YAML、YML在线编辑器(格式化校验)在线图片转换成文字图片base64互转颜色转换颜色转换人民币大小写转换蛙蛙:英文字母大小写转换、文本工具汉字拼音在线转换Google翻
- Spring Boot DevTools热部署:开发效率提升100%
Sendingab
springboot后端javaspringjava-ee
SpringBootDevTools热部署:开发效率提升100%引言在开发SpringBoot应用时,每次修改代码后都需要重启应用,这无疑会浪费大量时间。SpringBootDevTools的出现彻底解决了这一问题,它通过热部署(HotSwapping)和实时重载(LiveReload)两大核心功能,让开发者告别重复启动的繁琐操作。本文将手把手教你配置DevTools,并深入解析其底层原理,助你开
- 使用HTML,CSS和JavaScript创建Chrome扩展程序
海拥✘
Google100个前端优质项目javascriptcsschrome
介绍谷歌浏览器是开发人员和普通用户最喜欢的浏览器之一。我在所有设备上都使用了GoogleChrome浏览器,它可以帮助我同步书签,浏览器历史记录,密码管理器等等。对于台式机,除了可以在Internet上浏览以外,您还可以做很多事情。您可以测试您的网页和全部。通过使用扩展程序,谷歌浏览器变得更加强大。因此,今天,我们将研究如何使用HTML,CSS和JavaScript创建您的第一个GoogleChr
- Web Snapshot 网页截图 模块代码详解
魔王阿卡纳兹
Python学习札记开源项目观察前端Python网页截图
本文将详细解析WebSnapshot模块的实现原理和关键代码。这个模块主要用于捕获网页完整截图,特别优化了对动态加载内容的处理。1.模块概述snapshot.py是一个功能完整的网页截图工具,它使用Selenium和ChromeWebDriver来模拟真实浏览器行为,确保能够捕获到动态加载的内容。1.1核心依赖fromseleniumimportwebdriverfromselenium.webd
- 设置chrome浏览器访问http服务时使用麦克风
houxm
其他chrome
chrome浏览器默认访问https网页时才可以使用麦克风、摄像头等硬件。访问http网页时是不能用的,需要设置一下:打开chrome://flags/#unsafely-treat-insecure-origin-as-secure页面后,将“Insecureoriginstreatedassecure”设置为enabled,并将允许使用麦克风的网页的地址写入可访问列表,如“http://ip:
- python 控制浏览器注入js_js注入+chrome插件爬虫
weixin_39574555
python控制浏览器注入js
本例以http://www.biqugexsw.com/30_30505/为例页面如下(1)什么是js注入首先观察控制台例子的控制台,发现所有的链接在.linsmain下在console.log下输入Vars=$(".listmaina");for(vari=0;i便能获得所有链接这就是简单的js注入python爬虫Python简单便捷为爬虫首选语言爬取(1)中的内容并用正则表达式处理开始爬取单章
- 前端调试实战:快速定位和解决问题的技巧
Eleven
前端chromechromedevtools
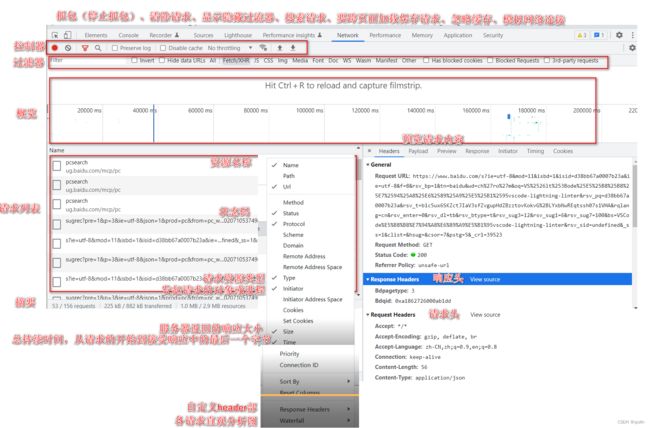
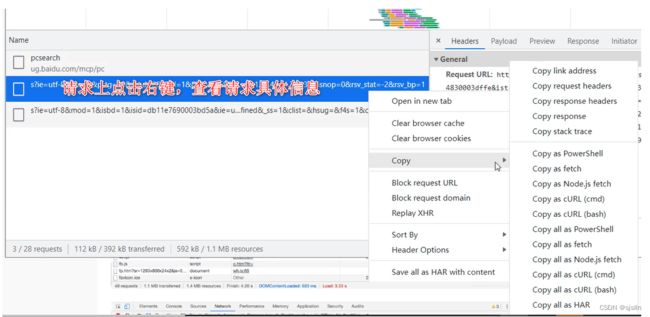
前端开发中,调试是不可避免的环节。无论是页面样式错乱、功能逻辑异常,还是性能瓶颈,都需要我们快速定位问题并找到解决方案一、调试工具篇1.ChromeDevTools:前端开发的瑞士军刀ChromeDevTools是前端开发者最强大的调试工具,它提供了丰富的功能来帮助我们分析页面、调试代码和排查问题。Elements面板:查看和修改DOM结构、CSS样式,实时预览页面效果。Console面板:执行J
- Chrome下载视频的插件
爱编程的喵喵
Windows实用技巧windowschrome下载视频
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的知识进行总结与归纳,不仅形成深入且独到的理解,而且能够帮助新手快速入门。 本文主要介绍了Chrome下载视频的插件,希望能对
- 浏览器修改后端返回值
rechel000
Chrome修改后端返回值
模拟接口响应和网页内容通过本地覆盖可以模拟接口返回值和响应头,无需mock数据工具,比如(Requestly),无需等待后端支持,快速复现在一些数据下的BUG等。在DevTools可以直接修改你想要的Fetch/XHR接口数据,还可以修改响应头,解决跨域等问题,不仅可以覆盖Fetch/XHR,JS、CSS等资源也可以。本地覆盖其实在之前的版本就已经有了,需要在本地手动创建目录,步骤麻烦。Chrom
- windows下源码安装golang
616050468
golang安装golang环境windows
系统: 64位win7, 开发环境:sublime text 2, go版本: 1.4.1
1. 安装前准备(gcc, gdb, git)
golang在64位系
- redis批量删除带空格的key
bylijinnan
redis
redis批量删除的通常做法:
redis-cli keys "blacklist*" | xargs redis-cli del
上面的命令在key的前后没有空格时是可以的,但有空格就不行了:
$redis-cli keys "blacklist*"
1) "blacklist:12: 361942420@qq.com
- oracle正则表达式的用法
0624chenhong
oracle正则表达式
方括号表达示
方括号表达式
描述
[[:alnum:]]
字母和数字混合的字符
[[:alpha:]]
字母字符
[[:cntrl:]]
控制字符
[[:digit:]]
数字字符
[[:graph:]]
图像字符
[[:lower:]]
小写字母字符
[[:print:]]
打印字符
[[:punct:]]
标点符号字符
[[:space:]]
- 2048源码(核心算法有,缺少几个anctionbar,以后补上)
不懂事的小屁孩
2048
2048游戏基本上有四部分组成,
1:主activity,包含游戏块的16个方格,上面统计分数的模块
2:底下的gridview,监听上下左右的滑动,进行事件处理,
3:每一个卡片,里面的内容很简单,只有一个text,记录显示的数字
4:Actionbar,是游戏用重新开始,设置等功能(这个在底下可以下载的代码里面还没有实现)
写代码的流程
1:设计游戏的布局,基本是两块,上面是分
- jquery内部链式调用机理
换个号韩国红果果
JavaScriptjquery
只需要在调用该对象合适(比如下列的setStyles)的方法后让该方法返回该对象(通过this 因为一旦一个函数称为一个对象方法的话那么在这个方法内部this(结合下面的setStyles)指向这个对象)
function create(type){
var element=document.createElement(type);
//this=element;
- 你订酒店时的每一次点击 背后都是NoSQL和云计算
蓝儿唯美
NoSQL
全球最大的在线旅游公司Expedia旗下的酒店预订公司,它运营着89个网站,跨越68个国家,三年前开始实验公有云,以求让客户在预订网站上查询假期酒店时得到更快的信息获取体验。
云端本身是用于驱动网站的部分小功能的,如搜索框的自动推荐功能,还能保证处理Hotels.com服务的季节性需求高峰整体储能。
Hotels.com的首席技术官Thierry Bedos上个月在伦敦参加“2015 Clou
- java笔记1
a-john
java
1,面向对象程序设计(Object-oriented Propramming,OOP):java就是一种面向对象程序设计。
2,对象:我们将问题空间中的元素及其在解空间中的表示称为“对象”。简单来说,对象是某个类型的实例。比如狗是一个类型,哈士奇可以是狗的一个实例,也就是对象。
3,面向对象程序设计方式的特性:
3.1 万物皆为对象。
- C语言 sizeof和strlen之间的那些事 C/C++软件开发求职面试题 必备考点(一)
aijuans
C/C++求职面试必备考点
找工作在即,以后决定每天至少写一个知识点,主要是记录,逼迫自己动手、总结加深印象。当然如果能有一言半语让他人收益,后学幸运之至也。如有错误,还希望大家帮忙指出来。感激不尽。
后学保证每个写出来的结果都是自己在电脑上亲自跑过的,咱人笨,以前学的也半吊子。很多时候只能靠运行出来的结果再反过来
- 程序员写代码时就不要管需求了吗?
asia007
程序员不能一味跟需求走
编程也有2年了,刚开始不懂的什么都跟需求走,需求是怎样就用代码实现就行,也不管这个需求是否合理,是否为较好的用户体验。当然刚开始编程都会这样,但是如果有了2年以上的工作经验的程序员只知道一味写代码,而不在写的过程中思考一下这个需求是否合理,那么,我想这个程序员就只能一辈写敲敲代码了。
我的技术不是很好,但是就不代
- Activity的四种启动模式
百合不是茶
android栈模式启动Activity的标准模式启动栈顶模式启动单例模式启动
android界面的操作就是很多个activity之间的切换,启动模式决定启动的activity的生命周期 ;
启动模式xml中配置
<activity android:name=".MainActivity" android:launchMode="standard&quo
- Spring中@Autowired标签与@Resource标签的区别
bijian1013
javaspring@Resource@Autowired@Qualifier
Spring不但支持自己定义的@Autowired注解,还支持由JSR-250规范定义的几个注解,如:@Resource、 @PostConstruct及@PreDestroy。
1. @Autowired @Autowired是Spring 提供的,需导入 Package:org.springframewo
- Changes Between SOAP 1.1 and SOAP 1.2
sunjing
ChangesEnableSOAP 1.1SOAP 1.2
JAX-WS
SOAP Version 1.2 Part 0: Primer (Second Edition)
SOAP Version 1.2 Part 1: Messaging Framework (Second Edition)
SOAP Version 1.2 Part 2: Adjuncts (Second Edition)
Which style of WSDL
- 【Hadoop二】Hadoop常用命令
bit1129
hadoop
以Hadoop运行Hadoop自带的wordcount为例,
hadoop脚本位于/home/hadoop/hadoop-2.5.2/bin/hadoop,需要说明的是,这些命令的使用必须在Hadoop已经运行的情况下才能执行
Hadoop HDFS相关命令
hadoop fs -ls
列出HDFS文件系统的第一级文件和第一级
- java异常处理(初级)
白糖_
javaDAOspring虚拟机Ajax
从学习到现在从事java开发一年多了,个人觉得对java只了解皮毛,很多东西都是用到再去慢慢学习,编程真的是一项艺术,要完成一段好的代码,需要懂得很多。
最近项目经理让我负责一个组件开发,框架都由自己搭建,最让我头疼的是异常处理,我看了一些网上的源码,发现他们对异常的处理不是很重视,研究了很久都没有找到很好的解决方案。后来有幸看到一个200W美元的项目部分源码,通过他们对异常处理的解决方案,我终
- 记录整理-工作问题
braveCS
工作
1)那位同学还是CSV文件默认Excel打开看不到全部结果。以为是没写进去。同学甲说文件应该不分大小。后来log一下原来是有写进去。只是Excel有行数限制。那位同学进步好快啊。
2)今天同学说写文件的时候提示jvm的内存溢出。我马上反应说那就改一下jvm的内存大小。同学说改用分批处理了。果然想问题还是有局限性。改jvm内存大小只能暂时地解决问题,以后要是写更大的文件还是得改内存。想问题要长远啊
- org.apache.tools.zip实现文件的压缩和解压,支持中文
bylijinnan
apache
刚开始用java.util.Zip,发现不支持中文(网上有修改的方法,但比较麻烦)
后改用org.apache.tools.zip
org.apache.tools.zip的使用网上有更简单的例子
下面的程序根据实际需求,实现了压缩指定目录下指定文件的方法
import java.io.BufferedReader;
import java.io.BufferedWrit
- 读书笔记-4
chengxuyuancsdn
读书笔记
1、JSTL 核心标签库标签
2、避免SQL注入
3、字符串逆转方法
4、字符串比较compareTo
5、字符串替换replace
6、分拆字符串
1、JSTL 核心标签库标签共有13个,
学习资料:http://www.cnblogs.com/lihuiyy/archive/2012/02/24/2366806.html
功能上分为4类:
(1)表达式控制标签:out
- [物理与电子]半导体教材的一个小问题
comsci
问题
各种模拟电子和数字电子教材中都有这个词汇-空穴
书中对这个词汇的解释是; 当电子脱离共价键的束缚成为自由电子之后,共价键中就留下一个空位,这个空位叫做空穴
我现在回过头翻大学时候的教材,觉得这个
- Flashback Database --闪回数据库
daizj
oracle闪回数据库
Flashback 技术是以Undo segment中的内容为基础的, 因此受限于UNDO_RETENTON参数。要使用flashback 的特性,必须启用自动撤销管理表空间。
在Oracle 10g中, Flash back家族分为以下成员: Flashback Database, Flashback Drop,Flashback Query(分Flashback Query,Flashbac
- 简单排序:插入排序
dieslrae
插入排序
public void insertSort(int[] array){
int temp;
for(int i=1;i<array.length;i++){
temp = array[i];
for(int k=i-1;k>=0;k--)
- C语言学习六指针小示例、一维数组名含义,定义一个函数输出数组的内容
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int * p; //等价于 int *p 也等价于 int* p;
int i = 5;
char ch = 'A';
//p = 5; //error
//p = &ch; //error
//p = ch; //error
p = &i; //
- centos下php redis扩展的安装配置3种方法
dcj3sjt126com
redis
方法一
1.下载php redis扩展包 代码如下 复制代码
#wget http://redis.googlecode.com/files/redis-2.4.4.tar.gz
2 tar -zxvf 解压压缩包,cd /扩展包 (进入扩展包然后 运行phpize 一下是我环境中phpize的目录,/usr/local/php/bin/phpize (一定要
- 线程池(Executors)
shuizhaosi888
线程池
在java类库中,任务执行的主要抽象不是Thread,而是Executor,将任务的提交过程和执行过程解耦
public interface Executor {
void execute(Runnable command);
}
public class RunMain implements Executor{
@Override
pub
- openstack 快速安装笔记
haoningabc
openstack
前提是要配置好yum源
版本icehouse,操作系统redhat6.5
最简化安装,不要cinder和swift
三个节点
172 control节点keystone glance horizon
173 compute节点nova
173 network节点neutron
control
/etc/sysctl.conf
net.ipv4.ip_forward =
- 从c面向对象的实现理解c++的对象(二)
jimmee
C++面向对象虚函数
1. 类就可以看作一个struct,类的方法,可以理解为通过函数指针的方式实现的,类对象分配内存时,只分配成员变量的,函数指针并不需要分配额外的内存保存地址。
2. c++中类的构造函数,就是进行内存分配(malloc),调用构造函数
3. c++中类的析构函数,就时回收内存(free)
4. c++是基于栈和全局数据分配内存的,如果是一个方法内创建的对象,就直接在栈上分配内存了。
专门在
- 如何让那个一个div可以拖动
lingfeng520240
html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml
- 第10章 高级事件(中)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 计算两个经纬度之间的距离
roadrunners
计算纬度LBS经度距离
要解决这个问题的时候,到网上查了很多方案,最后计算出来的都与百度计算出来的有出入。下面这个公式计算出来的距离和百度计算出来的距离是一致的。
/**
*
* @param longitudeA
* 经度A点
* @param latitudeA
* 纬度A点
* @param longitudeB
*
- 最具争议的10个Java话题
tomcat_oracle
java
1、Java8已经到来。什么!? Java8 支持lambda。哇哦,RIP Scala! 随着Java8 的发布,出现很多关于新发布的Java8是否有潜力干掉Scala的争论,最终的结论是远远没有那么简单。Java8可能已经在Scala的lambda的包围中突围,但Java并非是函数式编程王位的真正觊觎者。
2、Java 9 即将到来
Oracle早在8月份就发布
- zoj 3826 Hierarchical Notation(模拟)
阿尔萨斯
rar
题目链接:zoj 3826 Hierarchical Notation
题目大意:给定一些结构体,结构体有value值和key值,Q次询问,输出每个key值对应的value值。
解题思路:思路很简单,写个类词法的递归函数,每次将key值映射成一个hash值,用map映射每个key的value起始终止位置,预处理完了查询就很简单了。 这题是最后10分钟出的,因为没有考虑value为{}的情