Chrome DevTools中的这些骚操作,你都知道吗?
目录
1. 保留日志
2. 代码覆盖率
3. 显示重绘
4. 检查动画
5. 截图
6. Local Overrides
7. 全局搜索代码
8. 事件监听器的断点
9. DOM 操作的断点
10. 异步请求的断点
11. CSS Overview
12. CSP 违规断点
13. 新的字体编辑器工具
14. 双屏模式
15. 完整的可访问性树视图
参考资料
![]()
今天来分享 Chrome DevTools 中一些非常实用的功能和调试技巧!
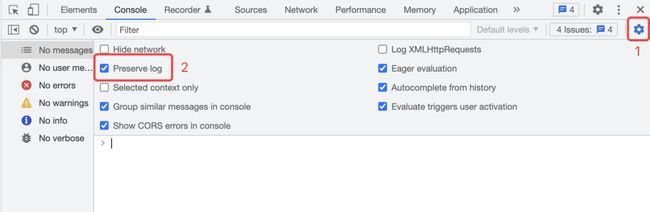
1. 保留日志
当我们刷新完页面之后,通常控制台的 Console 面板就会被清空。如果想保留控制台的日志,就可以在设置中勾选 Preserve log 选项以保留控制台中的日志。
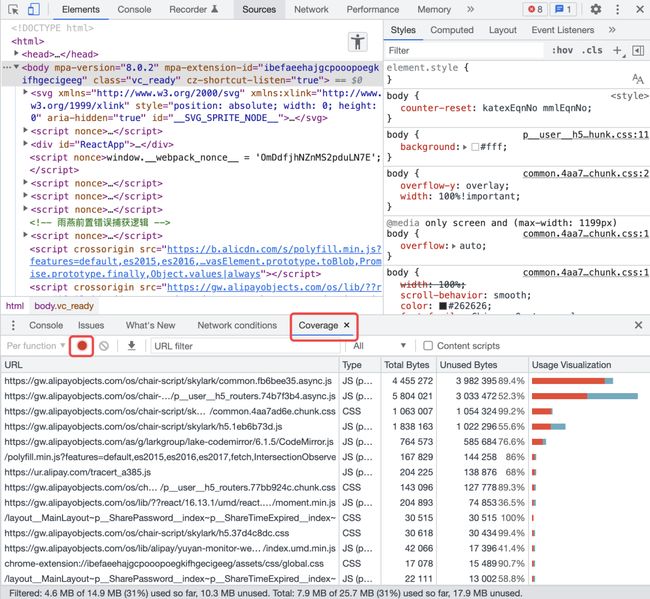
2. 代码覆盖率
我们可以打开设置,在Experiments中勾选Record coverage while performance tracing选项。
在面板下方的Coverage面板中点击红色按钮以记录页面的代码覆盖率:
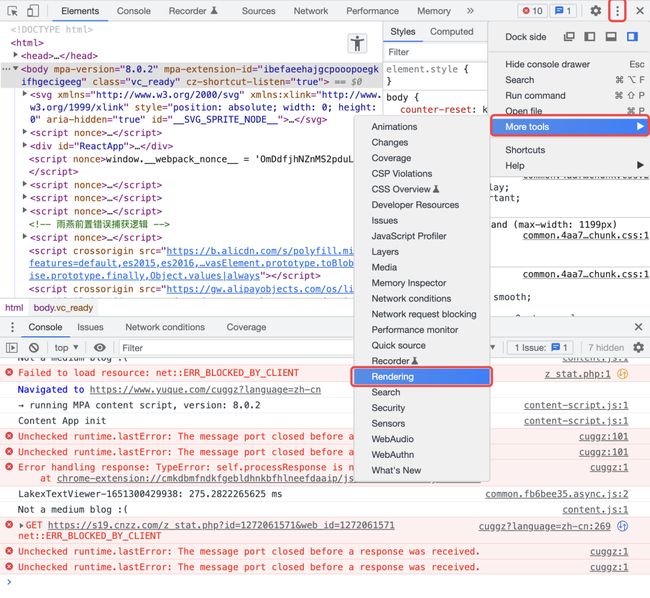
3. 显示重绘
在浏览器的开发者工具中可以通过开启显示重绘选项以查看页面在执行操作时哪些元素会发生重绘。在控制台右上角三个点中的 More tools 选项中开启 Rendering 选项卡:
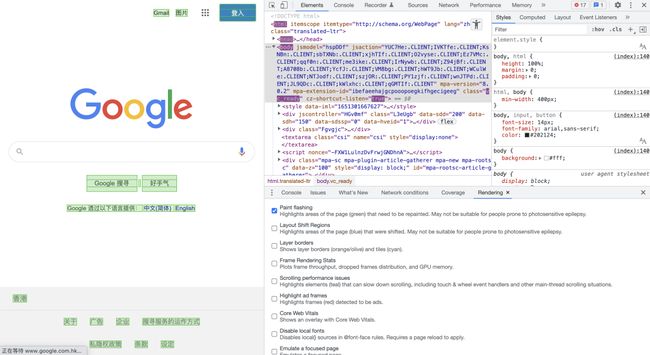
开启 Rendering(渲染)选项后,开启 Paint flashing:
当刷新页面时,显示绿色的区域就是重新绘制区域。
4. 检查动画
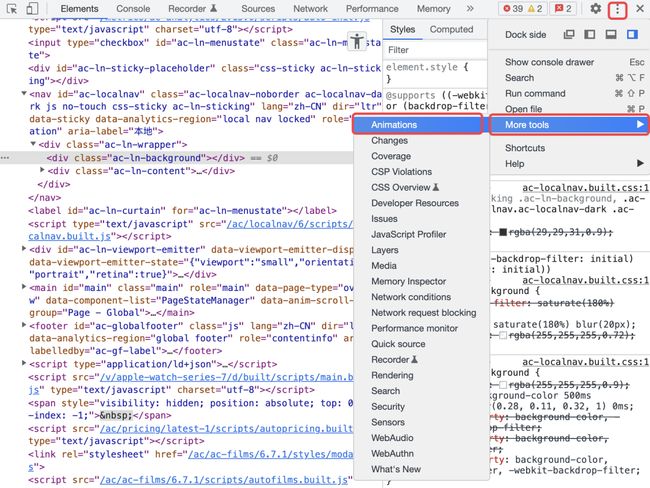
Chrome 的开发者工具不仅可以调试样式,还可以调试动画,可以在控制台右上角三个点中的 More tools 选项中开启 Animations 选项卡:
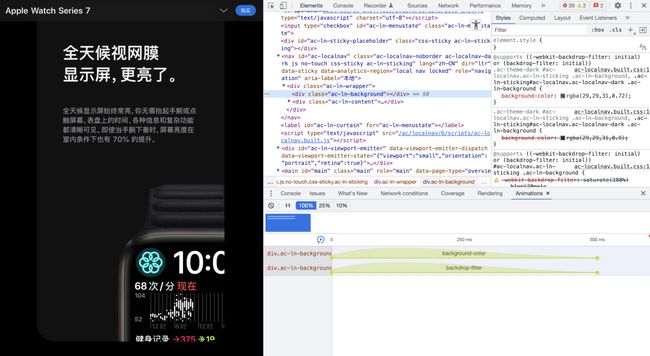
当页面的动画执行时,就会在时间轨道上查看所有的动画,点击其中一个动画可以懂得执行过程以及时间轴:
我们可以在时间轴上定位到任一时刻的动画帧,也可以拖动左右两端的圆点来修改动画的延迟和周期,修改之后可以在属性面板看到对应的 CSS 样式。
5. 截图
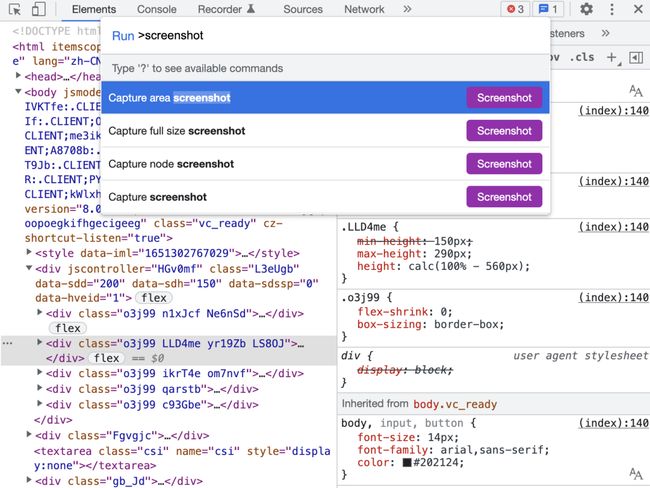
Chrome 浏览器内置了截图功能,可以在浏览器开发者工具中使用 Ctrl+Shift+P(Windows)或者Command+Shift+P(Mac)快捷键打开搜索来查找screenshot:
这里有四个选项:
-
第一个:截取自选区域;
-
第二个:截取整个网页;
-
第三个:截取当前节点;
-
第四个:截取当前屏幕。
截图完成后自动下载到下载目录,打开浏览器的下载框或本机的下载目录即可看到图片。
6. Local Overrides
chrome 65+版本的新功能,可以使用我们自己的本地资源覆盖网页所使用的资源,比如,可以使用本地 CSS 文件覆盖网页的css文件,修改样式。类似的,使用DevTools的工作区设置持久化,将本地的文件夹映射到网络,在 Chrome 开发者功能里面对 CSS 样式的修改,都会直接改动本地文件,页面重新加载,使用的资源也是本地资源,达到持久化的效果。
1. 创建一个文件夹以在本地添加替代内容;
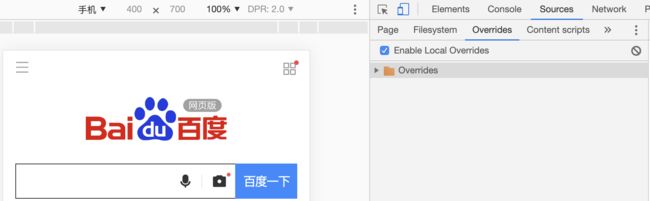
2. 打开Sources > Overrides > Enable local Overrides,选择本地文件夹
3. 打开Elements,编辑样式,自动生成本地文件。
4. 返回Sources,检查文件,编辑更改。
该项可以自动修改除XHR异步请求的资源,下载的文件若未格式化,可以点左下角。
◼️ 详情可参考:Chrome Devtools 高级调试指南 | chrome 开发者工具 - local overrides
7. 全局搜索代码
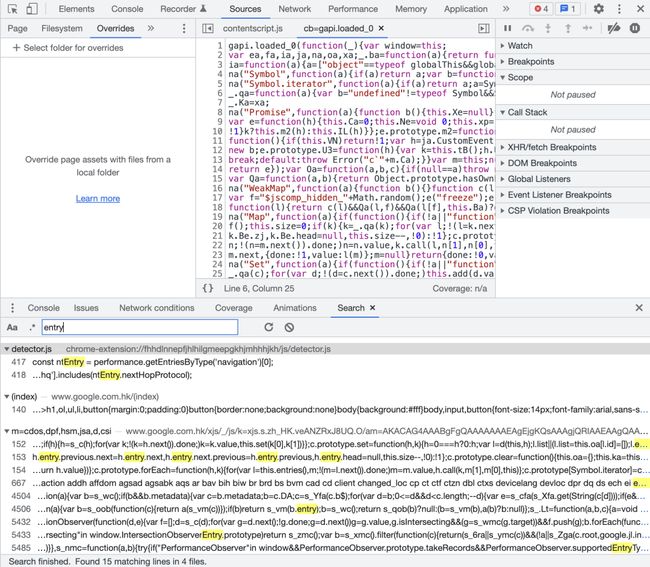
Chrome浏览器为我们提供了全局搜索的概念,可以点击开发者工具右上角的三个点,点击Search选项,在Search面板中搜索所需关键字即可,点击搜索结果即可跳到对应文件的代码行:
8. 事件监听器的断点
有时应用会在用户发生交互时出现问题,这时我们就可以添加事件监听器添加断点来捕获这些事件以检查交互时的问题。可以在Source面板右侧的Event Listener Breakpoints中勾选相应的事件:
9. DOM 操作的断点
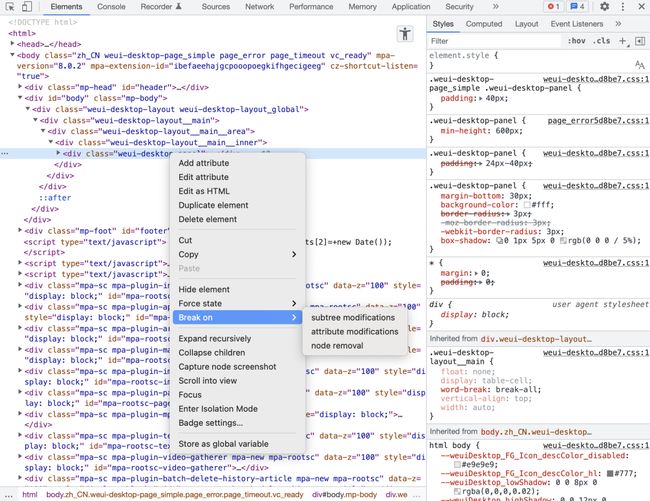
当页面的内容发生变化时,如果想要知道是哪些脚本影响了它,就可以给DOM设置断点。我们可以右键点击需要设置断点的DOM元素,在弹出的菜单中点击Break on以选择合适的断点。
可以看到,Break on中有三个选项:
-
Subtree Modifications:子节点(内容、属性)修改通知,常用在子节点内容发生变化后,来定位源码; -
Attributes Modifications:当前节点的属性修改通知,常用在节点的 className 等属性被修改后,来定位源码了; -
Node Removal:当前节点移动时通知,常用在节点被移除时,定位源码。
10. 异步请求的断点
XHR breakpoints 可以用于异步请求的断点,点击加号即可添加断点规则,输入请求 的 URL 地址(片段),会在请求地址包含对应字符串的异步请求发出的位置自动停止:
11. CSS Overview
在 Chrome 的管理面板中,开启 CSS Overview 面板之后,就可以查看当前网站的样式信息了,包括颜色信息、字体信息、媒体查询等。当我们需要优化页面的 CSS 时,这个功能就派上用场了。除此之外,还可以使用该功能方便地查看其他优秀网站的样式信息。
默认情况下,该面板是不开启的,可以通过以下步骤来开启此功能:
-
在任意页面打开 Chrome 浏览器的 DevTools;
-
单击更多选项 -> More tools -> CSS Overview。
那该如何使用 CSS Overview 面板呢?很简单,只需要点击 Capture overview 按钮来生成页面的 CSS overview报告即可。如果想重新运行CSS Overview,只需点击左上角的清除图标,然后再点击 Capture overview 按钮即可。
CSS Overview 报告主要由五部分组成:
(1)Overview summary: 页面 CSS 的高级摘要
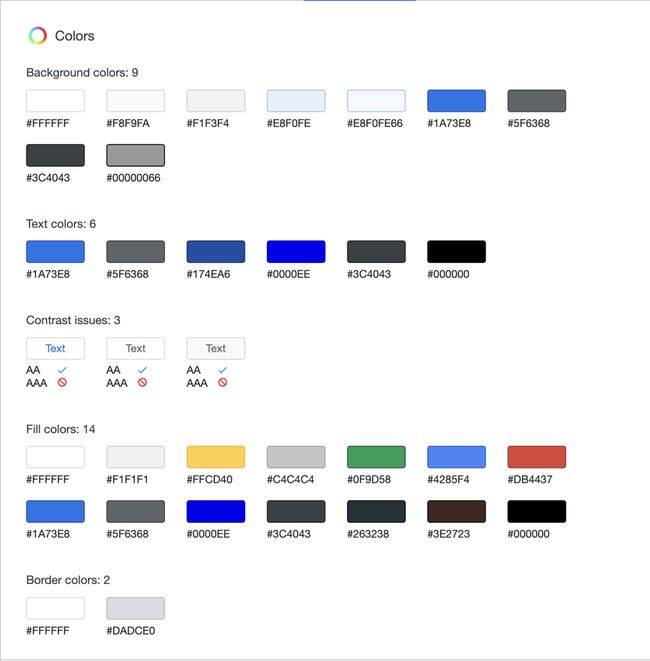
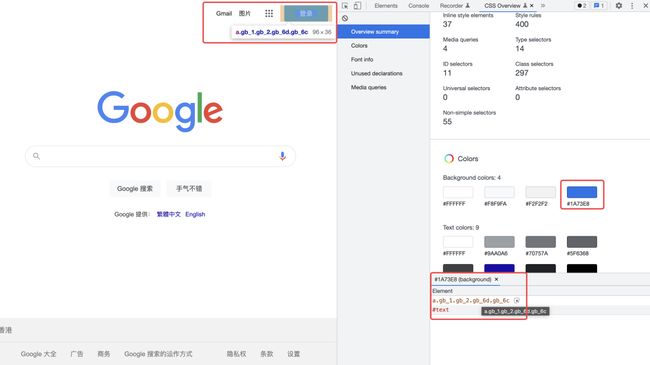
(2)Colors: 页面中的所有颜色。颜色按背景颜色、文本颜色等用途分组。它还显示了具有低对比度问题的文本。
每种颜色都是可点击的。我们可以单击它以获取使用该颜色的元素列表。将鼠标悬停在列表中的元素上就可以突出显示页面中对应的元素。单击列表中的元素就可以在“Elements”面板中打开该元素。
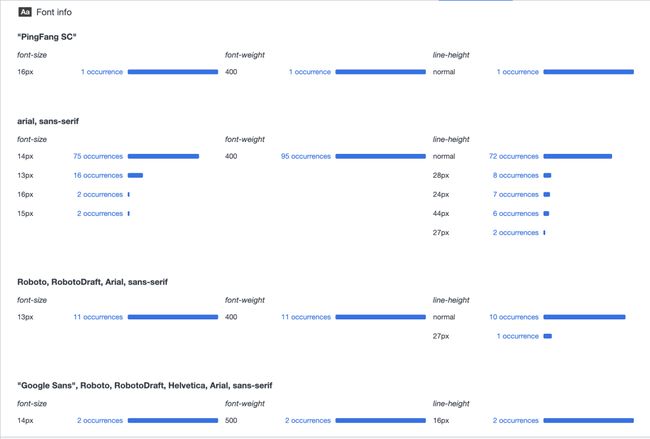
(3)Font info:字体信息, 页面中的所有字体及其出现,按不同的字体大小、字体粗细和行高分组。与颜色部分类似,可以单击以查看受影响元素的列表。
(4)Unused declarations: 未使用的声明,包含所有无效的样式,按原因分组。
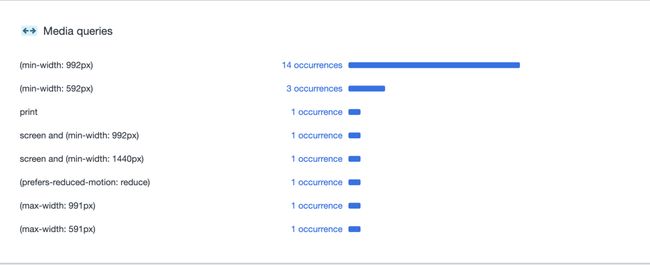
(5)Media queries: 媒体查询,页面中定义的所有媒体查询,按出现次数最高的排序。单击可以查看受影响元素的列表。
12. CSP 违规断点
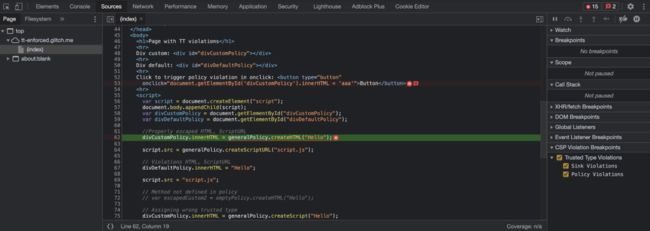
Chrome DevTools CSP 违规断点可以捕捉到与CSP违规有关的可能的异常,并在代码中指出这些异常。
启用该功能将为应用程序增加一个额外的安全层,减少跨站脚本(XSS)等漏洞。
那该如何启用该功能呢?可以通过以下步骤来开启此功能:
1. 在任意页面打开 Chrome 浏览器的 DevTools;
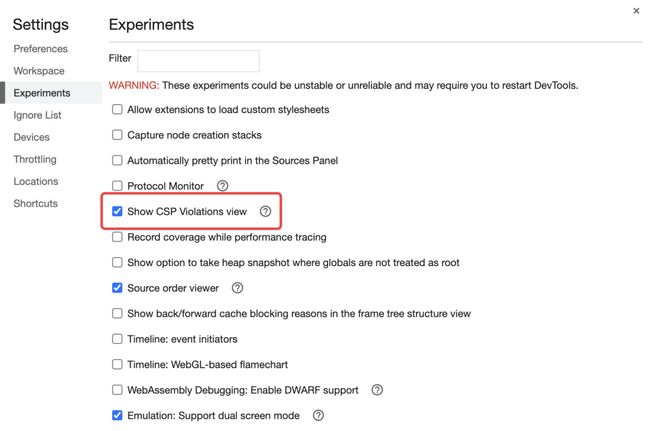
2. 点击右上角设置图标 -> 选中左侧 Experiments -> 勾选 Show CSP Violations view;
3. 重启浏览器的 DevTools;
4. 在 CSP Violations Breakpoints 下选择 Trusted Type Violations 即可。
当遇到有安全问题的代码时,Chrome DevTools 甚至会显示如何修复改问题。
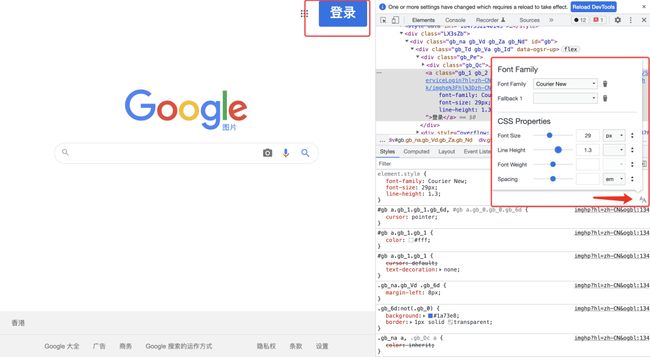
13. 新的字体编辑器工具
Chrome DevTools 提供了一个实验性的字体编辑器工具,可以用来改变字体设置。可以用它来改变字体、大小、粗细、行高、字符间距,并实时看到变化。
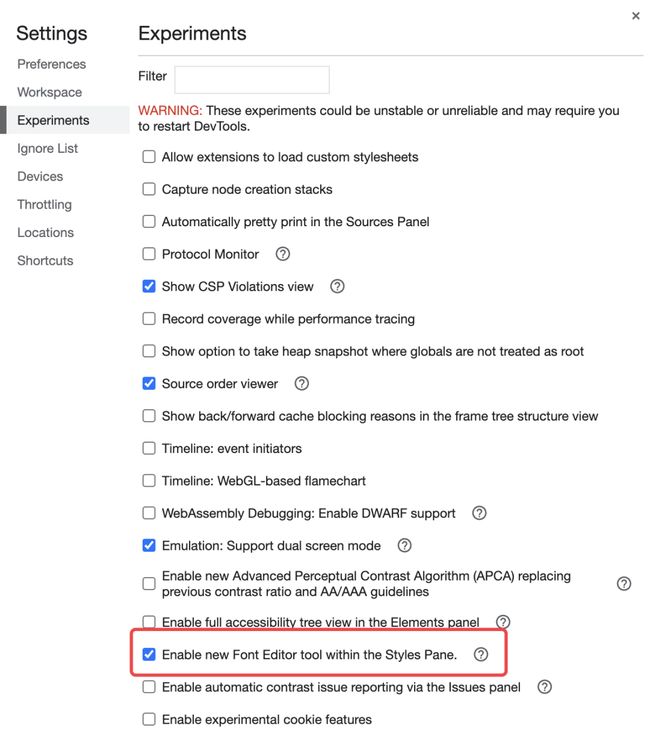
那该如何启用该功能呢?可以通过以下步骤来开启此功能:
1. 在任意页面打开 Chrome 浏览器的 DevTools;
2. 点击右上角设置图标 -> 选中左侧 Experiments -> 勾选 Enable New Font Editor Tools within Styles Pane;
3. 重启浏览器的 DevTools;
4. 选择HTML元素,其中包括想改变的字体,点击字体图标即可。
14. 双屏模式
通过启用双屏模式,可以在 Chrome DevTools 模拟器的双屏设备上调试你的 web 应用。这对于开发要适配折叠屏手机的应用是非常有用的。
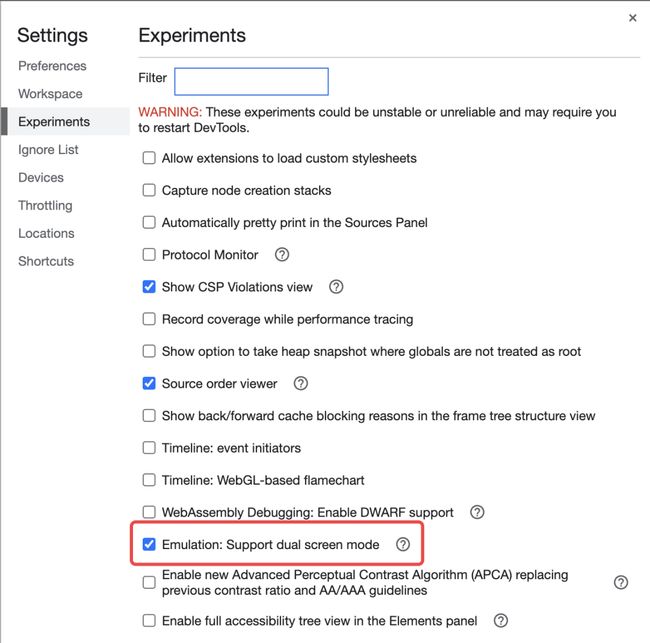
那该如何启用该功能呢?可以通过以下步骤来开启此功能:
1. 在任意页面打开 Chrome 浏览器的 DevTools;
2. 点击右上角设置图标 -> 选中左侧 Experiments -> 勾选 Emulation: Support dual-screen mode;
3. 重启浏览器的 DevTools;
4. ①切换到移动设备调试 -> ②选择一个双屏设备 -> ③点击上方的切换双屏模式。
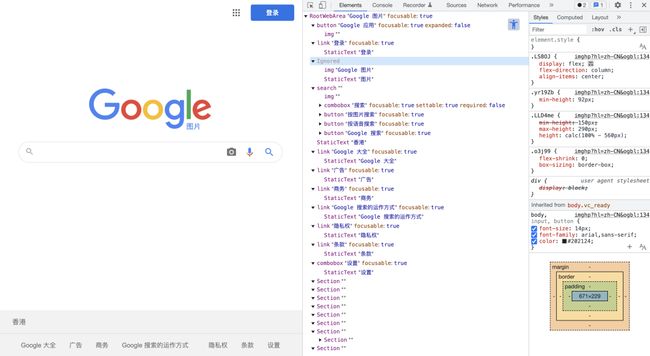
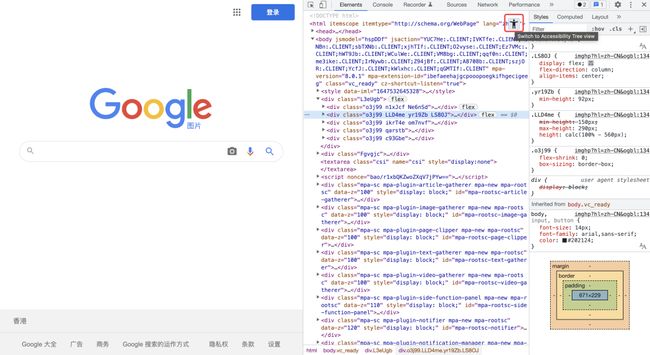
15. 完整的可访问性树视图
通过 Chrome DevTools Accessibility Tree,可以检查为每个DOM元素创建的可访问性对象。这项功能与 Elements 选项卡相似,但使用它可以深入探索应用的更多可访问性细节。
那该如何启用该功能呢?可以通过以下步骤来开启此功能:
1. 在任意页面打开 Chrome 浏览器的 DevTools;
2. 点击右上角设置图标 -> 选中左侧 Experiments -> 勾选 Enable the Full accessibility tree view in the Elements pane;
3. 重启浏览器的 DevTools;
4. 在Elements面板中点击右上角的无障碍按钮,将元素视图模式切换为无障碍树视图。
参考资料
Chrome开发者工具使用指南 | 必须掌握的Chrome浏览器开发者工具十大操作 |