浅谈Chrome DevTools开发的帮助
1. 检查界面简介
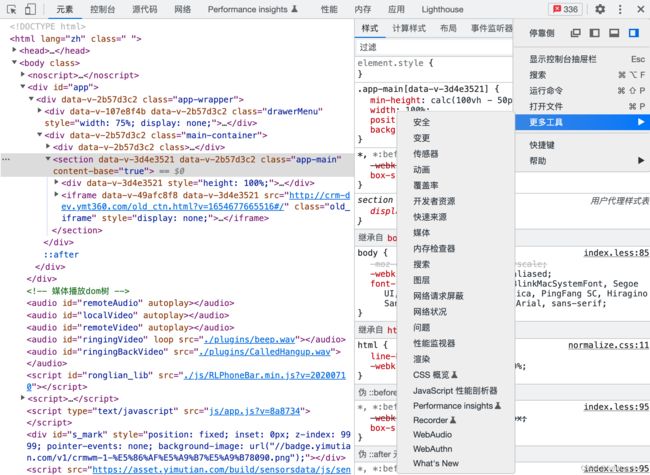
浏览器页面中,右键点击检查,会在右侧弹出检查窗口。我们常常会用到控制台,去查看打印日志,错误警告信息,也会通过元素选中对应DOM节点,查看其盒模型以及相关样式信息。
但细心的我们会发现,检查窗口不止有这两个,还有源代码,网络等,这些都能给我们开发过程中提供哪些帮助呢?
2. 元素(Elements)
2.1 查看DOM
2.1.1 检查节点
当你对特定的DOM节点感兴趣时,检查(Inspect)是一种打开DevTools并调查该节点的快速方法
2.1.1.1 使用方式一
选中部分内容,右键检查Inspect,会打开DevTools页面并且选中对应元素处高亮

2.1.1.2 使用方式二
左键点击DevTools左上角箭头,选中页面内容,对应元素高亮。选中对应元素,页面内容高亮,可以精准定位。右侧会展示样式信息,可以自主修改样式效果
2.1.2 使用键盘导航DOM树
当你选择了某个元素后,可以通过键盘上下左右进行控制选中其它元素
2.1.3 搜索节点
选中元素面板,Ctrl+F/Command+F,可以通过字符串、CSS选择器等进行搜索

2.2 编辑DOM
2.2.1 编辑信息
- 可以即时编辑 DOM 并查看这些更改如何影响页面。
- 查看DOM时,可以双击内容进入编辑状态,修改内容信息,查看页面上对应变化
- 可以编辑标签信息,可以修改属性中的style元素,可以切换类名等
2.2.2 重新排序DOM
选中DOM,进行拖拽,可以修改DOM所在的位置
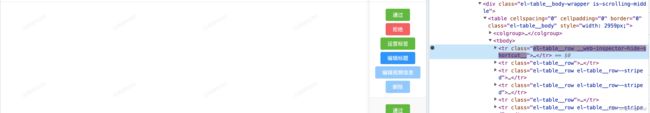
2.2.3 隐藏元素
2.2.4 删除节点
选中元素后,Delete即可进行删除,撤销键( Control+Z or Command+Z )可以撤销删除操作
2.3 访问控制台中的节点
- 打印当前元素target,可以与控制台进行联动,鼠标浮在打印处的内容上,被选中的位置就会高亮
// ...
consoleEvent(e:any) {
console.log(e.target)
}
- 可以在控制台中打印$0/$1等,对应位置也会进行高亮
3. 内存(Memory) TODO:待补充
3.1 对象大小
一个对象可以通过两种方式保存内存:
- 直接由对象本身。
- 隐含地持有对其他对象的引用,从而防止这些对象被垃圾收集器(简称 GC)自动处理。
- 使用 DevTools 中的堆分析器(用于调查“配置文件”下发现的内存问题的工具)时,您可能会发现自己查看了几个不同的信息列。突出的两个是浅层大小Shallow Size 和 保留大小Retained Size
3.1.1 浅层大小 Shallow Size
- 这是对象本身持有的内存大小
- 典型的 JavaScript 对象为它们的描述和存储立即值保留了一些内存。通常,只有数组和字符串可以具有显着的浅大小。但是,字符串和外部数组通常将它们的主要存储在渲染器内存中,只在 JavaScript 堆上暴露一个小的包装器对象。
- 渲染器内存是渲染检查页面的进程的所有内存:本机内存 + 页面的 JS 堆内存 + 由页面启动的所有专用工作人员的 JS 堆内存。尽管如此,即使是一个小对象也可以通过防止其他对象被自动垃圾收集过程丢弃而间接持有大量内存。
3.1.2 保留大小 Retained Size
- 这是在删除对象本身及其从 GC 根无法访问的依赖对象后释放的内存大小。
- GC 根由在从本机代码引用 V8 之外的 JavaScript 对象时创建(本地或全局)的句柄组成。所有此类句柄都可以在 GC 根 > 句柄范围和 GC 根 > 全局句柄下的堆快照中找到。
3.2 实例解析
新建html文件,内容如下,在浏览器打开后拍摄一张堆快照
Memory
测试memory情况
- 摘要Summary:可以显示按构造函数名称分组的对象。使用此视图可以根据按照构造函数名称分组的类型深入了解对象(及其内存使用),适用于跟踪DOM泄漏
- 比较Comparison:可以显示两个快照之间的不同。使用此视图可以比较两个或多个内存快照在某个操作前后的差异。检查已释放内存的变化和参考计数,可以确认是否存在内存泄漏及其原因
- 控制Containment:此视图提供了一种对象结构视图来分析内存使用,由顶级对象作为入口
- 统计Statistic:内存使用饼状的统计图
4. 性能(Performance)
分析运行时性能。运行时性能是指页面在运行时的性能,而不是加载时的性能。
4.1 分析性能步骤
以官网示例为例,分析performance内容https://googlechrome.github.io/devtools-samples/jank/
- 使用无痕模式,打开以上示例网站。隐身模式确保Chrome运行在一个干净的状态。例如,如果您安装了许多扩展,那么这些扩展可能会在性能度量中产生干扰。
- 设置演示场景
- 点击超多次 Add 10 进行性能分析
- 之后点击Optimize 优化性能
- 按照2来,就会发现在优化模式和非优化模式,表现差异明显
- 点击

录制按钮,选择一段时间内停止,分析数据会展现出来
4.2 分析结果含义
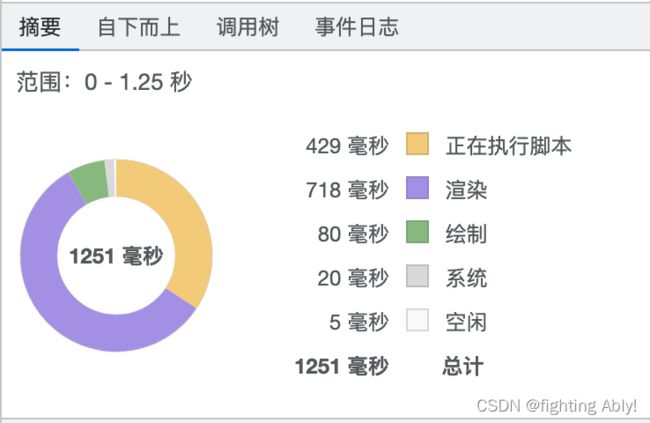
有了上述的性能报告,就可以测量出页面的性能有多差,以及了解拖慢性能的原因。因为本实例主要讲述动画效果,衡量动画性能最主要的指标就是每秒帧数(FPS)。FPS值越高动画越流畅
4.2.1 分析每秒帧数
![]()
红色条存在,用户体验越差。一般来说绿色越高,FPS越高。可以对比没有Add 10的初始状态结果可知。
4.2.2 分析CPU
![]()
CPU处若充满了颜色,意味着CPU在记录期间被刷爆了,提示我们应该减少当前的工作量。

CPU对应的颜色执行的内容和时间在下方摘要处,我们可以了解到这段时间内CPU花费的明细。
![]()
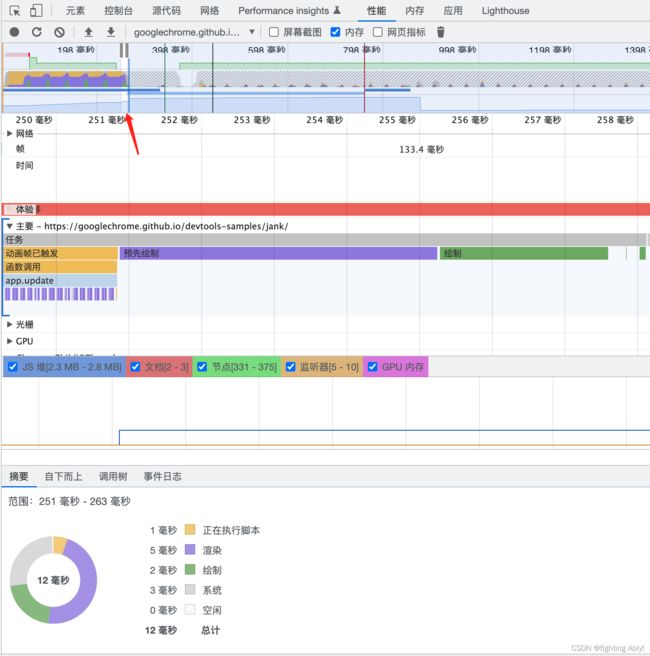
鼠标悬停,此处展示对应帧数,每帧可能远低于60帧/秒
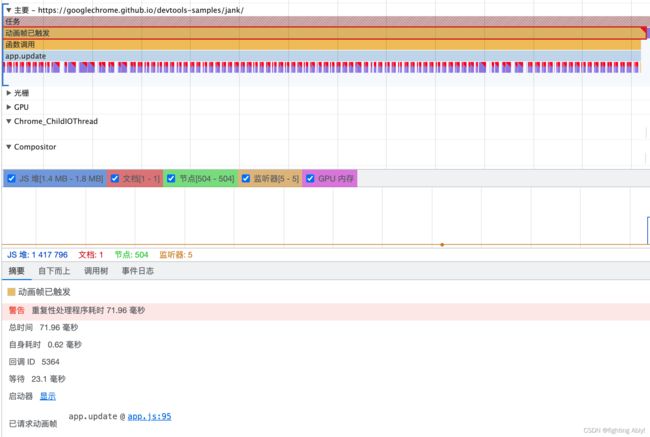
4.2.3 找到瓶颈
通过上述分析以及页面效果我们可知,当前动画效果并不是很好,那么造成的原因是什么呢?

通过摘要展示我们可知,渲染占用了超过一半的时间,那么我们优化的目标就是减少渲染的时间。

打开主要Main菜单,我们会发现,每个条代表一个事件,条越宽,消耗时间越长。多条数据堆叠,代表上面的事件导致了下面的事件。

我们可以选中某个具体的位置,点击后,只会展示当前那一小段时间的相关信息。也可以左右移动,查看记录信息

当看到这种红色三角形,说明这是一个警告,可能存在与该事件相关的问题。我们可以通过提示跳转至app.js中第95行查看内容。查看源代码,jank/app.js第95行可以直接定位问题及原因。
5. 来源(Source)
我们可以在Source处查看以下功能:
- 查看文件
- 编辑CSS和JavaScript
- 创建和保存JavaScript片段。可以在任何页面上运行
- 调试JavaScript
- 设置一个工作区,这样在DevTools中所做的更改就会保存到文件系统中的代码中。
5.1 查看文件
以vuepractice项目为例,由于我们在vue,config.js中配置了
module.exports = {
productionSourceMap: true,
configureWebpack: {
devtool: 'source-map'
}
}
5.1.1 文件框架概览
- top: 表示主文档框架
- 二级:例如localhost:8080/www.baidu.com,代表一个source
- 三级、四级:表示从该源加载的目录和资源。
点击具体的文件,可以查看其内容。可以查看任何类型的文件。如果是图片信息的话,可以看到图像的预览。
5.1.2 编辑CSS和JavaScript
- 编辑CSS
- 修改JavaScript
5.2 创建、保存和运行JavaScript片段
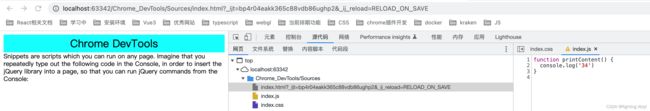
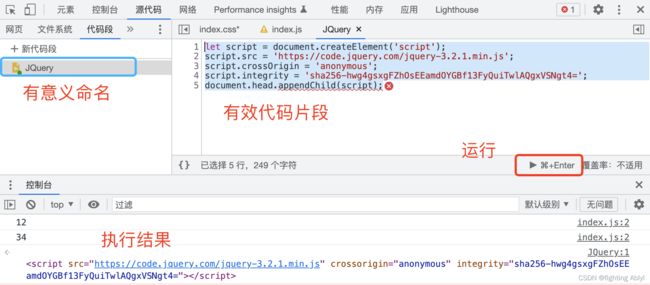
代码片段是可以运行在任何页面的脚本。可以在Source下面的Snippets下面新增代码片段。
在代码片段中引入JQuery
let script = document.createElement('script');
script.src = 'https://code.jquery.com/jquery-3.2.1.min.js';
script.crossOrigin = 'anonymous'; // 开启了CORS校验。
script.integrity = 'sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4='; // 开启浏览器对获取的资源进行检查 告诉浏览器,使用sha256签名算法对下载的js文件进行计算,并与intergrity提供的摘要签名对比,如果二者不一致,就不会执行这个资源。避免引入的资源被篡改
document.head.appendChild(script);
运行效果如下:

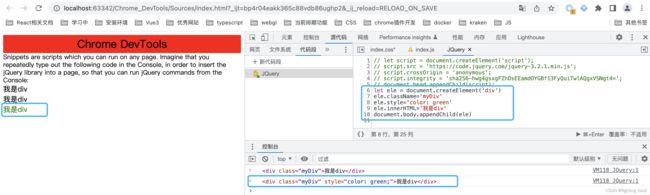
执行结果:表示执行代码片段后生成的代码是什么样子的。如果是在页面中添加内容的话,可以在页面中进行显示
在页面内容中添加元素
let ele = document.createElement('div')
ele.className='myDiv'
ele.style='color: green'
ele.innerHTML='我是div'
document.body.appendChild(ele)
5.3 调试JavaScript
通过console.log打印内容时,代码执行不会被阻断。可以通过在源码中debugger来设置断点,可以在重点考虑的位置设置停止,之后可以逐行执行或跳过当前执行或进入执行函数中等等。
5.3.1 示例
通过官方示例:https://googlechrome.github.io/devtools-samples/debug-js/get-started,我们可以在该网站中的Number1中输入2,number2中输入4,点击按钮将两数进行相加,我们理解最终获取的结果应该是6,但是我们会发现最终结果为24。此时我们需要对该现象进行代码分析,找到原因并解决。
5.3.2 模块
-
1.文件导航区,页面请求的每个文件都在这里
-
2.代码编辑区,点击导航区的文件,该文件的内容会展示在此处
-
3中有一个作用域区域Scope,Scope窗格将显示当前定义了哪些局部和全局变量,以及每个变量的值。它还显示了闭包变量(如果适用的话)。双击一个变量值来编辑它。当您没有在一行代码上暂停时,Scope窗格为空。

-
3处有一个监听Watch,可以点击+号新增一个监听,本示例可以监听typeof sum ,查看最终sum的类型,也可以直接输入sum后enter,监听最终sum的值,这要根据实际场景来决定。此时监听后,可以在不同的位置查看当前这个值是否有,什么时候被赋值。
-
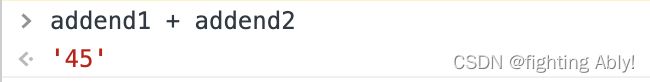
在断点调试到对应位置时,我们可以在console中进行打印值,查看当前计算结果
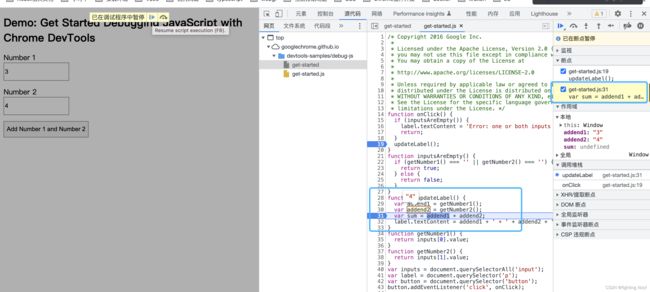
5.3.3 断点调试
- 我们平常调试的时候喜欢使用console.log方法打印对应内容。而断点调试则允许你在运行代码的过程中可以在相应位置进行暂停,DevTools会在对应暂停时变量的值,以及在何种操作后值发生了变化,会更加动态,使整个过程更加明显。
- 上述示例中,我们想要了解最终结果为什么不对,那么首先应该监听的是点击click时的事件。

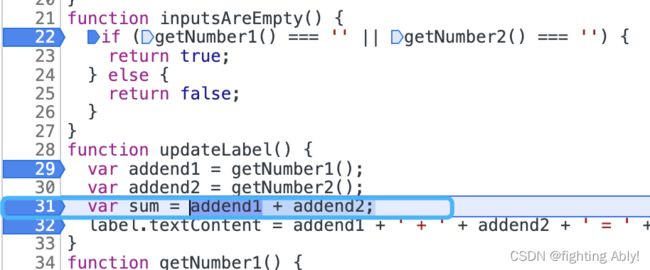
- 如图所示,我们可以在框选两处进行断点调试,可以在右侧框选断点区看到我们断点的位置及内容,之后执行操作,会在对应断点处进行停止

- 当断点执行到第二个位置时,我们会发现获取到的addend1和addend2是字符串,最终在计算sum的时候就会变成字符串拼接,造成结果错误
5.3.4 细节Icon
-
icon2

进入下一行。在调用icon1时,我们会暂停当前执行,到下一个断点处,而icon2则是,调用按照顺序执行,执行完第一行再执行下面行,一直按照顺序暂停在每一个步骤 -
icon3

进入下一个函数。断点到当前行时,可以点击该icon进入下一个要执行的函数中,看一下这个函数在每一个函数中,都获取到了什么值,是以什么样的顺序进行的 -
icon4

跳出当前函数。当断点在某个函数内时,点击该icon会跳出当前函数,顺序执行下一步,直接将当前函数的返回值等计算完成,不再在内部看流程。 -
icon5

启用/关闭断点调试。颜色为蓝色时,表示当前停止断点调试,所有的断点都不会执行暂停操作。灰色时,表示启用断点调试,对应断点处会停止。
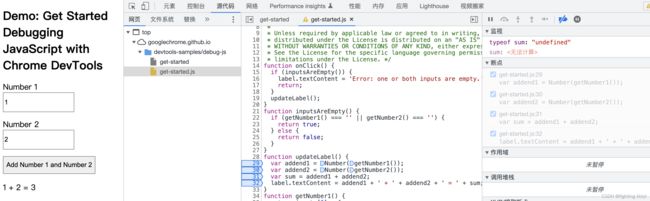
5.3.5 修复
我们通过5.3.3已经知道了是由于类型原因导致了最终数值相加变成了字符串拼接,那么我们需要在这个位置进行修复查看最终的效果,证实我们对此的判断是否正确,若正确后,进行开发代码的修改。
- 第一步,在对应位置如图打上断点
- 在代码编辑区对于获取输入框中的值的位置进行格式转换
var addend1 = getNumber1();
var addend2 = getNumber2();
改为
var addend1 = Number(getNumber1());
var addend2 = Number(getNumber2());
- 修改代码后进行保存 Command+S / Ctrl + S
- 之后关闭断点(上述icon5),避免执行断点时将修改代码刷掉
- 点击继续执行断点icon(上述icon1)
- 最终修改后的执行结果如下,修改完成~

学习来源:Chrome DevTools文档
总结用法,希望可以帮助到你,
我是Ably,你无须超越谁,只要超越昨天的自己就好~