html、css学习记录【uniapp前奏】
Html
声明:该学习笔记源于菜鸟自学网站,特此记录笔记。很多示例源于此官网,若有侵权请联系删除。
文章目录
- Html
-
-
- 声明: CSS 全称 Cascading Style Sheets,层叠样式表。是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。通过使用 CSS 我们可以大大提升网页开发的工作效率!
-
- CSS
-
- CSS里的ID与Class [CSS里的ID跟Class:](https://www.runoob.com/css/css-id-class.html)
- 背景样式background [光看不练白瞎](https://www.runoob.com/css/css-background.html)
- 外边距margin [点一点](https://www.runoob.com/css/css-margin.html)
- 内边距padding [我是超超超链接](https://www.runoob.com/css/css-padding.html)
- 文本样式Text [TEXT](https://www.runoob.com/css/css-text.html)
- 边框 border [菜鸟网站的boder](https://www.runoob.com/css/css-border.html)
- 尺寸(Dimension)[Dimension常用属性](https://www.runoob.com/css/css-dimension.html)
- 展示Display与可见性Visibility [占不占空间与android里的visibility属性](https://www.runoob.com/css/css-display-visibility.html)
- Overflow 有滚动条的scrollview [Overflow](https://www.runoob.com/css/css-overflow.html)
- Float浮动 [Float浮动链接](https://www.runoob.com/css/css-float.html)
- CSS圆角border-radius [border-radius圆角属性](https://www.runoob.com/css3/css3-border-radius.html)
- CSS3中的渐变 [渐变:Gradients](https://www.runoob.com/css3/css3-gradients.html)
- 按钮 [按钮的各种效果](https://www.runoob.com/css3/css3-buttons.html)
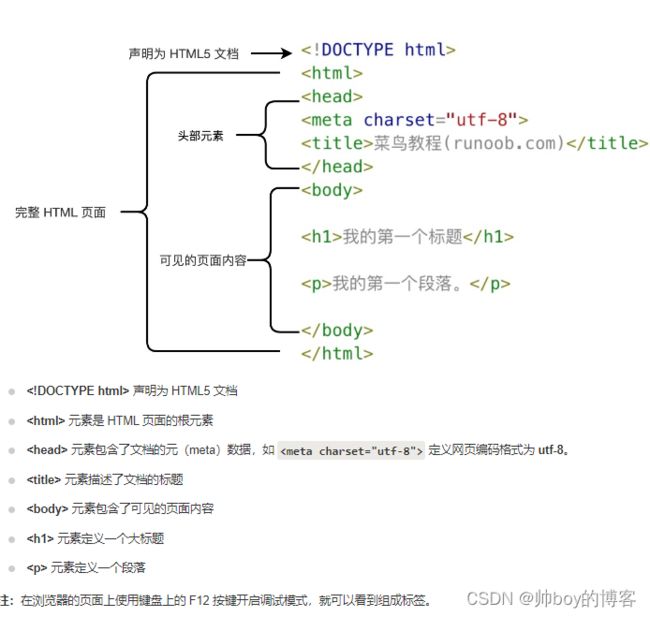
这是一个简单的html也是最最最原始的“道生一一生二二生三三生万物”里面的一:
头
身体
它有个头有身体,头里面一般放网页的元:meat(一个定义网页编码格式的属性声明),以及网页的title:就是网页在你的(360或者2345或者IE或者火狐或者谷歌)浏览器里展示出来的时候,标签栏里的内容。
身体里面一般放页面的主体展示内容,比如标题啊,段落啊,图片啊之类的…
这是一个示例:(可以copy下来放到一个新建.txt文件里,再给后缀改为.html双击打开看一下效果)
菜鸟教程(runoob.com)
我的第一个标题
我的第一个段落。
一些常见的疑问:什么是html?什么是html标签?什么是html元素?可以访问菜鸟教学的官网进行理论知识补充,这里不再记录。我是链接,点我!
一些常用的标签:
基本标签:
最大的标题
次大的标题
. . .
. .
.
最小的标题
这是一个段落,它前后都会有空行
(换行,可以理解为回车键)
(水平线,就是这个: -------)
文本格式化标签:
粗体文本
计算机代码
强调文本
斜体文本
键盘输入
预格式化文本
更小的文本
重要的文本
(缩写)
(联系信息)
(文字方向)
(从另一个源引用的部分)
(工作的名称)
(删除的文本)
(插入的文本)
(下标文本)
(上标文本)
链接的标签:
普通的链接:链接文本
图像链接:  邮件链接: 发送e-mail
书签:
提示部分
跳到提示部分
邮件链接: 发送e-mail
书签:
提示部分
跳到提示部分
是不是发现跟上面的基本标签不一样了?标签开始里面多了属性(《标签 属性》《/标签》)。
菜鸟教程对属性的介绍是这样的:属性可以在元素中添加附加信息,属性一般描述于开始标签,属性总是以名称/值对的形式出现,比如:name=“value”。
最常用的链接标签就需要属性来辅助了:链接文本
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
head>
<body>
<h1>最大的标题h1>
<h2> 次大的标题h2>
<h3> . . . h3>
<h4> . .h4>
<h5> . h5>
<h6>最小的标题h6>
<p>这是一个段落,它前后都会有空行p>
<br>
<hr>
<b>粗体文本b>
<code>计算机代码code>
<em>强调文本em>
<i>斜体文本i>
<kbd>键盘输入kbd>
<pre>预格式化文本pre>
<small>更小的文本small>
<strong>重要的文本strong>
<abbr> (缩写)
<address> (联系信息)
<bdo> (文字方向)
<blockquote> (从另一个源引用的部分)
<cite> (工作的名称)
<del> (删除的文本)
<ins> (插入的文本)
<sub> (下标文本)
<sup> (上标文本)
<br> <br> <br> <br>
<a href="http://www.example.com/">链接文本a>
body>
html>
至此,网页的核心已经说了一部分了,下面将讲解最最最最重要的另一部分了css:
:
上面说了链接的标签:访问菜鸟教程里面的href叫做标签a的属性。关于属性的介绍呢这里也只说一下链接部分的属性,更多属性知识想了解点击这里去学习:菜鸟属性学习
链接的标签a中可以存放的属性有这些:
- href:指定链接目标的URL,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。
- target(可选):指定链接如何在浏览器中打开。常见的值包括 _blank(在新标签或窗口中打开链接)和 _self(在当前标签或窗口中打开链接)
- title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。
- rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。

源码在这儿,可以自己试一下index.html:
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
head>
<body>
<a href="https://www.runoob.com/" target="_blank">访问菜鸟教程!a>
<p>如果你将 target 属性设置为 "_blank", 链接将在新窗口打开。p>
body>
html>
:
说一下head标签:head 元素包含了所有的头部标签元素。在 元素中你可以插入脚本(scripts), 样式文件(CSS),及各种meta信息。
可以添加在头部区域的元素标签为:
, <style>, <meta>, <link>, <script>, <noscript> 和 <base>。
</code></pre>
<p>这里面提到了一个样式文件CSS,脚本Script。我们先说样式文件CSS,你可以这么理解它如果说html是一个网页的骨头的话它就是血肉细胞,Script则是网页的血管和神经网络。</p>
<p>先说head标签里面能放的东西:</p>
<ul>
<li><strong>mea</strong>t开头已经说了它叫元,声明整个网页的编码格式像这样:<code><meta charset="utf-8"> </code>写在html的head里,浏览器在打开你的网页之后就知道你这个网页用的是utf-8编码了,就不会导致乱码了。</li>
<li><strong>base</strong>标签描述了基本的链接地址/链接目标,该标签作为HTML文档中所有的链接标签的默认链接:<code><base href="http://www.runoob.com/images/" target="_blank"></code>像这样你的整个网页的默认链接就声明好了<a href="http://img.e-com-net.com/image/info8/fa097eba94b648e1adedbaae1a684e7a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fa097eba94b648e1adedbaae1a684e7a.jpg" alt="html、css学习记录【uniapp前奏】_第4张图片" width="650" height="195" style="border:1px solid black;"></a></li>
<li><strong>link</strong>标签定义了文档与外部资源之间的关系。</li>
<li><strong>link</strong>标签通常用于链接到样式表:<code><link rel="stylesheet" type="text/css" href="mystyle.css"></code>能观察到它的属性跟上面提到的标签a有两个一样的,它的href在a标签里是填要跳转的网络地址的,在这儿功能一样但是要跳转的不再是网络链接地址了,而是被链接的文档位置,rel还是原来的功能,type是规定被链接文档的 MIME 类型。下面是一些link的相关属性介绍:<a href="http://img.e-com-net.com/image/info8/5e311f1e41a643fb8f6d087579160284.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5e311f1e41a643fb8f6d087579160284.jpg" alt="html、css学习记录【uniapp前奏】_第5张图片" width="635" height="838" style="border:1px solid black;"></a><a href="http://img.e-com-net.com/image/info8/1da8c40b2b37483c8f4780f0d6337253.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1da8c40b2b37483c8f4780f0d6337253.jpg" alt="html、css学习记录【uniapp前奏】_第6张图片" width="650" height="206" style="border:1px solid black;"></a></li>
<li><strong>style</strong>上面说的外部资源呢,讲的就是CSS资源了,在正式进入CSS学习之前,在讲一个标签叫:style标签定义了HTML文档的样式文件引用地址。在style元素中你也可以直接添加样式来渲染 HTML 文档 :下面你将读到一段非常重要的声明,重要到你对于后面uniapp的理解以及学习进度。</li>
</ul>
<h4>声明: CSS 全称 Cascading Style Sheets,层叠样式表。是一种用来为结构化文档(如 HTML 文档或 XML 应用)添加样式(字体、间距和颜色等)的计算机语言,CSS 文件扩展名为 .css。通过使用 CSS 我们可以大大提升网页开发的工作效率!</h4>
<h2>CSS</h2>
<p>问:什么是CSS?</p>
<ul>
<li class="task-list-item"> CSS 指层叠样式表 (Cascading Style Sheets)</li>
<li class="task-list-item"> 样式定义<strong>如何显示</strong> HTML 元素</li>
<li class="task-list-item"> 样式通常存储在<strong>样式表</strong>中</li>
<li class="task-list-item"> 把样式添加到 HTML 4.0 中,是为了<strong>解决内容与表现分离的问题</strong></li>
<li class="task-list-item"> <strong>外部样式表</strong>可以极大提高工作效率</li>
<li class="task-list-item"> 外部样式表通常存储在 <strong>CSS 文件</strong>中</li>
<li class="task-list-item"> 多个样式定义可<strong>层叠</strong>为一个</li>
</ul>
<p>样式表~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~</p>
<p>当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。如何插入样式表,插入样式表的方法有三种:<br> <strong>外部样式表(External style sheet)<br> 内部样式表(Internal style sheet)<br> 内联样式(Inline style)</strong></p>
<p><strong>外部样式:</strong> 当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部:<br> index.html</p>
<pre><code class="prism language-bash"><span class="token operator"><</span>head<span class="token operator">></span>
<span class="token operator"><</span>link <span class="token assign-left variable">rel</span><span class="token operator">=</span><span class="token string">"stylesheet"</span> <span class="token assign-left variable">type</span><span class="token operator">=</span><span class="token string">"text/css"</span> <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"mystyle.css"</span><span class="token operator">></span>
<span class="token operator"><</span>/head<span class="token operator">></span>
</code></pre>
<p>浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。<br> 外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:<br> mystyle.css:</p>
<pre><code class="prism language-bash">hr <span class="token punctuation">{</span>color:sienna<span class="token punctuation">;</span><span class="token punctuation">}</span>
p <span class="token punctuation">{</span>margin-left:20px<span class="token punctuation">;</span><span class="token punctuation">}</span>
body <span class="token punctuation">{</span>background-image:url<span class="token punctuation">(</span><span class="token string">"/images/back40.gif"</span><span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token punctuation">}</span>
</code></pre>
<p><strong>内部样式:</strong> 当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 </p>
<pre><code class="prism language-bash"><span class="token operator"><</span>head<span class="token operator">></span>
<span class="token operator"><</span>style<span class="token operator">></span>
hr <span class="token punctuation">{</span>color:sienna<span class="token punctuation">;</span><span class="token punctuation">}</span>
p <span class="token punctuation">{</span>margin-left:20px<span class="token punctuation">;</span><span class="token punctuation">}</span>
body <span class="token punctuation">{</span>background-image:url<span class="token punctuation">(</span><span class="token string">"images/back40.gif"</span><span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token operator"><</span>/style<span class="token operator">></span>
<span class="token operator"><</span>/head<span class="token operator">></span>
</code></pre>
<p><strong>内联样式:</strong> 由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:</p>
<pre><code class="prism language-bash"><span class="token operator"><</span>p <span class="token assign-left variable">style</span><span class="token operator">=</span><span class="token string">"color:sienna;margin-left:20px"</span><span class="token operator">></span>这是一个段落。<span class="token operator"><</span>/p<span class="token operator">></span>
</code></pre>
<hr>
<p><mark><strong>跟java的继承特性一样,css也有自己的继承特性:</strong></mark></p>
<p><a href="http://img.e-com-net.com/image/info8/335224d5382c4531a167043649a63562.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/335224d5382c4531a167043649a63562.jpg" alt="html、css学习记录【uniapp前奏】_第7张图片" width="650" height="417" style="border:1px solid black;"></a><br> <strong>也就是说它有一个优先级:</strong><br> 多重样式优先级,样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。</p>
<p>一般情况下,优先级如下:</p>
<p><strong>(内联样式)Inline style > (内部样式)Internal style sheet >(外部样式)External style sheet > 浏览器默认样式</strong></p>
<p><strong>CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:</strong><br> <a href="http://img.e-com-net.com/image/info8/763b704d7e8f4e48849a9820d50eeee0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/763b704d7e8f4e48849a9820d50eeee0.jpg" alt="html、css学习记录【uniapp前奏】_第8张图片" width="570" height="120" style="border:1px solid black;"></a><br> 示例一:</p>
<pre><code class="prism language-bash"><span class="token operator"><</span><span class="token operator">!</span>DOCTYPE html<span class="token operator">></span>
<span class="token operator"><</span>html<span class="token operator">></span>
<span class="token operator"><</span>head<span class="token operator">></span>
<span class="token operator"><</span>meta <span class="token assign-left variable">charset</span><span class="token operator">=</span><span class="token string">"utf-8"</span><span class="token operator">></span>
<span class="token operator"><</span>title<span class="token operator">></span>菜鸟教程<span class="token punctuation">(</span>runoob.com<span class="token punctuation">)</span><span class="token operator"><</span>/title<span class="token operator">></span>
<span class="token operator"><</span>style<span class="token operator">></span>
body <span class="token punctuation">{</span>background-color:yellow<span class="token punctuation">;</span><span class="token punctuation">}</span>
h1 <span class="token punctuation">{</span>font-size:36pt<span class="token punctuation">;</span><span class="token punctuation">}</span>
h2 <span class="token punctuation">{</span>color:blue<span class="token punctuation">;</span><span class="token punctuation">}</span>
p <span class="token punctuation">{</span>margin-left:50px<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token operator"><</span>/style<span class="token operator">></span>
<span class="token operator"><</span>/head<span class="token operator">></span>
<span class="token operator"><</span>body<span class="token operator">></span>
<span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>这个标题设置的大小为 <span class="token number">36</span> pt<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span>
<span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">2</span>></span>这个标题设置的颜色为蓝色:blue<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">2</span>></span>
<span class="token operator"><</span>p<span class="token operator">></span>这个段落的左外边距为 <span class="token number">50</span> 像素:50px<span class="token operator"><</span>/p<span class="token operator">></span>
<span class="token operator"><</span>/body<span class="token operator">></span>
<span class="token operator"><</span>/html<span class="token operator">></span>
</code></pre>
<p>效果图:<br> <a href="http://img.e-com-net.com/image/info8/d4fe1af09df64d30afa11ad5641bfc73.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d4fe1af09df64d30afa11ad5641bfc73.jpg" alt="html、css学习记录【uniapp前奏】_第9张图片" width="650" height="334" style="border:1px solid black;"></a><br> 示例二:</p>
<pre><code class="prism language-bash"><span class="token operator"><</span><span class="token operator">!</span>DOCTYPE html<span class="token operator">></span>
<span class="token operator"><</span>html<span class="token operator">></span>
<span class="token operator"><</span>head<span class="token operator">></span>
<span class="token operator"><</span>meta <span class="token assign-left variable">charset</span><span class="token operator">=</span><span class="token string">"utf-8"</span><span class="token operator">></span>
<span class="token operator"><</span>title<span class="token operator">></span>菜鸟教程<span class="token punctuation">(</span>runoob.com<span class="token punctuation">)</span><span class="token operator"><</span>/title<span class="token operator">></span>
<span class="token operator"><</span>style<span class="token operator">></span>
body <span class="token punctuation">{</span>background-color:tan<span class="token punctuation">;</span><span class="token punctuation">}</span>
h1 <span class="token punctuation">{</span>color:maroon<span class="token punctuation">;</span>font-size:20pt<span class="token punctuation">;</span><span class="token punctuation">}</span>
hr <span class="token punctuation">{</span>color:navy<span class="token punctuation">;</span><span class="token punctuation">}</span>
p <span class="token punctuation">{</span>font-size:11pt<span class="token punctuation">;</span>margin-left:15px<span class="token punctuation">;</span><span class="token punctuation">}</span>
a:link <span class="token punctuation">{</span>color:green<span class="token punctuation">;</span><span class="token punctuation">}</span>
a:visited <span class="token punctuation">{</span>color:yellow<span class="token punctuation">;</span><span class="token punctuation">}</span>
a:hover <span class="token punctuation">{</span>color:black<span class="token punctuation">;</span><span class="token punctuation">}</span>
a:active <span class="token punctuation">{</span>color:blue<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token operator"><</span>/style<span class="token operator">></span>
<span class="token operator"><</span>/head<span class="token operator">></span>
<span class="token operator"><</span>body<span class="token operator">></span>
<span class="token operator"><</span>h<span class="token operator"><span class="token file-descriptor important">1</span>></span>这是标题<span class="token operator"><</span>/h<span class="token operator"><span class="token file-descriptor important">1</span>></span>
<span class="token operator"><</span>hr<span class="token operator">></span>
<span class="token operator"><</span>p<span class="token operator">></span>你可以看到这个段落是
被设定的 CSS 渲染的。<span class="token operator"><</span>/p<span class="token operator">></span>
<span class="token operator"><</span>p<span class="token operator">></span><span class="token operator"><</span>a <span class="token assign-left variable">href</span><span class="token operator">=</span><span class="token string">"https://www.runoob.com"</span>
<span class="token assign-left variable">target</span><span class="token operator">=</span><span class="token string">"_blank"</span><span class="token operator">></span>这是一个链接<span class="token operator"><</span>/a<span class="token operator">></span><span class="token operator"><</span>/p<span class="token operator">></span>
<span class="token operator"><</span>/body<span class="token operator">></span>
<span class="token operator"><</span>/html<span class="token operator">></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/28990d54a97d4c65b0d4b6276c2881fd.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/28990d54a97d4c65b0d4b6276c2881fd.jpg" alt="html、css学习记录【uniapp前奏】_第10张图片" width="650" height="484" style="border:1px solid black;"></a></p>
<h3>CSS里的ID与Class CSS里的ID跟Class:</h3>
<p>id以 # 来定义<br> class以 . 来定义</p>
<p>在html元素中设置CSS样式,你需要在元素中设置ID和Class选择器。<br> id选择器可以为标有特定id的HTML元素指定特定的样式,HTML元素以id属性来设置id选择器,CSS中id选择器以#来定义。以下示例规则应用于元素属性id=”para1“:</p>
<pre><code class="prism language-bash"><span class="token comment">#para1</span>
<span class="token punctuation">{</span>
text-align:center<span class="token punctuation">;</span>
color:red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><strong>ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。</strong></p>
<p>class选择器用于描述一组元素的样式,class选择器有别于id选择器,class可以在多个元素中使用。class选择器在HTML中以class属性表示,在css中,类选择器以一个.号显示:</p>
<pre><code class="prism language-bash">.center <span class="token punctuation">{</span>text-align:center<span class="token punctuation">;</span><span class="token punctuation">}</span>
</code></pre>
<p><strong>当然还可以这么用:多个class选择器可以使用空格分开:</strong><br> <a href="http://img.e-com-net.com/image/info8/e023c1fd99344cb2b266d1be0dd972f7.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e023c1fd99344cb2b266d1be0dd972f7.jpg" alt="html、css学习记录【uniapp前奏】_第11张图片" width="650" height="236" style="border:1px solid black;"></a><br> CSS的一些常见常用属性:</p>
<h3>背景样式background 光看不练白瞎</h3>
<pre><code class="prism language-bash"> background-color:<span class="token comment">#F5E2EC; /*背景颜色*/ </span>
background:transparent<span class="token punctuation">;</span> /*透视背景*/
background-image <span class="token builtin class-name">:</span> url<span class="token punctuation">(</span>/image/bg.gif<span class="token punctuation">)</span><span class="token punctuation">;</span> /*背景图片*/
background-attachment <span class="token builtin class-name">:</span> fixed<span class="token punctuation">;</span> /*浮水印固定背景*/
background-repeat <span class="token builtin class-name">:</span> repeat<span class="token punctuation">;</span> /*重复排列-网页默认*/
background-repeat <span class="token builtin class-name">:</span> no-repeat<span class="token punctuation">;</span> /*不重复排列*/
background-repeat <span class="token builtin class-name">:</span> repeat-x<span class="token punctuation">;</span> /*在x轴重复排列*/
background-repeat <span class="token builtin class-name">:</span> repeat-y<span class="token punctuation">;</span> /*在y轴重复排列*/
指定背景位置
background-position <span class="token builtin class-name">:</span> <span class="token number">90</span>% <span class="token number">90</span>%<span class="token punctuation">;</span> /*背景图片x与y轴的位置*/
background-position <span class="token builtin class-name">:</span> <span class="token function">top</span><span class="token punctuation">;</span> /*向上对齐*/
background-position <span class="token builtin class-name">:</span> buttom<span class="token punctuation">;</span> /*向下对齐*/
background-position <span class="token builtin class-name">:</span> left<span class="token punctuation">;</span> /*向左对齐*/
background-position <span class="token builtin class-name">:</span> right<span class="token punctuation">;</span> /*向右对齐*/
background-position <span class="token builtin class-name">:</span> center<span class="token punctuation">;</span> /*居中对齐*/
CSS3之后增加了:
background-image //CSS3中可以通过background-image属性添加背景图片 不同的背景图像和图像用逗号隔开,所有的图片中 显示在最顶端的为第一张。
background-size //background-size指定背景图像的大小。之前背景图像大小由图像的实际大小决定。CSS3中可以指定背景图片,让我们重新在不同的环境中指定背景图片的大小。您可以指定像素或百分比大小。你指定的大小是相对于父元素的宽度和高度的百分比的大小。
background-origin //指定了背景图像的位置区域。content-box, padding-box,和 border-box区域内可以放置背景图像
background-clip //背景剪裁属性是从指定位置开始绘制。
———————————————————————————————————————————————————————————————————
</code></pre>
<h3>外边距margin 点一点</h3>
<pre><code class="prism language-bash">margin-top:100px<span class="token punctuation">;</span>
margin-bottom:100px<span class="token punctuation">;</span>
margin-right:50px<span class="token punctuation">;</span>
margin-left:50px<span class="token punctuation">;</span>
</code></pre>
<p>margin属性可以有一到四个值。</p>
<ul>
<li>margin:25px 50px 75px 100px;<br> 上边距为25px<br> 右边距为50px<br> 下边距为75px<br> 左边距为100px</li>
<li>margin:25px 50px 75px;<br> 上边距为25px<br> 左右边距为50px<br> 下边距为75px</li>
<li>margin:25px 50px;<br> 上下边距为25px<br> 左右边距为50px</li>
<li>margin:25px;<br> 所有的4个边距都是25px</li>
</ul>
<p><strong>还可以指定厘米:margin-top:2cm;<br> 还可以指定距离某一个控件有多远:margin-bottom:25%;</strong></p>
<h3>内边距padding 我是超超超链接</h3>
<p>Padding属性,可以有一到四个值。</p>
<ul>
<li>padding:25px 50px 75px 100px;<br> 上填充为25px<br> 右填充为50px<br> 下填充为75px<br> 左填充为100px</li>
<li>padding:25px 50px 75px;<br> 上填充为25px<br> 左右填充为50px<br> 下填充为75px</li>
<li>padding:25px 50px;<br> 上下填充为25px<br> 左右填充为50px</li>
<li>padding:25px;<br> 所有的填充都是25px</li>
</ul>
<p><strong>厘米和百分比它也支持的</strong></p>
<h3>文本样式Text TEXT</h3>
<p>添加颜色部分:</p>
<pre><code class="prism language-bash">body <span class="token punctuation">{</span>color:red<span class="token punctuation">;</span><span class="token punctuation">}</span>
h1 <span class="token punctuation">{</span>color:<span class="token comment">#00ff00;}</span>
h2 <span class="token punctuation">{</span>color:rgb<span class="token punctuation">(</span><span class="token number">255,0</span>,0<span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token punctuation">}</span>
</code></pre>
<ul>
<li><strong>text-align</strong>文本对齐方式:</li>
</ul>
<pre><code class="prism language-bash">h1 <span class="token punctuation">{</span>text-align:center<span class="token punctuation">;</span><span class="token punctuation">}</span>
p.date <span class="token punctuation">{</span>text-align:right<span class="token punctuation">;</span><span class="token punctuation">}</span>
p.main <span class="token punctuation">{</span>text-align:justify<span class="token punctuation">;</span><span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/65f40fd1ee52491d826ebc00cd18d223.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/65f40fd1ee52491d826ebc00cd18d223.jpg" alt="html、css学习记录【uniapp前奏】_第12张图片" width="650" height="213" style="border:1px solid black;"></a></p>
<ul>
<li><strong>text-decoration :</strong> 属性用来设置或删除文本的装饰。</li>
</ul>
<pre><code class="prism language-bash">a <span class="token punctuation">{</span>text-decoration:none<span class="token punctuation">;</span><span class="token punctuation">}</span>//从设计的角度看 text-decoration属性主要是用来删除链接的下划线的
h1 <span class="token punctuation">{</span>text-decoration:overline<span class="token punctuation">;</span><span class="token punctuation">}</span>//字体头上有划线
h2 <span class="token punctuation">{</span>text-decoration:line-through<span class="token punctuation">;</span><span class="token punctuation">}</span>//字体中间有划线
h3 <span class="token punctuation">{</span>text-decoration:underline<span class="token punctuation">;</span><span class="token punctuation">}</span>//字体底部有下划线
</code></pre>
<p>大小写文本转换</p>
<pre><code class="prism language-bash">p.uppercase <span class="token punctuation">{</span>text-transform:uppercase<span class="token punctuation">;</span><span class="token punctuation">}</span> //THIS IS SOME TEXT.全部大写
p.lowercase <span class="token punctuation">{</span>text-transform:lowercase<span class="token punctuation">;</span><span class="token punctuation">}</span> //this is some text.全部小写
p.capitalize <span class="token punctuation">{</span>text-transform:capitalize<span class="token punctuation">;</span><span class="token punctuation">}</span> //This Is Some Text.首字母大写
</code></pre>
<ul>
<li><strong>text-indent</strong>文本缩进:</li>
</ul>
<pre><code class="prism language-bash">p <span class="token punctuation">{</span>text-indent:50px<span class="token punctuation">;</span><span class="token punctuation">}</span> //一段话第一行的缩进
</code></pre>
<p>小总结:</p>
<pre><code class="prism language-bash"> 序号 中文说明 标记语法
<span class="token number">1</span> 行 间 距 <span class="token punctuation">{</span>line-height:数值<span class="token operator">|</span>inherit<span class="token operator">|</span>normal<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token number">2</span> 文本修饰 <span class="token punctuation">{</span>text-decoration:inherit<span class="token operator">|</span>none<span class="token operator">|</span>underline<span class="token operator">|</span>overline<span class="token operator">|</span>line-through<span class="token operator">|</span>blink<span class="token punctuation">}</span>
<span class="token number">3</span> 段首空格 <span class="token punctuation">{</span>text-indent:数值<span class="token operator">|</span>inherit<span class="token punctuation">}</span>
<span class="token number">4</span> 水平对齐 <span class="token punctuation">{</span>text-align:left<span class="token operator">|</span>right<span class="token operator">|</span>center<span class="token operator">|</span>justify<span class="token punctuation">}</span>
<span class="token number">5</span> 垂直对齐 <span class="token punctuation">{</span>vertical-align:inherit<span class="token operator">|</span><span class="token function">top</span><span class="token operator">|</span>bottom<span class="token operator">|</span>text-top<span class="token operator">|</span>text-bottom<span class="token operator">|</span>baseline<span class="token operator">|</span>middle<span class="token operator">|</span>sub<span class="token operator">|</span>super<span class="token punctuation">}</span>
<span class="token number">6</span> 书写方式 <span class="token punctuation">{</span>writing-mode:lr-tb<span class="token operator">|</span>tb-rl<span class="token punctuation">}</span>
color <span class="token builtin class-name">:</span> <span class="token comment">#999999; /*文字颜色*/</span>
font-family <span class="token builtin class-name">:</span> 宋体,sans-serif<span class="token punctuation">;</span> /*文字字体*/
font-size <span class="token builtin class-name">:</span> 9pt<span class="token punctuation">;</span> /*文字大小*/
font-style:itelic<span class="token punctuation">;</span> /*文字斜体*/
font-variant:small-caps<span class="token punctuation">;</span> /*小字体*/
letter-spacing <span class="token builtin class-name">:</span> 1pt<span class="token punctuation">;</span> /*字间距离*/
line-height <span class="token builtin class-name">:</span> <span class="token number">200</span>%<span class="token punctuation">;</span> /*设置行高*/
font-weight:bold<span class="token punctuation">;</span> /*文字粗体*/
vertical-align:sub<span class="token punctuation">;</span> /*下标字*/
vertical-align:super<span class="token punctuation">;</span> /*上标字*/
text-decoration:line-through<span class="token punctuation">;</span> /*加删除线*/
text-decoration: overline<span class="token punctuation">;</span> /*加顶线*/
text-decoration:underline<span class="token punctuation">;</span> /*加下划线*/
text-decoration:none<span class="token punctuation">;</span> /*删除链接下划线*/
text-transform <span class="token builtin class-name">:</span> capitalize<span class="token punctuation">;</span> /*首字大写*/
text-transform <span class="token builtin class-name">:</span> uppercase<span class="token punctuation">;</span> /*英文大写*/
text-transform <span class="token builtin class-name">:</span> lowercase<span class="token punctuation">;</span> /*英文小写*/
text-align:right<span class="token punctuation">;</span> /*文字右对齐*/
text-align:left<span class="token punctuation">;</span> /*文字左对齐*/
text-align:center<span class="token punctuation">;</span> /*文字居中对齐*/
text-align:justify<span class="token punctuation">;</span> /*文字分散对齐*/
vertical-align属性
vertical-align:top<span class="token punctuation">;</span> /*垂直向上对齐*/
vertical-align:bottom<span class="token punctuation">;</span> /*垂直向下对齐*/
vertical-align:middle<span class="token punctuation">;</span> /*垂直居中对齐*/
vertical-align:text-top<span class="token punctuation">;</span> /*文字垂直向上对齐*/
vertical-align:text-bottom<span class="token punctuation">;</span> /*文字垂直向下对齐*/
————————————————-
小总结来自博客:【~heart将心比心】
原文链接:https://blog.csdn.net/qq_42412061/article/details/127691649
</code></pre>
<p>CSS3之后新增的文本特性:</p>
<ul>
<li>text-shadow</li>
<li>box-shadow</li>
<li>text-overflow</li>
<li>word-wrap</li>
<li>word-break</li>
</ul>
<pre><code class="prism language-csharp">h1
<span class="token punctuation">{</span>
<span class="token comment">//指定了水平阴影,垂直阴影,模糊的距离,以及阴影的颜色</span>
text<span class="token operator">-</span>shadow<span class="token punctuation">:</span> 5px 5px 5px #FF0000<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
div <span class="token punctuation">{</span>
<span class="token comment">//CSS3 中 CSS3 box-shadow 属性适用于盒子阴影 有模糊效果</span>
box<span class="token operator">-</span>shadow<span class="token punctuation">:</span> 10px 10px 5px #<span class="token number">888888</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<h3>边框 border 菜鸟网站的boder</h3>
<p><strong>1,定义边框的大样式</strong>:</p>
<pre><code class="prism language-bash">p.none <span class="token punctuation">{</span>border-style:none<span class="token punctuation">;</span><span class="token punctuation">}</span> //无边框
p.dotted <span class="token punctuation">{</span>border-style:dotted<span class="token punctuation">;</span><span class="token punctuation">}</span> //点虚线边框
p.dashed <span class="token punctuation">{</span>border-style:dashed<span class="token punctuation">;</span><span class="token punctuation">}</span> //粗虚线边框
p.solid <span class="token punctuation">{</span>border-style:solid<span class="token punctuation">;</span><span class="token punctuation">}</span> //实线边框
p.double <span class="token punctuation">{</span>border-style:double<span class="token punctuation">;</span><span class="token punctuation">}</span> //双边框
p.groove <span class="token punctuation">{</span>border-style:groove<span class="token punctuation">;</span><span class="token punctuation">}</span> //凹槽边框
p.ridge <span class="token punctuation">{</span>border-style:ridge<span class="token punctuation">;</span><span class="token punctuation">}</span> //垄状边框
p.inset <span class="token punctuation">{</span>border-style:inset<span class="token punctuation">;</span><span class="token punctuation">}</span> //嵌入边框
p.outset <span class="token punctuation">{</span>border-style:outset<span class="token punctuation">;</span><span class="token punctuation">}</span> //外凸边框
p.hidden <span class="token punctuation">{</span>border-style:hidden<span class="token punctuation">;</span><span class="token punctuation">}</span> //隐藏边框
p.mix <span class="token punctuation">{</span>border-style: dotted dashed solid double<span class="token punctuation">;</span><span class="token punctuation">}</span> //混合边框
</code></pre>
<p>展示一下UI显示:<br> <a href="http://img.e-com-net.com/image/info8/b5b5575a58bd4e7eaa4e930e4ce42029.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b5b5575a58bd4e7eaa4e930e4ce42029.jpg" alt="html、css学习记录【uniapp前奏】_第13张图片" width="650" height="250" style="border:1px solid black;"></a><br> <strong>2,边框的宽度</strong> : border-width</p>
<pre><code class="prism language-bash">// thick , medium , thin
p.one
<span class="token punctuation">{</span>
border-style:solid<span class="token punctuation">;</span>
border-width:5px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
p.two
<span class="token punctuation">{</span>
border-style:solid<span class="token punctuation">;</span>
border-width:medium<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><strong>3,边框颜色</strong> :border-color</p>
<pre><code class="prism language-bash">p.one
<span class="token punctuation">{</span>
border-style:solid<span class="token punctuation">;</span>
border-color:red<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
p.two
<span class="token punctuation">{</span>
border-style:solid<span class="token punctuation">;</span>
border-color:<span class="token comment">#98bf21;</span>
<span class="token punctuation">}</span>
</code></pre>
<p>1中边框的样式也可以各设各的:</p>
<pre><code class="prism language-bash">border-style属性可以有1-4个值:
- <span class="token number">1</span>,border-style:dotted solid double dashed<span class="token punctuation">;</span>
上边框是 dotted
右边框是 solid
底边框是 double
左边框是 dashed
- <span class="token number">2</span>,border-style:dotted solid double<span class="token punctuation">;</span>
上边框是 dotted
左、右边框是 solid
底边框是 double
- <span class="token number">3</span>,border-style:dotted solid<span class="token punctuation">;</span>
上、底边框是 dotted
右、左边框是 solid
- <span class="token number">4</span>,border-style:dotted<span class="token punctuation">;</span>
四面边框是 dotted
各设各的就是这样:
<span class="token operator"><</span>style<span class="token operator">></span>
p
<span class="token punctuation">{</span>
border-top-style:dotted<span class="token punctuation">;</span>
border-right-style:solid<span class="token punctuation">;</span>
border-bottom-style:dotted<span class="token punctuation">;</span>
border-left-style:solid<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token operator"><</span>/style<span class="token operator">></span>
</code></pre>
<h3>尺寸(Dimension)Dimension常用属性</h3>
<pre><code class="prism language-bash">属性 描述
height 设置元素的高度。
line-height 设置行高。
max-height 设置元素的最大高度。
max-width 设置元素的最大宽度。
min-height 设置元素的最小高度。
min-width 设置元素的最小宽度。
width 设置元素的宽度。
</code></pre>
<h3>展示Display与可见性Visibility 占不占空间与android里的visibility属性</h3>
<p>display属性设置一个元素应如何显示,visibility属性指定一个元素应可见还是隐藏。</p>
<p><em>跟安卓布局文件里的none invisibility的区别是一样的!</em><br> <strong>隐藏元素 - display:none或visibility:hidden</strong><br> 隐藏一个元素可以通过把display属性设置为"none",或把visibility属性设置为"hidden"。但是请注意,这两种方法会产生不同的结果。visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。</p>
<pre><code class="prism language-bash">display:none<span class="token punctuation">;</span> //隐藏控件且不占空间
visibility:hidden<span class="token punctuation">;</span> //控件不可见 但是还在原地
display:inline<span class="token punctuation">;</span> //把原有的展示在一行
display:block<span class="token punctuation">;</span> //把原有的块儿给展开
</code></pre>
<h3>Overflow 有滚动条的scrollview Overflow</h3>
<pre><code class="prism language-bash">div <span class="token punctuation">{</span>
width: 200px<span class="token punctuation">;</span>
height: 50px<span class="token punctuation">;</span>
background-color: <span class="token comment">#eee;</span>
overflow: scroll<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><strong>CSS overflow 属性可以控制内容溢出元素框时在对应的元素区间内添加滚动条。</strong></p>
<p><mark>overflow属性有以下值:</mark></p>
<table>
<thead>
<tr>
<th>值</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>visible</td>
<td>默认值。内容不会被修剪,会呈现在元素框之外。</td>
</tr>
<tr>
<td>hidden</td>
<td>内容会被修剪,并且其余内容是不可见的。</td>
</tr>
<tr>
<td>scroll</td>
<td>内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。</td>
</tr>
<tr>
<td>auto</td>
<td>如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。</td>
</tr>
<tr>
<td>inherit</td>
<td>规定应该从父元素继承 overflow 属性的值。</td>
</tr>
</tbody>
</table>
<h3>Float浮动 Float浮动链接</h3>
<p>可以理解为word文本里图片插入字符时的几种状况,会随着窗口变化。</p>
<pre><code class="prism language-bash">.类名
<span class="token punctuation">{</span>
<span class="token operator">==</span> float:left<span class="token punctuation">;</span> <span class="token operator">==</span>
width:110px<span class="token punctuation">;</span>
height:90px<span class="token punctuation">;</span>
margin:5px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p>元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。</p>
<p>clear 属性指定元素两侧不能出现浮动元素。</p>
<pre><code class="prism language-bash">.text_line
<span class="token punctuation">{</span>
clear:both<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p>像这样:<br> <a href="http://img.e-com-net.com/image/info8/410b6b7d393a49a79b7b574647da7060.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/410b6b7d393a49a79b7b574647da7060.jpg" alt="html、css学习记录【uniapp前奏】_第14张图片" width="650" height="342" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/6200e5f2dda149eaa697b1dd5a794048.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6200e5f2dda149eaa697b1dd5a794048.jpg" alt="html、css学习记录【uniapp前奏】_第15张图片" width="650" height="444" style="border:1px solid black;"></a></p>
<p><strong>CSS3边框</strong><br> border-radius: 圆角边框<br> box-shadow:阴影属性<br> border-image: 允许你指定一个图片作为边框</p>
<pre><code class="prism language-bash"> border-radius: 50px 20px<span class="token punctuation">;</span> //如果设置了两个值,第一个用于左上角和右下角,第二个用于右上角和左下角
border-radius:25px<span class="token punctuation">;</span>//四个角都是圆形
</code></pre>
<table>
<thead>
<tr>
<th>属性</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td>border-image</td>
<td>设置所有边框图像的速记属性。</td>
</tr>
<tr>
<td>border-radius</td>
<td>一个用于设置所有四个边框- *-半径属性的速记属性</td>
</tr>
<tr>
<td>box-shadow</td>
<td>附加一个或多个下拉框的阴影</td>
</tr>
</tbody>
</table>
<h3>CSS圆角border-radius border-radius圆角属性</h3>
<pre><code class="prism language-css"><span class="token selector">#rcorners1</span> <span class="token punctuation">{</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 25px<span class="token punctuation">;</span>
<span class="token property">background</span><span class="token punctuation">:</span> #8AC007<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">#rcorners2</span> <span class="token punctuation">{</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 25px<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 2px solid #8AC007<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">#rcorners3</span> <span class="token punctuation">{</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 25px<span class="token punctuation">;</span>
<span class="token property">background</span><span class="token punctuation">:</span> <span class="token url"><span class="token function">url</span><span class="token punctuation">(</span>paper.gif<span class="token punctuation">)</span></span><span class="token punctuation">;</span>
<span class="token property">background-position</span><span class="token punctuation">:</span> left top<span class="token punctuation">;</span>
<span class="token property">background-repeat</span><span class="token punctuation">:</span> repeat<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p>CSS3 border-radius - 指定每个圆角<br> 如果你在 border-radius 属性中只指定一个值,那么将生成 4 个 圆角。<br> 但是,如果你要在四个角上一一指定,可以使用以下规则:</p>
<ul>
<li>四个值: 第一个值为左上角,第二个值为右上角,第三个值为右下角,第四个值为左下角。</li>
<li>三个值: 第一个值为左上角, 第二个值为右上角和左下角,第三个值为右下角</li>
<li>两个值: 第一个值为左上角与右下角,第二个值为右上角与左下角</li>
<li>一个值: 四个圆角值相同</li>
</ul>
<pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>菜鸟教程(runoob.com)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">#rcorners4</span> <span class="token punctuation">{</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 15px 50px 30px 5px<span class="token punctuation">;</span>
<span class="token property">background</span><span class="token punctuation">:</span> #8AC007<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">#rcorners5</span> <span class="token punctuation">{</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 15px 50px 30px<span class="token punctuation">;</span>
<span class="token property">background</span><span class="token punctuation">:</span> #8AC007<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">#rcorners6</span> <span class="token punctuation">{</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 15px 50px<span class="token punctuation">;</span>
<span class="token property">background</span><span class="token punctuation">:</span> #8AC007<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>四个值 - border-radius: 15px 50px 30px 5px:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>rcorners4<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>三个值 - border-radius: 15px 50px 30px:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>rcorners5<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>两个值 - border-radius: 15px 50px:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>rcorners6<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p>效果图:<br> <a href="http://img.e-com-net.com/image/info8/98c866e843284459890292e8cab7f537.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/98c866e843284459890292e8cab7f537.jpg" alt="html、css学习记录【uniapp前奏】_第16张图片" width="379" height="734" style="border:1px solid black;"></a><br> 还有椭圆形的:</p>
<pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>菜鸟教程(runoob.com)<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>style</span><span class="token punctuation">></span></span><span class="token style"><span class="token language-css">
<span class="token selector">#rcorners7</span> <span class="token punctuation">{</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 50px/15px<span class="token punctuation">;</span>
<span class="token property">background</span><span class="token punctuation">:</span> #8AC007<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">#rcorners8</span> <span class="token punctuation">{</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 15px/50px<span class="token punctuation">;</span>
<span class="token property">background</span><span class="token punctuation">:</span> #8AC007<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">#rcorners9</span> <span class="token punctuation">{</span>
<span class="token property">border-radius</span><span class="token punctuation">:</span> 50%<span class="token punctuation">;</span>
<span class="token property">background</span><span class="token punctuation">:</span> #8AC007<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 200px<span class="token punctuation">;</span>
<span class="token property">height</span><span class="token punctuation">:</span> 150px<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>style</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>椭圆边框 - border-radius: 50px/15px:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>rcorners7<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 椭圆边框 - border-radius: 15px/50px:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>rcorners8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>椭圆边框 - border-radius: 50%:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span> <span class="token attr-name">id</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>rcorners9<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span>
<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/a416601164674c22849b603728710c3e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a416601164674c22849b603728710c3e.jpg" alt="html、css学习记录【uniapp前奏】_第17张图片" width="301" height="665" style="border:1px solid black;"></a><br> 小总结:</p>
<table>
<thead>
<tr>
<th>属性</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>border-radius</td>
<td>所有四个边角 border-<em>-</em>-radius 属性的缩写</td>
</tr>
<tr>
<td>border-top-left-radius</td>
<td>定义了左上角的弧度</td>
</tr>
<tr>
<td>border-top-right-radius</td>
<td>定义了右上角的弧度</td>
</tr>
<tr>
<td>border-bottom-right-radius</td>
<td>定义了右下角的弧度</td>
</tr>
<tr>
<td>border-bottom-left-radius</td>
<td>定义了左下角的弧度</td>
</tr>
</tbody>
</table>
<hr>
<h3>CSS3中的渐变 渐变:Gradients</h3>
<p>下面的实例演示了从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<pre><code class="prism language-html">#grad {
background-image: linear-gradient(#e66465, #9198e5);
}
</code></pre>
<ul>
<li>线性渐变 - 从左到右<br> 下面的实例演示了<strong>从左边开始的线性渐变</strong>。起点是红色,慢慢过渡到黄色:</li>
</ul>
<pre><code class="prism language-html">#grad {
height: 200px;
background-image: linear-gradient(to right, red , yellow);
}
</code></pre>
<ul>
<li>线性渐变 - 对角<br> 你可以通过指定水平和垂直的起始位置来制作一个对角渐变。<br> 下面的实例演示了<strong>从左上角开始</strong>(<strong>到右下角</strong>)的线性渐变。起点是红色,慢慢过渡到黄色:</li>
</ul>
<pre><code class="prism language-html">#grad {
height: 200px;
background-image: linear-gradient(to bottom right, red, yellow);
}
</code></pre>
<ul>
<li>使用角度<br> 如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。</li>
</ul>
<pre><code class="prism language-html">background-image: linear-gradient(angle, color-stop1, color-stop2);
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/08e5de033a284f899c3f65306dfda244.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/08e5de033a284f899c3f65306dfda244.jpg" alt="html、css学习记录【uniapp前奏】_第18张图片" width="364" height="303" style="border:1px solid black;"></a><br> 但是,请注意很多浏览器(Chrome、Safari、firefox等)的使用了旧的标准,即 0deg 将创建一个从左到右的渐变,90deg 将创建一个从下到上的渐变。换算公式 90 - x = y 其中 x 为标准角度,y为非标准角度。<br> 下面的实例演示了如何在线性渐变上使用角度:<br> <a href="http://img.e-com-net.com/image/info8/ebc026ff396848b2a3766d32271c9ba0.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ebc026ff396848b2a3766d32271c9ba0.jpg" alt="html、css学习记录【uniapp前奏】_第19张图片" width="650" height="196" style="border:1px solid black;"></a><br> 当然也可以创建多个颜色节点:</p>
<pre><code class="prism language-csharp"><span class="token preprocessor property">#grad {</span>
background<span class="token operator">-</span>image<span class="token punctuation">:</span> linear<span class="token operator">-</span><span class="token function">gradient</span><span class="token punctuation">(</span>red<span class="token punctuation">,</span> yellow<span class="token punctuation">,</span> green<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token preprocessor property">#grad {</span>
<span class="token comment">/* 标准的语法 */</span>
background<span class="token operator">-</span>image<span class="token punctuation">:</span> linear<span class="token operator">-</span><span class="token function">gradient</span><span class="token punctuation">(</span><span class="token class-name">to</span> right<span class="token punctuation">,</span> red<span class="token punctuation">,</span>orange<span class="token punctuation">,</span>yellow<span class="token punctuation">,</span>green<span class="token punctuation">,</span>blue<span class="token punctuation">,</span>indigo<span class="token punctuation">,</span>violet<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><strong>像下面这样:</strong><br> <a href="http://img.e-com-net.com/image/info8/e3b31cf397594eb7b5ae91bead12a9e5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e3b31cf397594eb7b5ae91bead12a9e5.jpg" alt="html、css学习记录【uniapp前奏】_第20张图片" width="650" height="231" style="border:1px solid black;"></a></p>
<ul>
<li>使用透明度(transparent)<br> CSS3 渐变也支持透明度(transparent),可用于创建减弱变淡的效果。<br> 为了添加透明度,我们使用 <strong>rgba() 函数</strong>来定义颜色节点。<strong>rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明</strong>。</li>
</ul>
<pre><code class="prism language-css"><span class="token selector">#grad</span> <span class="token punctuation">{</span>
<span class="token property">background-image</span><span class="token punctuation">:</span> <span class="token function">linear-gradient</span><span class="token punctuation">(</span>to right<span class="token punctuation">,</span> <span class="token function">rgba</span><span class="token punctuation">(</span>255<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0<span class="token punctuation">)</span><span class="token punctuation">,</span> <span class="token function">rgba</span><span class="token punctuation">(</span>255<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>1<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/84651a195e7b4635ae2c2d92ffb5ef5c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/84651a195e7b4635ae2c2d92ffb5ef5c.jpg" alt="html、css学习记录【uniapp前奏】_第21张图片" width="650" height="161" style="border:1px solid black;"></a></p>
<ul>
<li>一个重复的线性渐变:</li>
</ul>
<pre><code class="prism language-csharp"><span class="token preprocessor property">#grad {</span>
<span class="token comment">/* 标准的语法 */</span>
background<span class="token operator">-</span>image<span class="token punctuation">:</span> repeating<span class="token operator">-</span>linear<span class="token operator">-</span><span class="token function">gradient</span><span class="token punctuation">(</span>red<span class="token punctuation">,</span> yellow <span class="token number">10</span><span class="token operator">%</span><span class="token punctuation">,</span> green <span class="token number">20</span><span class="token operator">%</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<p>圆形渐变radial-gradient:略。。。。</p>
<h3>按钮 按钮的各种效果</h3>
<ul>
<li>按钮的样式:</li>
</ul>
<pre><code class="prism language-css"><span class="token selector"><style>
.button</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 15px 32px<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 4px 2px<span class="token punctuation">;</span>
<span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</style>
----------------------------------------------------------------------------------------
<button>默认按钮</button>
<a href=<span class="token string">"#"</span> class=<span class="token string">"button"</span>>链接按钮</a>
<button class=<span class="token string">"button"</span>>按钮</button>
<input type=<span class="token string">"button"</span> class=<span class="token string">"button"</span> value=<span class="token string">"输入框按钮"</span>>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/7336bcf0be80402da1d4c73bf3fbac40.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7336bcf0be80402da1d4c73bf3fbac40.jpg" alt="html、css学习记录【uniapp前奏】_第22张图片" width="507" height="139" style="border:1px solid black;"></a></p>
<ul>
<li>按钮颜色</li>
</ul>
<pre><code class="prism language-css"><span class="token selector"><style>
.button</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span> <span class="token comment">/* 绿色 */</span>
<span class="token property">border</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 15px 32px<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 4px 2px<span class="token punctuation">;</span>
<span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.button2</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span> #008CBA<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 蓝色 */</span>
<span class="token selector">.button3</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span> #f44336<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 红色 */</span>
<span class="token selector">.button4</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span> #e7e7e7<span class="token punctuation">;</span> <span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 灰色 */</span>
<span class="token selector">.button5</span> <span class="token punctuation">{</span><span class="token property">background-color</span><span class="token punctuation">:</span> #555555<span class="token punctuation">;</span><span class="token punctuation">}</span> <span class="token comment">/* 黑色 */</span>
</style>
-----------------------------------------------------------------------------------------
<button class=<span class="token string">"button"</span>>Green</button>
<button class=<span class="token string">"button button2"</span>>Blue</button>
<button class=<span class="token string">"button button3"</span>>Red</button>
<button class=<span class="token string">"button button4"</span>>Gray</button>
<button class=<span class="token string">"button button5"</span>>Black</button>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/d2e9e41257554441ba362fa2fef59cd9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d2e9e41257554441ba362fa2fef59cd9.jpg" alt="html、css学习记录【uniapp前奏】_第23张图片" width="605" height="196" style="border:1px solid black;"></a></p>
<ul>
<li>按钮大小</li>
</ul>
<pre><code class="prism language-css"><span class="token selector"><style>
.button</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span> <span class="token comment">/* Green */</span>
<span class="token property">border</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 15px 32px<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 4px 2px<span class="token punctuation">;</span>
<span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.button1</span> <span class="token punctuation">{</span><span class="token property">font-size</span><span class="token punctuation">:</span> 10px<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">.button2</span> <span class="token punctuation">{</span><span class="token property">font-size</span><span class="token punctuation">:</span> 12px<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">.button3</span> <span class="token punctuation">{</span><span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">.button4</span> <span class="token punctuation">{</span><span class="token property">font-size</span><span class="token punctuation">:</span> 20px<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">.button5</span> <span class="token punctuation">{</span><span class="token property">font-size</span><span class="token punctuation">:</span> 24px<span class="token punctuation">;</span><span class="token punctuation">}</span>
</style>
---------------------------------------------------------------------------------------
<button class=<span class="token string">"button button1"</span>>10px</button>
<button class=<span class="token string">"button button2"</span>>12px</button>
<button class=<span class="token string">"button button3"</span>>16px</button>
<button class=<span class="token string">"button button4"</span>>20px</button>
<button class=<span class="token string">"button button5"</span>>24px</button>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/ea5c20063b864853ace506cd7eda62f4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ea5c20063b864853ace506cd7eda62f4.jpg" alt="html、css学习记录【uniapp前奏】_第24张图片" width="650" height="171" style="border:1px solid black;"></a></p>
<ul>
<li>圆角按钮</li>
</ul>
<pre><code class="prism language-css"><span class="token selector"><style>
.button</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span> <span class="token comment">/* Green */</span>
<span class="token property">border</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 15px 32px<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 4px 2px<span class="token punctuation">;</span>
<span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.button1</span> <span class="token punctuation">{</span><span class="token property">border-radius</span><span class="token punctuation">:</span> 2px<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">.button2</span> <span class="token punctuation">{</span><span class="token property">border-radius</span><span class="token punctuation">:</span> 4px<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">.button3</span> <span class="token punctuation">{</span><span class="token property">border-radius</span><span class="token punctuation">:</span> 8px<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">.button4</span> <span class="token punctuation">{</span><span class="token property">border-radius</span><span class="token punctuation">:</span> 12px<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">.button5</span> <span class="token punctuation">{</span><span class="token property">border-radius</span><span class="token punctuation">:</span> 50%<span class="token punctuation">;</span><span class="token punctuation">}</span>
</style>
-------------------------------------------------------------------------------------
<button class=<span class="token string">"button button1"</span>>2px</button>
<button class=<span class="token string">"button button2"</span>>4px</button>
<button class=<span class="token string">"button button3"</span>>8px</button>
<button class=<span class="token string">"button button4"</span>>12px</button>
<button class=<span class="token string">"button button5"</span>>50%</button>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/8c50ccaa53e24de88b8568dc5986ef1f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8c50ccaa53e24de88b8568dc5986ef1f.jpg" alt="html、css学习记录【uniapp前奏】_第25张图片" width="650" height="184" style="border:1px solid black;"></a></p>
<ul>
<li>按钮边框</li>
</ul>
<pre><code class="prism language-css"><span class="token selector"><style>
.button</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span> <span class="token comment">/* Green */</span>
<span class="token property">border</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 15px 32px<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 4px 2px<span class="token punctuation">;</span>
<span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.button1</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 2px solid #4CAF50<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.button2</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 2px solid #008CBA<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.button3</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 2px solid #f44336<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.button4</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 2px solid #e7e7e7<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.button5</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> black<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 2px solid #555555<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</style>
---------------------------------------------------------------------------------------
<button class=<span class="token string">"button button1"</span>>Green</button>
<button class=<span class="token string">"button button2"</span>>Blue</button>
<button class=<span class="token string">"button button3"</span>>Red</button>
<button class=<span class="token string">"button button4"</span>>Gray</button>
<button class=<span class="token string">"button button5"</span>>Black</button>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/d611c6b4fada403ab68ab1bd502af3f9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/d611c6b4fada403ab68ab1bd502af3f9.jpg" alt="html、css学习记录【uniapp前奏】_第26张图片" width="650" height="137" style="border:1px solid black;"></a></p>
<ul>
<li>按钮阴影</li>
</ul>
<pre><code class="prism language-css"><span class="token selector"><style>
.button</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span> <span class="token comment">/* Green */</span>
<span class="token property">border</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 15px 32px<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 4px 2px<span class="token punctuation">;</span>
<span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span>
<span class="token property">-webkit-transition-duration</span><span class="token punctuation">:</span> 0.4s<span class="token punctuation">;</span> <span class="token comment">/* Safari */</span>
<span class="token property">transition-duration</span><span class="token punctuation">:</span> 0.4s<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.button1</span> <span class="token punctuation">{</span>
<span class="token property">box-shadow</span><span class="token punctuation">:</span> 0 8px 16px 0 <span class="token function">rgba</span><span class="token punctuation">(</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0.2<span class="token punctuation">)</span><span class="token punctuation">,</span> 0 6px 20px 0 <span class="token function">rgba</span><span class="token punctuation">(</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0.19<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">//hover 这个是有悬停阴影效果的
.button2:hover</span> <span class="token punctuation">{</span>
<span class="token property">box-shadow</span><span class="token punctuation">:</span> 0 12px 16px 0 <span class="token function">rgba</span><span class="token punctuation">(</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0.24<span class="token punctuation">)</span><span class="token punctuation">,</span>0 17px 50px 0 <span class="token function">rgba</span><span class="token punctuation">(</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0<span class="token punctuation">,</span>0.19<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</style>
-------------------------------------------------------------------------------------------
<button class=<span class="token string">"button button1"</span>>阴影按钮</button>
<button class=<span class="token string">"button button2"</span>>鼠标悬停后出现阴影</button>
</code></pre>
<p>效果:<br> <a href="http://img.e-com-net.com/image/info8/7274d5989fe14d3fac1aadc227c9e337.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7274d5989fe14d3fac1aadc227c9e337.jpg" alt="html、css学习记录【uniapp前奏】_第27张图片" width="605" height="199" style="border:1px solid black;"></a></p>
<ul>
<li>禁用按钮</li>
</ul>
<pre><code class="prism language-css"><span class="token selector"><style>
.button</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span> <span class="token comment">/* Green */</span>
<span class="token property">border</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 15px 32px<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 4px 2px<span class="token punctuation">;</span>
<span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.disabled</span> <span class="token punctuation">{</span>
<span class="token property">opacity</span><span class="token punctuation">:</span> 0.6<span class="token punctuation">;</span>
<span class="token property">cursor</span><span class="token punctuation">:</span> not-allowed<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</style>
-------------------------------------------------------------------------------------
<button class=<span class="token string">"button"</span>>正常按钮</button>
<button class=<span class="token string">"button disabled"</span>>禁用按钮</button>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/fb9eb76f80da472ab114cefcedf00f2a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fb9eb76f80da472ab114cefcedf00f2a.jpg" alt="html、css学习记录【uniapp前奏】_第28张图片" width="530" height="182" style="border:1px solid black;"></a></p>
<ul>
<li>按钮宽度</li>
</ul>
<pre><code class="prism language-css"><span class="token selector"><style>
.button</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span> <span class="token comment">/* Green */</span>
<span class="token property">border</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 15px 32px<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span>
<span class="token property">margin</span><span class="token punctuation">:</span> 4px 2px<span class="token punctuation">;</span>
<span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.button1</span> <span class="token punctuation">{</span><span class="token property">width</span><span class="token punctuation">:</span> 250px<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">.button2</span> <span class="token punctuation">{</span><span class="token property">width</span><span class="token punctuation">:</span> 50%<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token selector">.button3</span> <span class="token punctuation">{</span>
<span class="token property">padding-left</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">padding-right</span><span class="token punctuation">:</span> 0<span class="token punctuation">;</span>
<span class="token property">width</span><span class="token punctuation">:</span> 100%<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</style>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/a0c1d3153c6748bbbb24aefe84c07ea3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a0c1d3153c6748bbbb24aefe84c07ea3.jpg" alt="html、css学习记录【uniapp前奏】_第29张图片" width="650" height="275" style="border:1px solid black;"></a></p>
<ul>
<li>按钮组</li>
</ul>
<pre><code class="prism language-css"><span class="token selector"><style>
.button</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #4CAF50<span class="token punctuation">;</span> <span class="token comment">/* Green */</span>
<span class="token property">border</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">color</span><span class="token punctuation">:</span> white<span class="token punctuation">;</span>
<span class="token property">padding</span><span class="token punctuation">:</span> 15px 32px<span class="token punctuation">;</span>
<span class="token property">text-align</span><span class="token punctuation">:</span> center<span class="token punctuation">;</span>
<span class="token property">text-decoration</span><span class="token punctuation">:</span> none<span class="token punctuation">;</span>
<span class="token property">display</span><span class="token punctuation">:</span> inline-block<span class="token punctuation">;</span>
<span class="token property">font-size</span><span class="token punctuation">:</span> 16px<span class="token punctuation">;</span>
<span class="token property">cursor</span><span class="token punctuation">:</span> pointer<span class="token punctuation">;</span>
<span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
<span class="token selector">.button:hover</span> <span class="token punctuation">{</span>
<span class="token property">background-color</span><span class="token punctuation">:</span> #3e8e41<span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</style>
-----------------------------------------------------------------------------------------
<button class=<span class="token string">"button"</span>>Button</button>
<button class=<span class="token string">"button"</span>>Button</button>
<button class=<span class="token string">"button"</span>>Button</button>
<button class=<span class="token string">"button"</span>>Button</button>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/fc606162b6b94f82b75aa8173751d1a3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fc606162b6b94f82b75aa8173751d1a3.jpg" alt="html、css学习记录【uniapp前奏】_第30张图片" width="530" height="141" style="border:1px solid black;"></a></p>
<ul>
<li>带边框按钮组</li>
</ul>
<pre><code class="prism language-css"><span class="token selector">.button</span> <span class="token punctuation">{</span>
<span class="token property">float</span><span class="token punctuation">:</span> left<span class="token punctuation">;</span>
<span class="token property">border</span><span class="token punctuation">:</span> 1px solid green
<span class="token punctuation">}</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/a6a851379f324e319f6e7709d07078ae.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a6a851379f324e319f6e7709d07078ae.jpg" alt="html、css学习记录【uniapp前奏】_第31张图片" width="513" height="120" style="border:1px solid black;"></a></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1707523450291171328"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Web前端,前端知识学习,html,css,学习,uniapp基础)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1946426728662495232.htm"
title="SmartX 用户建云实践|明日控股:构建基于超融合架构的企业云平台,逐步推进数字化转型" target="_blank">SmartX 用户建云实践|明日控股:构建基于超融合架构的企业云平台,逐步推进数字化转型</a>
<span class="text-muted"></span>
<div>作为全国塑化分销领域的领先企业,明日控股近年来在数字化转型上持续加码。面对业务扩张与产业协同的双重挑战,明日控股自2018年全面启动“数字化、金融化、国际化”三化战略,并将“数字化”置于最核心的位置。在IT基础架构层面,明日控股通过引入SmartX榫卯企业云平台*,完成了从传统ERP管理系统到云原生微服务架构平台的演进,推动单一平台向统一企业级私有云的基础设施转型。通过三期云平台建设,明日控股以榫</div>
</li>
<li><a href="/article/1946425970911145984.htm"
title="MySQL 索引详解:从原理到实战的全方位指南" target="_blank">MySQL 索引详解:从原理到实战的全方位指南</a>
<span class="text-muted">一切皆有迹可循</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a>
<div>前言索引是MySQL高性能查询的核心驱动力,合理设计索引能将查询性能提升几个数量级,而不当使用则可能导致严重的性能瓶颈。本文从索引的基础概念出发,深入解析数据结构、分类特性、设计原则及实战优化,帮助开发者掌握索引的核心原理与最佳实践。一、索引基础概念1.索引定义与本质索引是存储引擎用于快速查找数据的一种数据结构,本质是「数据项→数据地址」的映射表类比:相当于书籍的目录,通过目录(索引)快速定位章节</div>
</li>
<li><a href="/article/1946424459929907200.htm"
title="Firefox浏览器Flash及音乐播放插件使用指南" target="_blank">Firefox浏览器Flash及音乐播放插件使用指南</a>
<span class="text-muted">酷毙的我啊</span>
<div>本文还有配套的精品资源,点击获取简介:随着Firefox逐步淘汰原生FlashPlayer支持,依赖于Flash的内容和某些网页音乐的播放需求催生了特定插件的开发。尽管HTML5已取代Flash成为网页多媒体的核心,教育和娱乐领域的某些旧内容仍然需要使用Flash。用户可以通过安装类似Ruffle这样的Flash模拟器来播放Flash内容,同时,专为Firefox设计的音乐插件如Enhancerf</div>
</li>
<li><a href="/article/1946424396088406016.htm"
title="学会生气" target="_blank">学会生气</a>
<span class="text-muted">翟兆帅</span>
<div>没错,我需要学习下如何生气,如何表达愤怒。之选择这个话题,是因为我很少会生气,一方面我一直是一个随性佛系的人,另一方面我觉得生气是不成熟,对自己情绪无法很好掌控的表现,所以平时我会控制自己。但前几天的一些事情触动了我,我开始思考其实生气不一定就是不好的,它有时可以缓解你的压力,也可以帮助解决问题。生气是我们与生俱来的本能,但对于我们人类而言,像前面所说我把生气分为两种类型,一类是情绪发泄,一类是推</div>
</li>
<li><a href="/article/1946423886371418112.htm"
title="《不要站在金矿上捡垃圾》学习心得" target="_blank">《不要站在金矿上捡垃圾》学习心得</a>
<span class="text-muted">舍得_0286</span>
<div>今天又听了一遍邵总教练的《不要站在金矿上捡垃圾》的分享,最想说的一句话就是,两年来我摆脱了站在金矿上捡垃圾!在遇见美乐家之前,微信对于我而言只是一个聊天工具,、有道云、石墨,我都不知道它的存在。连日记都从来没记过。在这样的互联网时代,竟然这般的认知浅薄!回想我来到美乐家之前一直是站在金矿上捡垃圾!认识了我的美乐家推荐人邵总教练后,他教会我用,有道云,开始的时候不知道该写些什么内容,几十年不学习,脑</div>
</li>
<li><a href="/article/1946422821068533760.htm"
title="信息学奥赛-一本通-第二部分 基础算法 --> 第五章 搜索与回溯算法" target="_blank">信息学奥赛-一本通-第二部分 基础算法 --> 第五章 搜索与回溯算法</a>
<span class="text-muted">攻城丶狮</span>
<a class="tag" taget="_blank" href="/search/C%2B%2B/1.htm">C++</a><a class="tag" taget="_blank" href="/search/%E6%AF%94%E8%B5%9B/1.htm">比赛</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF/1.htm">信息</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E4%BC%98%E5%85%88/1.htm">深度优先</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E8%AE%BA/1.htm">图论</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E9%9D%92%E5%B0%91%E5%B9%B4%E7%BC%96%E7%A8%8B/1.htm">青少年编程</a>
<div>1317:【例5.2】组合的输出【题目描述】排列与组合是常用的数学方法,其中组合就是从n个元素中抽出r个元素(不分顺序且r≤n),我们可以简单地将n个元素理解为自然数1,2,…,n,从中任取r个数。现要求你用递归的方法输出所有组合。例如n=5,r=3,所有组合为:123124125134135145234235245345【题目分析】1.搜索函数参数:上一次搜索的数字i(i(n)>=i(n-1))</div>
</li>
<li><a href="/article/1946422822410711040.htm"
title="信息系统监理师·信息系统监理基础" target="_blank">信息系统监理师·信息系统监理基础</a>
<span class="text-muted">软考和人工智能学堂</span>
<a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E7%B3%BB%E7%BB%9F%E7%9B%91%E7%90%86%E5%B8%88/1.htm">信息系统监理师</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>目录一、考试定位与命题脉搏二、知识框架:一张思维导图三、四星考点速记口诀四、典型题型与秒杀套路五、2024-2025命题风向预测六、5分钟速查清单----------------------------------------------------------------一、考试定位与命题脉搏1.角色定位:国家强制监理制度下的“第三方守门人”,核心任务是“四控三管一协调”。2.命题规律:•近3年</div>
</li>
<li><a href="/article/1946422443207880704.htm"
title="Python 数据分析与可视化:从基础到进阶的技术实现与优化策略" target="_blank">Python 数据分析与可视化:从基础到进阶的技术实现与优化策略</a>
<span class="text-muted">女码农的重启</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90/1.htm">数据分析</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>数据分析与可视化是数据科学领域的核心技能,Python凭借其丰富的库生态和灵活的编程范式,成为该领域的首选工具。本文将系统讲解Python数据分析与可视化的技术栈实现,从基础操作到性能优化,结合实战场景提供可复用的解决方案。数据分析核心库技术解析Pandas数据处理引擎原理Pandas作为数据分析的基石,其核心优势在于基于NumPy的矢量运算和高效的内存管理。与Excel的单元格级操作不同,Pan</div>
</li>
<li><a href="/article/1946422316426653696.htm"
title="AI-Compass宝藏资源库" target="_blank">AI-Compass宝藏资源库</a>
<span class="text-muted"></span>
<div>AI-Compass宝藏资源库:构建最全面的AI学习与实践生态,服务AI全群体AI-Compass致力于构建最全面、最实用、最前沿的AI技术学习和实践生态,通过六大核心模块的系统化组织,为不同层次的学习者和开发者提供从完整学习路径。github地址:AI-Compass:https://github.com/tingaicompass/AI-Compassgitee地址:AI-Compass:ht</div>
</li>
<li><a href="/article/1946421092176424960.htm"
title="零基础英语学习之旅-语法篇(一)" target="_blank">零基础英语学习之旅-语法篇(一)</a>
<span class="text-muted">万能的小黑学长</span>
<div>入坑,从今天开始持续更新英语学习方法,剥丝抽茧,去除繁琐的语法概念,让大家,快速入门。花最少的时间,学最重要的东西。欢迎大家批评指正、多提意见。话不多说,直接进入正题。。。英语句子的基本五大结构主语:谓语动词之前的成分。Toseeistobelieve.Theflowersmellsgreat.谓语:谓语就是动词动词主要类型:1.实义动词2.系动词be动词等同于be动词3.助动词帮助动词实现时态和</div>
</li>
<li><a href="/article/1946420963755225088.htm"
title="2019.07.12" target="_blank">2019.07.12</a>
<span class="text-muted">浅简的</span>
<div>姓名:蔡江燕公司:海南蔚蓝时代实业有限公司组别:365期谦虚3组学员【日精进打卡第468天】【知~学习】《六项精进》大纲0遍共1542遍《大学》0遍共1542遍《六项精进》通篇0遍共472遍《活法.壹》每天必读2页,今日未完成。《5分钟商学院》每天听书10分钟,未完成。【经典名句】路宽不如心宽,命好不如心好【行~实践】一、修身:(对自己个人)无二、齐家:(对家庭和家人)1、与家人聊天三、建功:(对</div>
</li>
<li><a href="/article/1946420834075734016.htm"
title="【剽悍一只猫的剽悍行动营】22天,和孩子一起成长" target="_blank">【剽悍一只猫的剽悍行动营】22天,和孩子一起成长</a>
<span class="text-muted">财务自由的社群运营人苏宝</span>
<div>文/Janice2018年春节后,是我人生最黑暗的时候。大娃数学老师投诉她没有完成家庭作业、不交作业,接着是英语老师、语文老师的电话投诉。而我需要花大部分时间在新项目上,没有时间管娃,又与新来的领导在项目管理上有较大分歧,导致关系紧张,心情极度低落。工作上不如意,娃又不消停。每天下班累得半死,还得盯着她学习;好好学习的道理讲了几箩筐,孩子就是说不听,那时的我就像一个炸药桶,只要给我一点火花就能燃爆</div>
</li>
<li><a href="/article/1946420674667016192.htm"
title="Python 字典(dict)和集合(set)新手指南" target="_blank">Python 字典(dict)和集合(set)新手指南</a>
<span class="text-muted"></span>
<div>一、字典(dict)基础什么是字典?字典就像现实中的字典一样,通过"键(key)"快速查找对应的"值(value)"。#创建字典student_scores={"小明":90,"小红":85,"小刚":92}#查找成绩print(student_scores["小明"])#输出:90为什么字典查找快?字典使用哈希表实现,查找速度是O(1)级别,不会随着数据量增加而变慢。二、字典常用操作1.添加/修</div>
</li>
<li><a href="/article/1946419687545958400.htm"
title="日精进" target="_blank">日精进</a>
<span class="text-muted">吾发叭门</span>
<div>亲爱的王总及何校,亲爱的家人们大家好!我是来自山峰教外教育的李永芳,今天是我第23天的日精进,给大家分享我今天的进步,我们互相勉励,携手前行。每天进步一点点,距离成功便不远。1、比学习:今天在排练快乐会议是,跟大学部的老师学到了很多WPS的一些软件功能,以及会议上的一些细节注意的方面。2、比改变:今天让我认识到了不一样的刘老师,相对于之前的严肃认真,今天的刘老师更加活泼可爱。3、比付出:今天老师们</div>
</li>
<li><a href="/article/1946419664544395264.htm"
title="UGUI 性能优化系列:第三篇——渲染与像素填充率优化" target="_blank">UGUI 性能优化系列:第三篇——渲染与像素填充率优化</a>
<span class="text-muted">吉良吉影NeKoSuKi</span>
<a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E4%BC%98%E5%8C%96/1.htm">性能优化</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F%E5%BC%95%E6%93%8E/1.htm">游戏引擎</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在UnityUGUI性能优化之旅中,我们已经学习了基础的资源管理和Canvas与UI元素的管理。现在,我们将把目光转向更深层次的渲染层面,特别是如何优化像素填充率(PixelFillRate)。在这个环节中,Overdraw(过度绘制)是一个我们必须理解和解决的关键问题,因为它直接关系到GPU的工作效率。一、Overdraw(过度绘制)的危害与检测1.什么是Overdraw?为什么会影响性能?想象</div>
</li>
<li><a href="/article/1946418797678227456.htm"
title="美好的事物总是值得留念~" target="_blank">美好的事物总是值得留念~</a>
<span class="text-muted">韩沫</span>
<div>大家好!我是李晶晶,李是木子李的李,晶是bulingbuling的晶晶,我的爱好非常广泛,我喜欢羽毛球,篮球,看动漫,听音乐,摄影。认识我晶晶,事事都顺心,认识我晶晶,家和万事兴!放一张我傻傻滴图一天,我在向同学抱怨在大学学习真的好无力,身边的人似乎都在刷剧,刷抖音,似乎没有那种对学习独有的激情,我总是在意别人的眼光,我怕自己的独行被人当作另类,结果也融入了这样的圈子。但是到头来却总是忧虑,可又做</div>
</li>
<li><a href="/article/1946418653905874944.htm"
title="Redmi 5Plus Liunx(PostmarketOS) Installation Tutorial" target="_blank">Redmi 5Plus Liunx(PostmarketOS) Installation Tutorial</a>
<span class="text-muted"></span>
<div>Setup1unlockbootloaderReference:https://www.miui.com/unlock/index.htmlNotice:miflush_unlockrequiresawindowsosIftheunlocktooldoesnotrecognizethephone,youneedtoinstallthedrivermanuallyinthedevicemanager</div>
</li>
<li><a href="/article/1946418543222386688.htm"
title="2019.1.19" target="_blank">2019.1.19</a>
<span class="text-muted">LT婷_420期</span>
<div>姓名:罗婷婷公司:海南蔚蓝时代实业有限公司组别:第420期努力4组(参加培训时的组名)【日精进打卡第173天】【知~学习】《六项精进》大纲1遍共278遍《大学》遍1共278遍课外阅读书籍《别让沉不住气毁了你》每周读30页,截止今日完成45页。【经典名句分】不要有感性的烦恼【行~实践】一、修身:(对自己个人)早起吃早餐喝温开水坚持每天吃点水果二、齐家:(对家庭和家人)和妈妈聊天三、建功:(对工作)例</div>
</li>
<li><a href="/article/1946418401916284928.htm"
title="重学Java并发编程(LockSupport的使用)" target="_blank">重学Java并发编程(LockSupport的使用)</a>
<span class="text-muted">豌豆日记</span>
<a class="tag" taget="_blank" href="/search/Java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">Java多线程</a><a class="tag" taget="_blank" href="/search/JAVA/1.htm">JAVA</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/1.htm">并发编程</a>
<div>前言:本文中的代码基于JDK1.8LockSupport是什么?LockSupport定义了一组公共的静态方法,这些方法提供了最基本的线程阻塞和唤醒功能,LockSupport是成为构建同步工具的基础工具。LockSupport定义了一组以park开头的方法来阻塞当前线程,以及unpark(Threadthread)方法来唤醒一个被阻塞的线程。Park有停车的意思,假设线程为车辆,那么park方法</div>
</li>
<li><a href="/article/1946418276468846592.htm"
title="晨间习惯20210122" target="_blank">晨间习惯20210122</a>
<span class="text-muted">圆梦巨人顾家源</span>
<div>一年之计在于春,一日之计在于晨。我的晨间如何度过,取决于我自己。从2021年1月1日开始,记录晨间时光的分配,看看每天我的晨间,时间都去哪儿了?晨间时光:5:30闹钟响,立即起床。5:30-5:55洗漱、烧水、简单拉伸,同步听小爱同学的晨间新闻。终于在今早听到了“郑爽事件”。6:00-6:30固定学习时间,今日是给自己制定了晨间学习的标准和刻意练习模板,因为有标准才能找到差距,补不足。6:30-7</div>
</li>
<li><a href="/article/1946417639693807616.htm"
title="不舒服的舍友关系" target="_blank">不舒服的舍友关系</a>
<span class="text-muted">瑞丝记</span>
<div>女孩(心思很简单,单纯,做人很直,没有歪心眼,对朋友也没有其他想法,想对每个朋友都好,但可能有时候方式不对,生活很无聊,)高中之前女孩一直每天努力学习,但由于学习方法掌握的不好,成绩一直没有明显变化,上了一个普通院校,来了大学也一直努力生活,复习周,抓紧时间好好复习,经过两年多努力,得了奖学金,此时,女孩的舍友们就都眼红了。舍友1(家境不错,从小被爸爸妈妈宠爱,家里洗衣服从未手洗过,但但拿了助学金</div>
</li>
<li><a href="/article/1946417142459068416.htm"
title="高性能数据库-Redis详解" target="_blank">高性能数据库-Redis详解</a>
<span class="text-muted">经典1992</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a>
<div>Redis(RemoteDictionaryServer)是一款高性能的开源键值对数据库,以“快”和“灵活”为核心优势,广泛应用于缓存、会话存储、实时排行榜、消息队列等场景。下面从基础概念、核心特性、应用场景到进阶用法,带你“深入浅出”了解Redis。一、Redis核心定位:为什么选择Redis?Redis的核心竞争力可以用三个词概括:快、灵活、功能丰富。快:基于内存存储(数据直接存在内存中,而非</div>
</li>
<li><a href="/article/1946416750887235584.htm"
title="六爻基础-腾蛇的基本知识" target="_blank">六爻基础-腾蛇的基本知识</a>
<span class="text-muted">天机六爻</span>
<div>螣蛇临不同六亲组合而成的信息之象:1.螣蛇临官爻占官司灾凶,若发动克世爻用神,主有牢狱之灾;占梦主有恶梦、怪梦,令人惊恐、怪异之梦;占宅,主有怪异之事发生,有妖、仙、鬼、神怍祟,有异常声音、动静;占病,为虚病、怪痫,医院盘不出之病症,神经之类症症;女占婚,官爻临螣蛇,为命中注定之丈夫,很难离婚。2.螣蛇临父爻克世主受文书,契约所束缚,受合同所牵制;测父母,主父母有怪病怪事或神经不正常,有虚病,思虑</div>
</li>
<li><a href="/article/1946414450995163136.htm"
title="没有目标就无法自律" target="_blank">没有目标就无法自律</a>
<span class="text-muted">七小仙姐</span>
<div>人在病中,就真的什么自律都没有了。该些的文章,该回的消息,该学习的书,统统抛诸脑后。这时候,怎么舒服怎么来。想起来以前看过的一些新闻,有很多国家科研工作者,病重还在床前工作,自叹不如。我想那是因为有一种使命感吧。今天居然了50块解锁了一个电视剧(是什么,大家都知道的哈)。昨天病到刷剧都没法刷,今天是还可以看看手机。人就是这样颓废的,病了三天,就自我放纵了三天。心里埋怨着自己怎么这么不上进,但是身体</div>
</li>
<li><a href="/article/1946414115840913408.htm"
title="学懂C语言(十二):C语言中的二进制原理及应用" target="_blank">学懂C语言(十二):C语言中的二进制原理及应用</a>
<span class="text-muted">猿享天开</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E6%87%82C%E8%AF%AD%E8%A8%80-C%E8%AF%AD%E8%A8%80%E4%BB%8E%E5%85%A5%E9%97%A8%E5%88%B0%E7%B2%BE%E9%80%9A/1.htm">学懂C语言-C语言从入门到精通</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E8%BF%9B%E5%88%B6%E8%AE%A1%E7%AE%97/1.htm">二进制计算</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E8%BF%9B%E5%88%B6%E8%BD%AC%E6%8D%A2/1.htm">二进制转换</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E8%BF%9B%E5%88%B6%E5%8E%9F%E7%90%86/1.htm">二进制原理</a>
<div>目录1.二进制原理1.1什么是二进制?1.2如何在C语言中表示二进制?2.二进制的表示2.1二进制和其他进制的转换2.2C语言中的二进制表示3.二进制运算3.1位运算符3.2计算过程示例4.应用示例4.1使用位运算实现开关5.总结C语言中的二进制原理是计算机科学的基础之一,因为计算机内部使用二进制系统来表示数据和执行运算。以下是关于C语言中二进制的详细讲解,包括其原理、表示、计算过程及应用示例。1</div>
</li>
<li><a href="/article/1946412039140339712.htm"
title="Java的CopyOnWriteArrayList" target="_blank">Java的CopyOnWriteArrayList</a>
<span class="text-muted">xbmchina</span>
<div>简介ArrayList并不是线程安全的,在读线程在读取ArrayList的时候如果有写线程在写数据的时候,基于fast-fail机制,会抛出ConcurrentModificationException异常,也就是说ArrayList并不是一个线程安全的容器。那么并发的情况下,这就有了CopyOnWriteArrayList这个东西。下面主要以下几个方面学习CopyOnWriteArrayList</div>
</li>
<li><a href="/article/1946411278763356160.htm"
title="我要当小仙女" target="_blank">我要当小仙女</a>
<span class="text-muted">一手王</span>
<div>以后我再也不要抱怨啦,因为一抱怨灵气就没有啦。我要成为小仙女天天快快乐乐的成长。我要好好学习,天天向上。我觉得出去玩儿比在家里待着好玩。我觉得我老公并不完全属于我。不属于就不属于呗,自己也可以成就精彩的人生!再说世界上人这么多,又不是只有他一个人。对,就是这样的。我要交志同道合的朋友。一起唱歌跳舞。拍抖音。写小说,参加运动会。一起跳绳,一起玩儿植物大战僵尸现实版的。心胸开阔。正所谓心大了,烦恼就小</div>
</li>
<li><a href="/article/1946410387448590336.htm"
title="悠悠上学记" target="_blank">悠悠上学记</a>
<span class="text-muted">悠悠我心与世无双</span>
<div>11.10日星期二晴今日物语:笨笨的努力,慢慢的进步今天该我值班,白天一天没有见悠悠,中午通电话时候,没说两句他爸爸就说在复习数学方位题,不要让我打扰人家,好的,学习大于天,从上学以来,悠悠很少睡午觉,中午多少会学一点。晚上到家的时候悠悠已经准备睡觉了,听爸爸说悠悠今天作业完成的比较早,明天要考试就让她早点睡了,我问:你们两个闹别扭了没有?有没有吵架?你吵她了没有?爸爸说:今天表现很好,一切平安!</div>
</li>
<li><a href="/article/1946409741626437632.htm"
title="陪孩子备战高考第九十六天" target="_blank">陪孩子备战高考第九十六天</a>
<span class="text-muted">想入非非的棋子</span>
<div>今天距高考还有整一百天,孩子与同学和老师一起举行了隆重的誓师仪式。我也很激动和兴奋,希望孩子能够以稳定和安静的心态度过这关键的一百天,用心学习,努力奋斗!争取考出好成绩步入理想的大学!我非常高兴和感激我的孩子在未来的考试中考入理想的大学,我感谢这个世界,感谢孩子的老师,感谢古今圣贤。我的孩子必定圆满!必定如意!加油吧!</div>
</li>
<li><a href="/article/1946409697410084864.htm"
title="AI产品经理面试宝典第30天:AI+教育个性化学习与知识图谱相关面试题的解答指导" target="_blank">AI产品经理面试宝典第30天:AI+教育个性化学习与知识图谱相关面试题的解答指导</a>
<span class="text-muted">TGITCIC</span>
<a class="tag" taget="_blank" href="/search/AI%E4%BA%A7%E5%93%81%E7%BB%8F%E7%90%86%E4%B8%80%E7%BA%BF%E5%A4%A7%E5%8E%82%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">AI产品经理一线大厂面试题</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E4%BA%A7%E5%93%81%E7%BB%8F%E7%90%86/1.htm">产品经理</a><a class="tag" taget="_blank" href="/search/AI%E4%BA%A7%E5%93%81%E7%BB%8F%E7%90%86%E9%9D%A2%E8%AF%95/1.htm">AI产品经理面试</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E4%BA%A7%E5%93%81%E7%BB%8F%E7%90%86%E9%9D%A2%E8%AF%95/1.htm">大模型产品经理面试</a><a class="tag" taget="_blank" href="/search/AI%E9%9D%A2%E8%AF%95/1.htm">AI面试</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B%E9%9D%A2%E8%AF%95/1.htm">大模型面试</a>
<div>自适应学习系统如何实现千人千面?面试官:请用产品视角解释AI自适应学习系统的核心逻辑你的回答:自适应学习系统本质是构建"数据-模型-决策"的闭环。以沪江Hitalk为例,其通过12级能力评估体系采集学员的听、说、读、写数据,利用知识图谱建立知识点关联网络。当学员完成"实景演练-诊断反馈-学习包推送"的完整链路时,系统会动态调整知识图谱权重,形成个性化学习路径。面试官追问:如何验证个性化效果?回答:</div>
</li>
<li><a href="/article/62.htm"
title="关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题" target="_blank">关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题</a>
<span class="text-muted">何必如此</span>
<a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/%E8%B6%85%E9%93%BE%E6%8E%A5/1.htm">超链接</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E4%B8%8B%E8%BD%BD/1.htm">文件下载</a><a class="tag" taget="_blank" href="/search/%E7%AA%97%E5%8F%A3/1.htm">窗口</a>
<div>生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc</div>
</li>
<li><a href="/article/189.htm"
title="【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析" target="_blank">【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/cluster/1.htm">cluster</a>
<div>在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste</div>
</li>
<li><a href="/article/316.htm"
title="linux上独立安装部署spark" target="_blank">linux上独立安装部署spark</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E8%A3%85/1.htm">安装</a><a class="tag" taget="_blank" href="/search/spark/1.htm">spark</a><a class="tag" taget="_blank" href="/search/1.4/1.htm">1.4</a><a class="tag" taget="_blank" href="/search/%E9%83%A8%E7%BD%B2/1.htm">部署</a>
<div>下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb</div>
</li>
<li><a href="/article/443.htm"
title="Java 字节码之解析一" target="_blank">Java 字节码之解析一</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E8%8A%82%E7%A0%81/1.htm">字节码</a><a class="tag" taget="_blank" href="/search/javap/1.htm">javap</a>
<div>
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs</div>
</li>
<li><a href="/article/570.htm"
title="java各种小工具代码" target="_blank">java各种小工具代码</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring</div>
</li>
<li><a href="/article/697.htm"
title="加快FineReport报表设计的几个心得体会" target="_blank">加快FineReport报表设计的几个心得体会</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a>
<div>一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
</div>
</li>
<li><a href="/article/824.htm"
title="mysql linux启动与停止" target="_blank">mysql linux启动与停止</a>
<span class="text-muted">墙头上一根草</span>
<div>如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin</div>
</li>
<li><a href="/article/951.htm"
title="Spring中事务管理浅谈" target="_blank">Spring中事务管理浅谈</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1%E7%AE%A1%E7%90%86/1.htm">事务管理</a>
<div>
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb</div>
</li>
<li><a href="/article/1078.htm"
title="php中隐形字符65279(utf-8的BOM头)问题" target="_blank">php中隐形字符65279(utf-8的BOM头)问题</a>
<span class="text-muted">alxw4616</span>
<div>php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
</div>
</li>
<li><a href="/article/1205.htm"
title="调用对象是否需要传递对象(初学者一定要注意这个问题)" target="_blank">调用对象是否需要传递对象(初学者一定要注意这个问题)</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E5%AF%B9%E8%B1%A1%E7%9A%84%E4%BC%A0%E9%80%92%E4%B8%8E%E8%B0%83%E7%94%A8%E6%8A%80%E5%B7%A7/1.htm">对象的传递与调用技巧</a>
<div>
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接</div>
</li>
<li><a href="/article/1332.htm"
title="JDK1.5 AtomicLong实例" target="_blank">JDK1.5 AtomicLong实例</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a><a class="tag" taget="_blank" href="/search/AtomicLong/1.htm">AtomicLong</a>
<div>JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
</div>
</li>
<li><a href="/article/1459.htm"
title="自定义的RPC的Java实现" target="_blank">自定义的RPC的Java实现</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/rpc/1.htm">rpc</a>
<div> 网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何</div>
</li>
<li><a href="/article/1586.htm"
title="【RPC框架Hessian一】Hessian RPC Hello World" target="_blank">【RPC框架Hessian一】Hessian RPC Hello World</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Hello+world/1.htm">Hello world</a>
<div>什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p</div>
</li>
<li><a href="/article/1713.htm"
title="【Spark九十五】Spark Shell操作Spark SQL" target="_blank">【Spark九十五】Spark Shell操作Spark SQL</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a>
<div>在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom</div>
</li>
<li><a href="/article/1840.htm"
title="F5 往header加入客户端的ip" target="_blank">F5 往header加入客户端的ip</a>
<span class="text-muted">ronin47</span>
<div>when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo</div>
</li>
<li><a href="/article/1967.htm"
title="java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5," target="_blank">java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组</div>
</li>
<li><a href="/article/2094.htm"
title="mongoDB 索引" target="_blank">mongoDB 索引</a>
<span class="text-muted">开窍的石头</span>
<a class="tag" taget="_blank" href="/search/mongoDB%E7%B4%A2%E5%BC%95/1.htm">mongoDB索引</a>
<div>在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&</div>
</li>
<li><a href="/article/2221.htm"
title="[硬件和系统]迎峰度夏" target="_blank">[硬件和系统]迎峰度夏</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%B3%BB%E7%BB%9F/1.htm">系统</a>
<div> 从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱</div>
</li>
<li><a href="/article/2348.htm"
title="基于ThinkPHP开发的公司官网" target="_blank">基于ThinkPHP开发的公司官网</a>
<span class="text-muted">cuiyadll</span>
<a class="tag" taget="_blank" href="/search/%E8%A1%8C%E4%B8%9A%E7%B3%BB%E7%BB%9F/1.htm">行业系统</a>
<div>后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于</div>
</li>
<li><a href="/article/2475.htm"
title="Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)" target="_blank">Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)</a>
<span class="text-muted">darrenzhu</span>
<a class="tag" taget="_blank" href="/search/jms/1.htm">jms</a><a class="tag" taget="_blank" href="/search/%E4%BA%8B%E5%8A%A1/1.htm">事务</a><a class="tag" taget="_blank" href="/search/%E6%89%BF%E8%AE%A4/1.htm">承认</a><a class="tag" taget="_blank" href="/search/MQ/1.htm">MQ</a><a class="tag" taget="_blank" href="/search/acknowledge/1.htm">acknowledge</a>
<div>JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in </div>
</li>
<li><a href="/article/2602.htm"
title="Centos添加硬盘完全教程" target="_blank">Centos添加硬盘完全教程</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a><a class="tag" taget="_blank" href="/search/hardware/1.htm">hardware</a>
<div>Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命</div>
</li>
<li><a href="/article/2729.htm"
title="yii2 restful web服务路由" target="_blank">yii2 restful web服务路由</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a>
<div>路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示</div>
</li>
<li><a href="/article/2856.htm"
title="MongoDB查询(4)——游标和分页[八]" target="_blank">MongoDB查询(4)——游标和分页[八]</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/MongoDB%E6%B8%B8%E6%A0%87/1.htm">MongoDB游标</a><a class="tag" taget="_blank" href="/search/MongoDB%E6%B7%B1%E5%88%86%E9%A1%B5/1.htm">MongoDB深分页</a>
<div>转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var </div>
</li>
<li><a href="/article/2983.htm"
title="Activity的四种启动模式和onNewIntent()" target="_blank">Activity的四种启动模式和onNewIntent()</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti</div>
</li>
<li><a href="/article/3110.htm"
title="攻城狮送女友的CSS3生日蛋糕" target="_blank">攻城狮送女友的CSS3生日蛋糕</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a>
<div>在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<</div>
</li>
<li><a href="/article/3237.htm"
title="读源码学Servlet(1)GenericServlet 源码分析" target="_blank">读源码学Servlet(1)GenericServlet 源码分析</a>
<span class="text-muted">jzinfo</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%BA%94%E7%94%A8/1.htm">网络应用</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a>
<div>Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package </div>
</li>
<li><a href="/article/3364.htm"
title="JAVA进阶:VO(DTO)与PO(DAO)之间的转换" target="_blank">JAVA进阶:VO(DTO)与PO(DAO)之间的转换</a>
<span class="text-muted">snoopy7713</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/VO/1.htm">VO</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/po/1.htm">po</a>
<div>
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer </div>
</li>
<li><a href="/article/3491.htm"
title="mongodb group by date 聚合查询日期 统计每天数据(信息量)" target="_blank">mongodb group by date 聚合查询日期 统计每天数据(信息量)</a>
<span class="text-muted">qiaolevip</span>
<a class="tag" taget="_blank" href="/search/%E6%AF%8F%E5%A4%A9%E8%BF%9B%E6%AD%A5%E4%B8%80%E7%82%B9%E7%82%B9/1.htm">每天进步一点点</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E6%B0%B8%E6%97%A0%E6%AD%A2%E5%A2%83/1.htm">学习永无止境</a><a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E7%BA%B5%E8%A7%82%E5%8D%83%E8%B1%A1/1.htm">纵观千象</a>
<div>/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")</div>
</li>
<li><a href="/article/3618.htm"
title="java之18天 常用的类(一)" target="_blank">java之18天 常用的类(一)</a>
<span class="text-muted">Luob.</span>
<a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a><a class="tag" taget="_blank" href="/search/Date/1.htm">Date</a><a class="tag" taget="_blank" href="/search/System/1.htm">System</a><a class="tag" taget="_blank" href="/search/Runtime/1.htm">Runtime</a><a class="tag" taget="_blank" href="/search/Rundom/1.htm">Rundom</a>
<div>System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy</div>
</li>
<li><a href="/article/3745.htm"
title="maven" target="_blank">maven</a>
<span class="text-muted">wuai</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div>1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html><script data-cfasync="false" src="/cdn-cgi/scripts/5c5dd728/cloudflare-static/email-decode.min.js"></script>