微信小程序下载文件和转发文件给好友总结
这段时间公司让我负责小程序的一些功能开发,回想上次开发小程序还是在上一次,这次开发小程序主要实现的功能就是转发文件给好友和下载文件,总结一下这次遇到的各种问题和解决方法。
下载文件
首先正常下载
wx.downloadFile({
url: 'https://img.haihaina.cn/月度支出表.xls',
success(res) {
console.log('downloadFile',res)
const filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
success: function(ress) {
console.log('打开文档成功',ress)
},
fail: function(err) {
console.log('保存失败:', err)
}
})
}
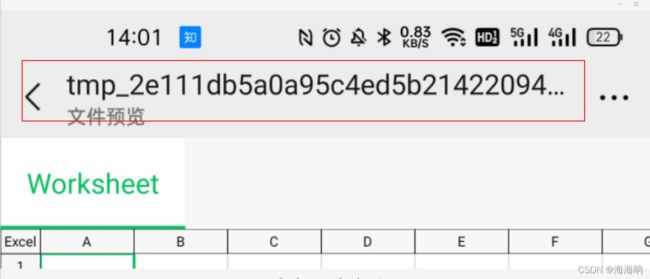
})通过这种下载打开的文件是这样的
没错,名字乱码
这里经过各种查阅解决名字乱码问题
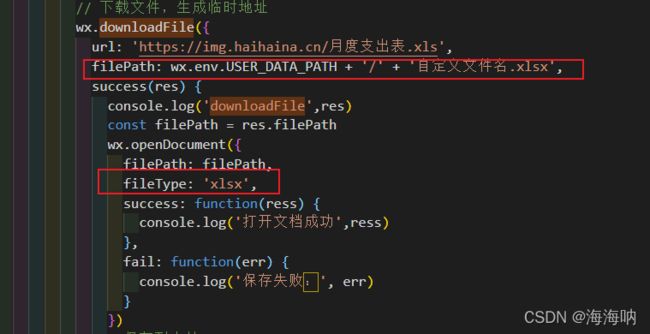
wx.downloadFile({
url: 'https://img.haihaina.cn/月度支出表.xls',
filePath: wx.env.USER_DATA_PATH + '/'+ '自定义名字.xlsx',
success(res) {
console.log('downloadFile',res)
const filePath = res.tempFilePath
wx.openDocument({
filePath: filePath,
fileType: 'xlsx',
success: function(ress) {
console.log('打开文档成功',ress)
},
fail: function(err) {
console.log('保存失败:', err)
}
})这里打开可以看到就是我们自己定义的文件名
分享
分享文件给好友
这里分享文件给好友也是首先将文件下载下来然后在调用 wx.shareFileMessage
wx.downloadFile({
url: 'https://img.haihaina.cn/月度支出表.xls', // 下载url
success (res) {
console.log('ressss',res)
if(res.statusCode == 200) {
console.log('res.statusCode',res)
// that.openFileEvs(res)
wx.shareFileMessage({
filePath: res.tempFilePath,
success(data) {
console.log('转发成功!!!',data)
},
fileName:'自定义文件名字',
fail: console.error,
})
}
},
fileName:'导出病例',
fail: console.error,
})注意:
这里 wx.shareFileMessage只能在真机上才能进行调试,否则报错。
然后通过真机调试分享
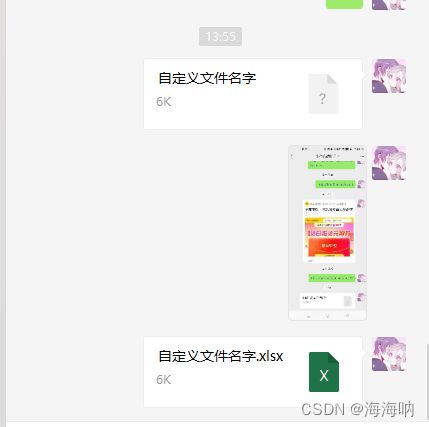
发现文件名没有后缀。也无法打开。
解决办法给文件名加上后缀
wx.downloadFile({
url: 'https://img.haihaina.cn/月度支出表.xls', // 下载url
success (res) {
console.log('ressss',res)
if(res.statusCode == 200) {
console.log('res.statusCode',res)
// that.openFileEvs(res)
wx.shareFileMessage({
filePath: res.tempFilePath,
success(data) {
console.log('转发成功!!!',data)
},
fileName:'自定义文件名字.xlsx',
fail: console.error,
})
}
},
fileName:'导出病例',
fail: console.error,
})这样即可解决文件名无后缀的情况
但是通过手机打开可以发现用户点开分享之后的名字还是会乱码
还需要改善
wx.downloadFile({
url: url, // 下载url
filePath: wx.env.USER_DATA_PATH+ '自定义文件名字.xlsx',
success (res) {
console.log('ressss',res)
if(res.statusCode == 200) {
console.log('res.statusCode',res)
// that.openFileEvs(res)
wx.shareFileMessage({
filePath: res.tempFilePath,
fileType: 'xlsx',
success(data) {
console.log('转发成功!!!',data)
},
fileName:'自定义文件名字.xlsx',
fail: console.error,
})
}
},
fileName:'导出病例',
fail: console.error,
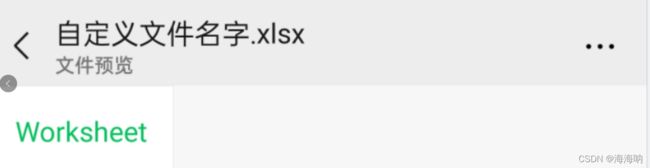
})这次可以看到
转发用户的文件用户打开也是自定义的名字了
总结一下
首先小程序下载文件可以在wx.downloadFile内部新增一个
filePath: wx.env.USER_DATA_PATH + '/'+'文件名字+后缀'
然后openDocument需要加上fileType 对应你的文件后缀
分享文件需要在wx.shareFileMessage 的fileName 最后加一个文件后缀
这样分享出去用户打开之后名字还是会乱码 需要在我们自己下载分享之前在wx.downloadFile
同样加上 filePath: wx.env.USER_DATA_PATH + '/'+'文件名字+后缀'
然后openDocument需要加上fileType 对应你的文件后缀
关于微信小程序的下载 / 分享文件大概就这些了
关于ios
如果你转发或者下载的时候发现ios不能正常打开文件,请更改文件的后缀名 。上文使用的xlsx在测试中发现不能正常打开,后经过修改变成xls就可以正常打开文件
如果你还有什么问题你可以选择↓↓↓
微信公众号搜索 海海学前端 来了解更多