vue项目里 使用Element table 把多个表格合并追加到右侧,更简洁版本(cv即食)
vue项目里 使用Element table 把多个表格合并追加到右侧,更简洁版本(cv即食)
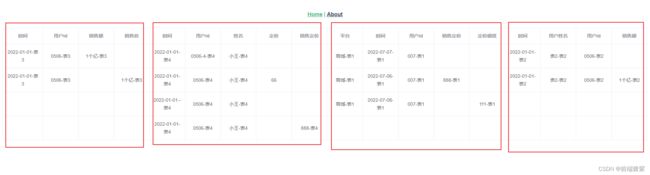
多个表格合并到一个表格里面,新追加的表格需要在右侧进行追加合并,安装好element后,把下面的代码覆盖新项目的HelloWorld.vue文件就行了
HelloWorld.vue
<template>
<div class="hello">
<el-table border :data="tableData" style="width: 100%">
<el-table-column
v-for="(item, index) in columnData"
:key="index"
:prop="item.name"
:label="item.label"
align="center"
></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String,
},
data() {
return {
tables: {
表3: [
{
时间: "2022-01-01-表3",
用户id: "0506-表3",
销售额: "1个亿-表3",
},
{
时间: "2022-01-01-表3",
用户id: "0506-表3",
销售价: "1个亿-表3",
},
],
表4: [
{
时间: "2022-01-01-表4",
用户id: "0506-4-表4",
姓名: "小王-表4",
},
{
时间: "2022-01-01-表4",
用户id: "0506-表4",
姓名: "小王-表4",
定价: 66,
},
{
用户id: "0506-表4",
时间: "2022-01-01--表4",
姓名: "小王-表4",
},
{
用户id: "0506-表4",
时间: "2022-01-01-表4",
姓名: "小王-表4",
销售定价: "888-表4",
},
],
t1: [
{
平台: "商城-表1",
时间: "2022-07-07-表1",
用户id: "007-表1",
},
{
平台: "商城-表1",
时间: "2022-07-06-表1",
用户id: "007-表1",
销售定价: "888-表1",
},
{
平台: "商城-表1",
时间: "2022-07-08-表1",
用户id: "007-表1",
定价额度: '111-表1',
},
],
t2: [
{
时间: "2022-01-01-表2",
用户姓名: "表2-表2",
用户id: "0506-表2",
},
{
用户id: "0506-表2",
时间: "2022-01-01-表2",
用户姓名: "表2-表2",
销售额: "1个亿-表2",
},
],
},
columnData: [],
tableData: [],
};
},
mounted() {
this.init();
},
methods: {
init() {
let { tables } = this;
let copyTable = []; // copyTable:把对饮索引的表头合并到对应索引表格的item里面
let columnData = []; // columnData:表头合集 数组对象,循环单元格的时候用name作为标识,用label展示表头
let keys = []; // keys:所有表头合集数组
for (const tKey in tables) {
// tables[tKey] 每个表格
tables[tKey].forEach((row, ri) => {
if (copyTable.length <= ri) {
copyTable.push({});
}
// row 每个表格里的item
for (const rKey in row) {
// rKey:item的key值
let cloumnName = "" + tKey + rKey; // 表名称+key名称
if (keys.includes(cloumnName) == false) {
keys.push(cloumnName);
columnData.push({
name: cloumnName,
label: rKey,
});
}
copyTable[ri][cloumnName] = row[rKey];
}
});
}
// 合并多表行
console.log("columnData------", columnData);
console.log("copyTable-------", copyTable);
console.log("keys------------", keys);
this.columnData = columnData;
this.tableData = copyTable;
},
},
};
</script>
</style>